[Anuglar & NgRx] StoreRouterConnectingModule
Always treat Router as the source of truth
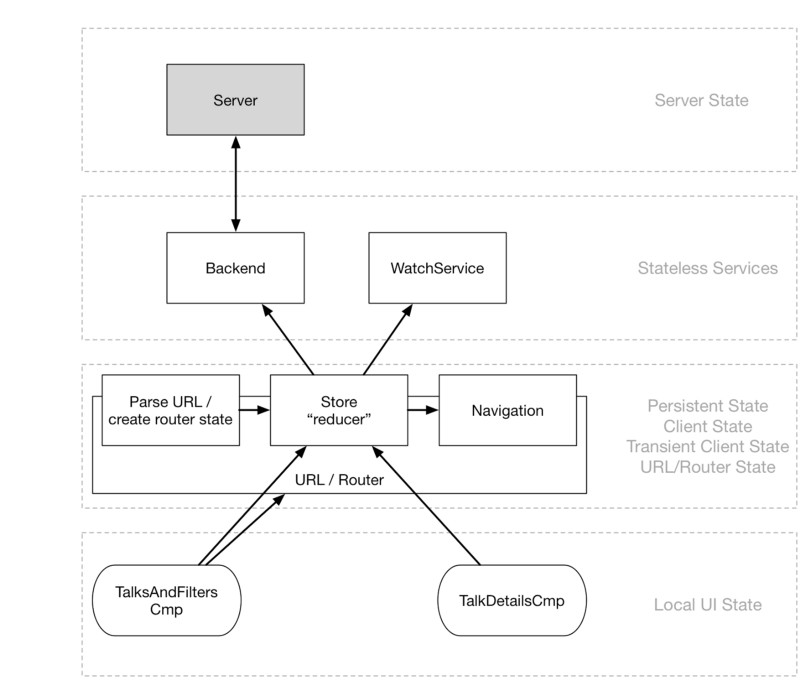
When we use Ngrx, we can see that we will use a "StoreRouterConnectingModule" from the example app.
What it does, is that, it connects router state to store,
It will set up the router in such a way that right after the URL gets parsed and the future router state gets created, the router will dispatch a RouterAction
Check the post.

Code example:
- class TalksEffects {
- @Effect() navigateToTalks = this.actions.ofType(ROUTER_NAVIGATION).
- map(firstSegment).
- filter(s => s.routeConfig.path === "talks").
- switchMap((r: ActivatedRouteSnapshot) => {
- const filters = createFilters(r.params);
- return this.backend.findTalks(filters)
.map(resp => ({type: 'TALKS_UPDATED', payload: {...resp, filters}}));- }).catch(e => {
- console.log('Network error', e);
- return of();
- });
- }
We can listen for "ROUTER_NAVATION" event, filter though the path, get the activated route snapshot, then snyc Router URL with BE.
[Anuglar & NgRx] StoreRouterConnectingModule的更多相关文章
- [NgRx] Setting up NgRx Router Store and the Time-Travelling Debugger
Make sure you have the@ngrx packages installed: "@ngrx/data": "^8.0.1", "@n ...
- Redux你的Angular 2应用--ngRx使用体验
Angular2和Rx的相关知识可以看我的Angular 2.0 从0到1系列第一节:Angular 2.0 从0到1 (一)第二节:Angular 2.0 从0到1 (二)第三节:Angular 2 ...
- [Angular 2] @ngrx/devtools demo
Check the Github: https://github.com/ngrx/devtools Example:
- [Angular 2] ngrx/store
@ngrx/store builds on the concepts made popular by Redux and supercharges it with the backing of RxJ ...
- [Angular 2] Using ngrx/store and Reducers for Angular 2 Application State
ngrx/store is a library that simplifies common RxJS patterns for managing state and gives you an eas ...
- 翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2
翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2 原文地址:http://onehungrymind.com/build-better-angular-2-application- ...
- 如何在AngularX 中 使用ngrx
ngrx 是 Angular框架的状态容器,提供可预测化的状态管理. 1.首先创建一个可路由访问的模块 这里命名为:DemopetModule. 包括文件:demopet.html.demopet.s ...
- ngRx 官方示例分析 - 6 - Effect
@ngrx/effect 前面我们提到,在 Book 的 reducer 中,并没有 Search 这个 Action 的处理,由于它需要发出一个异步的请求,等到请求返回前端,我们需要根据返回的结果来 ...
- ngRx 官方示例分析 - 4.pages
Page 中通过构造函数注入 Store,基于 Store 进行数据操作. 注意 Component 使用了 changeDetection: ChangeDetectionStrategy.OnPu ...
随机推荐
- Python组织文件 实践:拷贝某种类型的所有文件
#! python3 #chapter09-test01- 遍历目录树,查找特定扩展名的文件不论这些文件的位置在哪里,都将他们 #拷贝到一个新的文件夹中 import os,shutil,pprint ...
- 现在有一个函数A和函数B,请你实现B继承A
现在有一个函数A和函数B,请你实现B继承A // 方式1 function B(){} function A(){} B.prototype = new A(); // 方式2 function A( ...
- 【转】 HtmlAgilityPack使用——XPath注意事项
[转] HtmlAgilityPack使用——XPath注意事项 在使用HtmlAgilityPack这个开源的类库进行网页内容解析的时候是非常的方便(使用方法见另一篇博客<HTML解析:基于X ...
- Pretty UI Design For Android -- 滑动背景、透明列表
本文是从国外一个网上看到的效果.感觉非常不错.就简化了一下代码.拿来用了,先看下效果图: 效果还是非常不错的,以下让我们看看是如何实现的: 看看文字来源,非常easy,是一个数组: <?xml ...
- OpenCV【2】---读取png图片显示到QT label上的问题
问题一: 操作图片test.png是一个365x365的PNG图片 通过OpenCV自带的GUI显示出来图像是没问题的,例如以下操作代码所看到的: QStringfileName=QFileD ...
- HDU 4572 Bottles Arrangement
具体的证明:点击打开链接 我的想法: 要想保证题目所说 构造最小行的和,仅仅能是这样的情况 ..... m-3 m-2 m-1 m | m m-1 m-2 m-3 ...
- thinkphp5项目--企业单车网站(二)
thinkphp5项目--企业单车网站(二) 项目地址 fry404006308/BicycleEnterpriseWebsite: Bicycle Enterprise Websitehttps:/ ...
- Ubuntu16.04+Gnome3 锁定屏幕快捷键无效解决办法
Ubuntu16.04 桌面环境通过Ubuntu server和后安装的Gnome3 桌面环境实现,安装完以后发现锁定屏幕快捷键无效,系统设置=>键盘=>快捷中 锁屏快捷键已经存在Supe ...
- SP1026 FAVDICE - Favorite Dice 数学期望
题目描述: 一个n面的骰子,求期望掷几次能使得每一面都被掷到. 题解:先谈一下期望DP. 一般地,如果终止状态固定,我们都会选择逆序计算. 很多题目如果顺序计算会出现有分母为 0 的情况,而逆序计算中 ...
- sublime text 2 licence
----- BEGIN LICENSE ----- Andrew Weber Single User License EA7E-855605 813A03DD 5E4AD9E6 6C0EEB94 BC ...
