JavaScript进阶----关于数字的方法,Math对象,日期对象,定时器,函数,for in
关于数字的方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
/*
number数字
在js里面的小数和整数统一都是数字,-2^53-2^53,超出范围之后精度就会不准确
number方法
Number()——参数中必须能被转换成数字,否则返回NaN:
parseInt(解析的参数)——将参数转换为数字,整数部分遇到不是数字就停
parseFloat()——将参数转换为数字,直到小数部分遇到不是数字就停
Num.toFixed(n)——四舍五入保留n位小数
NaN(Not a Number)
NaN 不等于自己
*/
var a = "aaa";
console.log(Number(a));//NaN
console.log(typeof Number(a));number var b = "999.566";
console.log(parseInt(b));//
console.log(parseFloat(b));//999.566 var c = 25.98;
console.log(c.toFixed(1));//26.0
</script>
</body>
</html>
Math方法



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
/*
Math 数学函数
Math.pow(16, 2)——十六的平方 256
Math.round(5.5)——四舍五入(整数)
Math.ceil(0.2)——向上取整
Math.floor(0.9)——向下取整
Math.max()——取参数中最大的值
Math.min()——取参数中最小的值
Math.random()——0-1的随机数[0,1)
Math.random()*m+n
生成 n ~ (m+n)
Math.PI——π
Math.abs()——求绝对值
*/ console.log(Math.pow(2,4));//
console.log(Math.round(5.5));//
console.log(Math.ceil(0.2));//
console.log(Math.floor(0.9));0 var x = Math.max(2,6,4,-5);
console.log(x);// var y = Math.min(2,6,4,-5);
console.log(y);//-5 console.log(Math.random());//[0,1)
console.log(Math.random()*30 + 50);
console.log(Math.PI);//3.141592653589793
</script>
</body>
</html>
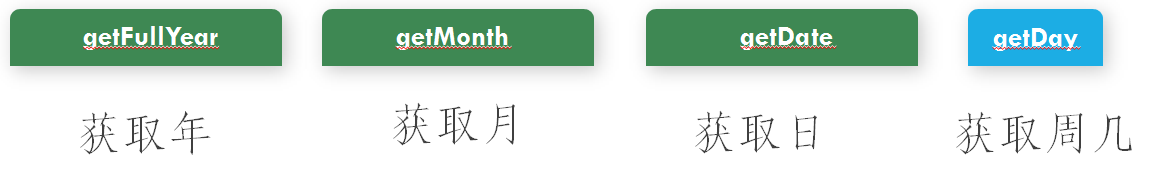
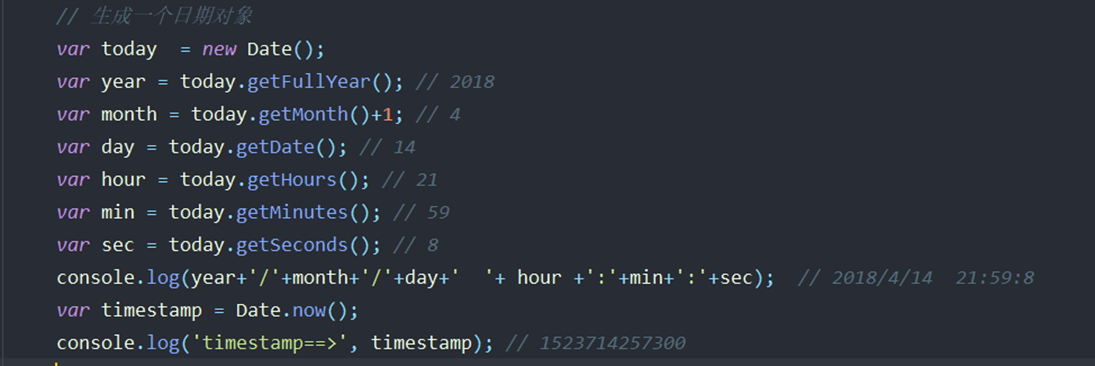
时间对像:



