线上出bug了?别怕,这么定位!
摘要: Source Map还是很神奇的。
- 原文:线上出bug了?别怕,这么定位!
- 公众号:前端小苑
Fundebug经授权转载并修改,版权归原作者所有。
工作中,生产环境代码是编译后代码,搜集到报错信息的行和列无法在源码中对应,很多时候只能靠“经验”去猜,本文针对这种情况,开发了一个npm命令行小工具,帮助快速定位报错的源码位置,提升效率。
由于现在构建工具盛行,前端部署的代码都是经过编译,压缩后的,于是乎,SoueceMap就扮演了一个十分重要的角色,用来作为源代码和编译代码之间的映射,方便定位问题。
测试SourceMap功能
首先全局安装reverse-sourcemap
npm install --global reverse-sourcemap
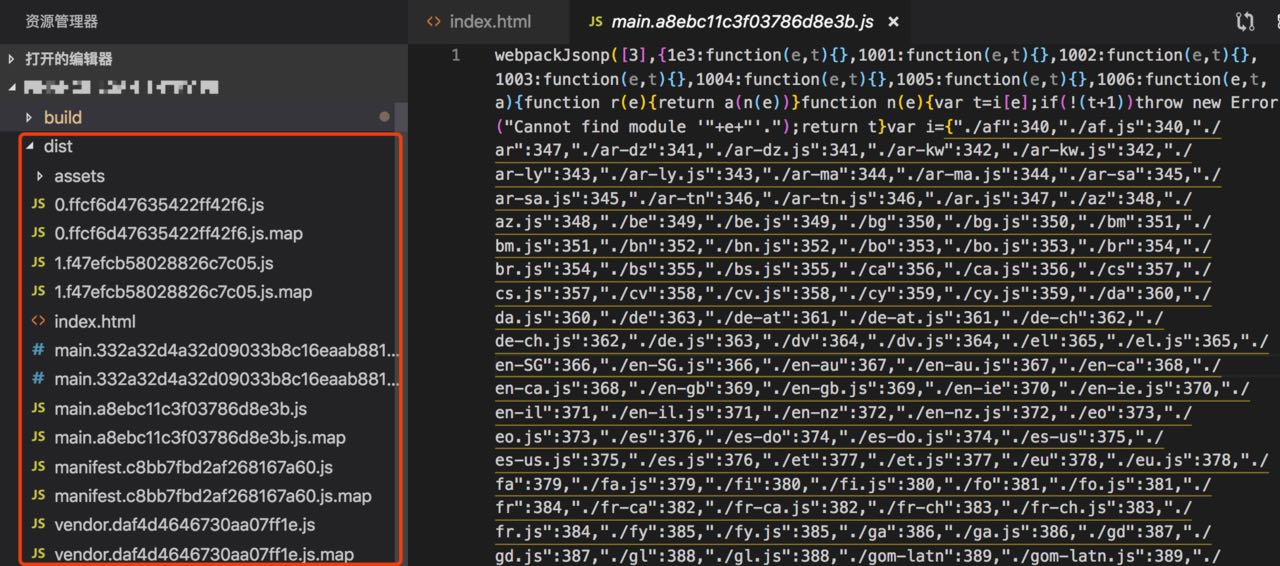
选择编译后的代码进行测试,下面是vue项目编译生成的代码。

在命令行执行命令,将main.js反编译回源码,并输出到sourcecode目录下。
reverse-sourcemap -v dist/main.a8ebc11c3f03786d8e3b.js.map -o sourcecode

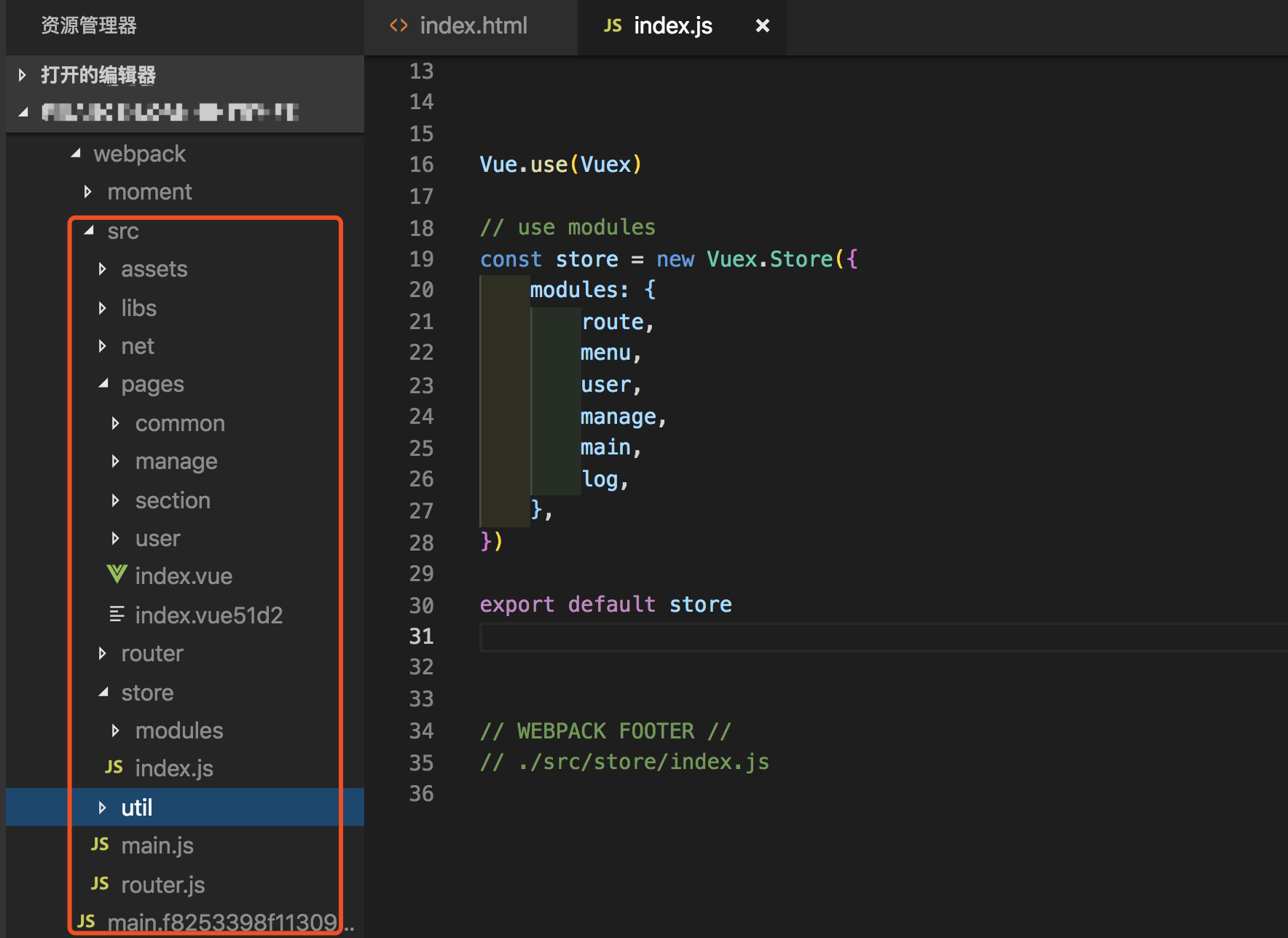
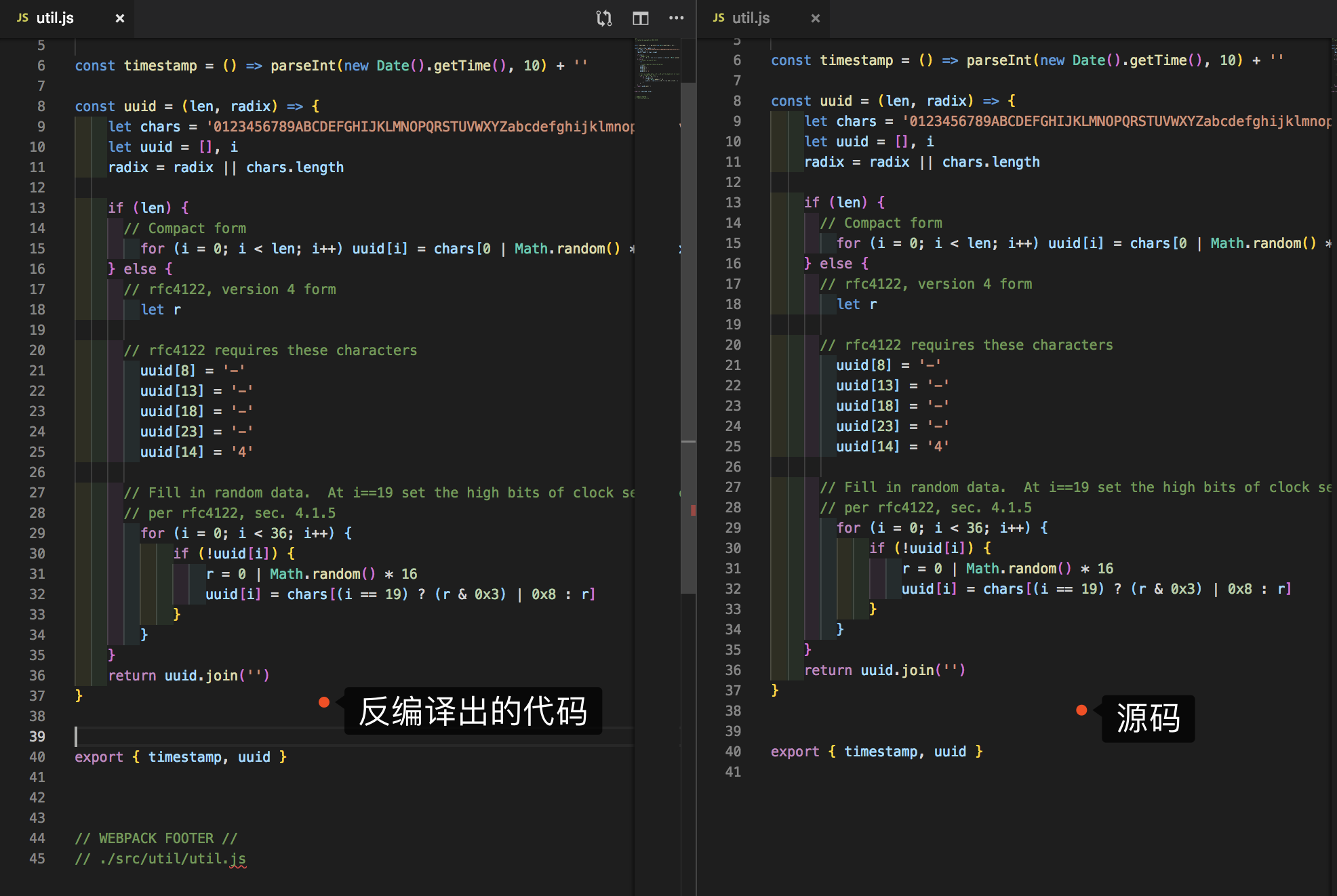
上面是执行命令输出的sourcecode目录,生成的目录结构和源码目录一致,打开一个文件,和源码做下对比:

可以看出,反编译出的代码无论目录结构还是具体代码都和源码一致。
生产环境代码报错如何定位源码位置
