Vue的前端路由
vue-router-- 根据不同的地址找到不同的页面
(单页面应用:无需频繁的从后台刷新页面)
1,安装路由-->导入-->注册--->实例化-->Vue实例中声明此实例

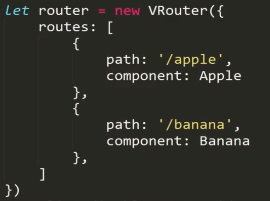
2,路由 map(实例的vue-router配置) router-view (规定路由中的组件在哪显示)显示 router-link 跳转



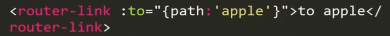
 :to="" 动态绑定
:to="" 动态绑定
 根目录下的apple
根目录下的apple
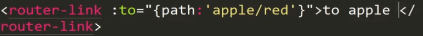
 基于当前路径的apple
基于当前路径的apple

 tag转换a为li标签
tag转换a为li标签
当前路由会添加默认类名:router-link-active
3,路由参数(: 添加完参数后,必须完整的输入地址)




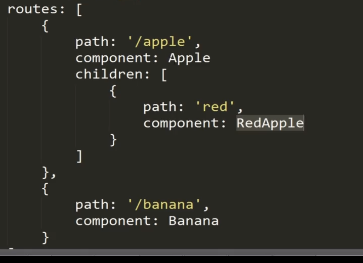
4,嵌套路由(chiidren的组件会渲染到父级(Apple)的vue文件的 router-view中)


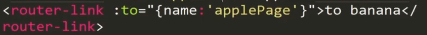
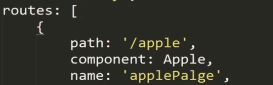
5,命名的路由




6,编程似的导航:
router.push({path: 'apple'})
router.beforEach()每次跳转前可写方法进行操作,比方说异步检查一下用户信息状态,符合条件再执行router.push({path: 'apple'})
7,路由重定向 
8,路由跳转动画 
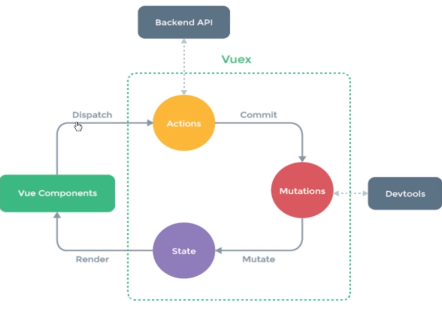
Vuex 状态管理工具-数据中心维护一些数据通知(某些组件被改变状态后其他页面也会实时更新 登陆 购物车)


安装vuex
1,npm install vuex --save
2,main.js引入 并注册vuex
import Vuex from 'vuex'
Vue.use(Vuex);
使用store
第一步,实例化store
let store=new Vuex.store({
state://存放数据{
totalPrice:0
},
mutations:{ //动作
increment(state,price){
state.totalPrice+=price
},
decrement(state,price){
state.totalPrice-=price
}},
actions:{ //只能调用mutations不能调用state
increase(context,price){ //context即是当前的store对象
context.commit('increment',price)
}
}
}); //实例化数据中心
 (如果有actions则这样调用)
(如果有actions则这样调用)
actions 和 mutations 的区别是,actions可以进行异步的请求,mutations进行同步的操作
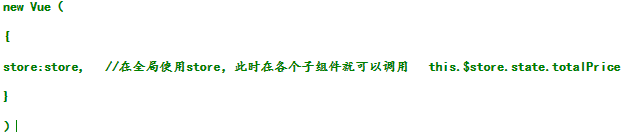
2,第二步,Vue实例中声明
3,调用

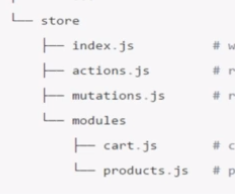
******** 不同块级的数据放入到不同的mudule中的js中 (http://www.jb51.net/article/124618.htm)