获取当前时间:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
var data = new Date();
var strap = data.getTime();
// alert(strap);
var year = data.getFullYear();
var mon = data.getMonth()+1;//获取月份 取值为0~11之间的整数
var date = data.getDate();
var hour = data.getHours();
var min = data.getMinutes();
var sec = data.getSeconds();
var day = data.getDay(); document.body.innerHTML = year + "年" + mon + "月" + date + "日" + hour + "时" + min + "分" + sec + "秒"+ "星期"+ day;
</script>
</body>
</html>
定时器
设置定时器:setTimeout 类似于python的sleep方法,只能设置一次定时
清除定时器:clearTimeout
设置定时器:setInterval 会根据时间一直定时
清除定时器:clearInterval

定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
//延迟定时器 5000毫秒后执行一次且只执行一次
setTimeout(function () {
console.log(1);
},5000); //隔1000毫秒一直不停地 在执行
setInterval(function () {
console.log(2);
},1000); //setInterval(函数,时间); function fn() {
console.log(3);
} setInterval(fn,1000);
</script>
</body>
</html>
清除定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="box">
<p>还有<span id="time">5s</span>我就去百度啦</p>
</div>
<script>
var oTime = document.getElementById("time");
var num = 5;
var timer; timer = setInterval(function () {
num --;
oTime.innerHTML = num + "s";
if(num === 0){
clearInterval(timer);
//clearTimeout();
window.location.href = "http://www.baidu.com";
}
},1000);
</script>
</body>
</html>
写一个关于时间倒计时和数字时钟的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>倒计时</title>
<style>
* {
margin: 0;
padding: 0;
}
#fight{
height: 200px;
line-height: 200px;
text-align: center;
font-size: 25px;
}
#fight span{
color: red;
}
#time{
height: 100px;
line-height: 100px;
text-align: center;
color: cornflowerblue;
font-size: 28px;
}
#time span{
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<div id="fight">敌人还有<span>5</span>秒到达战场!</div>
<div id="time">现在是北京时间:<span></span></div> <script>
//倒计时
var num = 5;
var timer;
var oFight = document.querySelector("#fight");
var oNum = document.querySelector("span");
var oTime = document.querySelector("#time span") timer = setInterval(function () {
num --;
oNum.innerHTML = num;
if(num === -1){
clearInterval(timer);
oFight.innerHTML = "碾碎他们!"
}
}, 1000); function times() {
// 时间
var data = new Date();
var year = data.getFullYear();
var month = data.getMonth() + 1;
var day = data.getDate();
var hour = data.getHours();
var minutes = data.getMinutes();
var second = data.getSeconds(); function change_time(n) {
return n < 10 ? "0" + n : n ;
}
month = change_time(month);
day = change_time(day);
hour = change_time(hour);
minutes = change_time(minutes);
second = change_time(second); Time = year + "年" + month + "月" + day + "日" + hour
+ ":" + minutes + ":" + second;
oTime.innerHTML = Time;
}
times();
setInterval(times,1000); </script>
</body>
</html>


