Spring 4 MVC+Apache Tiles 3 Example
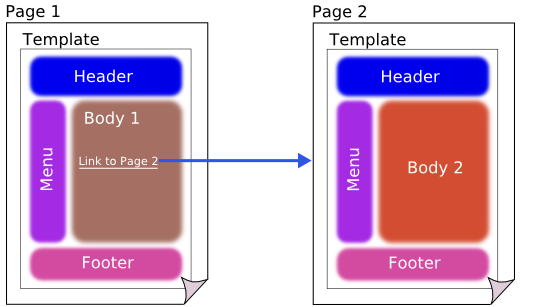
In this post we will integrate Apache Tiles 3 with Spring MVC 4, using annotation-based configuration. Apache Tiles is a template based, composite view framework: it allows to reuse page pieces across the application, keeping consistent look and feel. Page layouts in general contains several page-fragments like header,footer, menu & content. In a consistent layout, only content changes between page navigation while other page fragments like header,footer & menu remains fixed most of the time.
Tiles allows developers to define these page fragments which can be assembled into a complete pages at runtime.

- AngularJS+Spring Security using Basic Authentication
- Secure Spring REST API using OAuth2
- Secure Spring REST API using Basic Authentication
- Spring 4 MVC+JPA2+Hibernate Many-to-many Example
- Spring 4 Caching Annotations Tutorial
- Spring 4 Cache Tutorial with EhCache
- Spring 4 Email Template Library Example
- Spring 4 Email With Attachment Tutorial
- Spring 4 Email Integration Tutorial
- Spring MVC 4+JMS+ActiveMQ Integration Example
- Spring 4+JMS+ActiveMQ @JmsLister @EnableJms Example
- Spring 4+JMS+ActiveMQ Integration Example
- Spring MVC 4+Spring Security 4 + Hibernate Integration Example
- Spring MVC 4+AngularJS Example
- Spring MVC 4+AngularJS Server communication example : CRUD application using ngResource $resource service
- Spring MVC 4+AngularJS Routing with UI-Router Example
- Spring MVC 4+Hibernate 4 Many-to-many JSP Example
- Spring MVC 4+Hibernate 4+MySQL+Maven integration + Testing example using annotations
- Spring Security 4 Hibernate Integration Annotation+XML Example
- Spring MVC4 FileUpload-Download Hibernate+MySQL Example
- Spring MVC 4 Form Validation and Resource Handling
- Spring Batch- MultiResourceItemReader & HibernateItemWriter example
Following technologies being used:
- Spring 4.2.6.RELEASE
- Apache Tiles 3.0.5
- Maven 3
- JDK 1.7
- Tomcat 8.0.21
- Eclipse MARS.1 Release 4.5.1
Let’s begin.
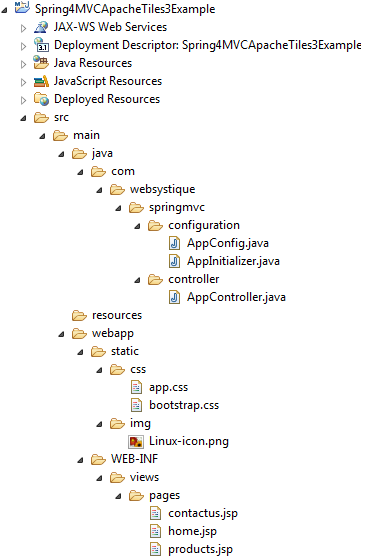
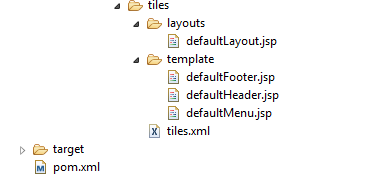
Step 1: Create the directory structure
Following will be the final project structure:

Let’s now add the content mentioned in above structure explaining each in detail.