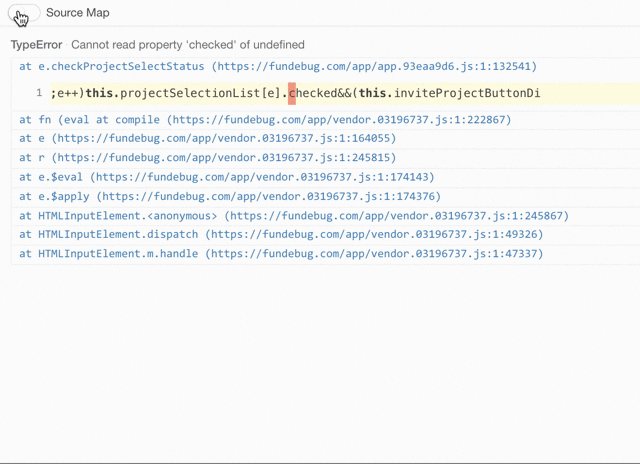
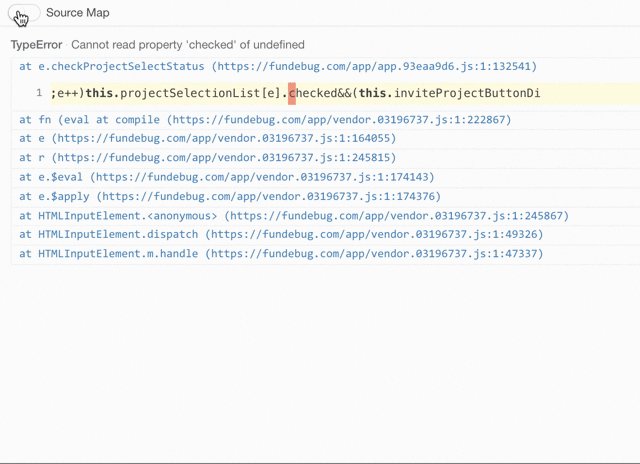
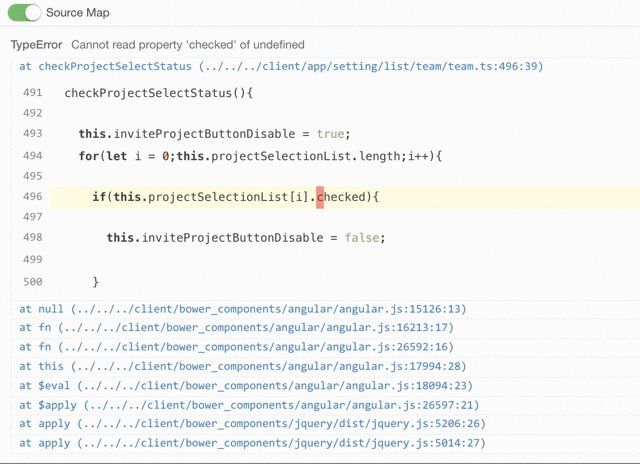
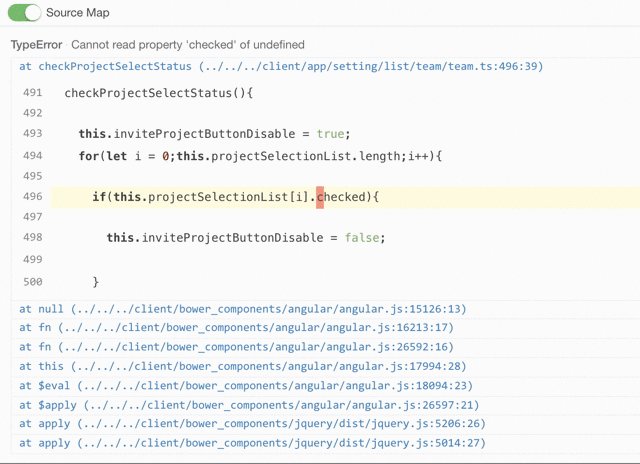
如果使用了Fundebug的Source Map功能的话,则可以很方便的定位出错位置:

如果没有使用监控工具的话,生产环境的代码,经过压缩、编译,很不利于Debug。针对这个问题,需要准备一份生产环境代码的map文件,为了方便,可以在项目的package.json增加debug命令用来生成map文件。这条命令除了开启sourcemap,其他的具体webpack配置和生产环境配置相同。
"scripts": {
"start": "vue-cli-service serve --mode dev",
"stage": "vue-cli-service build --mode staging",
"online": "vue-cli-service build",
"debug": "vue-cli-service build --mode debug"
}
有了map文件,通过SourceMap提供的API就可以定位到源码的位置。下面是实现的核心代码。
// Get file content
const sourceMap = require('source-map');
const readFile = function (filePath) {
return new Promise(function (resolve, reject) {
