微信小程序初探(二、分页数据请求)
大家好 波哥小猿又来啦[斜眼笑],昨天咱们讲了微信小程序简单数据请求,有没有照着教程实现请求的同学们啦 实现的同学举个爪[笑脸]。哈哈,好了不扯犊子啦,我相信有的同学已经实现了简单的数据请求,没有实现小程序数据请求的也没关系,大家在我文章里评论我会耐心给大家答复得,争取让看我文章的小伙伴都能学会小程序开发,突然觉得好有成就感[偷笑]。
昨天咱们讲了小程序的简单数据请求,我相信大家心里会想,不就简单的数据请求吗,有能耐讲点难得...[捂脸]。正所谓千呼万唤使出来,本着为用户考虑的角度,我决定讲点复杂的啦,各位小伙伴搬着小板凳坐稳啦哈 ,前方高能预警无关人员请闪到一边
,前方高能预警无关人员请闪到一边
是的,他来啦,小程序分页请求数据闪亮登场啦
一、对开发人员的要求
(一)、开发人员需要会一些Mysql数据库的简单数据脚本编写,比如 select * from [table],或者select * from table where [条件] order by [column] 等 一些简单的数据脚本,这些东西可以在网上查询到,这些不是本文讨论重点,但是你得会,基础薄弱的课后自行 问度娘学习
(二)、会了上面这些东西还不够,还得学习一下一个ORM,就是knex.js框架,小程序就是用knex.js框架来访问数据库的
以上这些就是本堂课的基础,小伙伴记下来了吗
二、好了下面开始展示代码啦,老铁们坐稳啦
本次数据还是以上篇文章的brandmodeltab表为例,如果需要数据脚本的,可以在评论或者私信里回复,我会给大家的
(一)、后台代码展示
所谓后台代码其实就是所谓的接口啦,也就是咱们用后端Node.js如何访问数据库啦
我的代码是这样的,大家请看

代码知识点总结:
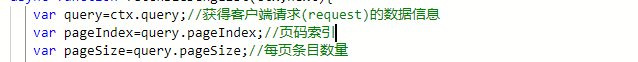
1、后端接收小程序前端的请求参数,代码展示如下

后端(Node.js)接收前端(小程序)请求参数 用的是ctx.query 来接收的 返回的是一个Json数据和前端(小程序)请求的字段是一一对应的
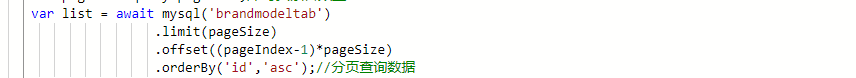
2、利用knex.js框架对Mysql数据库做分页处理,代码如下

注意,重点哈
这段代码重点就是 limit 和 offset的理解,请各位看官记好
①、数据库数据计算是从0开始的
②、offset 指定要返回的第一行的偏移量,初始行的偏移量是0(不是1)
③、limit 指定返回行的最大数目
例如:select * from brandmodeltab limit 10 offset 0,这段脚本的意思是,取brandmodeltab表前十条数据0,,10条,因为偏移量offset 为0
select * from brandmodeltab limit 10 offset 10,这段脚本的意思是,取brandmodeltab表前十条数据11,,20条,因为偏移量offset 为10
好了举一反三,相信经过上面这些知识点的讲解大家会理解上面 服务端的代码得,大家现在是不是有点感觉

没关系哈,对于一些基础薄弱的同学,确实到现在会感觉蒙蒙得(因为我文章最开始的知识你还没学[捂脸],补完那些知识应该会好理解一些我写的代码),学心东西吗 肯定费点劲,不过不要灰心,大家在评论里留言我会给大家耐心解答得。好了我们接着要搞事情啦

