ASP.NET MVC之视图生成URL(二)
前言
上一节我们讲述了MVC中从控制器到视图传递数据的四种方式,想必大家早已掌握了,那我们继续往下走。
话题
在MVC的Web应用程序中,我们经常会出现这样的操作,从一个视图跳转到另外一个视图,大部分情况下都是通过链接来实现,当然这是一种非常不错的选择,为什么不说这是最好的选择呢?因为它也有其弊端,我们看看如下:
<a href="/Home/Index">这是一个链接</a>
当我们点击这个链接时,Home则对应的是控制器,Index则对应的是Action方法,并发出此请求进行跳转,貌似没有半点错误,但是,但是,如果我某一天想改变这个URL链接呢?要是我想删除Home控制器决定创建一个新的控制器呢,那又该怎么办呢?那这个写死的链接不就失效了吗,也就是说无法正常进行跳转了!不用着急,在MVC中提供一种更加好的方式来解决这个问题,通过路由来实现并解决这个问题最终动态生成URL。废话少说,我们来看看。
内容
在MVC中跳转视图生成链接的方式我们都知道是用 @Html.ActionLink 来进行,利用它的第四个重载方法,如:
@Html.ActionLink("这是一个跳转到Action链接","Index","Home")
第一个参数为链接文本,第二个为控制器上对应的方法Index,最后一个则是控制器Home,最终渲染成html则是:
<a href="/Home/About">这是一个跳转到Action链接</a>
到了这里你觉得是不是@Html.ActionLink的作用也就是如此了,是不是觉得这个来自HtmlHelper的扩展方法也不过如此呢?我们继续往下看。
@Html.ActionLink探讨(一)
我们创建项目并创建如下一个Test控制器,并在该控制器上定义如下两个方法:
public class TestController : Controller
{
public ActionResult Index()
{
ViewBag.Controller = "Test";
ViewBag.Action = "Index";
return View("DisplayActionView");
} public ActionResult MyBlog(string id = "MyBlogId")
{
ViewBag.Controller = "Test";
ViewBag.Action = "MyBlog";
ViewBag.CustomVariable = id;
return View();
}
}
看了上述定义的Index方法返回的视图是DisplayActionView视图,那我们是不是应该在该控制器下做出如下定义呢:
public ActionResult DisplayActionView()
{
return View();
}
然后在该视图中显示一下我们已经跳转到该视图了呢,如下:
<div>
<h1>DisplayActionView</h1>
</div>
结果如下:

