vue使用SockJS实现webSocket通信
以前使用websocket都是使用
window.webSocket = new WebSocket('ws://' + config.webSocketUrl + '/webData/websocket?token=' + token + '&username=' + username);
这种方式进行操作。由于项目要求,需要访问网关因此需要使用http的连接方式进行socket信息推送,以下用的是 SockJS。
# 2020-02-19更新
在项目前期开发,我们都是在全局的js文件中定义socket的连接ip和端口,在页面调用。但在项目优化过程中,我们希望可以直接使用webpack的代理模式,直接通过代码进行请求,这样页面就不需要进行socket地址的配置。
优点:(1)页面减少全量变量的配置;(2)系统方法调用的统一性,和其他普通的接口调用代理一致。
缺点:(1)由于在页面中配置的代理,而不是直接请求http:xxxx,导致需要在代理服务器中(例如ngnix)上多添加一个代理配置。相当于把以前http的直接请求方式变成代理转发请求。
具体更改模式为:
1、在自定义的websocket.js文件中,创建SockJS对象:
新写法:const socket = new SockJS('/bullet');// 连接SockJS的endpoint名称为"bullet"
旧写法:let socket = new SockJS('http://'+config.webSocketUrl+'/bullet');//连接SockJS的endpoint名称为"bullet"
2、在项目根目录下的config/index.js文件中(vue-cli2.0),或者vue.config.js(vue-cli3.0)添加代理配置即可。
proxyTable: {
'/bullet': {
target: target, //target为目标变量
ws: true,
pathRewrite: {
'^/bullet': '/bullet'
},
}
},
# 2019-04-11更新
随着项目的模块化,需要把websocket相关的功能独自创建一个模块进行引入使用,以下是本人的操作方式:
1.在utils目录下创建一个js文件,可以命名为:websocket.js

2.在websocket.js文件中写入相关的socket.io代码
说明:config.webSocketUrl是一个url地址的变量。主要是在vue项目中的static文件夹下创建一个js文件(不会被webpack压缩),定义全局常量、变量,并在index.html中做为一个原生的js文件使用<script>标签引入即可。在项目部署过程中,直接修改js文件,即可对相应的数据进行更改。
// socket功能
import SockJS from "sockjs-client";
import Stomp from "stompjs";
import store from "../store"; export function connectionSocket() {
let socket = new SockJS('http://'+config.webSocketUrl+'/bullet');//连接SockJS的endpoint名称为"bullet"
console.log('socket连接地址:'+'http://'+config.webSocketUrl+'/bullet');
// 获取STOMP子协议的客户端对象
let stompClient = Stomp.over(socket);
// 定义客户端的认证信息,按需求配置
let headers = {
Authorization:store.getters.token
}; // 拦截输出的一大堆垃圾信息
stompClient.debug = function (str) {
$("#debug").append(str + "\n");
};
// 向服务器发起websocket连接
stompClient.connect(headers,() => {
stompClient.subscribe('/topic/getResponse', (response) => { // 订阅服务端提供的某个topic
if (response.body) {
const repObj = JSON.parse(response.body);
if (repObj.data.webSocketType == 'ISEVehicle') { //监控管理,新版车辆监控
if (repObj.status == ) {
store.dispatch('carMonitorFun', repObj);
} else if (repObj.data.webSocketType == 'vehicleAlarm') { //智感安防首页,车辆告警数据推送
if (repObj.status == ) {
store.commit('vehicleAlarmMUTA', repObj.data);
}
}
}
});
stompClient.subscribe('/user/'+store.getters.userRegionCode+'/queue/getResponse', (response) => { // 订阅服务端提供的某个topic
if (response.body) {
const repObj = JSON.parse(response.body);
if (repObj.data.webSocketType == 'personAlarm') { //智感安防首页,人脸预警数据推送
if (repObj.status == ) {