PS:清除定时器的时候,要给定时器起个名字
函数


有名函数

匿名函数

函数表达式

函数传参

返回值

有名函数和匿名函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
background: yellowgreen;
margin-bottom: 5px;
}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<script>
/*
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
有名函数
有名字的函数
函数名加括号执行 / 充当事件函数执行
匿名函数
没有名字的函数
匿名函数不能单独出现 一般充当事件函数
*/ var oBox1 = document.getElementById("box1");
var oBox2 = document.getElementById("box2"); /*oBox1.onclick = function () {
alert("xp真漂亮");
}; oBox2.onclick = function () {
alert("xp真漂亮");
}*/ function fn() {
alert("sqx真阔爱");
} fn();//弹出sqx真阔爱
// oBox1.onclick = fn;
// oBox2.onclick = fn;
</script>
</body>
</html>
函数定义和函数表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
/*
函数表达式:
() + - ! ~ 可以将匿名函数变为函数表达式
特点:可以在后面加括号立即执行
*/ // fn();
//函数定义 可以在定义前加括号执行,也可以在定义后加括号执行
function fn() {
alert(1);
}
//fn(); //函数表达式
// fn1();
//通过var 的函数,只能在后面运行******
var fn1 = function () {
alert(2)
};
// fn1(); +function () {
alert(3);
}(); -function () {
alert(4);
}(); !function () {
alert(5);
}(); ~function () {
alert(6);
}(); (function () {
alert(7);
})(); (+function () {
alert(8);
}());
</script>
</body>
</html>
实参 形参
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
//fn(9);//执行函数时 可以传递 实参(用已知的变量 / 具体的数据) var s = 9;
// fn(s);
//形参(相当于函数局部的变量,命名规则和var相同)(定义,无中生有)
function fn(x) {
alert(x);
} //实参和形参个数不一定非得一样,但是不一样的时候要注意一一对应的关系
sum(1,2,3,4,5,6);
function sum(x,y,z) {
// alert(x+y+z);
} sum1(1,2,3);
function sum1(a,b,c,d) {
// var a , b, c , d;
a = a || 0;
b = b || 0;
c = c || 0;
d = d || 0;
alert(d);
alert(a+b+c+d);//NAN
}
</script>
</body>
</html>
不定参
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
sum(1,2,3,4,5,6,7,8,9);
function sum() {
console.log(arguments.length);//
console.log(arguments[8]);//
var x = 0;
for(var i = 0 ,len = arguments.length; i < len ; i ++ ){
x += arguments[i];
}
console.log(x);//
}
</script>
</body>
</html>
return
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
/*
每个函数默认返回 return undefined
*/
function fn() {
alert(1);
return 6
} var a = fn();
alert(a);
</script>
</body>
</html>
作用域
因为js的规则是先定义,再执行。所以,写代码的时候要注意一下这一点

