SwiftUI 官方教程(三)
3. 用 Stacks 组合 View
在上一节创建标题 view 后,我们来添加 text view,它用来显示地标的详细信息,比如公园的名称和所在的州。
在创建 SwiftUI view 时,我们可以在 view 的 body 属性中描述其内容、布局和行为。由于 body属性仅返回单个 view,所以我们可以使用 Stacks 来组合和嵌入多个 view,让它们以水平、垂直或从后到前的顺序组合在一起。
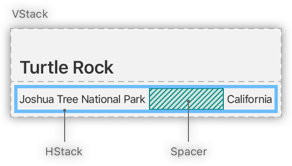
在本节中,我们使用水平的 stack 来显示公园的详细信息,再用垂直的 stack 将标题放在详细信息的上面。

我们可以使用 Xcode 的编辑功能将 view 嵌入到一个容器里,也可以使用 inspector 或者 help 找到更多帮助。
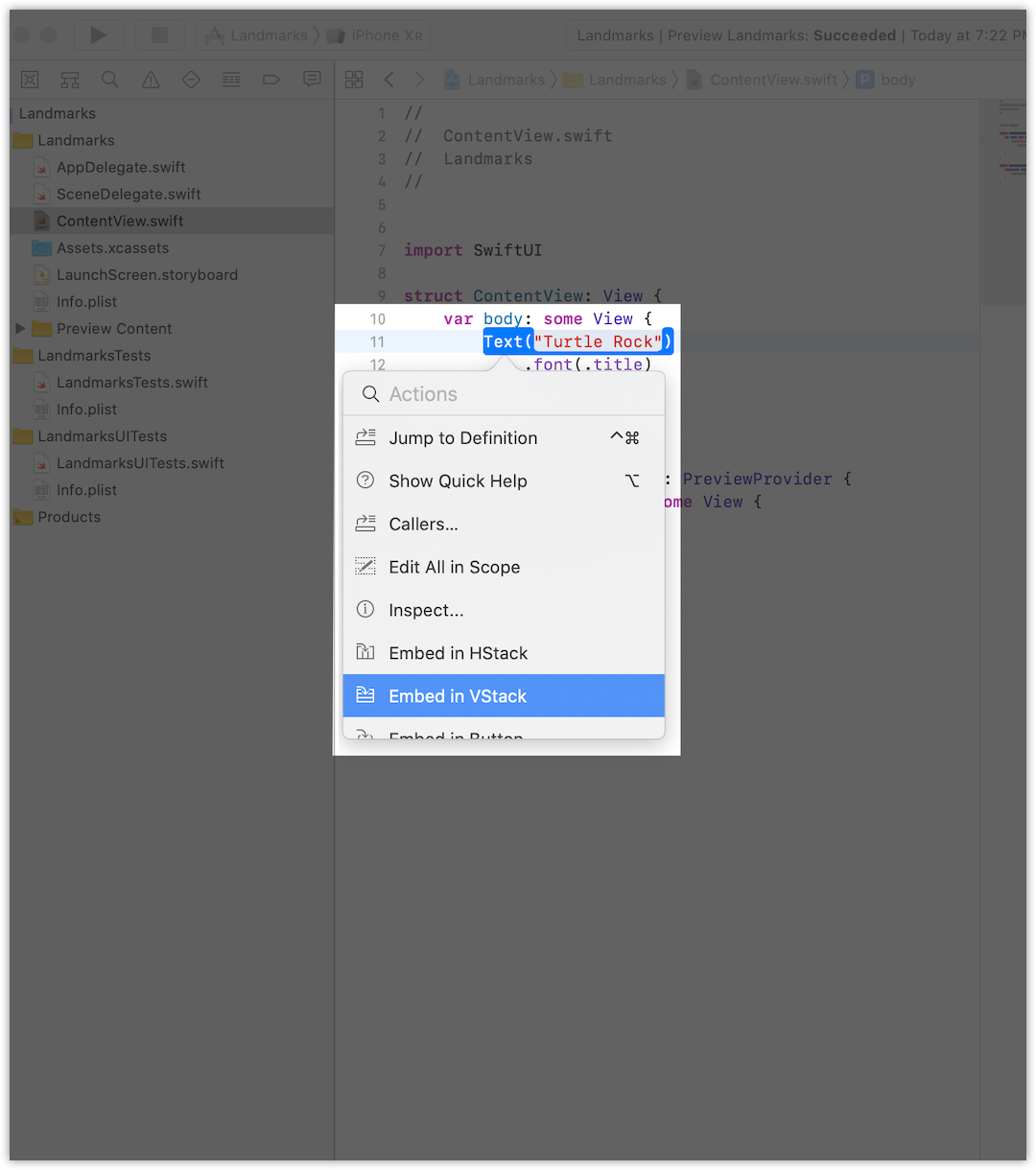
3.1 按住 Command 并单击 text view 的初始化方法,在编辑窗口中选择 Embed in VStack 。

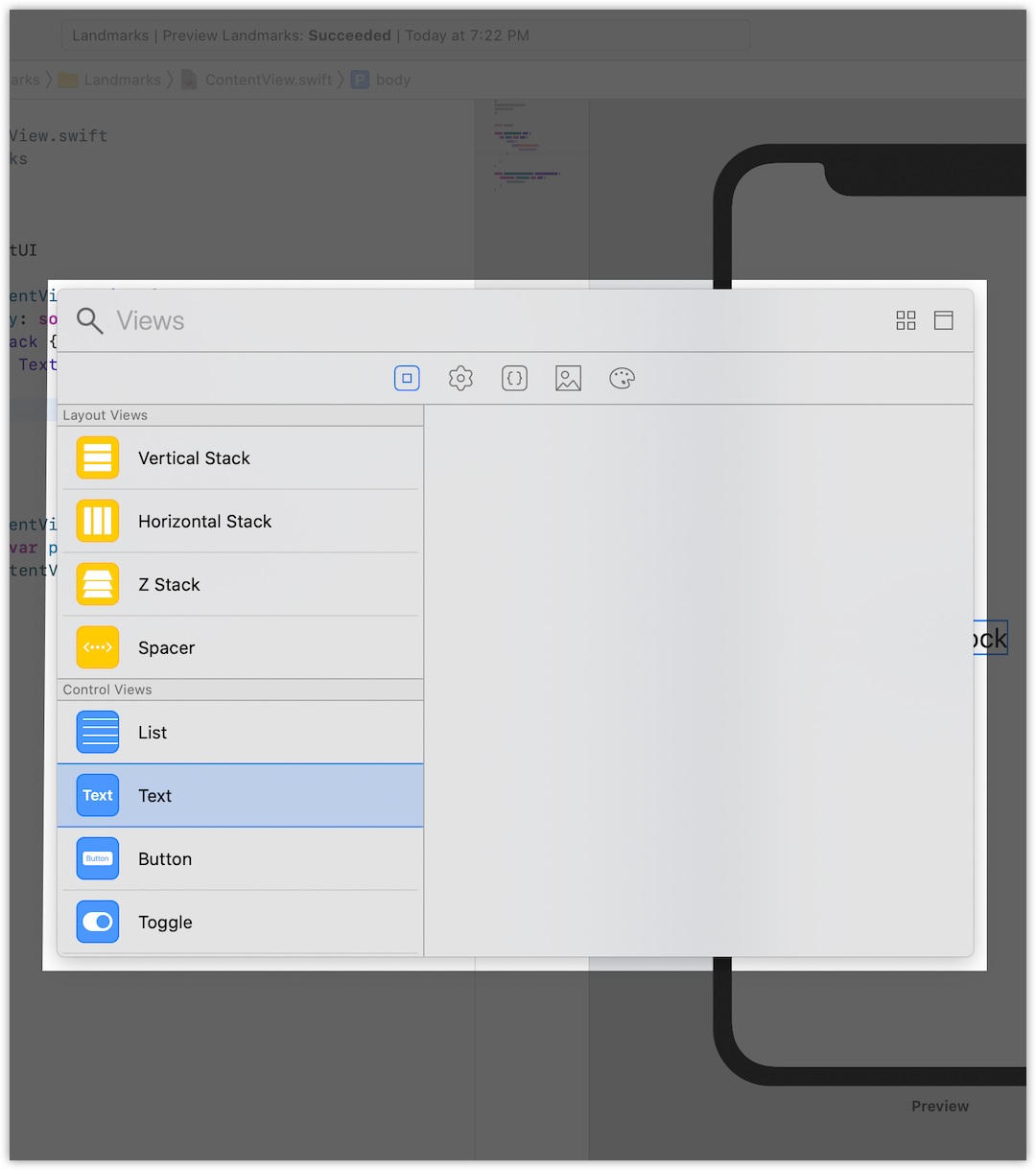
接下来,我们从 Library 中拖一个 Text view 添加到 stack 中。
3.2 单击 Xcode 右上角的加号按钮 (+) 打开 Library ,然后拖一个 Text view ,放在代码中 Turtle Rock 的后面。

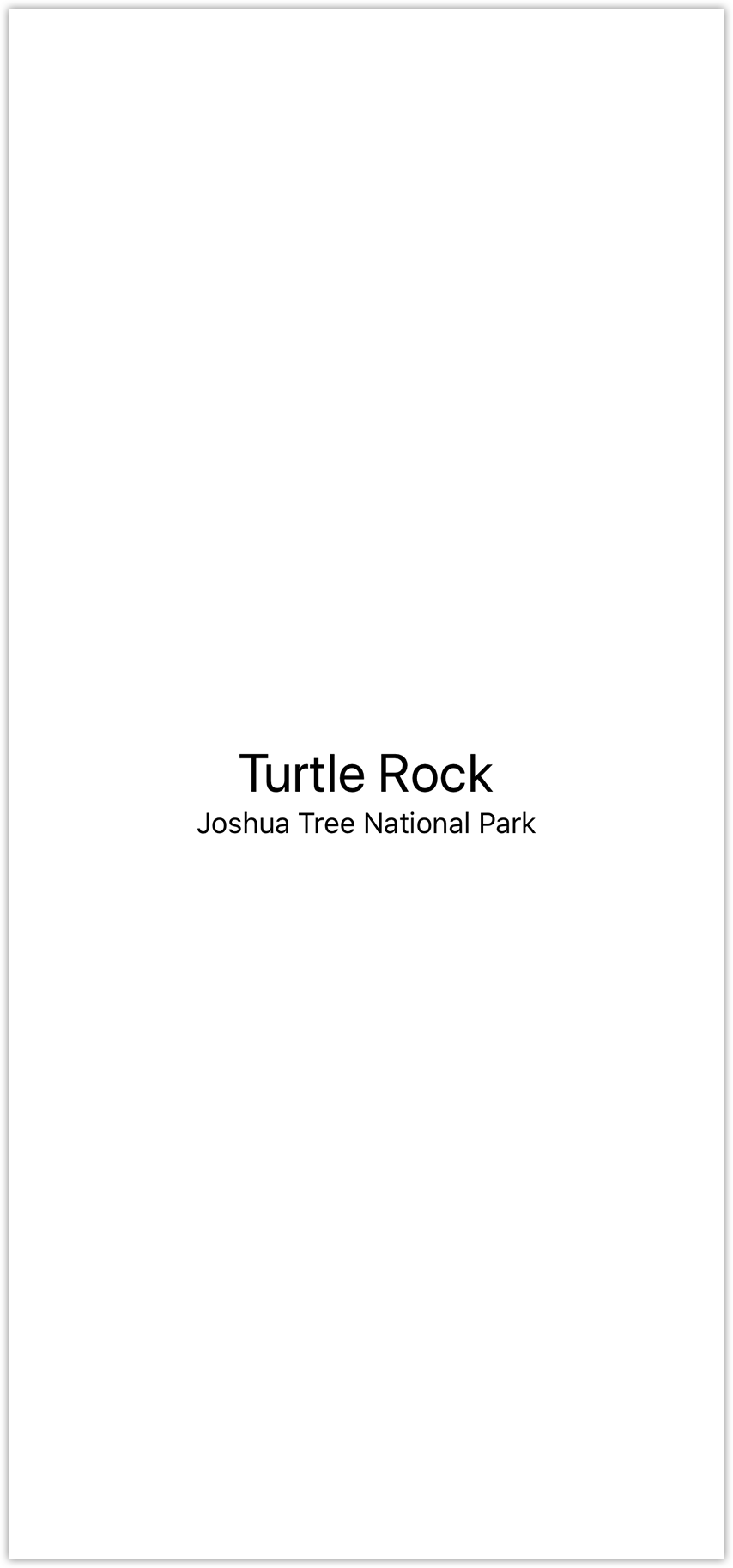
