Angularjs+Bootstrap实现分页指令
本插件的开发目的主要给前端同学使用,本人是专注于后台开发的,对css样式不熟悉,但逼于前端要求做一个共公组件方便日常开发,所以这个插件在样式上可能不适合大部分人,喜欢的拿走吧,不喜欢的也请别喷。
一、使用环境
1.Angularjs 1.x
2.Bootstrap 3
在自己的环境里请自行配置js和css,本文不作这方面的介绍。
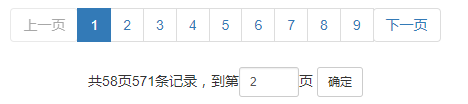
二、效果图

效果逻辑:
1.当前页码默认选中高亮状态
2.页码少于等于1,则“上一页”为不可点击状态
3.页码大于等于最大页码,则“下一页”为不可点击状态
4.页码输入框的范围是 1~最大页码,当超过最大页码时,“确定”按钮不可点
5.如果总记录数不存在或少于1,则整个插件不显示任何效果
三、使用步骤
1.下载文件:etgyd.pagination.min.js 添加到页面里
- <script type="text/javascript" src="etgyd.pagination.min.js"></script>
2.Angularjs 添加引用
- angular.module('Webapp', ['etgyd.pagination']);
3.html里使用本指令
- <div>
- <etgyd-pagination page-model="pagevo" page-control="pageConfig" call-function="queryPage(pagevo.pageNum)" ></etgyd-pagination>
- </div>
参数说明:
| 参数 | 说明 | 例子 |
| page-model |
|
|
| page-control |
|
|
| call-function |
|
|
4.controller的实现
这里需要定义两个方法 1、上面所提到的回调方法$scope.queryPage 2、与服务器交互的查询方法 $scope.query
$scope.queryPage接收的参数为指令返回的,固定为pageNum
$scope.query 实现如下,大家可以自行修改,以下只是我的实现,其中有两个地方需要注意,分页对象必须要声明,声明后要延时执行指令,时间最好大于200ms,我这里写的是1秒后执行

整个指令的使用就是以上这些,很久没有写博客了,这次也算是在学习了一天后的少少分享,可能有些地方写得不太好,欢迎留言!
Angularjs+Bootstrap实现分页指令的更多相关文章
- angular+bootstrap分页指令案例
AngularJS中不仅内置了许多指令,而且开发人员也可以通过自定义指令来完成特殊操作,指令创建成功后可以到处复用. Web应用中的分页处理最为常见,我们可以将分页模块编写成一个可以复用的Angula ...
- AngularJS Bootstrap
AngularJS 的首选样式表是 Bootstrap. 可以在 AngularJS 应用中加入 Twitter Bootstrap,你可以在你的 <head>元素中添加如下代码: < ...
- 带你走近AngularJS - 创建自己定义指令
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自己定义指令 ------------ ...
- 使用KnockoutJs+Bootstrap实现分页
[后端人员耍前端系列]KnockoutJs篇:使用KnockoutJs+Bootstrap实现分页 一.引言 由于最近公司的系统需要改版,改版的新系统我打算使用KnockoutJs来制作Web前端 ...
- 带你走近AngularJS 之创建自定义指令
带你走近AngularJS 之创建自定义指令 为什么使用AngularJS 指令? 使用过 AngularJS 的朋友应该最感兴趣的是它的指令.现今市场上的前端框架也只有AngularJS 拥有自定义 ...
- AngularJS -- Bootstrap(启动器)(转载)
AngularJS -- Bootstrap(启动器) 点击查看AngularJS系列目录 转载请注明出处:http://www.cnblogs.com/leosx/ Bootstrap(初始化) ...
- AngularJS进阶(六)AngularJS+BootStrap实现弹出对话框
AngularJS+BootStrap实现弹出对话框 参考资料: http://angular-ui.github.io/bootstrap/#/modal https://www.zybuluo.c ...
- 【17】AngularJS Bootstrap
AngularJS Bootstrap AngularJS 的首选样式表是 Twitter Bootstrap, Twitter Bootstrap 是目前最受欢迎的前端框架. Bootstrap 你 ...
- ThinkPHP 整合Bootstrap Ajax分页
ThinkPHP Ajax分页代码 publicfunction index() { $where=array(); $name = I('name'); if(!empty($name)){ $wh ...
随机推荐
- CUDA-GPU编程
参考:http://blog.csdn.net/augusdi/article/details/12833235 第二节 新建NVIDIA项目: 新建项目及会生成一个简单的代码demo,计算矩阵的加 ...
- IIS添加映射配置
这种问题主要出现在使用应用程序级别的地址重写.如果你将一个动态的地址重写成虚拟的其它扩展名或者不带扩展名的地址,通常在IIS5.1和II6.0中,访问这样一个实际不存在的地址,首先会被Web服务器返回 ...
- Caffe2:ubuntu修改链接方式ln
参考:文件和目录命令-文件重定向 ln 使用caffe2,产生了此种情况: from caffe2.python import workspace >>WARNING:root:This ...
- day08-字符编码
目录 计算机基础 启动应用程序 写文本的流程 Python解释器执行文件的原理 Python解释器与文本编辑器的区别 字符编码 字符编码发生在哪三个阶段 字符编码发展史与分类 总结 Python2与P ...
- Node.js 命令行程序开发教程 ---------http://www.ruanyifeng.com/blog/2015/05/command-line-with-node.html
五.yargs 模块 shelljs 只解决了如何调用 shell 命令,而 yargs 模块能够解决如何处理命令行参数.它也需要安装. $ npm install --save yargs yarg ...
- Java数值数学类
Java数值数学类 序号 方法与描述 1 xxxValue() 将 Number 对象转换为xxx数据类型的值并返回. 2 compareTo() 将number对象与参数比较. 3 equals ...
- vue和iview中native点击事件修饰
在父组件中给子组件绑定一个原生的事件,就将子组件变成了普通的HTML标签,不加'. native'事件是无法触 在vue中使用iview的dropdownMenu 上单纯的@click也不生效,要写成 ...
- js 弹出div窗口 可移动 可关闭
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- RESTful API 学习【第1篇】
一. 什么是RESTful REST与技术无关,代表的是一种软件架构风格,REST是Representational State Transfer的简称,中文翻译为“表征状态转移” REST从资源的角 ...
- Spring框架学习之SpringAOP(二)
AOP概念 AOP(Aspect-Oriented Programming,面向切面编程),AOP是OOP(面向对象编程)的补充和完善 AOP的核心思想就是“将应用程序中的商业逻辑同对其提供支持的通用 ...
