【转】IOS中Json解析的四种方法
原文网址:http://blog.csdn.net/enuola/article/details/7903632
作为一种轻量级的数据交换格式,json正在逐步取代xml,成为网络数据的通用格式。
有的json代码格式比较混乱,可以使用此“http://www.bejson.com/”网站来进行JSON格式化校验(点击打开链接)。此网站不仅可以检测Json代码中的错误,而且可以以视图形式显示json中的数据内容,很是方便。
从IOS5开始,APPLE提供了对json的原生支持(NSJSONSerialization),但是为了兼容以前的ios版本,可以使用第三方库来解析Json。
本文将介绍TouchJson、 SBJson 、JSONKit 和 iOS5所支持的原生的json方法,解析国家气象局API,TouchJson和SBJson需要下载他们的库
TouchJson包下载: http://download.csdn.net/detail/enuola/4523169
SBJson 包下载: http://download.csdn.net/detail/enuola/4523177
JSONKit包下载:http://download.csdn.net/detail/enuola/4523160
下面的完整程序源码包下载:http://download.csdn.net/detail/enuola/4523223
PS:
国家气象局提供的天气预报接口
接口地址有三个:
http://www.weather.com.cn/data/sk/101010100.html
http://www.weather.com.cn/data/cityinfo/101010100.html
http://m.weather.com.cn/data/101010100.html
第三接口信息较为详细,提供的是6天的天气,关于API所返回的信息请见开源免费天气预报接口API以及全国所有地区代码!!(国家气象局提供),全国各城市对应这一个id号,根据改变id好我们就可以解析出来各个城市对应天气;
下面介绍四种方法解析JSON:
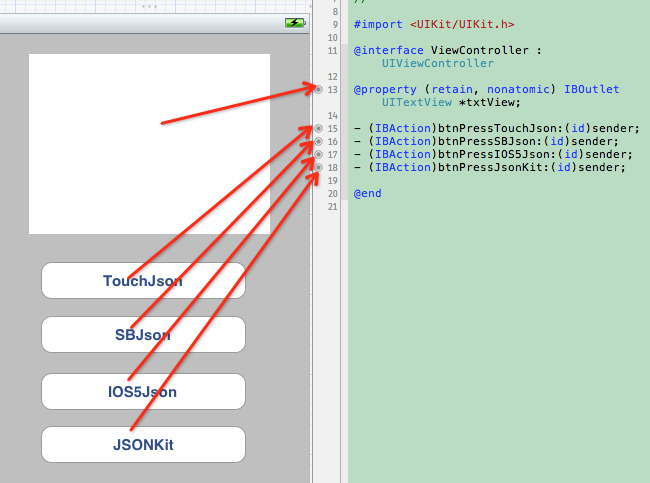
首先建立一个新的工程,(注意不要选择ARC机制)添加如下控件:

如上图所示。下面展出程序代码:
文件 ViewController.h 中:
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController
- @property (retain, nonatomic) IBOutlet UITextView *txtView;
- - (IBAction)btnPressTouchJson:(id)sender;
- - (IBAction)btnPressSBJson:(id)sender;
- - (IBAction)btnPressIOS5Json:(id)sender;
- - (IBAction)btnPressJsonKit:(id)sender;
- @end
文件ViewController.m中主要代码:
(1)使用TouchJSon解析方法:(需导入包:#import "TouchJson/JSON/CJSONDeserializer.h")
- //使用TouchJson来解析北京的天气
- - (IBAction)btnPressTouchJson:(id)sender {
- //获取API接口
- NSURL *url = [NSURL URLWithString:@"http://m.weather.com.cn/data/101010100.html"];
- //定义一个NSError对象,用于捕获错误信息
- NSError *error;
- NSString *jsonString = [NSString stringWithContentsOfURL:url encoding:NSUTF8StringEncoding error:&error];
- NSLog(@"jsonString--->%@",jsonString);
- //将解析得到的内容存放字典中,编码格式为UTF8,防止取值的时候发生乱码
- NSDictionary *rootDic = [[CJSONDeserializer deserializer] deserialize:[jsonString dataUsingEncoding:NSUTF8StringEncoding] error:&error];
- //因为返回的Json文件有两层,去第二层内容放到字典中去
- NSDictionary *weatherInfo = [rootDic objectForKey:@"weatherinfo"];
- NSLog(@"weatherInfo--->%@",weatherInfo);
- //取值打印
- txtView.text = [NSString stringWithFormat:@"今天是 %@ %@ %@ 的天气状况是:%@ %@ ",[weatherInfo objectForKey:@"date_y"],[weatherInfo objectForKey:@"week"],[weatherInfo objectForKey:@"city"], [weatherInfo objectForKey:@"weather1"], [weatherInfo objectForKey:@"temp1"]];
- }
(2)使用SBJson解析方法:(需导入包:#import "SBJson/SBJson.h")
- //使用SBJson解析南阳的天气
- - (IBAction)btnPressSBJson:(id)sender {
- NSURL *url = [NSURL URLWithString:@"http://m.weather.com.cn/data/101180701.html"];
- NSError *error = nil;
- NSString *jsonString = [NSString stringWithContentsOfURL:url encoding:NSUTF8StringEncoding error:&error];
- SBJsonParser *parser = [[SBJsonParser alloc] init];
- NSDictionary *rootDic = [parser objectWithString:jsonString error:&error];
