js时间和时间戳之间如何转换(汇总)
js时间和时间戳之间如何转换(汇总)
一、总结
一句话总结:
1、js中通过new Date()来获取时间对象,
2、这个时间对象可以通过getTime()方法获取时间戳,
3、也可以通过getYear()、getMonth()获取年月,
4、也可以通过toTimeString().substr(0, 8));的方法获取时分秒。
1、js中怎么获取日期对象?
2、js中如何将日期对象转化为时间戳?(四种方法)
valueOf()函数返回指定对象的原始值获得准确的时间戳值(new Date()).valueOf(); d、通过Date.parse方法Date.parse(new Date());不推荐这种办法,毫秒级别的数值被转化为0003、js中如何将时间戳转化为时间?
4、js中如何获取一个时间对象的时分秒?
5、时间对象的toLocaleDateString()方法是干嘛的?
6、js中如何通过时间对象获取年?
7、js中如何通过时间对象获取月?
8、js中如何通过时间对象获取日?
9、js中获取时间对象的年月日方法的前缀是什么?
10、js时间对象中的time是什么?
二、js时间和时间戳之间如何转换
一:时间转时间戳:
javascript获得时间戳的方法有四种,都是通过实例化时间对象 new Date() 来进一步获取当前的时间戳
1.var timestamp1 = Date.parse(new Date()); // 结果:1477808630000 不推荐这种办法,毫秒级别的数值被转化为000
console.log(timestamp1);
2.var timestamp2 = (new Date()).valueOf(); // 结果:1477808630404 通过valueOf()函数返回指定对象的原始值获得准确的时间戳值
console.log(timestamp2);
3.var timestamp3 = new Date().getTime(); // 结果:1477808630404 ,通过原型方法直接获得当前时间的毫秒值,准确
console.log(timestamp3);
4.var timetamp4 = Number(new Date()) ; //结果:1477808630404 ,将时间转化为一个number类型的数值,即时间戳
console.log(timetamp4);
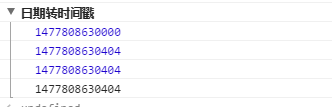
打印结果 如下:

二,时间戳转时间
var timestamp4 = new Date(1472048779952);//直接用 new Date(时间戳) 格式转化获得当前时间
console.log(timestamp4);
console.log(timestamp4.toLocaleDateString().replace(/\//g, "-") + " " + timestamp4.toTimeString().substr(0, 8)); //再利用拼接正则等手段转化为yyyy-MM-dd hh:mm:ss 格式
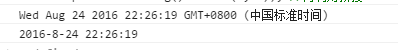
效果如下:

不过这样转换在某些浏览器上会出现不理想的效果,因为toLocaleDateString()方法是因浏览器而异的,比如 IE为2016年8月24日 22:26:19 格式 搜狗为Wednesday, August 24, 2016 22:39:42
可以通过分别获取时间的年月日进行拼接,比如:
function getdate() {
var now = new Date(),
y = now.getFullYear(),
m = now.getMonth() + 1,
d = now.getDate();
return y + "-" + (m < 10 ? "0" + m : m) + "-" + (d < 10 ? "0" + d : d) + " " + now.toTimeString().substr(0, 8);
}
三、测试题-简答题
1、js中怎么获取日期对象?
2、js中如何将日期对象转化为时间戳?(四种方法)
valueOf()函数返回指定对象的原始值获得准确的时间戳值(new Date()).valueOf(); d、通过Date.parse方法Date.parse(new Date());不推荐这种办法,毫秒级别的数值被转化为0003、js中如何将时间戳转化为时间?
4、js中如何获取一个时间对象的时分秒?
5、时间对象的toLocaleDateString()方法是干嘛的?
6、js中如何通过时间对象获取年?
7、js中如何通过时间对象获取月?
8、js中如何通过时间对象获取日?
9、js中获取时间对象的年月日方法的前缀是什么?
