在MyEclipse里连接Tomcat部署到项目(maven项目和web项目都适用)
前提,
Tomcat *的下载(绿色版和安装版都适用)
Tomcat *的安装和运行(绿色版和安装版都适用)
Tomcat的配置文件详解
在Eclipse里连接Tomcat部署到项目(maven项目和web项目都适用)
运行MyEclipse程序文件,打开工作界面。
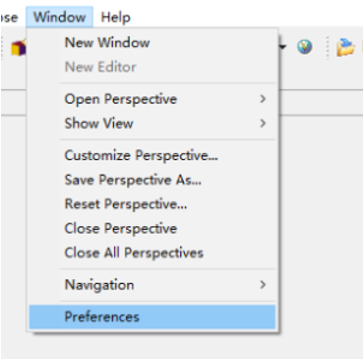
选择菜单栏中的window——preferences。


在myeclipse10里的server下为什么没有Runtime environment呢?是少了插件吗?
你好:你的Runtime environment已经存在了的,myeclipse10的话,已经将他们分开了,你看tomcat、resin、WebLogic等都是他的运行环境;你点击开之后配置你需要的版本就可以了
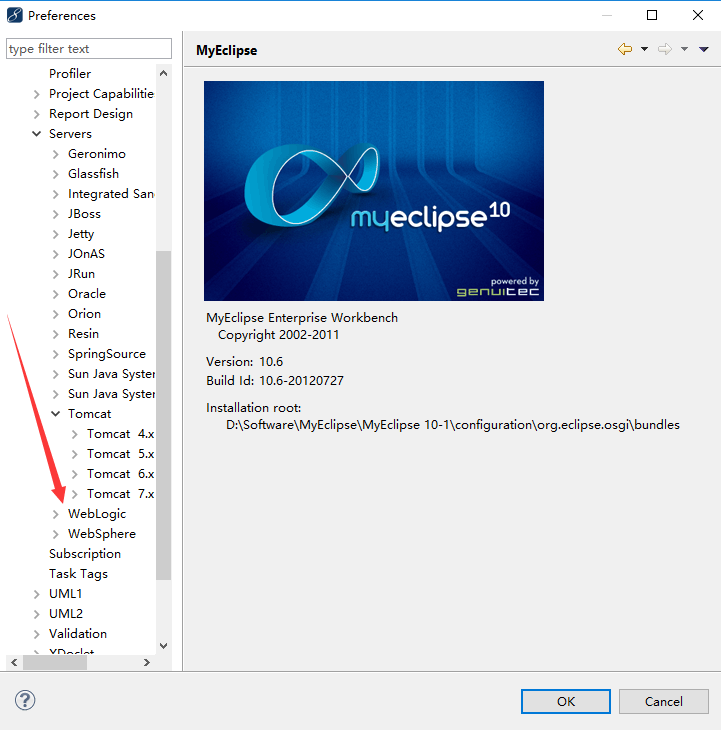
MyEclipse –> Servers -> Tomcat

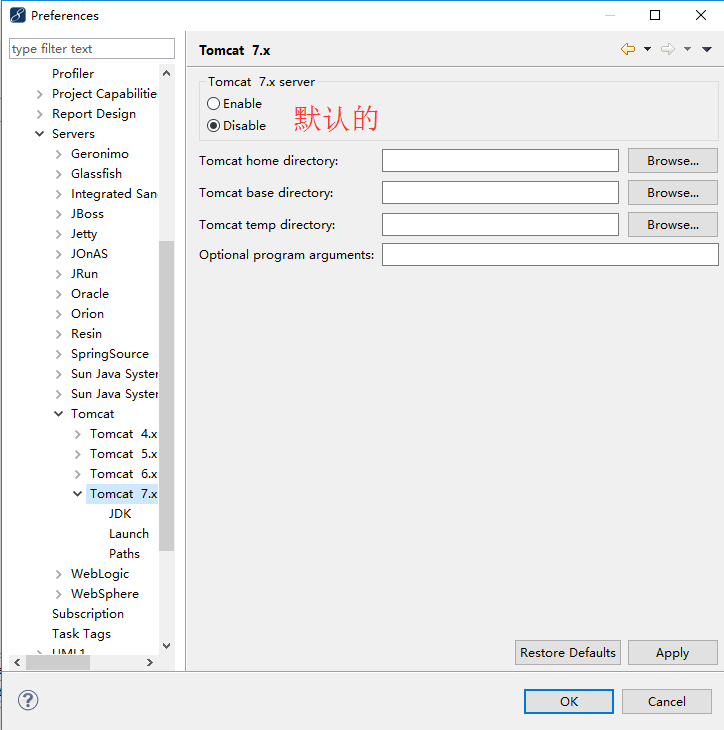
因为,我这里安装的是Tomcat 7.0.* ,所以,会有Tomcat 4.x、Tomcat 5.x、Tomcat 6.x、Tomcat 7.x。之前是回滚版本。
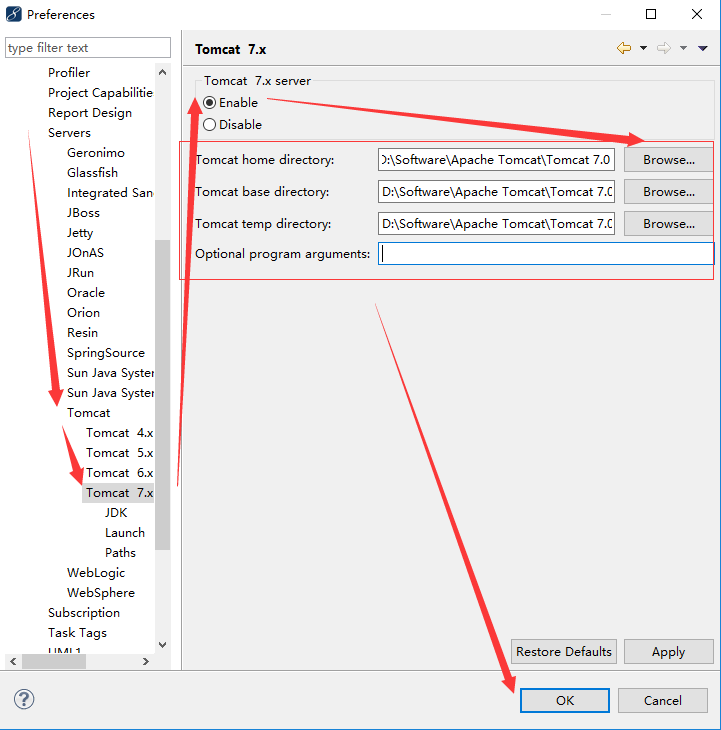