store.commit('personAlarmMUTA', repObj.data);
}
}
else if (repObj.data.webSocketType == 'vehicleAlarm') { //智感安防首页,车辆告警数据推送
if (repObj.status == ) {
store.commit('vehicleAlarmMUTA', repObj.data);
}
}
}
});
stompClient.subscribe('/user/'+store.getters.token+'/queue/getResponse', (response) => { // 订阅服务端提供的某个topic
if (response.body) {
let repObj = JSON.parse(response.body);
if (repObj.data.webSocketType =='task') { store.commit('monitorStatus', repObj);} //任务列表//当监控到websocket有数据返回的时候,修改monitorStatus使其发生变化即可
else if (repObj.data.webSocketType == 'networkConfig') { store.commit('monitorStatusMUTA', repObj);}//联网配置 }
});
}, (err) => {
// 连接发生错误时的处理函数
console.log('失败')
});
}
3.在页面需要初始化的地方因为该js文件即可

# 2018-12-13创建
先安装 sockjs-client 和 stompjs
npm install sockjs-client
npm install stompjs
import SockJS from 'sockjs-client';
import Stomp from 'stompjs';
export default {
data(){
return {
stompClient:'',
timer:'',
}
},
methods:{
initWebSocket() {
this.connection();
let that= this;
// 断开重连机制,尝试发送消息,捕获异常发生时重连
this.timer = setInterval(() => {
try {
that.stompClient.send("test");
} catch (err) {
console.log("断线了: " + err);
that.connection();
}
}, );
},
connection() {
// 建立连接对象
let socket = new SockJS('http://10.10.91.4:8081/ws');
// 获取STOMP子协议的客户端对象
this.stompClient = Stomp.over(socket);
// 定义客户端的认证信息,按需求配置
let headers = {
Authorization:''
}
// 向服务器发起websocket连接
this.stompClient.connect(headers,() => {
this.stompClient.subscribe('/topic/public', (msg) => { // 订阅服务端提供的某个topic
console.log('广播成功')
console.log(msg); // msg.body存放的是服务端发送给我们的信息
},headers);
this.stompClient.send("/app/chat.addUser",
headers,
JSON.stringify({sender: '',chatType: 'JOIN'}),
) //用户加入接口
}, (err) => {
// 连接发生错误时的处理函数
console.log('失败')
console.log(err);
});
}, //连接 后台
disconnect() {
if (this.stompClient) {
this.stompClient.disconnect();
}
}, // 断开连接
},
mounted(){
this.initWebSocket();
},
beforeDestroy: function () {
// 页面离开时断开连接,清除定时器
this.disconnect();
clearInterval(this.timer);
}
}
问题
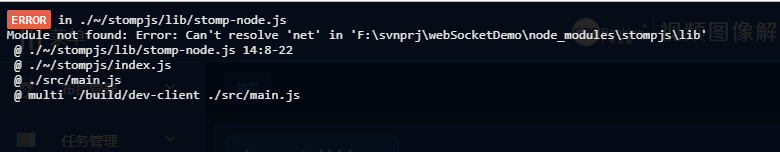
安装 sockjs-client、stompjs;在这儿要注意一下,我在"stompjs": "^2.3.3"这个版本发现,引入stompjs会报一个net模块找不到,需要在stompjs模块根目录下执行npm install net,这个是个奇葩的问题 进入到module目录下的stompjs目录,执行npm install net


vue使用SockJS实现webSocket通信的更多相关文章
- [转] 在vue中使用SockJS实现webSocket通信
最近接到一个业务需求,需要做一个聊天信息的实时展示的界面,这就需要和服务器端建立webSocket连接,从而实现数据的实时获取和视图的实时刷新.在此将我的实现记录下来,希望可以给有同样需求的人一些帮助 ...
- websocket通信1009错误,
问题说明: springboot继承 WebSocketConfigurer实现websocket通信服务,服务器端报错,"The decoded text message was too ...