3.3 将 Placeholder 改成 Joshua Tree National Park 。
ContentView.swift
import SwiftUIstruct ContentView: View {var body: some View {VStack {Text("Turtle Rock").font(.title)Text("Joshua Tree National Park")}}}struct ContentView_Preview: PreviewProvider {static var previews: some View {ContentView()}}

调整地点 view 以满足布局需求。
SwiftUI教程
3.4 将地点 view 的 font 设置成 .subheadline 。
ContentView.swift
import SwiftUIstruct ContentView: View {var body: some View {VStack {Text("Turtle Rock").font(.title)Text("Joshua Tree National Park").font(.subheadline)}}}struct ContentView_Preview: PreviewProvider {static var previews: some View {ContentView()}}


SwiftUI教程
3.5 编辑 VStack 的初始化方法,将 view 以 leading 方式对齐。
默认情况下, stacks 会将内容沿其轴居中,并设置适合上下文的间距。
ContentView.swift
import SwiftUIstruct ContentView: View {var body: some View {VStack(alignment: .leading) {Text("Turtle Rock").font(.title)Text("Joshua Tree National Park").font(.subheadline)3}}}struct ContentView_Preview: PreviewProvider {static var previews: some View {ContentView()}}

接下来,我们在地点的右侧添加另一个 text view 来显示公园所在的州。
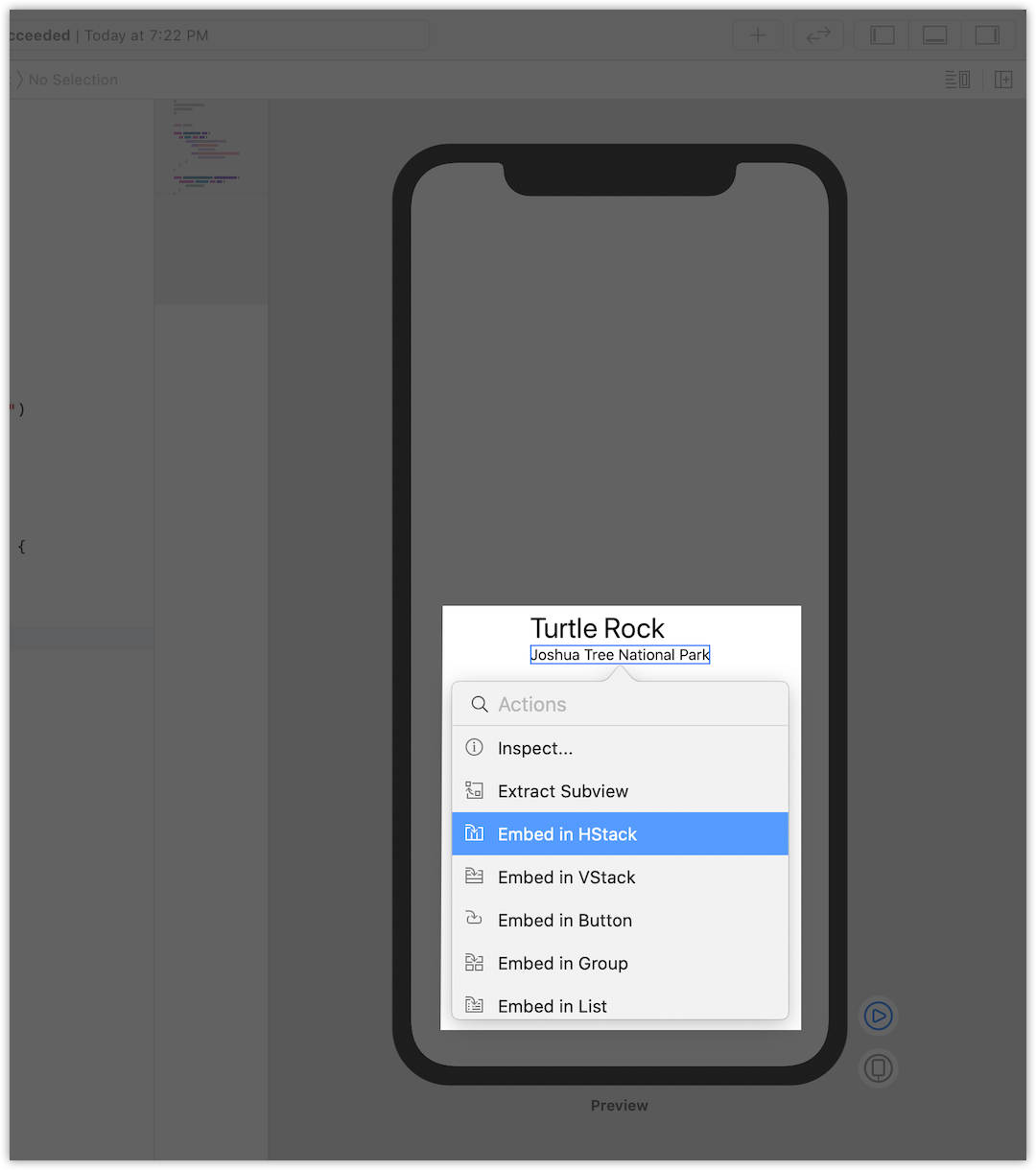
3.6 在 canvas 中按住 Command ,单击 Joshua Tree National Park ,然后选择 Embed in HStack 。

3.7 在地点后新加一个 text view,将 Placeholder 修改成 California ,然后将 font 设置成 .subheadline 。
ContentView.swift
