JavaScript之复杂对象的深拷贝(完全深拷贝)
由于网上很多的深拷贝大都有如下问题:
1.灵活性。不能应对复杂对象(复杂对象是指:单一数组对象、多数组对象、多非数组对象、单一对象组合形成的复杂对象)的灵活拷贝
2.不变性。即 拷贝的对象与原对象的结构发生了变化(尤其是:将数组对象经过拷贝后人为变成了非数组对象),破坏了结构并不是深拷贝的初衷。
依据上述问题,花费了三个小时左右的思考和调试,得以解决。
声明:如需读者记录笔记或者摘要时,请声明引用出处,以尊重劳动成果~,谢谢,当然也可以向博主提出意见~
//判断是否为字符串
//返回类型:
//{baseType:typeof(arg),numberType:'int','float',-1}
function numberType(arg){
var baseType;
var numberType;
var regx_int = /^[0-9]*[1-9][0-9]*$/;
if(!isNaN(arg)){//JavaScript中,属于数值的有:数值型字符串和真实数值
baseType = typeof(arg);//输出:string or number
if(regx_int.test(arg)){//整数
numberType = "int";
} else {
numberType = "float";
}
} else {
baseType = typeof(arg);
numberType = -1;
} return {
"arg":arg,
"baseType": baseType,//注意:typeof(stringNumber):string
"numberType": numberType
}
}
/*
console.log(numberType("23")); //{arg: "23", baseType: "string", numberType: "int"}
console.log(numberType("23.0"));//{arg: "23.0", baseType: "string", numberType: "float"}
console.log(numberType("23a")); //{arg: "23a", baseType: "string", numberType: -1}
console.log(numberType(23)); //{arg: 23, baseType: "number", numberType: "int"}
console.log(numberType(23.0)); //{arg: 23, baseType: "number", numberType: "int"}
*/ //url:[js中的深拷贝和浅拷贝](http://www.jianshu.com/p/70dc5b968767)
//依赖:recursion(obj, data)
function cloneDeep(obj){ if( typeof obj !== 'object' || Object.keys(obj).length === 0 ){
return obj
} let resultData;
if( typeof obj == 'object' && (obj instanceof Array))
resultData = [];
else {
resultData = {};
} return recursion(obj, resultData)
} //url:[js中的深拷贝和浅拷贝](http://www.jianshu.com/p/70dc5b968767)
//被依赖:cloneDeep(obj)
//依赖:numberType(num)
function recursion(obj, data = {}){
// console.log('[recursion] data:"' + data + '"; execute: obj:', obj);
for(key in obj){//注意:使用for Each遍历时,会将数值转型为string类型
// console.log('cur:' + obj + '[' + key + ']:', obj[key]);
if( (typeof obj[key] == 'object') && (obj[key] instanceof Array) && Object.keys(obj[key].length > 0 )){
// console.log('key[' + key + '] is Array:', obj[key]);
var array = new Array();
for(var i = 0, size = obj[key].length; i < size; i++){
(function(index){
array.push((obj[key][index]));
