实现el-dialog的拖拽,全屏,缩小功能
基于el-dialog, 封装了一下。,实在懒得写,所以直接把代码 粘出来了
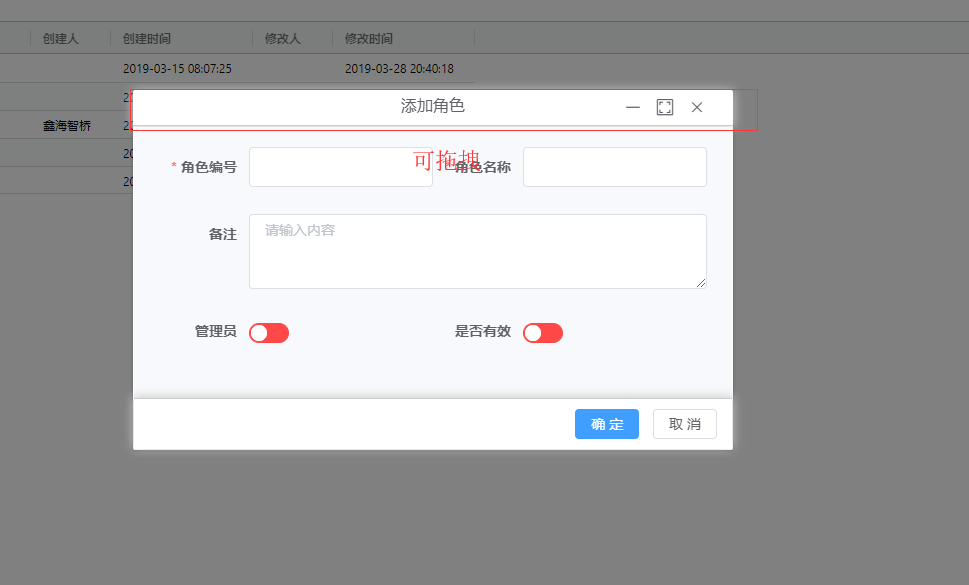
大概粘了一下效果。自己体会把。



组件使用
<el-dialog
v-dialogDrag
ref="xhzqDialog"
class="xhzqDialog"
:title="title"
:fullscreen="isfullscreen"
:visible.sync="dialogVisible"
:append-to-body="true"
:close-on-click-modal="false"
:show-close="false"
:width="width"
:class="isminimize? 'isminimize': ''"
center
>
<div v-show="!isminimize" slot="title" class="medium">
<div></div>
<div class="centers"><span>{{title}}</span></div>
<div class="icons">
<i class="iconfont icon-minus" style="font-size: 24px" @click="minimize"></i>
<i :class="isfullscreen? 'iconfont icon-full-screen-exit' : 'iconfont icon-full-screen' " style="font-size: 24px" @click="IsFullscreen"></i>
<i class="iconfont icon-close" style="font-size: 24px" @click="closeDialog"></i>
</div>
</div>
<div v-show="isminimize" slot="title" class="horn">
<div class="lefts"><span>{{title}}</span></div>
<div class="centers"><i class="iconfont icon-full-screen" style="font-size: 24px" @click="minimize"></i></div>
<div class="rights"><i class="iconfont icon-close" style="font-size: 24px" @click="closeDialog"></i></div>
</div>
<div v-show="!isminimize" class="dialogBody">
<slot></slot>
</div>
<div v-show="!isminimize" v-if="isFooter" class="dialogFooter">
<slot name="footer" solt="footer"></slot>
</div>
</el-dialog>
数据定义
data() {
return {
isfullscreen: false, // 全屏
isminimize: false, // 最小化
dialogVisible: false // 隐藏弹窗
}
},
传递参数
props: {
width: {
type: String,
default: '50%'
},
title: {
type: String,
default: ''
},
isFooter: { // 是否显示脚部
type: Boolean,
default: true
}
},
组件方法
methods: {
// 最小化
minimize() {
this.isminimize = !this.isminimize
if (this.isfullscreen) this.isfullscreen = !this.isfullscreen
},
// 关闭弹窗
closeDialog() {
this.dialogVisible = false
},
// 打开弹窗
openDialog() {
this.dialogVisible = true
},
// 全屏
IsFullscreen() {
this.isfullscreen = !this.isfullscreen
if (this.isfullscreen) this.$emit('isfullscreen')
}
},
自定义指令
directives: {
dialogDrag: {
bind(el, binding, vnode, oldVnode) {
const dialogHeaderEl = el.querySelector('.el-dialog__header')
const dragDom = el.querySelector('.el-dialog')
dialogHeaderEl.style.cursor = 'move'
// 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const sty = dragDom.currentStyle || window.getComputedStyle(dragDom, null)
// const fixedX =
// const fixedY =
dialogHeaderEl.onmousedown = (e) => {
// 判断当前是否为全屏状态
const path = event.path || (event.composedPath && event.composedPath())
const isFull = path.find(s => {
if (s.className === undefined) {
return false
} else {
return s.className.indexOf('is-fullscreen') > -1
}
})
if (isFull !== undefined) {
