百度图标echarts.js的使用
echarts官网:http://echarts.baidu.com/api.html#echarts
echarts是百度公司开的一种开源制作图片工具,是一个专门制作图表的开源工具,功能非常强大,地图展示什么的真的非常牛,,,,搭配的各种主题也是非常漂亮,向百度大佬低头。
1.引用

官网下载地址:http://echarts.baidu.com/download.html,下载开发版本源代码版本。主题可后面要用到时下载。
引入:
<script type="text/javascript" src="echarts.js"></script>
2.初始化使用
新建一个有固定宽高的容器。
<div id="charts" style="width: 800px;height: 300px;"></div>
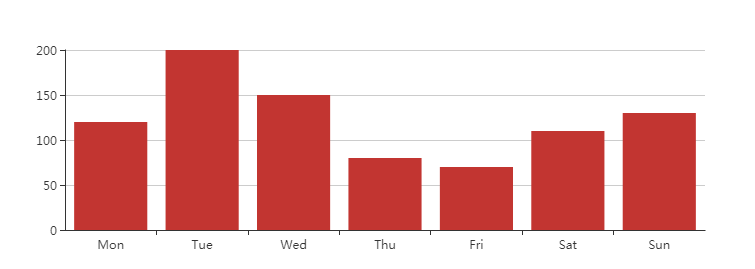
初始化:(最简单的实例)
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('charts'));
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);

3.引入不同的主题
主题下载:http://echarts.baidu.com/download-theme.html 主题可下载两种格式:一种是js格式,一种是json格式,json格式可以让我们自己定义主题的风格和颜色,用户可以根据自己的方案去定义。
如果是下载的js格式:例如我下载了dark这个主题的风格:
如果是js格式,直接引用主题:
<script type="text/javascript" src="dark.js"></script>
var myChart = echarts.init(document.getElementById('charts'),'dark');

如果是json格式的主题:
还不知道怎么用。。。。。。。。。。
百度图标echarts.js的使用的更多相关文章
- 前端数据可视化echarts.js使用指南
一.开篇 首先这里要感谢一下我的公司,因为公司需求上面的新颖(奇葩)的需求,让我有幸可以学习到一些好玩有趣的前端技术,前端技术中好玩而且比较实用的我想应该要数前端的数据可视化这一方面,目前市面上的数据 ...
- 图表工具--- ECharts.js学习(一) 简单入门
ECharts.js学习(一) 在项目开发的时候,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库.具体有哪几种可以看: 前端开发者常用的9个JavaScript图表库 EChar ...
- 前端数据可视化echarts.js
一.echarts.js的优势与总体情况 echarts.js作为国内的IT三巨头之一的百度的推出一款相对较为成功的开源项目,总体上来说有这样的一些优点 1.容易使用 echarts.js的官方文档比 ...
- ECharts.js学习(一) 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
- ECharts.js 简单示例
ECharts.js学习(一) 简单入门 EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Vi ...
- ECharts.js 超简单入门(本质canvas)
ECharts.js 超简单入门(本质canvas) 一.总结 一句话总结:echarts这些图标的本质都是canvas. 二.ECharts.js学习(一) 简单入门 EChart.js 简单入门 ...
- ***百度统计图表Echarts的php实现类,支持柱形图、线形图、饼形图
/** * 百度数据统计图表echart的PHP实现类 * * 原作者: * @author: chenliujin <liujin.chen@qq.com> * @since 2013- ...
- 将百度的ECharts整合到阿里的Weex中。
由于公司的业务,之前PC版产品中,大量的使用了百度的ECharts库.所以现在要做移动端,在大概熟悉了Weex基本语法和搭建环境后,就着手研究如何将这两个好东西糅合起来. 首先,按照Weex官方教程, ...
- 大数据时代的图表可视化利器——highcharts,D3和百度的echarts
大数据时代的图表可视化利器——highcharts,D3和百度的echarts https://blog.csdn.net/minidrupal/article/details/42153941 ...
随机推荐
- 【leecode】小练习(简单8题)
def twoSum(nums, target): """ 给定 nums = [2, 7, 11, 15], target = 9 因为 nums[0] + nums[ ...
- 网络教程(2)光纤和RF编码简介
光纤: 想象一个symbol是light off 另一个是light on 另一种传输信息的方式using radio waves(无线电波: 这个router 内部以很高的频率变换电压 (例如2.4 ...
- C语言基础 (11) 结构体 ,共用体 枚举 typedef
1 课堂回顾 作用域与生命周期 2 static 局部变量 2 打字游戏 3 内存分区代码分析 4 结构体基本操作 (复合类型[自定义类型 #include <stdio.h> #incl ...
- Vue学习之路第十八篇:私有过滤器的使用
1.上篇已经介绍了全局过滤器的使用,“全局”顾名思义就是一次定义处处使用,可以被一个页面里不同的Vue对象所使用,如下代码所示: <body> <div id="app1& ...
- POJ2406A- Power Strings
Given two strings a and b we define a*b to be their concatenation. For example, if a = "abc&quo ...
- [luogu P2590 ZJOI2008] 树的统计 (树链剖分)
题目描述 一棵树上有n个节点,编号分别为1到n,每个节点都有一个权值w. 我们将以下面的形式来要求你对这棵树完成一些操作: I. CHANGE u t : 把结点u的权值改为t II. QMAX u ...
- 【hdu 6333】Harvest of Apples
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 假设T[i][j]表示的是杨辉三角第i层前j项的和. 会发现它同样满足杨辉三角的性质. 即 T[i][j] = T[i-1][j-1 ...
- BA-楼宇自控系统设计论文(转载)潘翌庆 元晨
楼宇自控系统设计 潘翌庆 元晨 一.概述 楼宇自控系统(Building Automation System-BAS)是智能建筑中不可缺少的重要组成部分,在智能建筑中占有举足轻重的地位.它对建筑物内部 ...
- 洛谷 U6850 手机密码
U6850 手机密码 题目背景 小明的手机上设了一个由四个数字组成的密码,但是小明自己的记性不好,但又不想把密码直接记在纸上,于是便想了一个方法. 题目描述 小明有四行数字,每行数字都有n[i](&l ...
- 洛谷 1775. [国家集训队2010]小Z的袜子
1775. [国家集训队2010]小Z的袜子 ★★★ 输入文件:hose.in 输出文件:hose.out 简单对比时间限制:1 s 内存限制:512 MB [题目描述] 作为一个生活 ...