fs.readFile(filePath, {encoding:'utf-8'}, function(error, data) {
if (error) {
console.log(error)
return reject(error);
}
resolve(JSON.parse(data));
});
});
};
// Find the source location
async function searchSource(filePath, line, column) {
const rawSourceMap = await readFile(filePath)
const consumer = await new sourceMap.SourceMapConsumer(rawSourceMap);
const res = consumer.originalPositionFor({
'line' : line,
'column' : column
});
consumer.destroy()
return res
}
最重要的就是使用SourceMap提供的 originalPositionFor API。 SourceMapConsumer.prototype.originalPositionFor(generatedPosition)
originalPositionFor API的参数为一个包含line和column属性的对象
line 编译生成代码的行号,从1开始
column 编译生成代码的列号,从0开始
这个方法会返回一个具有以下属性的对象
{
"source": "webpack:///src/pages/common/403.vue?c891", // 源代码文件的位置,如果无法获取,返回null。
"line": 4, // 源代码的行号,从1开始,如果无法获取,返回null。
"column": 24, // 源代码的列号,从0开始,如果无法获取,返回null。
"name": "get" // 源代码的标识,如果无法获取,返回null。
}
源码定位工具
为了使用方便,我将这个功能做成了一个命令行小工具。全局安装后,不需要做任何配置就可以使用。
安装
npm install --global source-location
参数介绍
Usage: sl [options]
Options:
-v, --version output the version number
-p, --source-flie-path The generated source file 编译后的map文件
-l, --ine The line number in the generated source 编译后代码行号
-c, --column The column number in the generated source 编译后代码列号
-h, --help output usage information
使用案例
终端执行命令:
sl -p dist/1.f47efcb58028826c7c05.js.map -l 1 -c 34
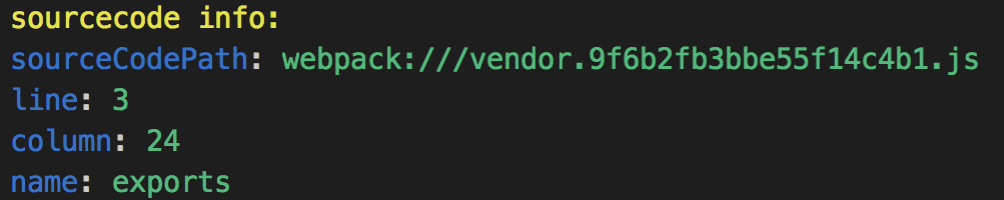
命令行将会输出:源码的文件路径:path,源码行号:line,源码标识:name。