Step 2: Update pom.xml to include required dependencies
<project xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd" <modelVersion>4.0.0</modelVersion> <groupId>com.websystique.springmvc</groupId> <artifactId>Spring4MVCApacheTiles3Example</artifactId> <packaging>war</packaging> <version>1.0.0</version> <name>Spring4MVCApacheTiles3Example</name> <properties> <springframework.version>4.2.6.RELEASE</springframework.version> <apachetiles.version>3.0.5</apachetiles.version> </properties> <dependencies> <!-- Spring --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-core</artifactId> <version>${springframework.version}</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-web</artifactId> <version>${springframework.version}</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>${springframework.version}</version> </dependency> <!-- Apache Tiles --> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-core</artifactId> <version>${apachetiles.version}</version> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-api</artifactId> <version>${apachetiles.version}</version> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-servlet</artifactId> <version>${apachetiles.version}</version> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-jsp</artifactId> <version>${apachetiles.version}</version> </dependency> <!-- Servlet+JSP+JSTL --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> </dependency> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>javax.servlet.jsp-api</artifactId> <version>2.3.1</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> </dependencies> <build> <pluginManagement> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.2</version> <configuration> <source>1.7</source> <target>1.7</target> </configuration> </plugin> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>2.4</version> <configuration> <warSourceDirectory>src/main/webapp</warSourceDirectory> <warName>Spring4MVCApacheTiles3Example</warName> <failOnMissingWebXml>false</failOnMissingWebXml> </configuration> </plugin> </plugins> </pluginManagement> <finalName>Spring4MVCApacheTiles3Example</finalName> </build></project> |
Apart from usual Spring dependencies, We have also added few dependencies for Apache Tiles 3. Additional dependencies can be added for more advanced tiles usage. Maven Apache-tiles page lists all the dependencies from basic to advanced usages.
Step 3: Configure Tiles
Configure tiles in Spring Application configuration file.
package com.websystique.springmvc.configuration;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.ComponentScan;import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.config.annotation.EnableWebMvc;import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;import org.springframework.web.servlet.config.annotation.ViewResolverRegistry;import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;import org.springframework.web.servlet.view.tiles3.TilesConfigurer;import org.springframework.web.servlet.view.tiles3.TilesViewResolver;@Configuration@EnableWebMvc@ComponentScan(basePackages = "com.websystique.springmvc")public class AppConfig extends WebMvcConfigurerAdapter{ /** * Configure TilesConfigurer. */ @Bean public TilesConfigurer tilesConfigurer(){ TilesConfigurer tilesConfigurer = new TilesConfigurer(); tilesConfigurer.setDefinitions(new String[] {"/WEB-INF/views/**/tiles.xml"}); tilesConfigurer.setCheckRefresh(true); return tilesConfigurer; } /** * Configure ViewResolvers to deliver preferred views. */ @Override public void configureViewResolvers(ViewResolverRegistry registry) { TilesViewResolver viewResolver = new TilesViewResolver(); registry.viewResolver(viewResolver); } /** * Configure ResourceHandlers to serve static resources like CSS/ Javascript etc... */ @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/static/**").addResourceLocations("/static/"); } } |
Highlights of above configurations are TilesConfigurer & TilesViewResolver. TilesConfigurer simply configures a TilesContainer using a set of files containing definitions, to be accessed by TilesView instances. Definition files are basically XML files containing layout definitions.
In our Spring MVC application, we also need a ViewResolver. Spring comes with a Tiles specific ViewResolver named TilesViewResolver. Once configured, the view names returned from your controller methods will be treated as tiles view and Spring will look for a definition having the same name in definitions XML files.