})(i)
}
data[key] = array;
// console.log('data[key] data:', data[key]);
}
else if( (typeof obj[key] == 'object') && (!(obj[key] instanceof Array)) && Object.keys(obj[key].length > 0 )){
// console.log('key[' + key + '] is Object but not Array:', obj[key]);
data[key] = recursion(obj[key], {});
// console.log('data[key] data:', data[key]);
} else {
// console.log('key[', key, '] is not object, ','key is ',typeof(key), ', obj[key]:' + obj[key] + ' is ',typeof(key));
var nType = numberType(key);
if(nType.baseType == "string"){//由于forEach的原因,所有的key都是字符串或者对象
// console.log('* nType:', nType);
// console.log('* data.push(obj[key]):', data.push(obj[key]));
// console.log('* obj[key] instanceof Array:', obj[key] instanceof Array);
if(nType.numberType == -1){//如果是真实的字符串或者非数值类型(即 非数值字符串或 真实数值类型),则说明是对象的一个属性
data[key] = obj[key];
} else {//反之:该属性为真实数值类型,说明key作为数组的(下标)键值
data.push(obj[key]);
// console.log('test obj[key]:', obj[key]);
}
}
data[key] = obj[key];//实际上,此处无过多实际意义和用意
// console.log('data[ ' + key +' ] data:', data[key]);
}
// console.log('___________________________________[data]_________________________:', data);//test:遍历一次时,查看当前拷贝对象data的状态
}
return data;
}
使用方式与测试:
var courses = [{"name":"面向对象分析与设计","week_index":1,"course_index":[2,3],"week_start":5,"week_end":16,"teacher":"王敏","location":"6B-108多媒体286座(2017-2018-2)-150905319-0120030135-1"}];
// typeof(courses);
newCourses = recursion(courses, []);
studentCourses = cloneDeep(student);
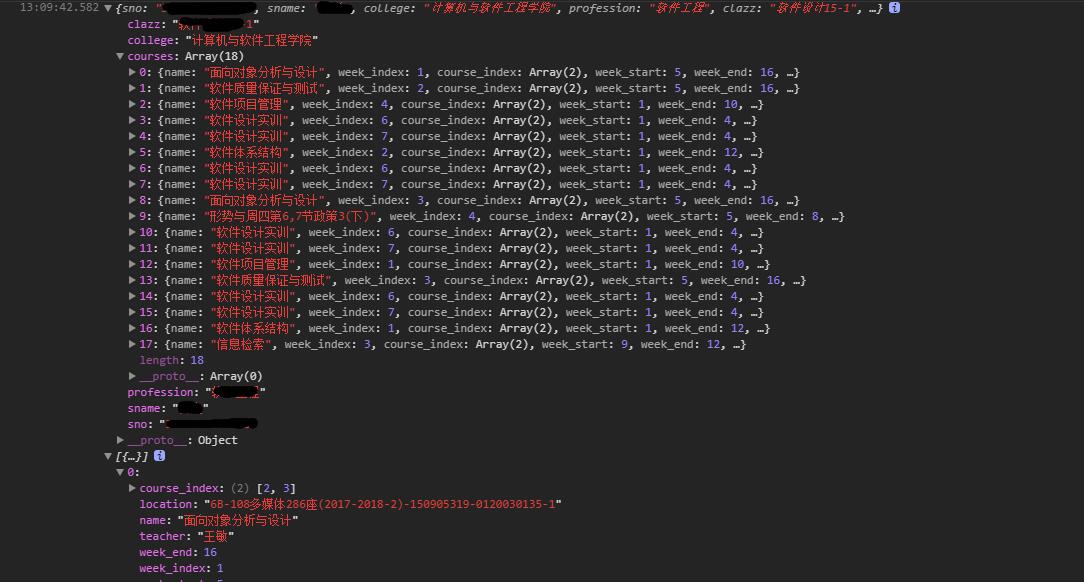
console.log(studentCourses,newCourses);
效果:

JavaScript之复杂对象的深拷贝(完全深拷贝)的更多相关文章
- javascript 数组以及对象的深拷贝(复制数组或复制对象)的方法
前言 for,slice(0),concact() 在js中,数组和对象的复制如果使用=号来进行复制,那只是浅拷贝.如下图演示: 如上,arr的修改,会影响arr2的值,这显然在绝大多数情况下,并不 ...
- Java对象的浅拷贝和深拷贝&&String类型的赋值
Java中的数据类型分为基本数据类型和引用数据类型.对于这两种数据类型,在进行赋值操作.方法传参或返回值时,会有值传递和引用(地址)传递的差别. 浅拷贝(Shallow Copy): ①对于数据类型是 ...
- Python中的可变对象与不可变对象、浅拷贝与深拷贝
Python中的对象分为可变与不可变,有必要了解一下,这会影响到python对象的赋值与拷贝.而拷贝也有深浅之别. 不可变对象 简单说就是某个对象存放在内存中,这块内存中的值是不能改变的,变量指向这块 ...
- JAVA中对象的克隆及深拷贝和浅拷贝
使用场景: 在日常的编程过程 中,经常会遇到,有一个对象OA,在某一时间点OA中已经包含了一些有效值 ,此时可能会需一个和OA完全相对的新对象OB,并且要在后面的操作中对OB的任何改动都不会影响到OA ...