- 把酒言欢话聊天,基于Vue3.0+Tornado6.1+Redis发布订阅(pubsub)模式打造异步非阻塞(aioredis)实时(websocket)通信聊天系统
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_202 "表达欲"是人类成长史上的强大"源动力",恩格斯早就直截了当地指出,处在蒙昧时代即低 ...
- C#(SuperWebSocket)与websocket通信
原文:C#(SuperWebSocket)与websocket通信 客户端代码 点击可以查看一些关于websocket的介绍 <!DOCTYPE html> <html> &l ...
- js判断是否安装某个android app,没有安装下载该应用(websocket通信,监听窗口失去焦点事件)
现在经常有写场景需要提示用户下载app, 但是如果用户已经安装,我们希望是直接打开app. 实际上,js是没有判断app是否已经安装的方法的,我们只能曲线救国. 首先,我们需要有call起app的sc ...
- 【转】vue父子组件之间的通信
vue父子组件之间的通信 在vue组件通信中其中最常见通信方式就是父子组件之中的通性,而父子组件的设定方式在不同情况下又各有不同.最常见的就是父组件为控制组件子组件为视图组件.父组件传递数据给子组件使 ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- vue 和 react 组件间通信方法对比
vue 和 react 组件间通信方法对比: 通信路径 vue的方法 react的方法 父组件 => 子组件 props(推荐).slot(推荐).this.$refs.this.$childr ...
- vue中兄弟之间组件通信
我们知道Vue中组件之间的通信有很多方式,父子之间通信比较简单,当我们使用vuex时候,兄弟组件之间的通信也很好得到解决 当我们项目较小时候,不使用vuex时候Vue中兄弟组件之间的通信是怎样进行的呢 ...
随机推荐
- requireJS文件夹
前言 对于像我这样的requireJS刚開始学习的人而言,requireJS最难理解的部分应该是它的路径问题.晚上随便折腾了一下,算是略微理清了这个文件夹问题吧. requireJS学习网址:requ ...
- Spring技术内幕:SpringIOC原理学习总结
前一段时候我把Spring技术内幕的关于IOC原理一章看完,感觉代码太多,不好掌握,我特意又各方搜集了一些关于IOC原理的资料,特加深一下印象,以便真正掌握IOC的原理. IOC的思想是:Spring ...
- c19---指针和字符串
// // main.c // 指针和字符串 // // Created by xiaomage on 15/6/14. // Copyright (c) 2015年 xiaomage. All ri ...
- [JavaEE] DWR入门教程
DWR(Direct Web Remoting)是一个WEB远程调用框架.利用这个框架可以让AJAX开发变得很简单.利用DWR可以在客户端利用JavaScript直接调用服务端的Java方法并返回值给 ...
- 【NOIP2011 Day 1】选择客栈
[问题描述] 丽江河边有n家客栈,客栈按照其位置顺序从1到n编号.每家客栈都按照某一种色调进行装饰(总共k种,用整数0 ~ k-1表示),且每家客栈都设有一家咖啡店,每家咖啡店均有各自的最低消费.两位 ...
- docker(部署常见应用):docker部署mysql
上节回顾:docker(部署常见应用):docker部署nginx docker部署mysql:5.7.26 # 下载镜像 docker pull mysql: # 查看镜像 docker image ...
- C# 同步更新系统时间
前言 在定位用户问题时,发现有些电脑,会出现系统时间不是最新的问题. 可能原因: 取消了勾选服务器时间同步 当前安装的系统,是一个未知来源系统,导致系统时间更新失败 而系统时间不正确,会导致IE选项- ...
- BZOJ 3991 set维护dfs序
思路: set按照dfn排序 两点之间的距离可以O(logn)算出来 加一个点-> now ans+=dis(pre,now)+dis(now,next)-dis(pre-next); 删一个点 ...
- ASCII和ASCII扩展表
- 第九课: - 导出到CSV / EXCEL / TXT
第 9 课 将数据从microdost sql数据库导出到cvs,excel和txt文件. In [1]: # Import libraries import pandas as pd import ...
