amazeui时间组件测试
amazeui时间组件测试
一、总结
一句话总结:
1、图标是字体样式:input右侧的字体图标是字体样式,所以要引入字体文件,随便找一个项目把里面的字体文件弄过来就ok了
2、多看官方文档:这个时间组件需要引入什么js,css,函数怎么调用,事件怎么初始化,官方的文档里面简直给的不能再详细了
二、amazeui时间组件测试
1、截图

2、代码
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/amazeui.min.css">
<link rel="stylesheet" href="css/amazeui.datetimepicker.css">
<script language="JavaScript" type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
<script src="js/jquery.min.js"></script>
<script src="js/amazeui.min.js"></script>
<script src="js/amazeui.datetimepicker.min.js"></script>
<style> .datetimeTest{
width: 400px;
margin:100px auto;
border: 5px ridge #95a283; }
.datetimeTest2{
width: 400px;
margin:100px auto;
border: 5px ridge #95a283; }
</style>
</head>
<body>
<!--官网下载地址及说明文档-->
<!--https://github.com/amazeui/datetimepicker--> <div class="datetimeTest" >
<input type="text" value="2015-02-15 21:05" id="datetimepicker" class="am-form-field">
</div> <div class="datetimeTest2">
<div class="am-input-group date" id="datetimepicker2" data-date="12-02-2012" data-date-format="yyyy-mm-dd hh:ii:ss">
<input size="16" type="text" value="2015-02-14 14:45" class="am-form-field" readonly>
<span class="am-input-group-label add-on"><i class="icon-th am-icon-calendar"></i></span>
</div>
</div> <div class="datetimeTest2">
<div class="am-input-group date form_datetime-3" data-date="2015-02-14 14:45">
<input size="16" type="text" value="" class="am-form-field" readonly>
<span class="add-on am-input-group-label"><i class="icon-remove am-icon-close"></i></span>
<span class="add-on am-input-group-label"><i class="icon-th am-icon-calendar"></i></span>
</div>
</div> <script>
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
$('#datetimepicker2').datetimepicker('update', new Date());
$('.form_datetime-3').datetimepicker('update', new Date()); </script> </body>
</html>
三、官网下载地址及详细说明
https://github.com/amazeui/datetimepicker
使用说明:
- 获取 Amaze UI Datetime Picker
- 引入 Datetime Picker 样式(
css目录下)以及 Amaze UI 样式:
<link rel="stylesheet" href="path/to/amazeui.min.css"/>
<link rel="stylesheet" href="path/to/amazeui.datetimepicker.css"/>
- 引入 jQuery 相关文件及 Datetime Picker JS 文件(下载包
js目录下):
<script src="path/to/jquery.min.js"></script>
<script src="path/to/amazeui.datetimepicker.min.js"></script>
- 初始化 Datetime Picker:
<input type="text" value="2015-02-15 21:05" id="datetimepicker" class="am-form-field">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
调用方法
设置时间格式:format 选项
<input type="text" value="2015-02-15 21:05" id="datetimepicker" class="am-form-field">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
也可以通过 data-date-format 来设置时间格式
<input type="text" value="2015-02-14 21:05" id="datetimepicker" data-date-format="yyyy-mm-dd hh:ii">
$('#datetimepicker').datetimepicker();
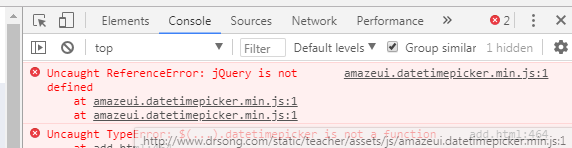
四、插件引入项目不工作的问题
1、多去F12控制台查看错误提示,js的我就是没有这个意识,还折腾半天
2、js不工作就去查看控制台

就会发现是因为jquery在时间插件js的后面引入而引起的
amazeui时间组件测试的更多相关文章
- surging如何使用swagger 组件测试业务模块
1.前言 微服务架构概念的提出已经有非常长一段时间了,但在近期几年却开始频繁地出现,大家都着手升级成微服务架构,使用着各种技术,大家认为框架有服务治理就是微服务,实现单一协议的服务调用,微服务虽然没有 ...