import SwiftUIstruct ContentView: View {var body: some View {VStack(alignment: .leading) {Text("Turtle Rock").font(.title)HStack {Text("Joshua Tree National Park").font(.subheadline)Text("California").font(.subheadline)}}}}struct ContentView_Preview: PreviewProvider {static var previews: some View {ContentView()}}

SwiftUI教程
3.8 在水平 stack 中添加一个 Spacer 来分割及固定 Joshua Tree National Park 和 California ,这样它们就会共享整个屏幕宽度。
spacer 能展开它包含的 view ,使它们共用其父 view 的所有空间,而不是仅通过其内容定义其大小。
ContentView.swift
import SwiftUIstruct ContentView: View {var body: some View {VStack(alignment: .leading) {Text("Turtle Rock").font(.title)HStack {Text("Joshua Tree National Park").font(.subheadline)Spacer()Text("California").font(.subheadline)}}}}struct ContentView_Preview: PreviewProvider {static var previews: some View {ContentView()}}

3.9 最后,用 .padding() 这个修饰方法给地标的名称和信息留出一些空间。
ContentView.swift
import SwiftUIstruct ContentView: View {var body: some View {VStack(alignment: .leading) {Text("Turtle Rock").font(.title)HStack {Text("Joshua Tree National Park").font(.subheadline)Spacer()Text("California").font(.subheadline)}}.padding()}}struct ContentView_Preview: PreviewProvider {static var previews: some View {ContentView()}}


SwiftUI 官方教程(三)的更多相关文章
- SwiftUI 官方教程(四)
SwiftUI 官方教程(四) 4. 自定义 Image View 搞定名称和位置 view 后,我们来给地标添加图片. 这不需要添加很多代码,只需要创建一个自定义 view,然后给图片加上遮罩.边框 ...
- SwiftUI 官方教程(二)
SwiftUI 官方教程(二) 2. 自定义 Text View 为了自定义 view 的显示,我们可以自己更改代码,或者使用 inspector 来帮助我们编写代码. 在构建 Landmarks 的 ...
