jquery ajax Uncaught TypeError :Illegal invocation 报错
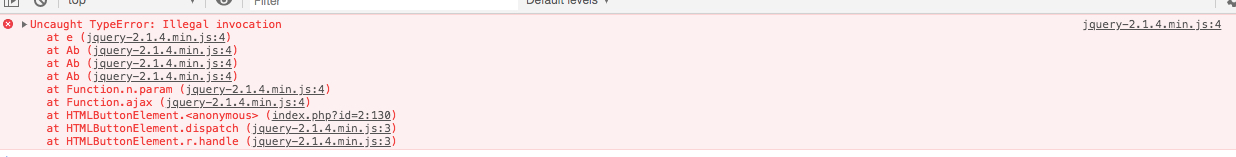
使用jquery ajax异步提交的时候报Uncaught TypeError :Illegal invocation错误,报错如图:

基本上,导致这个错误的原因一般有以下两点:
1.请求类型有误,如,post请求,但在后台设置的是get请求
2.参数有误。 如,没有传参,或是参数对应不上去
经过排查我违反了上面的第二点,传入的参数是一个对象,没有转为字符串,所以报错,代码如下:
$(function() {
$( "#tagging" ).click(function() {
var mytext = x.Selector.getSelected();
var word_id = $('#word_id').val();
if (mytext == '') {
alert("请选中文本后再进行标注");
}
else if (word_id <= ) {
alert("操作失败");
}
else {
// var data = {word_id: word_id, mytext: mytext.toString()};
var data = {word_id: word_id, mytext: mytext};
$.ajax({
type: "POST",
url: 'ajax.php',
data: data,
success: function( data, textStatus, jQxhr ){
alert(data);
},
error: function( jqXhr, textStatus, errorThrown ){
alert(data);
}
});
}
});
});
使用 .toString() 将对象转为字符串,再去请求就成功了。
jquery ajax Uncaught TypeError :Illegal invocation 报错的更多相关文章
- Ajax方式上传文件报错"Uncaught TypeError: Illegal invocation"
今天使用ajax上传文件时,出现了错误.数据传输的方式是通过定义formData完成的,提交的文件对象也设置为dom对象,但是还是不能发送请求.F12看到后台报了个错误:Uncaught TypeEr ...
- Uncaught TypeError: Illegal invocation
Jquery实现Ajax异步提交时报错"Uncaught TypeError: Illegal invocation",如下图: 排查发现错误在于此: 复制代码代码如下: data ...
- jQuery-2.1.4.min.js:4 Uncaught TypeError: Illegal invocation
jQuery-2.1.4.min.js:4 Uncaught TypeError: Illegal invocation 此错误与crsf有关
- [BUG]Uncaught TypeError: Illegal invocation at HTMLDivElement.
<div id="clickMe" key="1">点我</div> clickMe.onclick = function (event ...
- jS Ajax 上传文件报错"Uncaught TypeError: Illegal invocation"
使用jquery ajax异步提交文件的时候报Uncaught TypeError :Illegal invocation错误,报错信息如图: 错误原因: jQuery Ajax 上传文件处理方式,使 ...
- Uncaught TypeError: Illegal invocation解决
jquery中报了这个错,仔细一看,有个使用ajax的地方,其中有个参数是从页面某个文本框获取的,本应该 $('#id').value ,被我写成了 $('id') .所以报错,目前已解决.
- jquery 报错 Uncaught TypeError: Illegal invocation
遇到这个错误 请检查你的ajax提交方法的参数 1 参数是否都有定义 2 参数个数是否一致 3参数是否都有值(******)
- ajax--表单带file数据提交报错Uncaught TypeError: Illegal invocation
只要设置 contentType: false, //不设置内容类型 processData: false, //不处理数据 $("#btn").on("click&qu ...
- 【jQuery】jquery中 使用$('#parentUid').attr(parentUid);报错jquery-1.11.3.min.js:5 Uncaught TypeError: Cannot read property 'nodeType' of undefined
jquery中 使用$('#parentUid').attr(parentUid);报错jquery-1.11.3.min.js:5 Uncaught TypeError: Cannot read p ...
随机推荐
- css三种引入方式以及其优先级的说法
css 三种引入方式 方式一:行间式 1.在标签头部的style属性内 2.属性值满足css语法 3.属性值用key:value形式赋值,value具有单位 4.属性值之间用 分号 : ...
- 【异常】ERROR in ch.qos.logback.core.joran.spi.Interpreter@159:22 - no applicable action for [charset], current ElementPath is [[configuration][appender][encoder][charset]]
一.异常信息 Exception in thread "restartedMain" java.lang.reflect.InvocationTargetException at ...
- Ueditor 自动设置上传图片的宽度或高度
Uedior在上传图片的生活,需要自动设置上传图片的宽度或高度属性.该方法只能用于多图上传组件,单图上传无法使用. 该方法基于 ueditor 1.4.3 版本制作: 1.添加属性字段,在config ...
- vector Construct
#include<vector> #include<iostream> using namespace std; void Test(); void main() { ,,,, ...
- 从Swift桥接文件到Clang-LLVM
http://blog.csdn.net/u014795020/article/details/72514109 前言 今天在Swift工程中不小心创建了一个OC文件,于是乎提示我创建一个桥接文件,那 ...
- 选择 IDE 的目的
选择 IDE 的目的 这个不消多说了, 在我看来,最重要的无非三点: 自动补全 自定义模板(俗称 custom snippets) IDE 内 debug. 代码静态检查(错误提示,这里主要包括 es ...
- hdu1010-Tempter of the Bone-(dfs+奇偶剪枝)
http://acm.hdu.edu.cn/showproblem.php?pid=1010 翻译:有只狗被困了,S是起点,D是门,W是墙不能走,‘ . ’是可以走的路,走一次就会在1秒内坍塌,也就是 ...
- OKR究竟适不适合国内企业?
某天见到知乎上有人提问,OKR在中国能行的通吗?细看下面的回复,多数人觉得大部分企业都是不适合的,他们认为让普通员工主动付出努力去达到更高的要求是不可能的,并且公司环境也不适合OKR的推行.但我却有不 ...
- 关于System.TypeInitializationException异常
什么是System.TypeInitializationException 作为类初始值设定项引发的异常的包装器而引发的异常. 继承 Object Exception SystemException ...
- diffy 方便的bug 以及流量测试系统
diffy 是twiiter 开源的流量以及bug 查找系统 参考使用图 几点说明 使用diffy我们需要三个角色 candidate instance 候选实例,运行新的代码 primary ins ...
