JavaScript 回车键绑定登录 事件 常用键位码(keyCode)
1、回车键绑定登录事件
$(document).keydown(function (e) {
if ((e.keyCode || e.which) == 13) {
//document.querySelector(".login-button").click();
document.getElementById("login-button").click();
}
});
2、常用键位码对照表
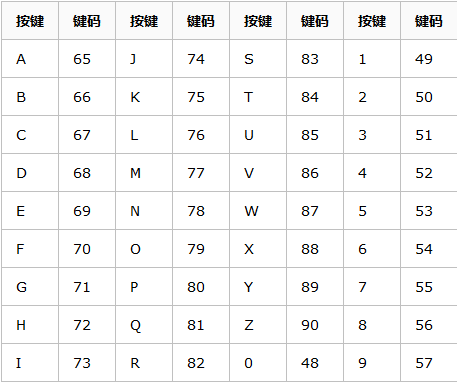
字母和数字键的键码值(keyCode)

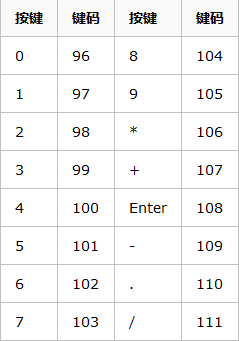
数字键盘上的键的键码值(keyCode)

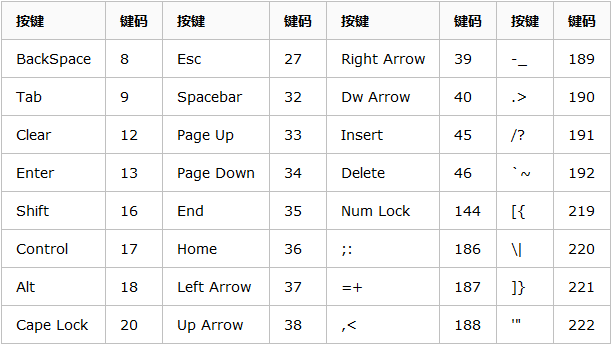
功能键键码值(keyCode)

控制键键码值(keyCode)

多媒体键码值(keyCode)

JavaScript 回车键绑定登录 事件 常用键位码(keyCode)的更多相关文章
- 第一百三十六节,JavaScript,封装库--事件绑定
JavaScript,封装库--事件绑定 在函数库添加两个函数 添加事件绑定函数 删除事件绑定函数 添加事件绑定函数 /** addEvent()函数库函数,跨浏览器添加事件绑定,注意:传入事件名称时 ...
- vue中Enter触发登录事件和javascript中Enter触发点击事件
created(){ window.addEventListener('keydown', this.handleKeyDown, true)//开启监听键盘按下事件 } 在methods中当keyC ...
- JavaScript(1)---绑定事件、解除绑定事件
JavaScript(1)---绑定事件.解除绑定事件 一.事件概述 1.事件的几个概念 · 事件 指的是文档或者浏览器窗口中发生的一些特定交互瞬间.我们可以通过侦听器(或者处理程序)来预定事件,以便 ...
- 超链接标签绑定JS事件&&不加"javascript:;"导致的杯具
很久以来,在写Html和JS时,经常会给超链接<a>标签,绑定JS事件. 我们经常看到这样的写法,<a href="javascript:;" onclick=& ...
- JavaScript Dom 绑定事件
JavaScript Dom 绑定事件 // 先获取Dom对象,然后进行绑定 document.getElementById('xx').onclick document.getElementByI ...
- javascript创建节点的事件绑定
javascript创建节点的事件绑定 timeupdate事件是<video>中用来返回视频播放进度的事件,绑定在<video>标签返回视频播放位置(每秒计). 现video ...
- 2014年辛星解读Javascript之DOM之事件及其绑定
我们通过DOM的事件能够对HTML的事件作出反应.就像我们用其它编程语言写GUI一样,那么HTML包含哪些事件呢?以下是几个常见的样例,比方网页已经完毕记载,图像完毕载入,鼠标移动到元素上方.输入文字 ...
- 理解Javascript中的事件绑定与事件委托
最近在深入实践js中,遇到了一些问题,比如我需要为动态创建的DOM元素绑定事件,那么普通的事件绑定就不行了,于是通过上网查资料了解到事件委托,因此想总结一下js中的事件绑定与事件委托. 事件绑定 ...
- 常用MouseEvent鼠标事件对象&KeyboardEvent键盘事件对象&常用键盘码
MouseEvent鼠标事件对象: e.target //=> 事件源(操作的是哪个元素) e.clientX e.clientY //当前鼠标触发点距离当前窗口左上角的X|Y轴坐标 e.pag ...
随机推荐
- SpringCloud学习笔记(1)----认识微服务与SpringCloud
1. 微服务是什么? 微服务是一种由多个服务组成的集合体,它属于一种软甲架构,在微服务中,它的每个服务都是独立存在的,微服务是一种去中心化的思想. 它具有开发简单,技术栈灵活,服务独立解耦,可用性高 ...
- cx-oracle-------------------安装
这个东西弄完就报错.... 这个是Oracle官方的方法:https://oracle.github.io/odpi/doc/installation.html#windows 然而,你懂的,不能用啊 ...
- dedecms简略标题(副标题)使用方法教程
在常见的CMS系统中,我对dedecms算是比较熟悉的,自己网站用的也是这个系统.系统功能强大使用灵活,相信这也是它受到大多数中小站长青睐的原因. 再好的系统也有照顾不周的地方,很多站长也会有自己个性 ...
- How Javascript works (Javascript工作原理) (七) WebAssembly 对比 JavaScript 及其使用场景
个人总结: 1.webworkers实现了用多线程浏览器来进行多线程操作js的能力. 2.web workers不能操作dom,window,document等对象,一般用于cpu计算型的任务. ...
- VMware exsi 虚拟化嵌套
默认情况下exsi 虚拟化嵌套是没开启的 需要我们连接exsi主机,从后台找到对应的虚拟机修改配置文件开启虚拟化功能 1.连接exsi主机,开启ssh功能 2.ssh到exsi主机,修改配置文件 查找 ...
- 紫书 例题 11-13 UVa 10735(混合图的欧拉回路)(最大流)
这道题写了两个多小时-- 首先讲一下怎么建模 我们的目的是让所有点的出度等于入度 那么我们可以把点分为两部分, 一部分出度大于入度, 一部分入度大于出度 那么显然, 按照书里的思路,将边方向后,就相当 ...
- OpenJDK源码研究笔记(一)-参数检查&抛出带关键错误提示信息的异常
OpenJDK源码研究笔记系列文章,是我在阅读OpenJDK7源码的过程中的一些体会.收获.看法. 把研究过程中的成长和收获一点点地整理出来,是对自己研究学习的一个小结,也有可能给学习Java的一些同 ...
- 常见VPS buy地址
***,也是最适合新手使用的: https://bwh1.net/ (支持支付宝) vultr,以下是我的分享链接: https://www.vultr.com/(支持支付宝) SugarHosts: ...
- 国庆 day 7 下午
思路:见博客. #include<iostream> #include<cstdio> #include<cstring> #include<algorith ...
- Qt之QToolButton
简述 QToolButton类提供了用于命令或选项可以快速访问的按钮,通常可以用在QToolBar里面. 工具按钮和普通的命令按钮不同,通常不显示文本,而显示图标. 简述 详细描述 常用接口 更多参考 ...