10、js时间对象中的time是什么?
js时间和时间戳之间如何转换(汇总)的更多相关文章
- js时间与时间戳之间的转换操作,返回天、小时、分,全家桶
1.将时间戳转换成时间 var formatDate = function(d) { var now = new Date(d); var year = now.getFullYear(); var ...
- python—时间与时间戳之间的转换
python-时间与时间戳之间的转换 对于时间数据,如2016-05-05 20:28:54,有时需要与时间戳进行相互的运算,此时就需要对两种形式进行转换,在Python中,转换时需要用到time模块 ...
- 【python-时间戳】时间与时间戳之间的转换
对于时间数据,如2016-05-05 20:28:54,有时需要与时间戳进行相互的运算,此时就需要对两种形式进行转换,在Python中,转换时需要用到time模块,具体的操作有如下的几种: 将时间转换 ...
- python 时间与时间戳之间的转换
https://blog.csdn.net/kl28978113/article/details/79271518 对于时间数据,如2016-05-05 20:28:54,有时需要与时间戳进行相互的运 ...
- python——时间与时间戳之间的转换
http://blog.csdn.net/google19890102/article/details/51355282
- JS 时间字符串与时间戳之间的转换
1.当前时间换时间戳 var timestamp = parseInt(new Date().getTime()/1000); // 当前时间戳 document.write(timestamp); ...
- Python时间、日期、时间戳之间的转换
一.字符串与为时间字符串之间的互相转换 方法:time模块下的strptime方法 a = "2012-11-11 23:40:00" # 字符串转换为时间字符串 import t ...
- js 时间与时间戳的转换
一:时间转时间戳:javascript获得时间戳的方法有四种,都是通过实例化时间对象 new Date() 来进一步获取当前的时间戳 1.var timestamp1 = Date.parse(n ...
- python 时间字符串和时间戳之间的转换
https://blog.csdn.net/qq_37193537/article/details/78987949 1.将字符串的时间转换为时间戳 方法: a = " ...
随机推荐
- 常见c#正则表达式类学习整理
1.MatchCollection类 用于输入字符串所找到的成功匹配的集合,Regex.Matches 方法返回 MatchCollection 对象 用法 //str:要搜索匹配项的字符串 patt ...
- [Javascript AST] 2. Introduction: Write a simple ESLint rule
What we want to do is checking if user write nested if statements which actually can combine to one: ...
- 解决浏览器不兼容websocket
本例使用tomcat 7.0的websocket做为例子. 1.新建web project.2.找到tomcat 7.0 lib 下的 catalina.jar,tomcat-coyote.jar添加 ...
- HTML基础第五讲---控制表格及其表项的对齐方式
转自:https://i.cnblogs.com/posts?categoryid=1121494 缺省情况下,表格在浏览器屏幕上左对齐,你可以使用<TABLE>的ALIGN属性来指定表格 ...
- String.Empty,NULL和""的区别
String.Empty,NULL和""的区别 string.Empty就相当于"" 一般用于字符串的初始化 比如: string a; Console.Wri ...
- 利用jquery.fullPage.js 和 scrolloverflow.min.js 实现滚屏效果
参考链接:https://blog.csdn.net/c11073138/article/details/79631036 /* 按着思路去search. */
- 强大的xUtils工具类整理
xUtils简单介绍 xUtils 包括了非常多有用的android工具. xUtils 支持大文件上传,更全面的http请求协议支持(10种谓词),拥有更加灵活的ORM,很多其它的事件注解支持且不受 ...
- oracle主机名修改
转自:http://www.cnblogs.com/tippoint/archive/2013/04/07/3003810.html 有的情况下,我们需要修改已经安装oracle数据库的主机名.以下是 ...
- 微服务实战(三):深入微服务架构的进程间通信 - DockOne.io
原文:微服务实战(三):深入微服务架构的进程间通信 - DockOne.io [编者的话]这是采用微服务架构创建自己应用系列第三篇文章.第一篇介绍了微服务架构模式,和单体式模式进行了比较,并且讨论了使 ...
- 微信小程序实现运动步数排行(可删除)
wxml <!-- 向左滑动删除功能 --> <view class="item-box"> <view class="items" ...