我所使用的是tomcat7版本,点击配置tomcat服务器,前提是你已经安装tomcat服务器软件,不然的话,你是找不到tomcat容器的,还有你需要知道你的tomcat安装路径,选择完路径之后,选在tomcat服务器为使用状态,也就是选择enable.



成功!
之后的,情况,就跟
在Eclipse里连接Tomcat部署到项目(maven项目和web项目都适用)
一样!
在MyEclipse里连接Tomcat部署到项目(maven项目和web项目都适用)的更多相关文章
- 在Eclipse里连接Tomcat部署到项目(maven项目和web项目都适用)
不多说,直接上干货! 前提, Tomcat *的下载(绿色版和安装版都适用) Tomcat *的安装和运行(绿色版和安装版都适用) Tomcat的配置文件详解 我这里以,manven项目为例,当然,w ...
- [Web开发(1)] MyEclipse/Eclipse 使用Tomcat部署Web/Maven项目经典错误
1.Tomcat启动报错:server tomcat start within 45 seconds 问题原因:由于eclipse默认Tomcat设置是启动时间为45s,所以在45s内没有启动成功就会 ...
- 使用IntelliJ IDEA和Maven构建Java web项目并打包部署
爱编程爱分享,原创文章,转载请注明出处,谢谢! http://www.cnblogs.com/fozero/p/6120375.html 一.背景 现在越来越多的人使用IntelliJ IDEA工具进 ...
