前端笔记 (3.JavaScript 2)
一般来说,js代码越来越庞大的时候,最好要把它存在一个js文件中,
通过src引入即可,这样具有维护性高,可缓存(加载一次,无需加载)
方便未来拓展的特性
正确写法:
<script type=”text/javascript” src=”test1.js”></script>
错误写法:
<script type=”text/javascript” src=”test1.js” />
也不能在里面添加任何代码
<script type=”text/javascript” src=”test1.js”>alert(“执行不了”);</script>
如果双标签里面没有东西可以直接加/
平稳退化不支持js:<noscript>
Js的核心是EMAScript
一、语法构成
区分大小写
标识符就是指变量函数属性的名字,或者函数的参数,标识符可以是:
- 第一个字符必须是字母、下划线或者美元符号
- 其他字符可以是字母数字下划线或者美元符号
- 不能把关键字,保留字,true,false和null作为标识符
块级注释/**/
直接量(字面量 常量 literal)
所以直接量,就是程序中直接显示出来的数据值
100 //数字字面量
‘ljmz’ //字符字面量
False //布尔字面量
/js/gi //正则表达式字面量
Null //对象字面量
数组字面量和对象字面量的表达式是支持的:
{x:1,y:2}
{1,2,3,4,5}
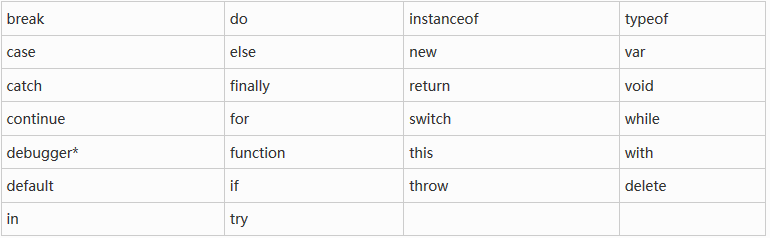
二、关键字和保留字
ECMAScript描述了一组具有特定用途的关键字,一般用于控制语句的开始或者结束
或者用于执行特定的操作等。关键字也是语言保留的,不能用作标识符

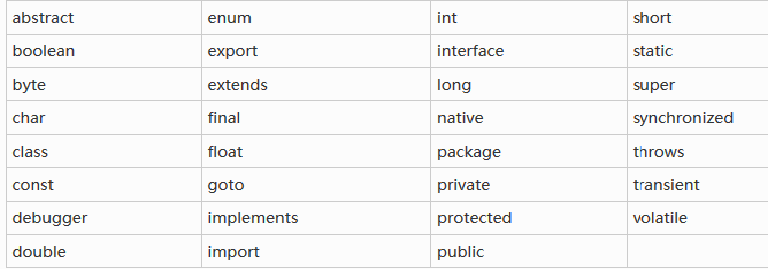
ECMAScript还描述了一组不能用作标识符的保留字,尽管保留字在js中还没有特定用途
,但是他们很有可能在将来被用作关键字

三、变量
变量是松散类型的,所谓的松散类型就是用来保存任何类型的数据。定义变量时
要使用var操作符,后面跟一个变量名也就是标识符
var box
定义了box变量,但是没有对它初始化,这时,系统会给它一个特殊的值—undefined
(表示未定义)
所谓变量就是可以初始化然后在改变的量,ECMAScript属于弱类型(松散类型)
的语言,可以同时改变不同类型的量(ps:虽然可以改变不同类型的量,但是这样做对于
后期维护带来困难,而且且性能也不高,导致成本很高!)
var stt=”ljmz”
stt=100;
alert(stt);
前端笔记 (3.JavaScript 2)的更多相关文章
- 前端笔记之JavaScript面向对象(三)初识ES6&underscore.js&EChart.js&设计模式&贪吃蛇开发
一.ES6语法 ES6中对数组新增了几个函数:map().filter().reduce() ES5新增的forEach(). 都是一些语法糖. 1.1 forEach()遍历数组 forEach() ...
- 前端笔记之JavaScript面向对象(一)Object&函数上下文&构造函数&原型链
一.对象(Object) 1.1 认识对象 对象在JS中狭义对象.广义对象两种. 广义:相当于宏观概念,是狭义内容的升华,高度的提升,范围的拓展.狭义:相当于微观概念,什么是“狭”?因为内容狭隘具体, ...