return
}
const isMinix = path.find(s => {
if (s.className === undefined) {
return false
} else {
return s.className.indexOf('isminimize') > -1
}
})
if (isMinix !== undefined) {
return
}
// 鼠标按下,计算当前元素距离可视区的距离
const disX = e.clientX - dialogHeaderEl.offsetLeft
const disY = e.clientY - dialogHeaderEl.offsetTop
// 获取到的值带px 正则匹配替换
let styL, styT
// 注意在ie中 第一次获取到的值为组件自带50% 移动之后赋值为px
if (sty.left.includes('%')) {
styL = +document.body.clientWidth * (+sty.left.replace(/\%/g, '') / 100)
styT = +document.body.clientHeight * (+sty.top.replace(/\%/g, '') / 100)
} else {
styL = +sty.left.replace('px', '')
styT = +sty.top.replace('px', '')
}
document.onmousemove = function(e) {
// 通过事件委托,计算移动的距离
const l = e.clientX - disX
const t = e.clientY - disY
// 移动当前元素
dragDom.style.left = `${l + styL}px`
dragDom.style.top = `${t + styT}px`
// const dom = e.path.find(s => s.querySelector('.el-dialog')).children[0]
//
// if (dom.offsetTop < 0) {
// dragDom.style.top = `0px`
// }
// if (dom.offsetLeft < 0) {
// dragDom.style.left = `0px`
// }
// 将此时的位置传出去
// binding.value({x:e.pageX,y:e.pageY})
}
document.onmouseup = function(e) {
const dragDom = el.querySelector('.el-dialog')
const offsetLeft = dragDom.offsetLeft
const offsetTop = dragDom.offsetTop
const left = Number(dragDom.style.left.replace('px', ''))
const top = Number(dragDom.style.top.replace('px', ''))
const windowWidth = window.innerWidth
const windowHeight = window.innerHeight - 50
const offsetRight = offsetLeft + dragDom.offsetWidth - windowWidth
const offsetBottom = offsetTop + dragDom.offsetHeight - windowHeight
if (offsetLeft < 0) {
dragDom.style.left = (left - offsetLeft) + 'px'
}
if (offsetTop < 0) {
dragDom.style.top = (top - offsetTop) + 'px'
}
if (offsetRight > 0) {
dragDom.style.left = (left - offsetRight) + 'px'
}
if (offsetBottom > 0) {
dragDom.style.top = (top - offsetBottom) + 'px'
}
document.onmousemove = null
document.onmouseup = null
}
}
}
}
},
监听 (打开关闭后 还原状态)
watch: {
dialogVisible(val) {
if (val) {
const el = this.$refs.xhzqDialog.$el.querySelector('.el-dialog')
el.style.left = 0
el.style.top = 0
}
}
}
样式
<style lang="scss">
.el-dialog{
margin-top: 10vh!important;
}
.no_select{
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Chrome/Safari/Opera */
-khtml-user-select: none; /* Konqueror */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently */
}
.isminimize{
left: 20px;
bottom: 20px;
top: auto;
right: auto;
overflow:hidden; .el-dialog {
margin: 0 !important;
width: 240px !important;
height: 40px;
top: 0 !important;
left: 0 !important;
}
.el-dialog__header{
cursor: auto!important; .el-dialog__headerbtn {
display: none;
}
}
.dialogFooter{