子作用域会修改父作用域的值


作用域解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
alert(fn);
var fn = function () {
alert(1);
};
fn(); /*
1 找
fn = undefined; ===》fn = function () {
alert(1);
};
2 执行
fn = function () {
alert(1);
}; */
</script>
</body>
</html>
作用域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
/*
javascript解析顺序
1.(定义)先解析var function 参数
a.该步骤的var只定义变量,后面的=赋值不解析
b.该步骤的函数只定义函数,函数的执行不解析
c.重名的只留一个,var 和 函数重名 函数优先
2.(执行)再从上至下执行其他代码 作用域:
作用:读写
域:范围,区域
解析:
从上至下
1 找 var 定义函数 参数
2 执行
*/ /*alert(a);
//var a;
var a = 5;
alert(a);*/ /*
1 找
a = undefined == >a = 5;
2 执行
alert(a); ==》und
a = 5;
alert(a);===>5
*/ /*alert(a);
function a() {
alert(5);
}
a();
alert(a);*/ /*
1 找
a = function a() {
alert(5);
} 2 执行
alert(a); ==》函数
a();函数调用 是新的作用域 只要是作用域 解析时就要分两步
1 找
2 执行
alert(5); ==》5
alert(a);==》函数 */ /*var a = 1;
function fn() {
alert(2);
var a = 5;
}
fn();
alert(a);*/
/*
1 找
a = undefined == 》 a = 1;
fn = function fn() {
alert(2);
var a = 5;
}
2 执行
a = 1;
fn();
1 找
a = undefined ==》5
2 执行
alert(2); ==》2
a = 5;
alert(a); == > 1 */ /*var a = 1;
function fn() {
alert(2);
a = 5;
}
fn();
alert(a);*/
/*
1 找
a = und; ==》a = 1 ==》a = 5
fn = function fn() {
alert(2);
a = 5;
}
2 执行
a = 1;
fn();
1 找
2 执行
alert(2); ==》2
a = 5;此函数没有的话 会从里往外找 去父级作用域
alert(a); ===>5 */ </script>
</body>
</html>
for in
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
var obj = {"name": "xiaopo","age": 18, "gender": "girl"}; console.log(obj);//{"name": "xiaopo","age": 18, "gender": "girl"}
console.log(obj.length);//undefined
console.log(obj.name);//xiaopo for(var key in obj){
console.log(key,obj[key]);
//key是{}里的属性名称 obj[key] {}里面属性的值
//name xiaopo
//age 18
//gender girl
}
</script>
</body>
</html>
JavaScript进阶----关于数字的方法,Math对象,日期对象,定时器,函数,for in的更多相关文章
- js基础-单体对象日期对象
Math对象 全局对象 日期对象 var t = new Date() t.toLocaleDateString(); t.getFullYear(); t.getMonth() + 1 t.getD ...
- web报表工具FineReport经常使用函数的使用方法总结(日期和时间函数)
web报表工具FineReport经常使用函数的使用方法总结(日期和时间函数) 说明:凡函数中以日期作为參数因子的,当中日期的形式都必须是yy/mm/dd.并且必须用英文环境下双引號(" & ...
- JS对象 Date 日期对象 日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。 定义一个时间对象 : var Udate=new Date();Date()的首字母须大写
Date 日期对象 日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒). 定义一个时间对象 : var Udate=new Date(); 注意:使用关键字new,Date()的首 ...
- javaScript中Number数字类型方法入门
前言 Number和Math都属于JavaScript中的内置对象,Number数字类型作为基础数据类型,我们在开发过程中会经常用到,包括数字精度的格式化,还有字符串转换成数字等操作. Number数 ...
- JavaScript (六) js的基本语法 - - - Math 及 Date对象、String对象、Array对象
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.Math 1.Math对象的案例 var result= Math.max(10,20,30,40) ...
- Javascript 对象 - 日期对象
日期对象 在JavaScript中提供了Data对象,用于处理和日期有关的内容.通过Data对象可以获取系统时间.设置时间等.Data对象也具有prototype和constructor属性. 1创建 ...
- javascript 字符串转换数字的方法大总结
方法主要有三种 转换函数.强制类型转换.利用js变量弱类型转换. 1. 转换函数: js提供了parseInt()和parseFloat()两个转换函数.前者把值转换成整数,后者把值转换成浮点数.只有 ...
- JavaScript进阶 - 第5章 小程序,大作用(函数)
5-1什么是函数 函数的作用,可以写一次代码,然后反复地重用这个代码. 如:我们要完成多组数和的功能. var sum; sum = 3+2; alert(sum); sum=7+8 ; al ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--JavaScript内置对象
1.什么事对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的,如:字符串的长度.图像的长宽等: 对象的方 ...
随机推荐
- bzoj2242 [SDOI2011]计算器——BSGS
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=2242 第一次写BSGS,参考了好多好多博客: 然而看到的讲解和模板是一种写法,这道题的网上题 ...
- E20170623-ts
filter n. 滤波器; 滤光器; 滤色镜; [化] 过滤器; mass n. 大量,大多; 块,堆,团; [物理学] 质量; 弥撒曲; assignment n. 分给,分配; 任务, ...
- canvas 文字转化为粒子
var canvas = document.createElement('canvas'); var cxt = canvas.getContext('2d'); var W = canvas.wid ...
- 解决Sublime Text 3 的 Package Control 启动失败问题
今天在使用Sublime Text的时候,需要了这样的情况 遇到这个问题的时候 我是这样解决的 一. 首先 找到 Package Control的下载地址1 下载地址2.将下载下 ...
- JVM面试总结
1. Java虚拟机的内存布局(运行时数据区) 参考:https://www.cnblogs.com/lostyears/articles/8984171.html 2. GC算法及几种垃圾收集器 ...
- $P5240 Derivation$
神仙题. 第一场月赛的题目我到第二场月赛完了才写[由此可见我是真的菜 题目就是个大模拟加乘显然,幂的话需要将原函数.导函数的函数值用扩展欧拉定理展开 \(log\) 层.时间复杂度 \(O(T |S| ...
- JavaScript--innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容. 语法: Object.innerHTML 注意: 1.Object是获取的元素对象,如通过document.getElementById ...
- Codeforces 769D
太久没写搜索因为递归边界问题卡了很久.. 题意:定义k-interesting:如果两个数的二进制形式有k位不相同,则称之为k-interesting.给出n和k,输入n个大小在[0,10000]之间 ...
- [转]linux之top命令
转自:http://www.cnblogs.com/ggjucheng/archive/2012/01/08/2316399.html 简介 top命令是Linux下常用的性能分析工具,能够实时显示系 ...
- Java编程思想读书笔记_第二章
java对于将一个较大作用域的变量“隐藏”的场景会有保护:编译告警.比如: int x = 5; { int x = 6; } 但是对于类中方法的局部变量和类成员变量确是可以重名的,比如 class ...