- 前端笔记之JavaScript(十)深入JavaScript节点&DOM&事件
一.DOM JavaScript语言核心.变量的定义.变量的类型.运算符.表达式.函数.if语句.for循环.算法等等.这些东西都属于语言核心,下次继续学习语言核心就是面向对象了.JavaScript ...
- 前端笔记之JavaScript(七)深入函数&DOM那点事
一.函数补充 1.1 arguments类数组对象 arguments 是一个对应于传递给函数的参数的类数组对象. 在函数中,使用特殊对象 arguments,开发者无需明确指出参数名,就能访问它们. ...
- 前端笔记之JavaScript(六)让人头疼的正则表达式
一.正则表达式 1.1正则概述和体验 正则表达式是被用来匹配字符串中的字符组合的模式,常用来做表单验证.在JavaScript中,正则表达式也是对象,是一种引用类型. 案例:正确输入一个电话号码,01 ...
- 前端笔记之JavaScript(一)初识JavaScript
一.JavaScript简介 1.1网页分层 web前端一共分三层: 结构层 HTML : 负责搭建页面结构 样式层 CSS : 负责页面的美观 行为层 JavaSc ...
- 3.前端笔记之JavaScript基础
作者:刘耀 部分内容参考一下链接 参考: http://www.cnblogs.com/wupeiqi/articles/5369773.html http://javascript.ruanyife ...
- 前端笔记之JavaScript面向对象(四)组件化开发&轮播图|俄罗斯方块实战
一.组件化开发 1.1组件化概述 页面特效的制作,特别需要HTML.CSS有固定的布局,所以说现在越来越流行组件开发的模式,就是用JS写一个类,当你实例化这个类的时候,页面上的效果布局也能自动完成. ...
- 前端笔记之JavaScript面向对象(二)内置构造函数&相关方法|属性|运算符&继承&面向对象
一.复习 1.1复习上下文 函数的调用方式 上下文 fun() window obj.fun() obj box.onclick = fun box setInterval(fun,1000) set ...
- 前端笔记之JavaScript(五)关于数组和字符串那点事
一.数组 1.1数组概念 数组(array)是一个有序的数据集合.说白了,数组就是一组数.数组内部可以存放一个或多个单独的数据,整体组成数组. 定义数组最简单的方式:数组字面量. 数组的字面量“[]” ...
随机推荐
- Leetcode 1004. 最大连续1的个数 III
1004. 最大连续1的个数 III 显示英文描述 我的提交返回竞赛 用户通过次数97 用户尝试次数143 通过次数102 提交次数299 题目难度Medium 给定一个由若干 0 和 1 组成 ...
- java调用url
1 try { String str; URL u = new URL("https://www.baidu.com"); InputStream is = u.openStrea ...
- nginx开启fileinfo扩展
//实现网址 https://blog.csdn.net/m_nanle_xiaobudiu/article/details/80838424 (1) (2).make && make ...
- Git:创建远程仓库并推送内容到远程库
1.添加远程仓库 1.1点击该按钮创建一个新仓库 2.推送到远程仓库 2.1根据GitHub的提示,在本地的learngit仓库下运行命令git remote add origin https://g ...
- 使用maven构建一个web项目
使用maven构建一个web项目 首先建立一个maven项目(关于环境配置上节有详细过程): 1)-->右键new,-->project ...
- Let's Encrypt 免费通配符 SSL 证书申请教程——但是也需要email,域名所有权等,如果是黑产用的话会这样用吗?会不会暴露自己身份???
Let's Encrypt 免费通配符 SSL 证书申请教程 from:https://blog.csdn.net/English0523/article/details/79608464 2018 ...
- makefile文件写法解析
一.makefile文件示例 makefile文件并不难写,一个makefile模版如下所示,所有makefile文件在此基上稍微修改就可以了. # this is a makefile #这一行是注 ...
- Qt画笔实现波形区域图
参考文章:https://blog.csdn.net/yuxing55555/article/details/79752978 效果图: void WareArea::paintEvent(QPain ...
- 把旧系统迁移到.Net Core 2.0 日记 (18) --JWT 认证(Json Web Token)
我们最常用的认证系统是Cookie认证,通常用一般需要人工登录的系统,用户访问授权范围的url时,会自动Redirect到Account/Login,登录后把认证结果存在cookie里. 系统只要找到 ...
- python(3)之字符串
字符串常用操作如下: name="huang yuqing"print(name.count("h"))#计算包含字符的个数print(name.capital ...