position: absolute;
bottom: 0; }
}
.xhzqDialog {
.is-fullscreen {
width: 100% !important;
left: 0 !important;
top: 0 !important;
margin-top: 0 !important;
overflow:hidden;
position: relative;
.el-dialog__header{
cursor: auto!important;
}
.el-dialog__body{
height: 100%;
.dialogBody{
height:100%!important;
max-height:none!important;
padding-bottom:120px!important;
}
}
.dialogFooter{
position: absolute;
bottom: 0;
width: 100%;
background: #fff;
}
}
.el-dialog{
.el-dialog__header{
width: 100%;
padding: 5px 20px 5px !important;
display: flex;
border-bottom: 1px solid #ccc;
@extend .no_select;
cursor: auto;
.medium{
width: 100%;
height: 100%;
display: flex;
div{
flex:1;
}
.centers{
span{
text-align: center;
font-size:16px;
color:#606266;
}
}
.icons{
display: flex;
justify-content: flex-end;
i{
color:#5f6368;
font-size: 18px!important;
display: block;
padding:0 7px;
}
i:hover{
background: #dcdfe6;
cursor: pointer;
}
.el-icon-close:hover{
background: #f00;
color:#fff;
}
}
}
.horn{
width: 100%;
height: 100%;
display: flex;
justify-content: space-between;
div{
i{
color:#5f6368;
font-size:20px!important;
}
}
.lefts{
flex:4;
margin-top: 3px;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
span{
font-size: 16px;
color:#606266;
}
}
.centers{
flex:1;
}
.rights{
flex:1;
}
i:hover{
cursor: pointer;
color:#000;
}
}
.el-dialog__headerbtn {
top: 0;
font-size: 24px;
}
}
.el-dialog__body{
padding: 1px !important;
.dialogBody{
max-height: calc(80vh - 50px);
box-shadow: inset 0px -2px 10px 1px #b0b3b2;
overflow: auto;
padding: 20px 25px 20px;
background: #f7f9fc;
&::-webkit-scrollbar {
width: 4px;
height: 8px;
}
&::-webkit-scrollbar-thumb {
background: transparent;
border-radius: 4px;
}
&:hover::-webkit-scrollbar-thumb {
background: hsla(0,0%,53%,.4)
}
&:hover::-webkit-scrollbar-track {
background: hsla(0,0%,53%,.1)
}
}
.dialogFooter{
padding: 10px 15px;
border-top: 1px solid #ccc;
text-align: right;
.el-button{
padding:7px 15px;
}
}
}
}
.xhzqDialog{
// display: flex;
// justify-content: center;
.el-select{
width: 100%;
}
.el-date-editor{
width: 100%;
}
}
}
</style>
实现el-dialog的拖拽,全屏,缩小功能的更多相关文章
- atitit.D&D drag&drop拖拽文件到界面功能 html5 web 跟个java swing c#.net c++ 的总结
atitit.D&D drag&drop拖拽文件到界面功能 html5 web 跟个java swing c#.net c++ 的总结 1. DND的操作流程 1 2. Html5 注 ...
- H5视频播放自动全屏,暂停退出全屏等功能
html5视频播放自动全屏,暂停退出全屏等功能 在参考了html5 video fullScreen全屏实现方式及司徒正美的书<javascript框架设计>287页相关代码后,在Safa ...
- CSS 奇思妙想 | 使用 resize 实现强大的图片拖拽切换预览功能
本文将介绍一个非常有意思的功能,使用纯 CSS 利用 resize 实现强大的图片切换预览功能.类似于这样: 思路 首先,要实现这样一个效果如果不要求可以拖拽,其实有非常多的办法. 将两张图片叠加在一 ...
- 使dialog可拖拽指令
在项目开发过程中,需要支持dialog弹窗可拖拽,则需要对dialog添加指令.具体操作说明如下: (1)在用于存放指令的文件夹内,新建拖拽指令文件夹,例如命名为:el-dragDialog,如下所示 ...