Step 4: Create tiles definitions
Shown below is the definition file tiles.xml
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd"> <tiles-definitions> <!-- Base Definition --> <definition name="base-definition" template="/WEB-INF/views/tiles/layouts/defaultLayout.jsp"> <put-attribute name="title" value="" /> <put-attribute name="header" value="/WEB-INF/views/tiles/template/defaultHeader.jsp" /> <put-attribute name="menu" value="/WEB-INF/views/tiles/template/defaultMenu.jsp" /> <put-attribute name="body" value="" /> <put-attribute name="footer" value="/WEB-INF/views/tiles/template/defaultFooter.jsp" /> </definition> <!-- Home Page --> <definition name="home" extends="base-definition"> <put-attribute name="title" value="Welcome" /> <put-attribute name="body" value="/WEB-INF/views/pages/home.jsp" /> </definition> <!-- Product Page --> <definition name="products" extends="base-definition"> <put-attribute name="title" value="Products" /> <put-attribute name="body" value="/WEB-INF/views/pages/products.jsp" /> </definition> <!-- Contact-us Page --> <definition name="contactus" extends="base-definition"> <put-attribute name="title" value="Contact Us" /> <put-attribute name="body" value="/WEB-INF/views/pages/contactus.jsp" /> </definition> </tiles-definitions> |
In above definition file, we have defined a base-definition and several other definitions extending base-definition. Other defintions are just overwriting the part they are specialized for. template attribute in definition-block is used to specify the actual layout file. Each of the definition (by name) can be treated as a tiles-view.
Step 5: Create Layouts
In our case we have defined a basic layout [/WEB-INF/views/tiles/layouts/defaultLayout.jsp] pinned with definition using template attribte.
defaultLayout.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%><%@ page isELIgnored="false" %><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%><%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%><html><head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title><tiles:getAsString name="title" /></title> <link href="<c:url value='/static/css/bootstrap.css' />" rel="stylesheet"></link> <link href="<c:url value='/static/css/app.css' />" rel="stylesheet"></link></head> <body> <header id="header"> <tiles:insertAttribute name="header" /> </header> <section id="sidemenu"> <tiles:insertAttribute name="menu" /> </section> <section id="site-content"> <tiles:insertAttribute name="body" /> </section> <footer id="footer"> <tiles:insertAttribute name="footer" /> </footer></body></html> |
This layout file provides the consistent look-n-feel across your application. If you want to change layout, define a corresponding layout file and attach to the definition using template attribute.
As you can see, we have a header,footer,menu & body. We are using tags-tiles tag library to provide the placeholder within layout file. Attributes specified using insertAttribute will be provided by corresponding definition(or the one extending it).
Step 6: Create views
We have created some default views[used when the extending definition does not overwrite them] and some specific ones.defaultHeader.jsp
<div> <h1>Tiles Demo</h1></div> |
defaultFooter.jsp
<div> Made in this world.</div> |
defaultMenu.jsp
<nav> <a href="${pageContext.request.contextPath}/"><img class="logo" src="${pageContext.request.contextPath}/static/img/Linux-icon.png"></a> <ul id="menu"> <li><a href="${pageContext.request.contextPath}/">Home</a></li> <li><a href="${pageContext.request.contextPath}/products">Products</a></li> <li><a href="${pageContext.request.contextPath}/contactus">Contact Us</a></li> </ul></nav> |
home.jsp
<h2>Welcome to Home page</h2> |
products.jsp
<h2>Products page</h2> |
contactus.jsp
<h2>Contact Us Page</h2> |
Step 7: Create Controller
package com.websystique.springmvc.controller;import org.springframework.stereotype.Controller;import org.springframework.ui.ModelMap;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;@Controller@RequestMapping("/")public class AppController { @RequestMapping(value = { "/"}, method = RequestMethod.GET) public String homePage(ModelMap model) { return "home"; } @RequestMapping(value = { "/products"}, method = RequestMethod.GET) public String productsPage(ModelMap model) { return "products"; } @RequestMapping(value = { "/contactus"}, method = RequestMethod.GET) public String contactUsPage(ModelMap model) { return "contactus"; }} |
Look at each of these controller methods. The returned value from them is treated as tiles-view [Thanks to TilesViewResolver] and corresponding tiles-definition gets consulted.