- NSDictionary *weatherInfo = [rootDic objectForKey:@"weatherinfo"];
- txtView.text = [NSString stringWithFormat:@"今天是 %@ %@ %@ 的天气状况是:%@ %@ ",[weatherInfo objectForKey:@"date_y"],[weatherInfo objectForKey:@"week"],[weatherInfo objectForKey:@"city"], [weatherInfo objectForKey:@"weather1"], [weatherInfo objectForKey:@"temp1"]];
- }
(3)使用IOS5自带解析类NSJSONSerialization方法解析:(无需导入包,IOS5支持,低版本IOS不支持)
- - (IBAction)btnPressIOS5Json:(id)sender {
- NSError *error;
- //加载一个NSURL对象
- NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:@"http://m.weather.com.cn/data/101180601.html"]];
- //将请求的url数据放到NSData对象中
- NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];
- //IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中
- NSDictionary *weatherDic = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];
- NSDictionary *weatherInfo = [weatherDic objectForKey:@"weatherinfo"];
- txtView.text = [NSString stringWithFormat:@"今天是 %@ %@ %@ 的天气状况是:%@ %@ ",[weatherInfo objectForKey:@"date_y"],[weatherInfo objectForKey:@"week"],[weatherInfo objectForKey:@"city"], [weatherInfo objectForKey:@"weather1"], [weatherInfo objectForKey:@"temp1"]];
- NSLog(@"weatherInfo字典里面的内容为--》%@", weatherDic );
- }
(4)使用JSONKit的解析方法:(需导入包:#import "JSONKit/JSONKit.h")
- - (IBAction)btnPressJsonKit:(id)sender {
- //如果json是“单层”的,即value都是字符串、数字,可以使用objectFromJSONString
- NSString *json1 = @"{\"a\":123, \"b\":\"abc\"}";
- NSLog(@"json1:%@",json1);
- NSDictionary *data1 = [json1 objectFromJSONString];
- NSLog(@"json1.a:%@",[data1 objectForKey:@"a"]);
- NSLog(@"json1.b:%@",[data1 objectForKey:@"b"]);
- [json1 release];
- //如果json有嵌套,即value里有array、object,如果再使用objectFromJSONString,程序可能会报错(测试结果表明:使用由网络或得到的php/json_encode生成的json时会报错,但使用NSString定义的json字符串时,解析成功),最好使用objectFromJSONStringWithParseOptions:
- NSString *json2 = @"{\"a\":123, \"b\":\"abc\", \"c\":[456, \"hello\"], \"d\":{\"name\":\"张三\", \"age\":\"32\"}}";
- NSLog(@"json2:%@", json2);
- NSDictionary *data2 = [json2 objectFromJSONStringWithParseOptions:JKParseOptionLooseUnicode];
- NSLog(@"json2.c:%@", [data2 objectForKey:@"c"]);
- NSLog(@"json2.d:%@", [data2 objectForKey:@"d"]);
- [json2 release];
- }
另外,由于iOS5新增了JSON解析的API,我们将其和其他五个开源的JSON解析库进行了解析速度的测试,下面是测试的结果。
我们选择的测试对象包含下面的这几个框架,其中NSJSONSerialization是iOS5系统新增的JSON解析的API,需要iOS5的环境,如果您在更低的版本进行测试,应该屏蔽相应的代码调用。
- [SBJSON (json-framework)](http://code.google.com/p/json-framework/)
- [TouchJSON (from touchcode)](http://code.google.com/p/touchcode/)
- [YAJL (objective-C bindings)](http://github.com/gabriel/yajl-objc)
- [JSONKit](https://github.com/johnezang/JSONKit)
- [NextiveJson](https://github.com/nextive/NextiveJson)
-[NSJSONSerialization](http://developer.apple.com/library/ios/#documentation/Foundation/Reference/NSJSONSerialization_Class/Reference/Reference.html#//apple_ref/doc/uid/TP40010946)
我们选择了四个包含json格式的数据的文件进行测试。每一个文件进行100的解析动作,对解析的时间进行比较。
.....