- 强大的jQuery幻灯片播放插件 支持全拼、拖拽和下载等功能
在线演示 本地下载
- Android EditText 取消复制粘贴功能,取消横向全屏编辑功能(一)
在做一些安全性的软件时候常常要考虑取消 EditText 上的复制粘贴功能以确保安全性.下面就记录了这个方法: 首先在API-11以下的版本很简单,只需要在Xml布局文件或者用代码把长按属性设置成fa ...
- Android学习之ItemTouchHelper实现RecylerView的拖拽以及滑动删除功能
今天在群里见大神们提到控件的拖动以及滑动删除的效果实现,就在网上找了资料ItemTouchHelper学习,并实现其功能.不胜窃喜之至,忍不住跟大家分享一下,如今就对学习过程做下简介.帮助大家实现这样 ...
- html5 Sortable.js 拖拽排序源码分析
最近公司项目经常用到一个拖拽 Sortable.js插件,所以有空的时候看了 Sortable.js 源码,总共1300多行这样,写的挺完美的. 本帖属于原创,转载请出名出处. 官网http:// ...
- vue实现element-ui对话框可拖拽功能
element-ui对话框可拖拽及边界处理 应业务需求,需要实现对话框可拖拽问题,应element-ui没有提供官方支持,于是便参考大神的文章,得出了适合业务需要的解决方案.很多大神给出的代码是没有解 ...
- 实现element-ui对话框可拖拽功能
element-ui对话框可拖拽及边界处理 应业务需求,需要实现对话框可拖拽问题,应element-ui没有提供官方支持,于是便参考大神的文章,得出了适合业务需要的解决方案.很多大神给出的代码是没有解 ...
随机推荐
- C#中的stathread标签【待填的坑】
stathread这种线程是给COM组件使用的线程,如果不适用com对象 如果com对象标记为sta的,则它就是单线程运行的 stathread 组件线程遗留的标签
- JAVA 几种多线程的简单实例 Thread Runnable
实例1: class Hello extends Thread{ private String name; public Hello(){} public Hello(String name){ th ...
- 通用扩展函数之TypeParse
代码实现: ".TryToInt();//转换为int失败返回0 var int2 = "2x".TryToInt(); );//转换为int失败返回1 ); " ...
- Google的TensorFlow,微软CNTK, Amazon 的MxNet,Facebook 的Caffe2, PyTorch,国内百度的PaddlePaddle
深度学习框架竞争很激烈,而且看上去都是业界巨头在玩. 老师木:是的.一个深度学习框架一旦像Hadoop那样成为事实工业标准,就占据了人工智能各种关键应用的入口,对各类垂直应用,基于私有部署的技术服务, ...
- axis2调用webservice教训
总结教训,axis2client调用WS接口时url不能加?wsdl,而用cxf调用时则要加上. 今天用axis2的RpcServerClient调用https的webservice接口,在设置完op ...
- Node.js:RESTful API
ylbtech-Node.js:RESTful API 1.返回顶部 1. Node.js RESTful API 什么是 REST? REST即表述性状态传递(英文:Representational ...
- 架构-Eureka:第一个方法
ylbtech-架构-Eureka:第一个方法 工程介绍 Spring Cloud 工程目录 model registry-center Servers tzxyfx tzxyfx-provider ...
- ASCII编码
ASCII(American Standard Code for Information Interchange,美国信息互换标准代码,ASCⅡ)是基于拉丁字母的一套电脑编码系统.它主要用于显示现代英 ...
- JS中的数据类型及判断数据类型的方法
简单类型(基本类型): number,string,boolean,null,undefined 复杂类型(引用类型):object typeof 只能判断基本数据类型 instanceof 能够判断 ...
- NOIP2013T1 转圈游戏 快速幂
描述 n 个小伙伴(编号从 0 到 n-1)围坐一圈玩游戏.按照顺时针方向给 n 个位置编号,从0 到 n-1.最初,第 0 号小伙伴在第 0 号位置,第 1 号小伙伴在第 1 号位置, --, 依此 ...