(二)、前端代码展示
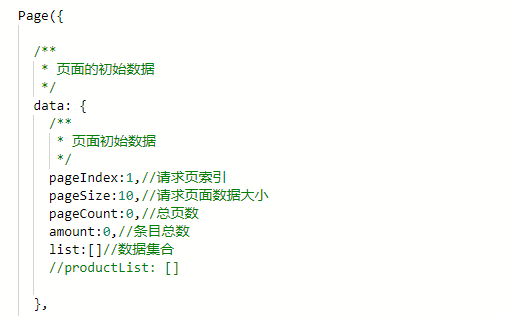
1、页面初始字段定义

这里我在初始的data字段里面定义了初始的字段用来请求数据用的,具体字段释义请看注释
2、定义统一的请求函数fetchBeiDengList()函数

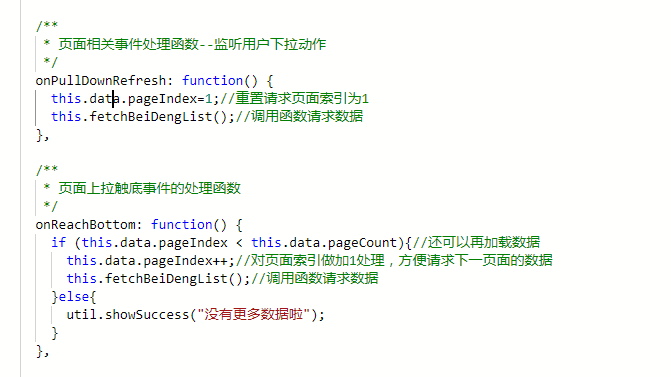
3、在页面的下拉刷新事件和上拉加载事件的处理

4、页面数据渲染

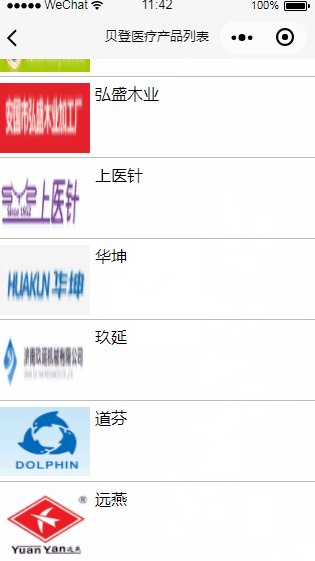
展示效果如下所示

好了到此前端的数据展示就完结了,因为前端的代码我大部分都在代码里面做了注释 此处就不在一一解释啦,大家看注释就好,好了相信有不少小伙伴已经跃跃欲试啦,大家请开始自己的小程序编写吧,哈哈
咱们下期再见,拜拜

对了,走过路过不要错过,记得点下关注呦

微信小程序初探(二、分页数据请求)的更多相关文章
- 微信小程序初探(二):阅读官方demo源码
阅读demo有助于理解逻辑,而且demo源码中应该包含了框架开发人员想要表达的意思的精华,先从app.js着手来阅读. 附带贴下说明: https://mp.weixin.qq.com/debug/w ...
- 小程序开发二三事--数据请求head的设置
wx.request(OBJECT) 发起请求的方法有很多,默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT: 一般在 ...
- 微信小程序之跳转、请求、带参数请求小例子
wx.request(OBJECT) wx.request发起的是 HTTPS 请求.一个微信小程序,同时只能有5个网络请求连接. 具体参数说明参看微信小程序官方文档-发起请求. 例: //当页面加载 ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 在微信小程序页面间传递数据总结
在微信小程序页面间传递数据 原文链接:https://www.jianshu.com/p/dae1bac5fc75 在开发微信小程序过程之中,遇到这么一些需要在微信小程序页面之间进行数据的传递的情况, ...
- 微信小程序配置二
tabBar 客户端窗口底部的tab页面切换,只能配置最好两个.最多5个tab 属性说明: 属性 类型 必填 默认值 描述 color HexColor 是 tab上的文字默认颜色 selectedC ...
- 微信小程序初探(一、简单的数据请求)
微信小程序出来有一段时间了,之前没看好小程序(觉得小程序体验不咋好,内心对新事物有抵触心里,请原谅我的肤浅[捂脸][捂脸]),不过后来偶然之间玩过小程序的游戏(跳一跳.球球大作战.猜画小歌 等),顿悟 ...
- 前端笔记之微信小程序(二){{}}插值和MVVM模式&数据双向绑定&指令&API
一.双花括号{{}}插值和MVVM模式 1.1 体会{{}}插值 index.wxml的标签不是html的那些标签,这里的view就是div. {{}}这样的插值写法,叫做mustache语法.mus ...
- 前端笔记之微信小程序(三)GET请求案例&文件上传和相册API&配置https
一.信息流小程序-GET请求案例 1.1服务端接口开发 一定要养成接口的意识,前端单打独斗出不来任何效果,必须有接口配合,写一个带有分页.关键词查询的接口: 分页接口:http://127.0.0.1 ...
随机推荐
- 《Java编程的逻辑》第一部分 编程基础与二进制
- JS——轮播图高级版
需求: 1.页面需要小图标和箭头 2.定时器不断的滑动图片 3.在点击箭头时,图标和图片随即做出响应 核心思想: 1.往左移动到第一张的情况:在第二张移动到第一张时,这个动画效果完成之后,立刻将ul的 ...
- HDU_1085_Holding Bin-Laden Captive!_母函数
Holding Bin-Laden Captive! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Ja ...
- sql日期提取
--插入数据修改不行:必须提供学号 insert into Student(生日类型) values('阳历') --把月份提取出来 显示两位数 select DATENAME(month,getda ...
- css的基础知识1
总结:css引用:1内联:在标签中加style属性,<标签名 style="样式1:样式值1:样式2:样式值2"> </标签名>.2.内嵌:在head标签中 ...
- C++字符串处理函数
#include<iostream> #include<stdlib.h> #include<string> #include <assert.h> u ...
- Redis防护建议
1.Redis本身防护 (1)不要使用默认端口(6379) (2)增加Redis用户名和密码 (3)在Redis绑定指定IP访问(位置配置文件[redis.config]中的bind节点)2.L ...
- python--(socket与粘包解决方案)
python--(socket与粘包解决方案) 一.socket: Socket 是任何一种计算机网络通讯中最基础的内容.例如当你在浏览器地址栏中输入 http://www.cnblogs.com/ ...
- 2.2 为什么要使用Shell脚本
使用脚本编程语言的好处是,它们多半运行在比编译型语言还高的层级,能够轻易处理文件与目录之类的对象.缺点是:它们的效率通常不如编译型语言.不过权衡之下,通常使用脚本编程还是值得的:花一个小时写成 ...
- C# 通俗说 内存的理解
一.概念 堆栈是什么? 在说堆栈之前,先说说内存是神马? 内存:程序在运行的过程,电脑需要不断通过CPU进行计算,这个计算的过程会读取并产生运算的数据,这些数据需要一个存储容器存放.这个容器,这就是内 ...