项目的github地址: github.com/front-end-y… 如有错误欢迎指出。
最后,推荐大家使用Fundebug,一款很好用的BUG监控工具,支持Source Map功能~
线上出bug了?别怕,这么定位!的更多相关文章
- 被产品经理怼了,线上出Bug为啥你不知道
前言 前几天跟读者聊天,他说被产品经理给怼了.原因是线上出 Bug 了,最后是客户反馈才知道的. 我就问他:你们是不是没做监控? 读者:我们是刚成立的创业团队,目前最重要的就是堆功能,很多基础设施都没 ...
- 关于线上的bug什么时候修复的思考
这里系统专门指的是那种用户量大的系统,比如有几百万或者上千万的注册会员.因为小系统因为用户量少,不存在这种思考,考虑有时候是多余的.另外还有内部系统,给自己公司内部人员使用的,即便是出现了问题,也不会 ...
- 一个线上程序bug,由通用补数程序引起
下游发现接口可用率非100%,马上线上查看,发现数据在有些情况下通用补数的数据是空, 有20%的用户是没有相应偏好等的数据的,需要通用补数来补数,结果通用补数没有数据. 通用补数数据的检查报警时必须要 ...
- 线上调试bug
在以往的工作中,线上一有bug,就需要把文件弄到本地来改,但经常会碰见本地环境又和线上不一样,导致调试困难,闭着眼睛改好之后传到线上去看对不对,不对的话又要改,循环往复,要多麻烦就有多麻烦啊. 今天给 ...
- 互联网IT当线上出现 bug 时,是怎么处理的?
线上BUG说处理方法:1.关于线上BUG问题,目前公司有一整套线上故障流程规范,包括故障定义.定级.处理流程.故障处理超时升级机制.故障处理小组.故障处罚(与故障存在时长有关)等:2.最主要的是,线上 ...