http://blog.csdn.net/github_26672553/article/details/53389988
所有的mutations中的函数中都传入了state参数
放在全局的实例化对象里
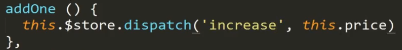
commit 调用 mutation 组件中调用actions this.$store.dispatch('increase',this.price)
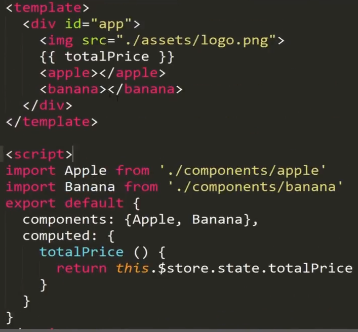
报错:Component template requires a root element, rather than just text.(每个组件至少有一个包裹的dom元素)
computed属性 https://www.cnblogs.com/freefish12/p/6046828.html
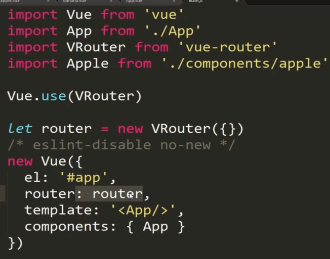
这是main.js代码:
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App.vue'
import goods from './components/goods.vue'
import ratings from './components/ratings.vue'
import seller from './components/seller.vue'
Vue.use(VueRouter)
Vue.config.productionTip = false
/ eslint-disable no-new /
var routes = [
{path: '/goods', components: goods},
{path: '/ratings', components: ratings},
{path: '/seller', components: seller}
]
var router = new VueRouter({
routes
})
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
Vue的前端路由的更多相关文章
- Vue(三)之前端路由
01-前端路由 1.前端路由的实现原理 vue+vue-router 主要来做单页面应用(Single Page Application) 为什么我们要做单页面应用? (1)传统的开发方式 url改变 ...
- Vue 前端路由 vue-router
1.前端路由 后端路由:多页面,服务器端渲染好返回给浏览器. 前端路由:改变url不向服务器发送请求:前端可以监听url变化:前端可以解析url并执行相应操作. 前后端分离:后端只提供API来返回数据 ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- 循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理
在我开发的很多系统里面,包括Winform混合框架.Bootstrap开发框架等系列产品中,我都倾向于动态配置菜单,并管理对应角色的菜单权限和页面权限,实现系统对用户权限的控制,菜单一般包括有名称.图 ...
- Vue基础(五)---- 前端路由
基本结构: ◆ 1.路由的基本概念与原理 ◆ 2.vue-router的基本使用 ◆ 3.vue-router嵌套路由 ◆ 4.vue-router动态路由匹配 ◆ 5.vue-router命名路由 ...
- Vue&Element 前端应用开发之菜单和路由的关系
我们一般的应用系统,菜单是很多功能界面的入口,菜单为了更好体现功能点的设置,一般都是动态从数据库生成的,而且还需要根据用户角色的不同,过滤掉部分没有权限的菜单:在Vue&Element的纯前端 ...
- 四、vue前端路由(轻松入门vue)
轻松入门vue系列 Vue前端路由 七.Vue前端路由 1. 路由的基本概念与原理 后端路由 前端路由 实现简单的前端路由 vue-router基本概念 2. vue-router的基本使用 基本使用 ...
- vue+axios 前端实现登录拦截(路由拦截、http拦截)
一.路由拦截 登录拦截逻辑 第一步:路由拦截 首先在定义路由的时候就需要多添加一个自定义字段requireAuth,用于判断该路由的访问是否需要登录.如果用户已经登录,则顺利进入路由, 否则就进入登录 ...
- 【转】vue+axios 前端实现登录拦截(路由拦截、http拦截)
一.路由拦截 登录拦截逻辑 第一步:路由拦截 首先在定义路由的时候就需要多添加一个自定义字段requireAuth,用于判断该路由的访问是否需要登录.如果用户已经登录,则顺利进入路由, 否则就进入登录 ...
随机推荐
- PAT_A1013#Battle Over Cities
Source: PAT A1013 Battle Over Cities (25 分) Description: It is vitally important to have all the cit ...
- 【剑指Offer】14、链表中倒数第k个结点
题目描述: 输入一个链表,输出该链表中倒数第k个结点.为了符合习惯,从1开始计数,即链表的尾结点是倒数第1个节点.例如,一个链表有6个结点,从头结点开始,它们的值依次是1,2,3,4,5,6. ...
- cat和cp的神奇用法:制作U盘安装盘
使用U盘安装debian,U盘的制作方法: 方法一: https://www.debian.org/doc/manuals/debian-handbook/installation.zh-cn.htm ...
- Hexo系列(一) 搭建博客网站
写在前面的话:本系列文章主要参考 Hexo官方说明文档,同时结合自己在使用过程中的一些心得体会,撷取下来,和大家分享分享.好,下面闲话不多说,马上开始我们的 Hexo 之旅吧 温馨提醒:博主使用的操作 ...
- lucene_07_solr使用IK分词器
使用IKAnalyzer 中文分析器.. 第一步: 把,IKAnalyzer2012FF_u1j 添加到sol/WEB-INF/lib 目录下. 第二步: 复制IKAnalyzer 的配置文件和自定义 ...
- Java Web学习总结(22)——使用kaptcha生成验证码
kaptcha是一个简单好用的验证码生成工具,通过配置,可以自己定义验证码大小.颜色.显示的字符等等.下面就来讲一下如何使用kaptcha生成验证码以及在服务器端取出验证码进行校验. 一.搭建测试环境 ...
- 关于Bubblesort算法
Java中的经典算法之冒泡排序(Bubble Sort) 原理:比较两个相邻的元素,将值大的元素交换至右端. 思路:依次比较相邻的两个数,将小数放在前面,大数放在后面.即在第一趟:首先比较第1个和第2 ...
- HDU 2717
Catch That Cow Time Limit: 5000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) T ...
- HDU 3340 Rain in ACStar(线段树+几何)
HDU 3340 Rain in ACStar pid=3340" target="_blank" style="">题目链接 题意:给定几个多 ...
- bzoj-3524 Couriers
题意: 给出一个长度为n的序列和m次询问. 每次询问给出区间[l,r],求区间中出现次数大于(r-l+1)/2的数字. n.m<=500000.1<=每一个数字<=n: 题解: 主席 ...