一切都是那么的合情合理,结果也正确,不要忘记了,我们这节要说的是@Html.ActionLink,别跑题了,到此为止,我们忘记这一切,继续之前的话题。
我们确实要创建DisplayActionView视图只是我们不创建该Action方法,我们直接在Views文件夹下的Shared文件夹下定义该视图。如下:
<body>
<h1>Controller Invoked: @ViewBag.Controller</h1> <h1>Action Invoked: @ViewBag.Action</h1> <h3>
@Html.ActionLink("this is generate url dynamic", "MyBlog")
</h3>
</body>
当然在上述Test控制器里还有个MyBlog方法未定义视图,我们定义视图内容如下:
<body>
<h3>Controller processed the URL: @ViewBag.Controller</h3>
<h3>Controller action invoked: @ViewBag.Action</h3>
<h3>The custom variable is: @ViewBag.CustomVariable</h3>
</body>
最后的最后我们进行下路由配置:
routes.MapRoute("CustomRoute", "{controller}/{action}/{id}",
new
{
controller = "Test",
action = "Index",
id = UrlParameter.Optional
});
下面我们运行下程序看看其结果,通过运行Test下的Index方法然后直接跳转到DisplayActionView,如下:

貌似没有什么可看的,我们知道上述 this is generate url dynamic 链接是由如下而生成的:
@Html.ActionLink("this is generate url dynamic", "MyBlog")
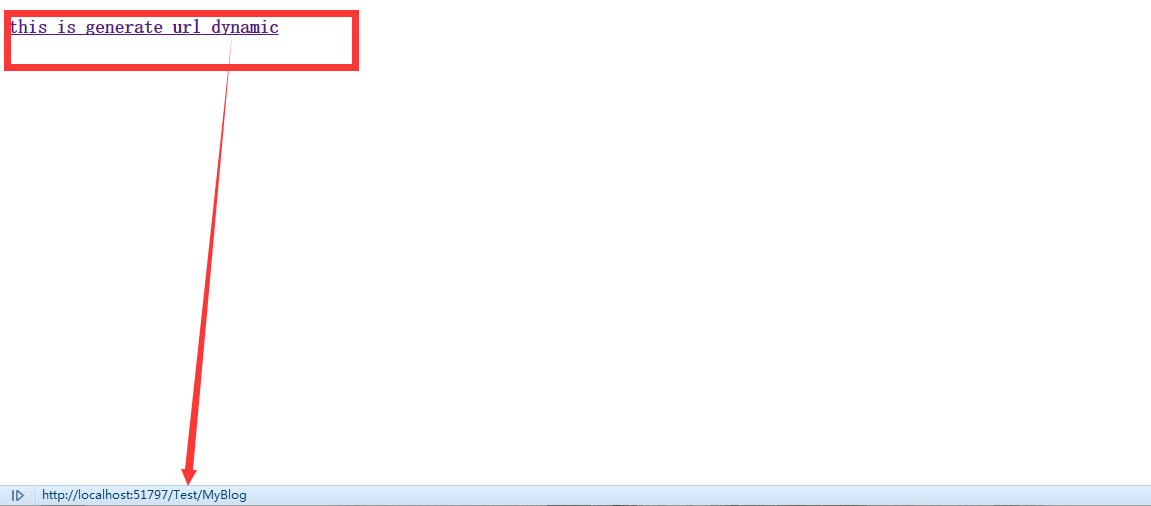
我们用到HtmlHelper的扩展方法ActionLink,上述我们是重载了第一个方法,第一个参数是链接文本,而第二个则是Action名称,但是我们并未给出其控制器名称即控制器未知。我们把鼠标放在该链接上看看,如下:

到这里想必我们大概能知道 @Html.ActionLink 的作用了,我们回归起初的话题我们利用 <a href="/Home/Index">这是一个链接</a> 将控制器写死,当我们删除该控制器那后果可想而知,当我们通过上述利用@Html.ActionLink来实现时则是通过控制器来动态生成该链接,即使我们删除控制器创建一个新的控制器该链接会动态的重新生成,这才是在MVC中要给出@Html.ActionLink的最后渲染成a标签的真正作用所在。下面我们继续进行该探讨。
@Html.ActionLink探讨(二)
我们再来定义一个Blog控制器,如下:
public class BlogController : Controller
{
public ActionResult Index()
{
ViewBag.Controller = "Blog";
ViewBag.Action = "Index";
return View("DisplayActionView");
}
public ActionResult Comments()
{
ViewBag.Controller = "Blog";
ViewBag.Action = "Comments";
return View("DisplayActionView");
}
}
我们在DisplayActionView视图中添加访问Blog控制器的Comments方法,如下:
<h3>
@Html.ActionLink("This is a Blog controller", "Comments", "Blog")
</h3>
我们在路由配置中在上述已经路由中再配置一个,如下:
routes.MapRoute("BlogRoute", "ASP.NET_MVC_2/Blog{action}",
new { controller = "Test" });
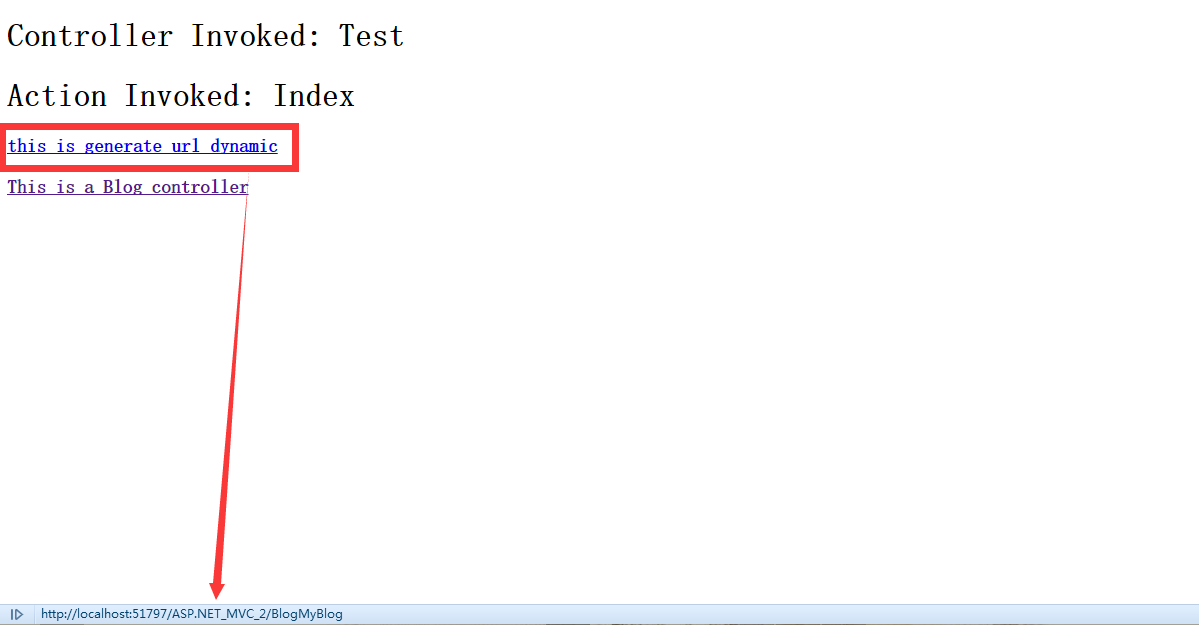
我们运行程序,得到如下结果:

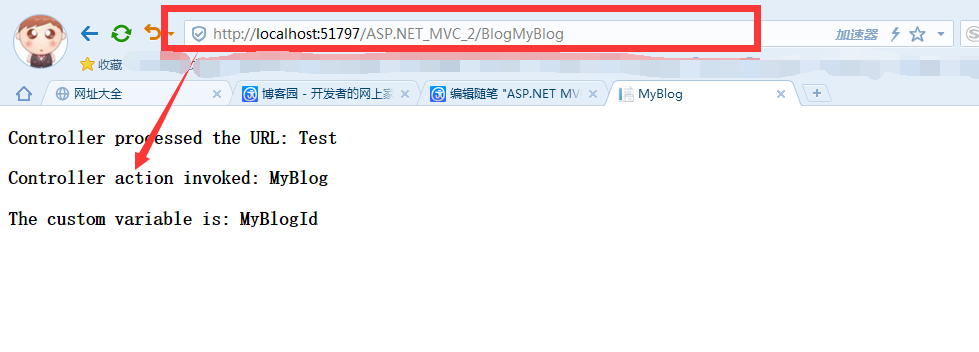
我们看到上述@Html.ActionLink链接地址,我们点击进去看看:

从这里看到了 @Html.ActionLink 的真正作用,同时我们也知道MVC对于Web Form的一大优势,路由配置的灵活以及虚拟路径的配置。
结语
由上述已验证,我们知道@Html.ActionLink不仅仅是写一个控制器和Action方法然后渲染成a标签进行跳转,它的灵活上述我们已经阐述完毕,希望通过此节的描述让大家能明白@Html.ActionLink真正用处并切实体会到动态生成url的妙处。
ASP.NET MVC之视图生成URL(二)的更多相关文章
- ASP.NET MVC之视图生成URL
在MVC的Web应用程序中,我们经常会出现这样的操作,从一个视图跳转到另外一个视图,大部分情况下都是通过链接来实现,当然这是一种非常不错的选择,为什么不说这是最好的选择呢?因为它也有其弊端,我们看看如 ...
- Asp.net MVC Razor视图模版动态渲染PDF,Razor模版生成静态Html
Asp.net MVC Razor视图模版动态渲染PDF,Razor模版生成静态Html 1.前言 上一篇文章我开源了轮子,Asp.net Core 3.1 Razor视图模版动态渲染PDF,然后,很 ...
- ASP.NET MVC 5 - 视图
在本节中,你要去修改HelloWorldController类,使用视图模板文件,在干净利索地封装的过程中:客户端浏览器生成HTML. 您将创建一个视图模板文件,其中使用了ASP.NET MVC 3所 ...