- 线上应用bug跟踪查找-友盟统计
线上的应用只要用心点点都能发现些bug,连微信,QQ也不列外.但是bug中最严重的算是闪退了,这导致了用户直接不能使用我们的app. 我们公司是特别注重用户反馈和体验的,我们会定期打电话咨询用户的使用 ...
- 不停机不更新代码线上调试BUG的工具
如果你有以下痛点,请你查看本文章: 1.我改的代码为什么没有执行到?难道是我没 commit?分支搞错了? 2.遇到问题无法在线上 debug,难道只能通过加日志再重新发布吗? 3.线上遇到某个用户的 ...
- Android线上Bug热修复分析
针对app线上修复技术,目前有好几种解决方案,开源界往往一个方案会有好几种实现.重复的实现会有造轮子之嫌,但分析解决方案在技术上的探索和衍变,这轮子还是值得去推动的 关于Hot Fix技术 Hot F ...
- 【MySQL 线上 BUG 分析】之 多表同字段异常:Column ‘xxx’ in field list is ambiguous
一.生产出错! 今天早上11点左右,我在工作休息之余,撸了一下猫.突然,工作群响了,老大在里面说:APP出错了! 妈啊,这太吓人了,因为只是说了出错,但是没说错误的信息.所以我赶紧到APP上看看. 这 ...
随机推荐
- 调试程序时找不到DLL的解决办法
最近调试程序的经常弹出找不到DLL.只好一个个把DLL拷贝到程序目录下(我是拷贝到源文件目录,也有人说是Debug目录). 其实可以这么设置: 项目属性->配置属性->调试->工作目 ...
- ubuntu操作系统的目录结构
/:根目录,是所有目录的绝对路径的起始点.一般根目录下只存放目录,不要存放文件,/etc./bin./dev./lib./sbin应该和根目录放置在一个分区中 /bin (类似的还有/usr/bin) ...
- [iOS Reverse]logify日志追踪,锁定注入口-控制台查看
前言 logify是theos的一个组件,路径是: /opt/theos/bin/logify.pl 我们还是以微信红包为例子,根据[iOS Hacking]运行时分析cycript得到的入口文件: ...
- Linux 重要文件目录
文件系统层次化标准(Filesystem Hierarchy Standard)[FHS] 树形结构 /boot 开机所需文件——内核开机菜单以及所需的配置文件等 /dev 以文件形式存放任何设备与接 ...
- OSI参考模型(转)
一.OSI参考模型 自下而上:物理层(物理介质,比特流).数据链路层(网卡.交换机).网络层(IP协议).传输层(TCP/UDP协议).会话层(创建/建立/断开连接).表示层(翻译,编码,压缩,加密) ...
- SUSE 11 SP3 搭建weblogic服务
环境的搭建和业务需求相关,仅供参考 环境: SUSE 11 SP3 安装步骤 创建一个weblogic组 创建一个用户名为weblogic的用户, 创建相关目录 上传jdk,脚本等 安装 创建用户及其 ...
- 企业版 Linux 附加软件包(EPEL)
企业版 Linux 附加软件包(以下简称 EPEL)是一个由特别兴趣小组创建.维护并管理的,针对 红帽企业版 Linux(RHEL)及其衍生发行版(比如 CentOS.Scientific Linux ...
- 26.bulk批量操作
主要知识点 1.bulk语法 2.bulk使用时的注意事项 3.bulk size 对es性能的影响 一.bulk语法 每一个操作要两个json串(delete操作除外),每个json串占一行 ...
- vue.js 中 data, prop, computed, method,watch 介绍
vue.js 中 data, prop, computed, method,watch 介绍 data, prop, computed, method 的区别 类型 加载顺序 加载时间 写法 作用 备 ...
- Spring MVC自定义消息转换器(可解决Long类型数据传入前端精度丢失的问题)
1.前言 对于Long 类型的数据,如果我们在Controller层通过@ResponseBody将返回数据自动转换成json时,不做任何处理,而直接传给前端的话,在Long长度大于17位时会出现精度 ...
