input元素和display:inline-block的元素不在一行的解决办法
每次用到了<input/> 元素 和inline-block的<span></span>(不一定是span,其他一些inline的元素也是一样)元素,他们总是会不在一个水平线上,这个时候就很蛋疼了,毕竟不在水平线上,很不美观。
有以下解决办法:
- 对于input和span都用浮动,这样就是平齐的,但是记得在外面清除浮动,避免对其他元素造成影响
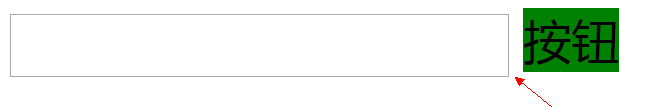
 不加浮动时,可以通过截图发现,它是不再一条水平线上的,有错位的情况。
不加浮动时,可以通过截图发现,它是不再一条水平线上的,有错位的情况。
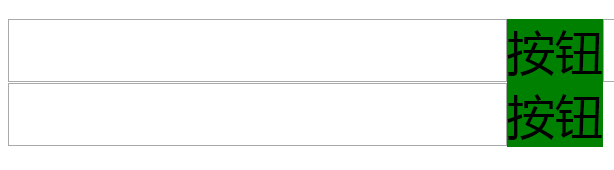
在加了浮动后,情况如下图:

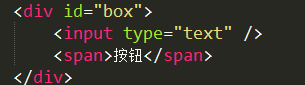
代码如下:


2. 有的时候并不想用浮动解决,这时候可以用vertical-aline来实现。
在W3School中,对于 vertical-aline 的介绍是:该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。



给input加margin后,2个输入框的距离就可以拉开了,按照我们想要的进行设置。还有这个vertical-align必须加在span标签上。
如果说,你想将vertical-align加在input上,那么,你就必须进行如下的设置,才能达到你想要的效果:
布局还是没变,就是上面的图,只是css变一下
 input框中间也有了距离,而且input和span也在同一水平线上
input框中间也有了距离,而且input和span也在同一水平线上 
其实也就是让行内元素变成行内块元素,并且加入了垂直对齐vertical-align:bottom,而且这里只能是bottom,其他的值,我一一尝试过了,效果都达不到我们想要的。

input元素和display:inline-block的元素不在一行的解决办法的更多相关文章
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- ie、firefox、chrome中关于style="display:block" 引发的页面布局错乱的解决办法
ie.firefox.chrome中关于style="display:block" 引发的页面布局错乱的解决办法: table中tr 添加style="display:b ...
- CSS:在IE浏览器下,元素下沉一行的解决办法
HTML: <ul> <li><a href="">嘻嘻嘻嘻嘻嘻</a><span>2015-12-17</spa ...
- 在写移动端时,a标签或者input标签等 在手机上点击背后会有阴影的解决办法
a,input{-webkit-tap-highlight-color:rgba(255,0,0,0);} 被背景设置成透明的就行了
- input属性设置type="number"之后, 仍可输入e, E, -, + 的解决办法
<el-input v-model="scope.row.variables.leaderbuweiscores.score" @keyup.native="cha ...
- 理解display:inline、block、inline-block
要理解display:inline.block.inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫内联元素. 块级元素 总是另起 ...
- display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度不设是它的容器的100%,除非设定一个宽度 <div& ...
- HTML5 display:inline、block、inline-block的区别--备用
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline、block、inline-block的区别(转)
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
随机推荐
- Go语言核心之美 1.1-命名篇
命名篇 1.Go的函数.变量.常量.自己定义类型.包(Package)的命名方式遵循以下规则: 1)首字符能够是随意的Unicode字符或者下划线 2)剩余字符能够是Unicode字符.下划线.数字 ...
- System.getProperty()方法可以获取的值
/** 获得当前类的完整路径.最后一句 */ package org.outman.dms.server; import java.net.MalformedURLException; import ...
- html表格设计
html部分,biaoge.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- iOS7实现带文本输入框的UIAlertView及获取TextField文本内容
if (customAlertView==nil) { customAlertView = [[UIAlertView alloc] initWithTitle:@"自定义服务器地址&quo ...
- zzulioj--1711--漂洋过海来看你(dfs+vector)
1711: 漂洋过海来看你 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 89 Solved: 33 SubmitStatusWeb Board D ...
- linux下挂载ISCSI存储设备
安装 首先要在存储设备上做好RAID,设置好iSCSI 目标方(target). 这里主要说明iSCSI initiator的安装. 不同的操作系统对应各自的iSCSI initiator,以Redh ...
- Struts1、Struts2、Hibernate、Spring框架工作原理介绍
Struts1工作原理 Struts1工作原理图 1.初始化:struts框架的总控制器ActionServlet是一个Servlet,它在web.xml中配置成自动启动的Servlet,在启动时总控 ...
- 我的Java历程_spring+springmvc+mybatils整合问题
作为一个初学框架的菜鸟,有时候遇到异常时真的不好判断问题的出处,因为一般框架不就是导jar包,配置文件嘛,对于一个新手来说要看懂错误出现的含义韩式有些难的,lz昨天整合spring+mybatils时 ...
- Docker中免去sudo的设置方法
Add the docker group if it doesn't already exist: sudo groupadd docker Add the connected user " ...
- IDEA创建Maven项目显示一直加载中的问题
使用IDEA这款工具创建Maven项目的时候出现过下面这种情况: 红色区域即maven骨架加载不出来... 或 loading loading loading ... 有时候需要很长一段时间才能加载出 ...
