matlab 小波处理工具箱
1. wavedec:多尺度(multilevel)一维小波分解
- [C,L] = wavedec(X,N,’wname’)
- [C,L] = wavedec(X,N,Lo_D,Hi_D)
- 返回值 L(bookkeeping job) 记录各级小波系数的长度;
注意:
- wavedec 仅支持 Type 1(正交)小波和 Type 2(双正交)小波;
- haar,db
一般取 N≤ fix(log2(length(X)))
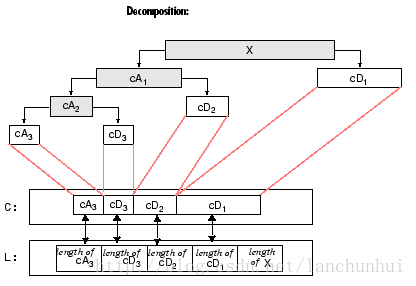
- cA:表示 coefficient Approximation,对原始信号的近似;
- cD:表示 coefficient Details,原始信号的细节部分,也即边缘,轮廓等细节信息;
- 由上图可知,L 除了有 C 中每一个系数分量对应的长度之外,最后还记录着原始信号的长度(length(X));
2. detcoef:返回细节系数
D = detcoef(C,L,N)
返回 1-D detail coefficient,
该函数与 wavedec 函数相配套,前两个参数((C, L))是通过 wavedec 函数返回的小波分解结构
matlab 小波处理工具箱的更多相关文章
- Matlab小波工具箱的使用2
Matlab小波工具箱的使用2 (2011-11-11 09:32:57) 转载▼ http://blog.sina.com.cn/s/blog_6163bdeb0102dw7a.html#cmt_5 ...
- matlab 小波工具箱
wavemenu --- >wavelet ---->wavelet packet1-D Matlab小波工具箱的使用1 转载▼ http://blog.sina.com.cn/s/blo ...
- MATLAB(2)——小波工具箱使用简介
作者:桂. 时间:2017-02-19 21:47:27 链接:http://www.cnblogs.com/xingshansi/articles/6417638.html 前言 本文主要介绍MA ...
- 小波学习之一(单层一维离散小波变换DWT的Mallat算法C++和MATLAB实现) ---转载
1 Mallat算法 离散序列的Mallat算法分解公式如下: 其中,H(n).G(n)分别表示所选取的小波函数对应的低通和高通滤波器的抽头系数序列. 从Mallat算法的分解原理可知,分解后的序 ...
- 小波学习之二(单层一维离散小波变换DWT的Mallat算法C++实现优化)--转载
小波学习之二(单层一维离散小波变换DWT的Mallat算法C++实现优化) 在上回<小波学习之一>中,已经详细介绍了Mallat算法C++实现,效果还可以,但也存在一些问题,比如,代码 ...
- 【转】小波与小波包、小波包分解与信号重构、小波包能量特征提取 暨 小波包分解后实现按频率大小分布重新排列(Matlab 程序详解)
转:https://blog.csdn.net/cqfdcw/article/details/84995904 小波与小波包.小波包分解与信号重构.小波包能量特征提取 (Matlab 程序详解) ...
- dennis gabor 从傅里叶(Fourier)变换到伽柏(Gabor)变换再到小波(Wavelet)变换(转载)
dennis gabor 题目:从傅里叶(Fourier)变换到伽柏(Gabor)变换再到小波(Wavelet)变换 本文是边学习边总结和摘抄各参考文献内容而成的,是一篇综述性入门文档,重点在于梳理傅 ...
- ECG信号读出,检测QRS,P,T 波(小波去噪,并根据检测),基于BP辨识的神经网络
这学期的课程选择神经网络.最后的作业处理ECG信号,并利用神经网络识别. 1 ECG引进和阅读ECG信号 1)ECG介绍 详细ECG背景应用就不介绍了,大家能够參考百度 谷歌.仅仅是简单说下ECG ...
- 图像算法五:【图像小波变换】多分辨率重构、Gabor滤波器、Haar小波
原 https://blog.csdn.net/alwaystry/article/details/52756051 图像算法五:[图像小波变换]多分辨率重构.Gabor滤波器.Haar小波 2018 ...
随机推荐
- amazeui学习笔记--js插件(UI增强3)--折叠面板Collapse
amazeui学习笔记--js插件(UI增强3)--折叠面板Collapse 一.总结 注意点: 1.data-am-collapse:这个东西就是展开折叠事件 2.am-collapse(包括其下属 ...
- Python 在线笔试
1. 循环输入输出交互 Python在线笔试琐碎 求两个整数 A+B 的和. while True: try: (n, m) = (int(x) for x in raw_input().split( ...
- android 指定时间加一个小时算法
import java.text.SimpleDateFormat; import java.util.Calendar; import java.util.Date; public class My ...
- jQuery常用的API
1.jQuery给标签添加子元素(父子关系) jQuery对象.append("子"); 将div标签插入到ul标签之后 $("ul").append($('d ...
- AdminLTE的使用(转)
官方文档link1.AdminLTE的必要配置文件<!-- Tell the browser to be responsive to screen width --> <meta c ...
- 利用动态图层实现数据的实时显示(arcEngine IDynamiclayer)
marine 原文利用动态图层实现数据的实时显示(arcEngine IDynamiclayer) 说明:最近一个项目用到这方面知识,文章主要来至网络,后期会加入自己的开发心得.(以下的代码实例中,地 ...
- [PReact] Handle Simple Routing with preact-router
Some applications only need a very minimal routing solution. This lesson will cover a practical exam ...
- Qt信号槽传递自定义类型参数(qRegisterMetaType)
1 #include <QMetaType>//记得包含这个头文件 2 //my_type是我自己定义的类型 3 qRegisterMetaType<my_type>(&quo ...
- mjpg-streamer摄像头远程传输UVC
mjpg-streamer摄像头远程传输UVC 1 下载源代码 mjpg-streamer的源代码地址 https://github.com/codewithpassion/mjpg-streame ...
- 上传文件是常要处理的事情,使用ajaxFileUpload.js处理比较方便,这里的ajaxFileUpload.js文件修改过的,
上传文件是常要处理的事情,使用ajaxFileUpload.js处理比较方便,这里的ajaxFileUpload.js文件修改过的, Html部分 <input type="file& ...