- SwiftUI 官方教程(八)
8. 动态生成预览 接下来,我们会在 LandmarkList_Previews 中添加代码以在不同的设备尺寸上渲染列表.默认情况下,预览会以当前的 scheme 中设备的大小进行渲染.我们可以通过调 ...
- SwiftUI 官方教程(七)
7. 给子 View 传递数据 LandmarkDetail 现在依然使用硬编码的数据来显示地标.像 LandmarkRow 一样,LandmarkDetail 类型和它组合的其他 view 都需要一 ...
- SwiftUI 官方教程(五)
SwiftUI官方教程(五) 5. 同时使用 UIKit 和 SwiftUI 至此,我们已准备好创建 map view 了,接下来使用 MapKit 中的 MKMapView 类来渲染地图. 在 Sw ...
- SwiftUI 官方教程(一)
完整中文教程及代码请查看 https://github.com/WillieWangWei/SwiftUI-Tutorials 创建和组合 View 此部分将指引你构建一个发现和分享您喜爱地方的 ...
- SwiftUI 官方教程
SwiftUI 官方教程 完整中文教程及代码请查看 https://github.com/WillieWangWei/SwiftUI-Tutorials SwiftUI 官方教程 SwiftUI ...
- RabbitMQ官方教程三 Publish/Subscribe(GOLANG语言实现)
RabbitMQ官方教程三 Publish/Subscribe(GOLANG语言实现) 在上一个教程中,我们创建了一个工作队列. 工作队列背后的假设是,每个任务都恰好交付给一个worker处理. 在这 ...
- SwiftUI 官方教程(六)
6. 在列表和详情之间设置导航 虽然列表已经能显示了,但是我们还不能通过点击单个地标来查看地标详情页面.SwiftUI教程 把 list 嵌入一个 NavigationView 中,并把每个 row ...
随机推荐
- CentOS 7 中配置通过 daemon 模式启动的 Tomcat 8 服务
距离上次折腾已经有很长一段时间了... 不说这个,刚好有空闲,把这两天折腾的 Tomcat 8 的服务配置整理出来收录一下. 1.JDK安装 1)检查服务器是否预装了 openJdk,如果有就删除,在 ...
- vim之快速跳转
光棍节啦, 淘东西的闲暇上来发vim旅途第一篇日志. 为什么呢? 因为今天是我媳妇的生日, 我用这种只有我知道的方式来纪念一下. ^_^, 宝宝生日快乐! 开篇先说明日志布局, vim学习记录连载中所 ...
- Python之global
1 Global The global statement and its nonlocal cousin are the only things that are remotely like dec ...
- Android开发之拍照功能实现
参考链接:http://www.linuxidc.com/Linux/2013-11/92892p3.htm 原文链接:http://blog.csdn.net/tangcheng_ok/articl ...
- spring 回顾
主要就是它的IOC理念 即:把对象的创建.初始化.销毁等工作交给spring容器来做 依赖jar
- mui switch 开关js控制打开 & Cannot read property 'toggle' of null
//打开开关 mui('#mySwitch').switch().toggle(); //小开关打开异常的情况解决办法$(".mui-switch-handle").attr(&q ...
- turn.js中文API 写一个翻页效果的参数详细解释
$('.flipbook').turn({ width: 922, height: 600, elevation: 50, gradients: true, a ...
- Java导出Excel(附完整源码)
导出excel是咱Java开发的必备技能啦,之前项目有这个功能,现在将其独立出来,分享一下.所用技术就是SpringBoot,然后是MVC架构模式.废话不多说,直接上代码了,源码点末尾链接就可以下载. ...
- SharePoint Designer 2013 开启新式验证(Modern Authentication)
首先安装office 2013全家桶 再安装SharePoint Designer 2013 安装完之后,去windows检查更新,并把所有需要更新的都更新了 (更新之后我还通过KMS激活了offic ...
- python 生成HTmL报告页面
计划做一个html页面 py3.4 代码: # -*- coding=utf-8 -*- # import time,os class Template_mixin(object): "&q ...