Step 8: Create Initializer
package com.websystique.springmvc.configuration;import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;public class AppInitializer extends AbstractAnnotationConfigDispatcherServletInitializer { @Override protected Class<?>[] getRootConfigClasses() { return new Class[] { AppConfig.class }; } @Override protected Class<?>[] getServletConfigClasses() { return null; } @Override protected String[] getServletMappings() { return new String[] { "/" }; }} |
Step 9: Build, deploy and Run Application
Now build the war (either by eclipse as was mentioned in previous tutorials) or via maven command line( mvn clean install). Deploy the war to a Servlet 3.0 container . Since here i am using Tomcat, i will simply put this war file into tomcat webapps folder and click on startup.bat inside tomcat/bin directory.
If you prefer to deploy from within Eclipse using tomcat: For those of us, who prefer to deploy and run from within eclipse, and might be facing difficulties setting Eclipse with tomcat, the detailed step-by-step solution can be found at : How to setup tomcat with Eclipse.
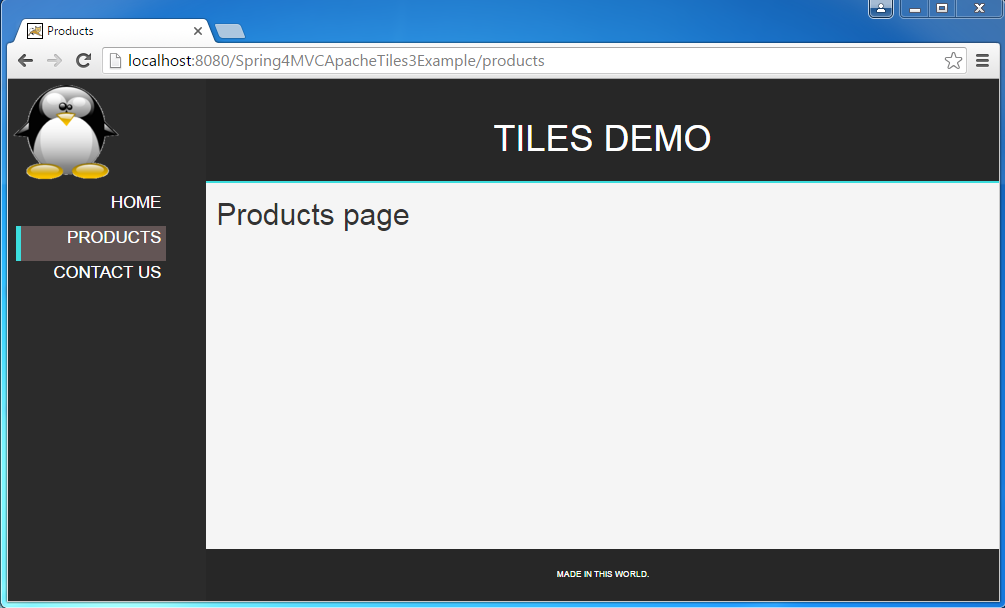
Open browser and browse at http://localhost:8080/Spring4MVCApacheTiles3Example/

Click on different menu items to see the content gets changes while preserving the actual look-n-feel.


Download Source Code
References
http://websystique.com/springmvc/spring-4-mvc-apache-tiles-3-annotation-based-example/
Spring 4 MVC+Apache Tiles 3 Example的更多相关文章
- spring项目报org.apache.tiles.definition.DefinitionsFactoryException: I/O错误原因及解决办法。
今天升级一个spring项目遇到如下错: HTTP Status 500 - Request processing failed; nested exception is org.apache.til ...
- spring 3 mvc hello world + mavern +jetty
Spring 3 MVC hello world example By mkyong | August 2, 2011 | Updated : June 15, 2015 In this tutori ...