- 关于Maven打包Java Web项目以及热部署插件Jrebel的使用
Java Web/Eclipse/Maven/Tomcat 最近有个新项目是java web项目,记录一下,可能比较乱.虽然没接触过Java,但是eclipse还是用过的 初识项目 同事说,项目是ma ...
- Myeclipse - Web项目转换技巧--处理Java项目、SVN非Web项目问题
喜欢从业的专注,七分学习的态度. 概述 对于Java调试,使用Eclipse习惯性的使用Junit调试,使用Myeclipse习惯性的将项目转成Web项目在Tomcat或Weblogic中调试,在My ...
- IntelliJ IDEA 14.x 与 Tomcat 集成,创建并运行Java Web项目
转自:http://www.php-note.com/article/detail/854 IntelliJ IDEA 14.x 与 Tomcat 集成,创建并运行Java Web项目 作者:php- ...
- 解决tomcat部署多个虚拟机时报IllegalStateException: Web app root system property already set to 的问题
解决tomcat部署多个虚拟机时报IllegalStateException: Web app root system property already set to 的问题 在web.xml中添加如 ...
- MyEclipse使用总结——在MyEclipse中新建Maven框架的web项目[转]
前面的文章我们已经在本机安装好了maven,同时在myeclipse中配置好了maven的插件. 链接如下: Maven安装----在Windows上安装Maven myeclipse安装maven插 ...
- [原]Jenkins(七)---jenkins项目编译测试发布由maven构建的web项目
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. * 版权声明:本博客欢迎转发,但请保留原作者信息! http://www.cnblogs.com/horizonli/p/533 ...
随机推荐
- netty可靠性
Netty的可靠性 首先,我们要从Netty的主要用途来分析它的可靠性,Netty目前的主流用法有三种: 1) 构建RPC调用的基础通信组件,提供跨节点的远程服务调用能力: 2) NIO通信框架,用于 ...
- linux 下Redis 5.0主从复制(一主二从)哨兵模式的搭建
文档结构如下: 一.环境说明: 作用 IP地址 端口 操作系统版本 安装目录 哨兵文件 主库 172.16.10.80 6379 Redhat 6.7 /redis5.0/redis-5.0.0 Se ...
- (转载)Android项目实战(三十二):圆角对话框Dialog
Android项目实战(三十二):圆角对话框Dialog 前言: 项目中多处用到对话框,用系统对话框太难看,就自己写一个自定义对话框. 对话框包括:1.圆角 2.app图标 , 提示文本,关闭对话 ...
- MySQL 5.6.26 通过frm & ibd 恢复数据过程
在A服务器上创建数据库yoonroot(yoon)> show create table yoon\G*************************** 1. row *********** ...
- 纯css实现宽度自适应,高度与宽度成比例
html: <div></div> css div{ width: 33.33%; box-sizing: border-box; float: left; position: ...
- mongodb主从搭建
#tigergao 官网进行下包,可以下载源码包或者二进制包,本次下载的为二进制包,进行试验. 主服务器搭建: mkdir mongomaster cp mongodb-linux-x86_64-rh ...
- luoguP4238 【模板】多项式求逆 NTT
Code: #include <bits/stdc++.h> #define N 1000010 #define mod 998244353 #define setIO(s) freope ...
- jq——事件
http://www.w3school.com.cn/jquery/jquery_ajax_intro.asp $(document),$(body) 加载事件: $(document).ready( ...
- Django路由URL
URL配置(URLconf)就像Django所支撑网站的目录.URL与要为该URL调用的视图函数之间的映射表. URLconf配置 样式: from django.conf.urls import u ...
- HDU 3117 Fibonacci Numbers( 矩阵快速幂 + 数学推导 )
链接:传送门 题意:给一个 n ,输出 Fibonacci 数列第 n 项,如果第 n 项的位数 >= 8 位则按照 前4位 + ... + 后4位的格式输出 思路: n < 40时位数不 ...
