[Angular Router] Lazy loading Module with Auxiliary router
Found the way to handle Auxiliary router for lazy loading moudle and erge load module are different.
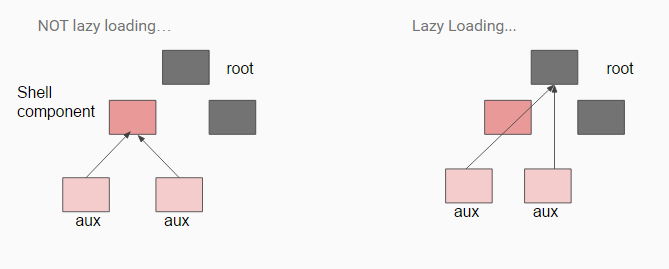
In Erge loading, it is recommended to create a shell component, inside shell component you need to define the router-outlet for each Auxiliary routes and primary route.
const routes: Routes = [
...
{ path: 'speakers', component: SpeakersComponent, children: [
{ path: 'speakersList', component: SpeakersListComponent, outlet: 'list' },
{ path: ':id', component: BioComponent, outlet: 'bio' }
] },
];
For example, in the code above, 'SpeakersComponent' is shell component.
<div class="columns">
<md-card>
<router-outlet name="list"></router-outlet>
</md-card>
<md-card>
<router-outlet name="bio"></router-outlet>
</md-card>
</div>
Inside the html, it defines all the auxilliary routes for shell component.
But the story changes when you use lazy loading...
For example, we lazy load a feature module inside our root routes configuration:
{
path: 'preview',
loadChildren: 'app/preview/preview.module'
},
And here is the feature module routes:
const routes = [
{
path: '',
component: PreviewLeftComponent
},
{
path: ':id',
component: PokemonDetailComponent
},
{
path: ':id',
outlet:'aux',
component: PreviewDetailComponent
}
];
There is one auxiliary route. But here we didn't use any shell component.
This is because I found, when using lazy loading, Angular doesn't goes into Shell component html to find auxiliary routes' router-outlet, it goes to root component,

So we have to define the auxiliary route outlet inside root component:
<!-- aoo.component.html --> <md-sidenav-layout>
<md-sidenav align="start" mode="side" opened>
<app-sidenav></app-sidenav>
</md-sidenav>
<div class="main-content">
<router-outlet></router-outlet>
</div>
<md-sidenav align="end" mode="side" [opened]="curtPath === 'preview'">
<router-outlet name="aux"></router-outlet>
</md-sidenav>
</md-sidenav-layout>
[Angular Router] Lazy loading Module with Auxiliary router的更多相关文章
- [Angular 8] Lazy loading with dynamic loading syntax
@NgModule({ declarations: [AppComponent, HomeComponent], imports: [ BrowserModule, MatSidenavModule, ...
- [Angular2 Router] Lazy Load Angular 2 Modules with the Router
Angular 2 lazy loading is a core feature of Angular 2. Lazy loading allows your application to start ...
- [AngularJS] Lazy loading Angular modules with ocLazyLoad
With the ocLazyLoad you can load AngularJS modules on demand. This is very handy for runtime loading ...
- [Angular] Show a Loading Indicator for Lazy Routes in Angular
We can easily code split and lazy load a route in Angular. However when the user then clicks that la ...
- [AngularJS] Lazy Loading modules with ui-router and ocLazyLoad
We've looked at lazy loading with ocLazyLoad previously, but what if we are using ui-router and want ...
- Angular2+typescript+webpack2(支持aot, tree shaking, lazy loading)
概述 Angular2官方推荐的应该是使用systemjs加载, 但是当我使用到它的tree shaking的时候,发现如果使用systemjs+rollup,只能打包成一个文件,然后lazy loa ...
- Lazyr.js – 延迟加载图片(Lazy Loading)
Lazyr.js 是一个小的.快速的.现代的.相互间无依赖的图片延迟加载库.通过延迟加载图片,让图片出现在(或接近))视窗才加载来提高页面打开速度.这个库通过保持最少选项并最大化速度. 在线演示 ...
- Can you explain Lazy Loading?
Introduction Lazy loading is a concept where we delay the loading of the object until the point wher ...
- iOS swift lazy loading
Why bother lazy loading and purging pages, you ask? Well, in this example, it won't matter too much ...
随机推荐
- weblogic安装(无界面静默安装)
一.环境准备 1. 用户准备 Generic通用版weblogic不能用ROOT用户安装,如无其他用户需先创建用户,创建用户步骤此处略过 2. 下载weblogic 在官网下载weblogic,将下载 ...
- 带你走进EJB--EJB和Spring对比(转)
http://blog.csdn.net/jnqqls/article/details/17723417 通过对EJB系列的总结和学习我们已经对EJB有了基本的了解,但是为了更进一步的去深入学习EJB ...
- php学习笔记5
PHP 常量 常量值被定义后,在脚本的其他任何地方都不能被改变. 一个常量由英文字母.下划线.和数字组成,但数字不能作为首字母出现. (常量名不需要加 $ 修饰符). 注意: 常量在整个脚本中都可以使 ...
- Qt源码分析之信号和槽机制(QMetaObject是一个内部struct)
Qt的信号和槽机制是Qt的一大特点,实际上这是和MFC中的消息映射机制相似的东西,要完成的事情也差不多,就是发送一个消息然后让其它窗口响应,当然,这里的消息是广义的说法,简单点说就是如何在一个类的一个 ...
- eclipse-ADT安装失败经验
今天下载了一个eclipse,结果ADT死活安装不成功,网上试了很多的方法,最后还是失败了.最后听从同事的建议,直接使用adt-bundle了.这个环境基本上都是配置好的. 下载地址 http://w ...
- 数据类型的提升(promotion)
假如参与运算的数据类型不同或者取值范围过小,编译器会自动将其转换为相同的类型,这个类型就叫数据类型的提升(promotion). 1. C++ 语言环境的规定 unsigned char a = 17 ...
- GO语言学习(二十)Go 语言递归函数
Go 语言递归函数 递归,就是在运行的过程中调用自己. 语法格式如下: func recursion() { recursion() /* 函数调用自身 */ } func main() { recu ...
- SSMM框架
IDEA搭建SSMM框架(详细过程) 相关环境 Intellij IDEA Ultimate Tomcat JDK MySql 5.6(win32/win64) Maven (可使用Intellij ...
- Qt5 UI信号、槽自动连接的控件重名大坑(UI生成的槽函数存在一个隐患,即控件重名。对很复杂的控件,不要在 designer 里做提升,而是等到程序启动后,再动态创建,可以避免很多问题)
对Qt5稍有熟悉的童鞋都知道信号.槽的自动连接机制.该机制使得qt designer 设计的UI中包含的控件,可以不通过显式connect,直接和cpp中的相应槽相关联.该机制的详细文章见 http: ...
- autohotkey word getfullname (ComObjActive)
直接使用ComObjActive