- 菜鸟学习Spring Web MVC之二
有文章从结构上详细讲解了Spring Web MVC,我个菜鸟就不引据来讲了.说说强悍的XP环境如何配置运行环境~~ 最后我配好的环境Tomcat.Spring Tool Suites.Maven目前 ...
- Spring - Sring MVC入门
2.1.Spring Web MVC是什么 Spring Web MVC是一种基于Java的实现了Web MVC设计模式的请求驱动类型的轻量级Web框架,即使用了MVC架构模式的思想,将web层进行职 ...
- Apache Tiles 2.x 应用指南(转)
转自:http://jaymsimusic.iteye.com/blog/1138906 Apache Tiles 2.x 应用指南 博客分类: Apache Tiles Jakarta Tile ...
- [页面模板框架对比] Apache Tiles VS Sitemesh
1. 原理对比 (1) Apache Tiles 顾名思义,Tile是瓷砖的意思,也就是说一个网页是由多个Tile组成的. 用户通过访问一个页面的Apache Tiles定义名,就可以访问一个由定义文 ...
- Spring 4 MVC+Hibernate 4+MySQL+Maven使用注解集成实例
Spring 4 MVC+Hibernate 4+MySQL+Maven使用注解集成实例 转自:通过注解的方式集成Spring 4 MVC+Hibernate 4+MySQL+Maven,开发项目样例 ...
- Spring 4 MVC example with Maven
In this tutorial, we show you a Spring 4 MVC example, using Maven build tool. Technologies used : Sp ...
- Spring 4 MVC example with Maven - [Source Code Download]
In this tutorial, we show you a Spring 4 MVC example, using Maven build tool. Technologies used : Sp ...
随机推荐
- Day2:购物车小程序
一.购物车小程序第一版 #!/usr/bin/env python # -*- coding:utf-8 -*- # Author:Hiuhung Wan product_list = [ (&quo ...
- Redis实现Mybatis的二级缓存
一.Mybatis的缓存 通大多数ORM层框架一样,Mybatis自然也提供了对一级缓存和二级缓存的支持.一下是一级缓存和二级缓存的作用于和定义. 1.一级缓存是SqlSession级别的缓存.在操作 ...
- JNI之——Can't load IA 32-bit .dll on a AMD 64-bit platform错误的解决
转载自:http://blog.csdn.net/l1028386804/article/details/46605003 在JNI开发中,Java程序需要调用操作系统动态链接库时,报错信息:Can' ...
- Java反射学习总结终(使用反射和注解模拟JUnit单元测试框架)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! 本文是Java反射学习总结系列的最后一篇了,这里贴出之前文章的链接,有兴趣的可以打开看看. ...
- EXCEL 学习笔记
上一次学院培训学生干部,讲了这个,发现自己EXCEL还是弱爆了.分享一些上次学到的东西. 1. 字符串拼接: 2.排名快速生成 RAND()随机函数 RANK(num,ref,[order]) 第一列 ...
- Solving the Problem of Overfitting
The Problem of Overfitting Cost Function Regularized Linear Regression Note: [8:43 - It is said that ...
- SpringBoot学习:获取yml和properties配置文件的内容(转)
项目下载地址:http://download.csdn.net/detail/aqsunkai/9805821 (一)yml配置文件: pom.xml加入依赖: <!-- 支持 @Configu ...
- css3 border img 边框图片
摘自http://www.html-js.com/article/CSS3-tutorial-css3borderimage-frame-image-Xiangjie-on border-image摘 ...
- IOS的后台执行
写在前面给大家推荐一个不错的站点 www.joblai.com 本文章由央广传媒开发部 冯宝瑞整理.哈哈 http://www.cocoachina.com/bbs/read.php? tid=14 ...
- Deepin系统更新apt-get源
1.复制原文件备份sudo cp /etc/apt/source.list /etc/apt/source.list.bak2.编辑源列表文件sudo vim /etc/apt/source.list ...