- ASP.NET MVC的运行机制--url的全局分析
全局 首先我们来看一副图片 首先,用户通过Web浏览器向服务器发送一条url请求,这里请求的url不再是xxx.aspx格式,而是http://HostName/ControllerNam ...
- [转]ASP.NET MVC 5 - 视图
在本节中,你要去修改HelloWorldController类,使用视图模板文件,在干净利索地封装的过程中:客户端浏览器生成HTML. 您将创建一个视图模板文件,其中使用了ASP.NET MVC 3所 ...
- ASP.NET MVC 学习之路由(URL Routing)
在ASP.NET MVC中,一个URL请求是由对应的一个Controller中的Action来处理的,由URL Routing来告诉MVC如何定位到正确的Controller和Action. 默认路由 ...
- asp.net mvc 部分视图加载区别
ASP.NET MVC 部分视图 ASP.NET(11) 版权声明:本文为博主原创文章,未经博主允许不得转载. [部分视图] ASP.NET MVC 里的部分视图,相当于 Web Form 里的 ...
- 在ASP.NET MVC中实现基于URL的权限控制
本示例演示了在ASP.NET MVC中进行基于URL的权限控制,由于是基于URL进行控制的,所以只能精确到页.这种权限控制的优点是可以在已有的项目上改动极少的代码来增加权限控制功能,和项目本身的耦合度 ...
- ASP.NET MVC 解析模板生成静态页一(RazorEngine)
简述 Razor是ASP.NET MVC 3中新加入的技术,以作为ASPX引擎的一个新的替代项.在早期的MVC版本中默认使用的是ASPX模板引擎,Razor在语法上的确不错,用起来非常方便,简洁的语法 ...
随机推荐
- 【BZOJ3156】防御准备 斜率优化DP
裸题,注意:基本的判断(求Min还是Max),因为是顺着做的,且最后一个a[i]一定要取到,所以是f[n]. DP:f[i]=min(f[j]+(i-j-1)*(i-j)/2+a[i]) 依旧设x&g ...
- mysql数据库导出模型到powerdesigner,PDM图形窗口中显示数据列的中文注释
1,mysql数据库导出模型到powerdesigner 2,CRL+Shift+X 3,复制以下内容,执行 '******************************************** ...
- Python数据分析
一.安装Anaconda 1.下载:https://www.continuum.io/downloads 2.命令行创建和启动环境 conda create --name py35 python=3. ...
- Unity3D 导航网格自动寻路(Navigation Mesh)
NavMesh(导航网格)是3D游戏世界中用于实现动态物体自动寻路的一种技术,将游戏中复杂的结构组织关系简化为带有一定信息的网格,在这些网格的基础上通过一系列的计算来实现自动寻路..导航时,只需要给导 ...
- java并发编程(五)正确使用volatile
转载请注明出处: volatile用处说明 在JDK1.2之前,Java的内存模型实现总是从主存(即共享内存)读取变量,是不需要进行特别的注意的.而随着JVM的成熟和优化,现在在多线程 ...
- 分析错误:socket accept failed too many open files
步骤:1.--查看当前各个进程打开的文件句柄数,其结果的第一列表示句柄数,第二列表示进程号lsof -n|awk '{print $2}'|sort|uniq -c |sort -nr|more 2. ...
- 树莓派pppoe
连接的网络是移动(铁通)的宽带,不同的宽带的dns需要修改. 1.首先安装pppoe包 apt-get install pppoe 2.然后,复制conf文件/etc/ppp/pppoe.conf: ...
- ASP.NET中基本语言特性
自动属性 public string Name { get; set; } 对象与集合的初始化 //自动推断类型//集合的初始化 var Products=new List<Product> ...
- 一鼓作气 博客--第一篇 note1
1. 语言的类型 ,编译型(c,c++),解释型(python,php,ruby,java),编译型可移植性差,优点是运行速度快,解释型语言特点:边执行边翻译,速度慢. 2.翻译官就是机器的解释器,跟 ...
- Replace 删除、替换函数精解示例
'************************************************************************* '**模 块 名:Replace函数精解示例 '* ...
