使用IntelliJ IDEA开发SpringMVC网站(四)用户管理
原文:使用IntelliJ IDEA开发SpringMVC网站(四)用户管理
通过对用户表的管理,更加深入地讲解SpringMVC的操作。
目录[-]
转载请注明出处:Gaussic(一个致力于AI研究却不得不兼顾项目的研究生) 。
注:在阅读本文前,请先阅读:
使用IntelliJ IDEA开发SpringMVC网站(一)开发环境
使用IntelliJ IDEA开发SpringMVC网站(二)框架配置
使用IntelliJ IDEA开发SpringMVC网站(三)数据库配置
访问GitHub下载最新源码:https://github.com/gaussic/SpringMVCDemo
文章已针对IDEA 15做了一定的更新,部分更新较为重要,请重新阅读文章并下载最新源码。
七、用户管理
既然我们要做一个博客管理系统,当然要首先实现我们的用户管理。在上一文中,我们已经配置好了数据库。接下来,就要实现网站的一些业务逻辑。
1、JPA操作定义
在实现用户管理操作之前,需要讲解一下JPA的开发工作。
首先,在com.gaussic.repository包内新建一个UserRepository接口:

让该接口继承 JpaRepository:
package com.gaussic.repository; import com.gaussic.model.UserEntity;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository; /**
* Created by dzkan on 2016/3/8.
*/
@Repository
public interface UserRepository extends JpaRepository<UserEntity, Integer> {
}
在JpaRepository中,定义了几个简化的操作数据库的方法:
(1) findAll():查找表中所有记录;
(2)findOne(Integer id):按id来查找某一条记录;
(3)findByXXX(Object xxx):在这里XXX是一个字段名,根据该字段的值开查找所有记录;
(4)save()和delete():添加一条记录以及删除一条记录。
除此之外,我们还可以在该repository中自定义新的方法,这将在稍后实际开发中提及。
2、后台管理
为了尽可能的在省去篇幅的情况下,在此省去管理员操作的开发。默认在访问 /admin 时,进入后台管理。
(1)查看所有用户
将MainController补充为如下形式:
package com.gaussic.controller; import com.gaussic.model.UserEntity;
import com.gaussic.repository.UserRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod; import java.util.List; /**
* Created by dzkan on 2016/3/8.
*/
@Controller
public class MainController { // 自动装配数据库接口,不需要再写原始的Connection来操作数据库
@Autowired
UserRepository userRepository; @RequestMapping(value = "/", method = RequestMethod.GET)
public String index() {
return "index";
} @RequestMapping(value = "/admin/users", method = RequestMethod.GET)
public String getUsers(ModelMap modelMap) {
// 查询user表中所有记录
List<UserEntity> userList = userRepository.findAll(); // 将所有记录传递给要返回的jsp页面,放在userList当中
modelMap.addAttribute("userList", userList); // 返回pages目录下的admin/users.jsp页面
return "admin/users";
}
}
讲解:
自动装配:相当于数据库操作的极简化,只要定义了就可以直接进行数据库操作,不用再去管开启连接、关闭连接等问题
找到所有记录:使用JpaRepository的默认方法findAll()。
modelMap:用于将controller方法里面的参数传递给所需的jsp页面,以进行相关显示。
现在,需要在pages下新建目录admin,并新建users.jsp页面,以进行用户的管理:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC 用户管理</title> <!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 博客系统-用户管理</h1>
<hr/> <h3>所有用户 <a href="/admin/users/add" type="button" class="btn btn-primary btn-sm">添加</a></h3> <!-- 如果用户列表为空 -->
<c:if test="${empty userList}">
<div class="alert alert-warning" role="alert">
<span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span>User表为空,请<a href="/admin/users/add" type="button" class="btn btn-primary btn-sm">添加</a>
</div>
</c:if> <!-- 如果用户列表非空 -->
<c:if test="${!empty userList}">
<table class="table table-bordered table-striped">
<tr>
<th>ID</th>
<th>昵称</th>
<th>姓名</th>
<th>密码</th>
<th>操作</th>
</tr> <c:forEach items="${userList}" var="user">
<tr>
<td>${user.id}</td>
<td>${user.nickname}</td>
<td>${user.firstName} ${user.lastName}</td>
<td>${user.password}</td>
<td>
<a href="/admin/users/show/${user.id}" type="button" class="btn btn-sm btn-success">详情</a>
<a href="/admin/users/update/${user.id}" type="button" class="btn btn-sm btn-warning">修改</a>
<a href="/admin/users/delete/${user.id}" type="button" class="btn btn-sm btn-danger">删除</a>
</td>
</tr>
</c:forEach>
</table>
</c:if>
</div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
讲解:
<c>标签:在jsp中使用了jstl语法,可以方便地进行一些判断<c:if>与遍历操作<c:forEach>;
页面使用了Bootstrap,部分功能将在之后实现。
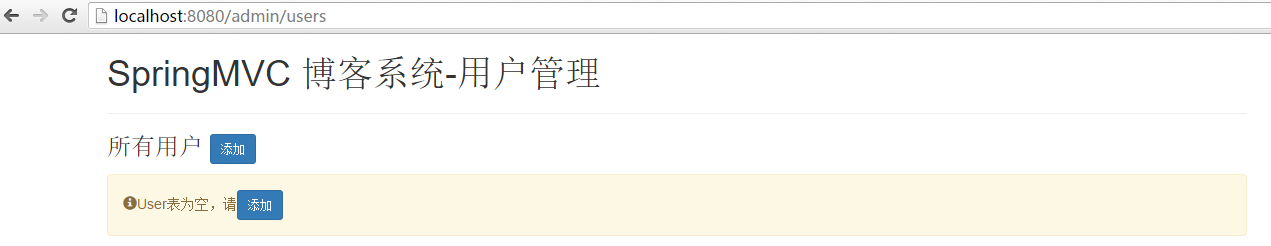
运行Tomcat,在浏览器中输入 http://localhost:8080/admin/users,进入用户管理界面,显示如下:

由于目前数据库中没有数据,因而显示为空,现在需要向数据库中添加用户。
(2)添加用户
在MainController中增加两个方法:
// get请求,访问添加用户 页面
@RequestMapping(value = "/admin/users/add", method = RequestMethod.GET)
public String addUser() {
// 转到 admin/addUser.jsp页面
return "admin/addUser";
} // post请求,处理添加用户请求,并重定向到用户管理页面
@RequestMapping(value = "/admin/users/addP", method = RequestMethod.POST)
public String addUserPost(@ModelAttribute("user") UserEntity userEntity) {
// 注意此处,post请求传递过来的是一个UserEntity对象,里面包含了该用户的信息
// 通过@ModelAttribute()注解可以获取传递过来的'user',并创建这个对象 // 数据库中添加一个用户,该步暂时不会刷新缓存
//userRepository.save(userEntity); // 数据库中添加一个用户,并立即刷新缓存
userRepository.saveAndFlush(userEntity); // 重定向到用户管理页面,方法为 redirect:url
return "redirect:/admin/users";
}
讲解:
/admin/users/add请求:get请求转到添加用户页面
/admin/users/addP请求:post请求收集数据并存库
@ModelAttribute注解:收集post过来的数据(在此,相当于post过来了一整个userEntity,不用一个一个地取)
save()和saveAndFlush():save()方法处理完毕后,数据依然在缓冲区未写入数据库,使用saveAndFlush()可以立即刷新缓冲区,写入数据库
redirect:/admin/users:这里使用重定向,可以让该方法重定向访问一个请求,ruturn之后,将跳转到 :/admin/users 所访问的页面。
现在,在pages目录下新建一个addUser.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC 添加用户</title> <!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 添加用户</h1>
<hr/>
<form:form action="/admin/users/addP" method="post" commandName="user" role="form">
<div class="form-group">
<label for="firstName">Nickname:</label>
<input type="text" class="form-control" id="nickname" name="nickname" placeholder="Enter Nickname:"/>
</div>
<div class="form-group">
<label for="firstName">First Name:</label>
<input type="text" class="form-control" id="firstName" name="firstName" placeholder="Enter FirstName:"/>
</div>
<div class="form-group">
<label for="lastName">Last Name:</label>
<input type="text" class="form-control" id="lastName" name="lastName" placeholder="Enter LastName:"/>
</div>
<div class="form-group">
<label for="password">Password:</label>
<input type="text" class="form-control" id="password" name="password" placeholder="Enter Password:"/>
</div>
<div class="form-group">
<button type="submit" class="btn btn-sm btn-success">提交</button>
</div>
</form:form>
</div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
讲解:
<form:form>标签:使用Spring的form标签,可以方便的收集整块数据,commondName=“user”说明form内的内容都保存在这个user实例中,然后将整个user实例传递给controller处理。在所有的input标签中,name一定要与UserEntity中的成员相同,不然无法找到。
在提交之后,后台将会处理 /admin/users/addP 请求。
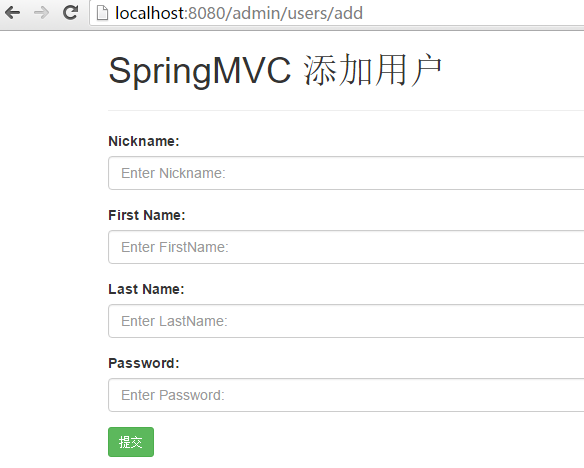
现在,重新启动服务器,访问 http://localhost:8080/admin/users/add 页面,如下图所示:

输入数据,点击提交,数据库中将会写入新的用户,重新跳转到用户管理页面:

(3)查看用户详情
在MainController中加入查看详情操作:
// 查看用户详情
// @PathVariable可以收集url中的变量,需匹配的变量用{}括起来
// 例如:访问 localhost:8080/admin/users/show/1 ,将匹配 id = 1
@RequestMapping(value = "/admin/users/show/{id}", method = RequestMethod.GET)
public String showUser(@PathVariable("id") Integer userId, ModelMap modelMap) { // 找到userId所表示的用户
UserEntity userEntity = userRepository.findOne(userId); // 传递给请求页面
modelMap.addAttribute("user", userEntity);
return "admin/userDetail";
}
在pages目录下新建 userDetail.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC 用户详情</title> <!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 用户详情</h1>
<hr/> <table class="table table-bordered table-striped">
<tr>
<th>ID</th>
<td>${user.id}</td>
</tr>
<tr>
<th>Nickname</th>
<td>${user.nickname}</td>
</tr>
<tr>
<th>First Name</th>
<td>${user.firstName}</td>
</tr>
<tr>
<th>Last Name</th>
<td>${user.lastName}</td>
</tr>
<tr>
<th>Password</th>
<td>${user.password}</td>
</tr>
</table>
</div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
讲解:如何访问一个实例内的数据?
使用${}语法,在{}内可以使用类似Java的方法方便地访问数据。
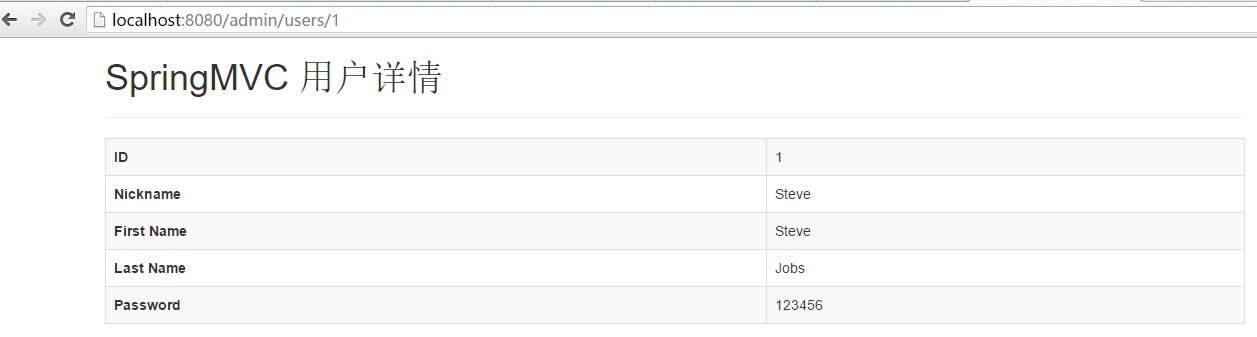
重启服务器,进入 http://localhost:8080/admin/users ,点击ID = 1的用户的 详情 按钮,可以查看用户详情:

从url可以看出,访问的是ID=1的用户的详细情况,这样的URL采用了REST风格设计,看起来更加简便。
(4)修改用户信息
现在我们要对用户信息做一定的修改,那该如何做呢。假设我们要能够修改全部的数据(除了id),JpaRepository未定义update方法,需要我们自己定义。
打开UserRepository,添加updateUser()接口方法:
package com.gaussic.repository; import com.gaussic.model.UserEntity;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.data.jpa.repository.Modifying;
import org.springframework.data.jpa.repository.Query;
import org.springframework.data.repository.query.Param;
import org.springframework.stereotype.Repository;
import org.springframework.transaction.annotation.Transactional; /**
* Created by dzkan on 2016/3/8.
*/
@Repository
public interface UserRepository extends JpaRepository<UserEntity, Integer> { @Modifying // 说明该方法是修改操作
@Transactional // 说明该方法是事务性操作
// 定义查询
// @Param注解用于提取参数
@Query("update UserEntity us set us.nickname=:qNickname, us.firstName=:qFirstName, us.lastName=:qLastName, us.password=:qPassword where us.id=:qId")
public void updateUser(@Param("qNickname") String nickname, @Param("qFirstName") String firstName,
@Param("qLastName") String qLastName, @Param("qPassword") String password, @Param("qId") Integer id);
}
在MainController中定义update操作方法:
// 更新用户信息 页面
@RequestMapping(value = "/admin/users/update/{id}", method = RequestMethod.GET)
public String updateUser(@PathVariable("id") Integer userId, ModelMap modelMap) { // 找到userId所表示的用户
UserEntity userEntity = userRepository.findOne(userId); // 传递给请求页面
modelMap.addAttribute("user", userEntity);
return "admin/updateUser";
} // 更新用户信息 操作
@RequestMapping(value = "/admin/users/updateP", method = RequestMethod.POST)
public String updateUserPost(@ModelAttribute("userP") UserEntity user) { // 更新用户信息
userRepository.updateUser(user.getNickname(), user.getFirstName(),
user.getLastName(), user.getPassword(), user.getId());
userRepository.flush(); // 刷新缓冲区
return "redirect:/admin/users";
}
然后,在pages目录下,新建updateUser.jsp文件:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC Demo 更新用户</title> <!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 更新用户信息</h1>
<hr/> <form:form action="/admin/users/updateP" method="post" commandName="userP" role="form">
<div class="form-group">
<label for="firstName">Nickname:</label>
<input type="text" class="form-control" id="nickname" name="nickname" placeholder="Enter Nickname:"
value="${user.nickname}"/>
</div>
<div class="form-group">
<label for="firstName">First Name:</label>
<input type="text" class="form-control" id="firstName" name="firstName" placeholder="Enter FirstName:"
value="${user.firstName}"/>
</div>
<div class="form-group">
<label for="lastName">Last Name:</label>
<input type="text" class="form-control" id="lastName" name="lastName" placeholder="Enter LastName:"
value="${user.lastName}"/>
</div>
<div class="form-group">
<label for="password">Password:</label>
<input type="text" class="form-control" id="password" name="password" placeholder="Enter Password:"
value="${user.password}"/>
</div>
<!-- 把 id 一并写入 userP 中 -->
<input type="hidden" id="id" name="id" value="${user.id}"/> <div class="form-group">
<button type="submit" class="btn btn-sm btn-success">提交</button>
</div>
</form:form>
</div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
重启服务器,进入 http://localhost:8080/admin/users ,点击第一个用户的 修改 按钮,做如下修改:

提交后,重新跳转回用户管理页面,可发现修改完成:

(5)删除用户
现在,新添加一个用户:

现在我们需要删掉新加入的用户,打开MainController,加入以下方法:
// 删除用户
@RequestMapping(value = "/admin/users/delete/{id}", method = RequestMethod.GET)
public String deleteUser(@PathVariable("id") Integer userId) { // 删除id为userId的用户
userRepository.delete(userId);
// 立即刷新
userRepository.flush();
return "redirect:/admin/users";
}
重启服务器,进入 http://localhost:8080/admin/users ,点击ID=2的用户的删除按钮,在controller中处理完之后,将跳转回用户管理界面:

这样,增删该查基本完成了。
其实,更到这里,基本就可以开始开发工作了,还有一些其他的功能,都需要通过平时的积累以及多查资料来完成。例如JSON数据的处理,异步请求的处理,以及相关外键等操作。
要知道的是,读者所阅读的三十分钟,需要写这篇文章的人数个小时的努力,整理确实不易。读文章要有举一反三地态度,才能真正的把东西学精学全。
转载请注明出处:Gaussic(一个致力于AI研究却不得不兼顾项目的研究生) 。
使用IntelliJ IDEA开发SpringMVC网站(四)用户管理的更多相关文章
- 使用IntelliJ IDEA开发SpringMVC网站的学习
最近开始了“使用IntelliJ IDEA开发SpringMVC网站”的学习,有幸看到一份非常完善的学习资料,笔者非常用心的详细注释了一份关于博客的开发过程和细节,并且在评论中回复大家提出的问题,非常 ...
- 使用IntelliJ IDEA开发SpringMVC网站(五)博客文章管理
原文:使用IntelliJ IDEA开发SpringMVC网站(五)博客文章管理 摘要 通过对博客文章的管理,实现外键操作. 目录[-] 八.博客文章管理 1.查看文章 2.添加博客 3 ...
- 使用IntelliJ IDEA开发SpringMVC网站(一)开发环境
使用IntelliJ IDEA开发SpringMVC网站(一)开发环境 摘要: 主要讲解初期的开发环境搭建,Maven的简单教学. 访问GitHub下载最新源码:https://github.com/ ...
- 使用IntelliJ IDEA开发SpringMVC网站(三)数据库配置
原文:使用IntelliJ IDEA开发SpringMVC网站(三)数据库配置 摘要 讲解在IntelliJ IDEA中,如何进行Mysql数据库的配置 目录[-] 文章已针对IDEA 15做了一定的 ...
- 使用IntelliJ IDEA开发SpringMVC网站(二)框架配置
原文:使用IntelliJ IDEA开发SpringMVC网站(二)框架配置 摘要 讲解如何配置SpringMVC框架xml,以及如何在Tomcat中运行 目录[-] 文章已针对IDEA 15做了一定 ...
- 使用IntelliJ IDEA开发SpringMVC网站(二)开发环境
访问GitHub下载最新源码:https://github.com/gaussic/SpringMVCDemo 文章已针对IDEA 2016做了一定的更新,部分更新较为重要,请重新阅读文章并下载最新源 ...
- 使用IntelliJ IDEA开发SpringMVC网站
连接:https://my.oschina.net/gaussik/blog/385697
- 【Flask】 网站的用户管理
网站用户管理 不知道为什么很多学习Flask的人都是从搭博客开始的(大概是因为那本书的案例是博客,同时对bootstrap支持良好,bootstrap又是twitter开发的吧..)既然是搭建博客,就 ...
- linux技能四 用户管理
用户管理:用户类型,添加用户,修改用户,删除用户,查看用户信息,用户的切换,添加组,修改组,删除组,查看组 用户类型:超级用户:root,UID=1 系统用户:运行系统服务的,不能登陆的,UID=(1 ...
随机推荐
- js如何实现动态点击改变单元格颜色?
js如何实现动态点击改变单元格颜色? 一.总结 1.通过table的rows属性,遍历表格所有行,然后通过cells属性,遍历每一行中的单元格. 2.遍历的过程中,动态的为每一个单元格定义单击事件,改 ...
- PCI的imagework已由freeview软件代替
作者:朱金灿 来源:http://blog.csdn.net/clever101 在PCI 9.1中重要模块集成显示环境imagework还存在,但是到了PCI 10.0中imagework已经消失了 ...
- 【29.89%】【codeforces 734D】Anton and Chess
time limit per test4 seconds memory limit per test256 megabytes inputstandard input outputstandard o ...
- Druid 专题
数据源配置: #datasource #Introductions: https://github.com/alibaba/druid/wiki/DruidDataSource%E9%85%8D%E7 ...
- 深度学习实践指南(六)—— ReLU(前向和后向过程)
def relu_forward(x): out = x * (x > 0) # * 对于 np.ndarray 而言表示 handmard 积,x > 0 得到的 0和1 构成的矩阵 r ...
- AlertDialog通过反射机制阻止Dialog关闭
在开发Android应用程序时,我们可能会用到需要用户输入的Dialog,如登录对话框等.这时候,如果用户没有输入登录信息而点击<确定>按钮时,我们并不希望登录Dialog消失,而是采用一 ...
- Array类型判断
http://www.cnblogs.com/YaoAzhen/archive/2010/01/27/1657696.html
- WPF中的3D Wireframe
原文:WPF中的3D Wireframe WPF不支持画三维线,但开发人员提供了ScreenSpaceLines3D 类用于实现这个功能.我已经在程序中实现并成功显示3D Wireframe,并能够进 ...
- 去除WPF中3D图形的锯齿
原文:去除WPF中3D图形的锯齿 理论上讲PC在计算3D图形的时候是无法避免不出现锯齿的,因为3D图形都是又若干个三角形组成,如果3D图形想平滑就必须建立多个三角形,你可以想象一下正5边形和正100边 ...
- Select2使用方法汇总
引用: <script src="~/Content/plugins/select2/select2.min.js"></script> 1.简单使用 $. ...