测试的结果显示,系统的API的解析速度最快,我们在工程项目中选择使用,也是应用较为广泛的SBJSON的解析速度为倒数第二差,令我大跌眼镜。
与系统API较为接近的应该是JSONKit。
这里没有对API的开放接口和使用方式进行比较,若单纯基于以上解析速度的测试:
1:iOS5应该选择系统的API进行
2:不能使用系统API的应该选择JSONKit
【转】IOS中Json解析的四种方法的更多相关文章
- IOS中Json解析的四种方法
作为一种轻量级的数据交换格式,json正在逐步取代xml,成为网络数据的通用格式. 有的json代码格式比较混乱,可以使用此“http://www.bejson.com/”网站来进行JSON格式化校验 ...
- 解析Xml四种方法
关键字:Java解析xml.解析xml四种方法.DOM.SAX.JDOM.DOM4j.XPath [引言] 目前在Java中用于解析XML的技术很多,主流的有DOM.SAX.JDOM.DOM4j,下文 ...
- JS去除数组中重复值的四种方法
JS去除数组中重复值的四种方法 1 /// <summary> o[this[i]] = ""; } } newArr.p ...
- PHP从数组中删除元素的四种方法实例
PHP从数组中删除元素的四种方法实例 一.总结 一句话总结:unset(),array_splice(),array_diff(),array_diff_key() 二.PHP从数组中删除元素的四种方 ...
- js中判断数据类型的四种方法总结
js中判断数据类型的四种方法 前言 在js中,我们经常需要判断数据的类型,那么哪些方法可以用来判断数据的类型呢?哪种方法判断数据类型最准确呢? 我们来一个个分析: 1.typeof typeof是一个 ...
- JS 中检测数组的四种方法
今天和大家分享一下 JS 中检测是不是数组的四种方法,虽然篇幅不长,不过方法应该算是比较全面了. 1. instanceof 方法 instanceof 用于检测一个对象是不是某个类的实例,数组也是一 ...
- Android 中Json解析的几种框架(Gson、Jackson、FastJson、LoganSquare)使用与对比
介绍 移动互联网产品与服务器端通信的数据格式,如果没有特殊的需求的话,一般选择使用JSON格式,Android系统也原生的提供了JSON解析的API,但是它的速度很慢,而且没有提供简介方便的接口来提高 ...
- iOS 中json解析数据出现中文乱码的问题
一般服务器的编码格式都是UTF8,这样通过json解析下来的的数据,一般中文是不会出现乱码,但是如果服务器的编码格式不是UTF8,通过json解析的数据中的中文容易出现luan乱码,怎么解决这个问题呢 ...
- iOS json解析的几种方法 NSJSONSerialization,JSONKit,SBJson ,TouchJson
相关的第三方类库大家可以去github上下载 1.NSJSONSerialization 具体代码如下 : - (void)viewDidLoad { [super viewDidLoad]; NSD ...
随机推荐
- web通信之跨文档通信 postMessage
index.html <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type&qu ...
- P1146 硬币翻转
题目描述 在桌面上有一排硬币,共N枚,每一枚硬币均为正面朝上.现在要把所有的硬币翻转成反面朝上,规则是每次可翻转任意N-1枚硬币(正面向上的被翻转为反面向上,反之亦然).求一个最短的操作序列(将每次翻 ...
- ThinkPHP3.2.3对数据的添、删、改、查(CURD)
对数据的添加: public function form() { parent::common(); $obj = D('Leave'); if (IS_POST) { $data = I('post ...
- DeltaFish 校园物资共享平台 第六次小组会议
DeltaFish 校园物资共享平台 第六次小组会议 记录人:娄雨禛 2018.6.3 任务进度(2018.5.28-2018.6.3) 前端 李鑫:商品详情界面设计.总体配色分析 刘鼎乾:卖家页面初 ...
- C#程序集版本控制文件属性祥解
using System.Reflection; using System.Runtime.CompilerServices; using System.Runtime.InteropServices ...
- uni-app判断各大平台的语法
uni-app是一款强大的前端框架,它除了pc端其他都可以实现,打包原生app.手机h5页面,微信小程序, 但是有一个问题就是本生的app和微信小程序是有一定的区别的,因为app有标题栏,返回键,而微 ...
- vue系列---identify(生成图片验证码)插件
identify 这是一个vue的插件,使用canvas来生成图形验证码. 具体参数如下: identify.vue组件(主要用于定义参数和方法) <template> <div c ...
- react-native 横向滚动的商品展示
在app中会有这种页面 像这样商品是横向的,而且要滚动,思路是利用 ScrollView 横向的滚动 思路: (a): 横向滚动的整体作为一个组件 ShopCenter {/*** 横向滚动 *** ...
- 关于图片和auido预加载
预加载老生常谈: funtion preLoadImages(imageArr){ var self = this; var newimages=[], loadedimages=0 var post ...
- 数据库Day3之SQL Server 触发器
最近在做一个人事管理系统写了几个简单的触发器 1.在删除员工信息表中员工信息时结果区提示被删除员工信息 create trigger teston 员工信息表after deleteasselect ...