- 面试题常考&必考之--js中的对象的浅拷贝和深拷贝(克隆,复制)(下)
这里主要是讲深拷贝: 深拷贝:个人理解就是拷贝所有的层级 1.像对象里再放数组和对象这些叫引用值.开始我们先判断大对象中是否有引用值(数组和小对象), 然后在判断引用值是数组还是对象 2.开始啦: 1 ...
- javascript中的对象拷贝
js中的数据类型 在介绍javascript中的对象的拷贝之前,我先介绍一个基础的东西,javascript中的数据类型. 我们做前端的应该都知到在es6 之前,javascript中的数据类型Boo ...
- javascript是判断对象是否是数组
JS中的数据类型: 2大类 原始类型:值保存在变量本地的数据类型 5种:Number String Boolean undefined null Number:8bytes 舍入误差-->四舍五 ...
- JavaScript 基础回顾——对象
JavaScript是基于对象的解释性语言,全部数据都是对象.在 JavaScript 中并没有 class 的概念,但是可以通过对象和类的模拟来实现面向对象编程. 1.对象 在JavaScript中 ...
- javascript中的对象,原型,原型链和面向对象
一.javascript中的属性.方法 1.首先,关于javascript中的函数/“方法”,说明两点: 1)如果访问的对象属性是一个函数,有些开发者容易认为该函数属于这个对象,因此把“属性访问”叫做 ...
- Javascript 中判断对象为空
发现了一个巧妙的实现: 需要检查一个对象(Object)是否为空,即不包含任何元素.Javascript 中的对象就是一个字典,其中包含了一系列的键值对(Key Value Pair).检查一个对象是 ...
随机推荐
- SVN上线步骤笔记
项目代码位置: /data/svn/play_out 项目代码目录名称: test SVN创建位置:/data/svn/repos_Websvn线上地址:svn://192.168.1.1/repos ...
- 01 基于umi搭建React快速开发框架
介绍 基于umi搭建一个快速开发框架,react 应用框架.umi 以路由为基础的,支持类 next.js 的约定式路由,以及各种进阶的路由功能,并以此进行功能扩展,比如支持路由级的按需加载. 我们会 ...
- 使用TortoiseSVN创建版本库
1. 使用TortoiseSVN创建版本库 在SVN中,为了便于创建分支和标签,我们习惯于将Repository版本库的结构布置为:/branches,/tags,/trunk.分别代表分支,标签以及 ...
- 拯救大兵瑞恩 HDU - 4845(状压bfs || 分层最短路)
1.状压bfs 这个状压体现在key上 我i们用把key状压一下 就能记录到一个点时 已经拥有的key的种类 ban[x1][y1][x2][y1]记录两个点之间的状态 是门 还是墙 还是啥都没有 ...
- Mayor's posters POJ - 2528(线段树 + 离散化)
Mayor's posters Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 74745 Accepted: 21574 ...
- Domino 邮箱服务器接收不存在的邮箱账号的邮件
背景: domino邮箱服务器需要设置多个邮件账号邮件转到同一个邮箱账号. 比如:现在没有了 abc@mail.com 的邮箱账号.但是当用户发邮件给它的时候就发给Support@mail.com 原 ...
- 洛谷P3345 [ZJOI2015]幻想乡战略游戏(动态点分治,树的重心,二分查找,Tarjan-LCA,树上差分)
洛谷题目传送门 动态点分治小白,光是因为思路不清晰就耗费了不知道多少时间去gang这题,所以还是来理理思路吧. 一个树\(T\)里面\(\sum\limits_{v\in T} D_vdist(u,v ...
- 01---JMS与消息中间件的基本概念
JMS消息服务介绍和使用场景 什么是JMS JMS : Java Message Service(Java消息服务),Java平台中关于面向消息中间件的接口. 重点在于接口,接口就意味着与JDBC类似 ...
- 从C,C++,JAVA和C#来看String库的发展(二)---JAVA和C#篇
http://www.cnblogs.com/wenjiang/p/3272859.html 终于要进入面向对象的世界了,虽然C++也是面向对象,但是它的面向对象程度并不高,因为考虑到要兼容C语言的移 ...
- bracketed-paste-magic:zle:41: not enough arguments for -U
原因是zsh的插件出问题了,解法方法如下: 把 ~/.oh-my-zsh/lib/misc.zsh 文件中的第一段 if 注释掉 OK 啦 # ]]; then # for d in $fpath; ...