- javascript学习之时间组件
写了一个时间组件,哪里需要哪里调(菜鸟级别,大牛路过就Ok了): 先有一个HTML文件: <!doctype> <html> <head> <title> ...
- yii2超好用的日期组件和时间组件
作者:白狼 出处:http://www.manks.top/yii2_datetimepicker.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接 ...
- laydate时间组件在火狐浏览器下有多时间输入框时只能给第一个输入框赋值的问题
遇到的问题: laydate时间组件在火狐浏览器下有多时间输入框时只能给第一个输入框赋值的问题(safari下也有同样问题); 解决办法: 给laydate绑定id; 解决前代码: <input ...
- laydate时间组件
laydate时间组件使用笔记 /*! laydate-v5.0.9 日期与时间组件 MIT License http://www.layui.com/laydate/ By 贤心 */ ;!func ...
- stenciljs 学习八 组件测试
测试对于框架来说比较重要,对于web 组件的测试同样很重要,类似的jest 很方便,stenciljs也是基于jest 开发的 包含两个核心api render(), flush() 测试配置 pac ...
- iView开始结束时间组件
演示地址:https://run.iviewui.com/TGIKGkIt 测试页面文件: <template> <div> <startEndTime @newEndT ...
- AlwaysOn 同步时间的测试
背景 <SQL Server 2012实施与管理实战指南>中指AlwaysON同步过程如下: 任何一个SQL Server里都有个叫Log Writer的线程,当任何一个SQL用户提交一个 ...
- AmazeUI常用组件
按钮样式 <span class="am-badge">1</span> #正方形 <span class="am-badge am-ba ...
随机推荐
- android 闹钟提醒并且在锁屏下弹出Dialog对话框并播放铃声和震动
android 闹钟提醒并且在锁屏下弹出Dialog对话框并播放铃声和震动 1.先简单设置一个闹钟提醒事件: //设置闹钟 mSetting.setOnClickListener ...
- 2.写给设计师看的HTML&CSS入门指导
转自:http://www.uisdc.com/html-and-css-guide 整体简介 在开始学习HTML&CSS之前,首先要搞清楚两者的区别.两者在整体上有着很明显的差异. 整体看来 ...
- How to remove a Data Guard Configuration from Primary Database (文档 ID 733794.1)
APPLIES TO: Oracle Database - Enterprise Edition - Version 10.1.0.2 to 11.2.0.3 [Release 10.1 to 11. ...
- ES5比较Jquery中的each与map 方法?
1.each es5: var arr = [1, 5, 7, 8, 9];var arr1 = []; arr.forEach(function (v, i) { arr1.push(v * 4) ...
- 00092_字符输出流Writer
1.字符输出流Writer (1)既然有专门用于读取字符的流对象,那么肯定也有写的字符流对象: (2)查阅API,发现有一个Writer类,Writer是写入字符流的抽象类.其中描述了相应的写的动作. ...
- 强大的xUtils工具类整理
xUtils简单介绍 xUtils 包括了非常多有用的android工具. xUtils 支持大文件上传,更全面的http请求协议支持(10种谓词),拥有更加灵活的ORM,很多其它的事件注解支持且不受 ...
- Docker---(1)Docker 简介
原文:Docker---(1)Docker 简介 版权声明:欢迎转载,请标明出处,如有问题,欢迎指正!谢谢!微信:w1186355422 https://blog.csdn.net/weixin_39 ...
- lettuce--Advanced Redis client
redis官方提供的java client: git地址:https://github.com/mp911de/lettuceAdvanced Redis client for thread-safe ...
- windows 开机总动运行bat文件
抄自 https://blog.csdn.net/csdnliuxin123524/article/details/78949803 就是把bat文件放到 开始->启动 的那个文件夹里就可 ...
- UVA 11039 - Building designing 水题哇~
水题一题,按绝对值排序后扫描一片数组(判断是否异号,我是直接相乘注意中间值越界)即可. 感觉是让我练习sort自定义比较函数的. #include<cstdio> #include< ...
