JS中sort()方法原理及使用
说明
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
array.sort()方法默认是升序排序,如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
- 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
- 若 a 等于 b,则返回 0。
- 若 a 大于 b,则返回一个大于 0 的值。
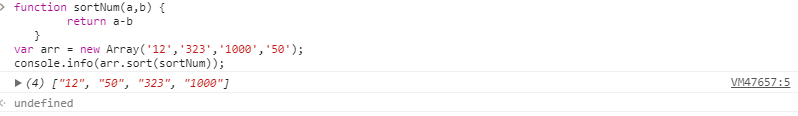
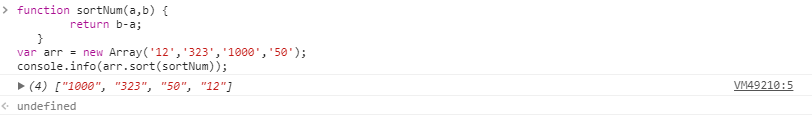
简单点:比较函数两个参数a和b,返回a-b升序,返回b-a降序
例一:升序排列

例二:降序排序

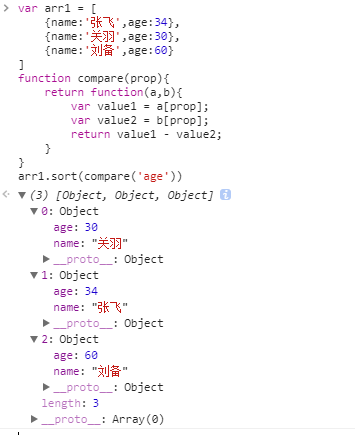
如果想根据数组对象中的某个属性值进行排序怎么办呢???
例三:按照数组对象中某个属性值进行排序

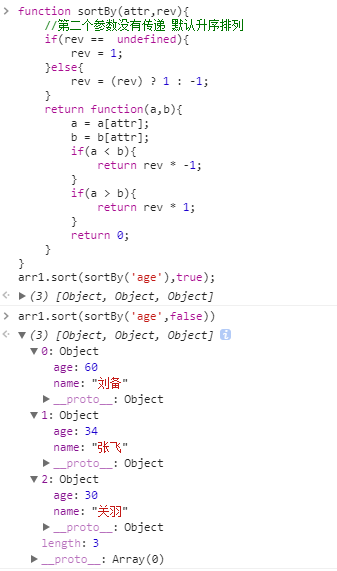
例四:根据参数来确定是升序还是降序

JS中sort()方法原理及使用的更多相关文章
- JS高级面试题思路(装箱和拆箱、栈和堆、js中sort()方法、.js中Date对象中的getMounth() 需要注意的、开发中编码和解码使用场景有哪些)
1.装箱和拆箱: 装箱:把基本数据类型转化为对应的引用数据类型的操作: var num = 123 // num var objNum = new Num(123) // object console ...
- JS中sort()方法的用法,参数以及排序原理
sort() 方法用于对数组的元素进行排序,并返回数组.默认排序顺序是根据字符串Unicode码点.语法:arrayObject.sort(sortby):参数sortby可选.规定排序顺序.必须是函 ...
- js中sort()方法冒泡排序模拟
1.sort()方法概述 sort() 方法用于对数组的元素进行排序. 如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序.要实现这一点, 首 ...
- paip.编程语言方法重载实现的原理及python,php,js中实现方法重载
paip.编程语言方法重载实现的原理及python,php,js中实现方法重载 有些语言,在方法的重载上,形式上不支持函数重载,但可以通过模拟实现.. 主要原理:根据参数个数进行重载,或者使用默认值 ...
- 【转载】JS中bind方法与函数柯里化
原生bind方法 不同于jQuery中的bind方法只是简单的绑定事件函数,原生js中bind()方法略复杂,该方法上在ES5中被引入,大概就是IE9+等现代浏览器都支持了(有关ES5各项特性的支持情 ...
- 原生JS中apply()方法的一个值得注意的用法
今天在学习vue.js的render时,遇到需要重复构造多个同类型对象的问题,在这里发现原生JS中apply()方法的一个特殊的用法: var ary = Array.apply(null, { &q ...
- js中apply方法的使用
js中apply方法的使用 1.对象的继承,一般的做法是复制:Object.extend prototype.js的实现方式是: Object.extend = function(destinat ...
- js中settimeout方法加参数
js中settimeout方法加参数的使用. 简单使用看w3school 里面没有参数调用, 例子: <script type="text/javascript"> ...
- js中split()方法得到的数组长度
js 中split(",")方法通过 ”,“ 分割字符串, 如果字符串中没有 “,” , 返回的是字符串本身 var str = “abc”://分隔符个数为0 var newSt ...
随机推荐
- 2.如何导入Spring约束?
前言:之前在学习约束的时候,关于导入约束一直迷茫,今天详细的截图一下,以下图为例 第一步: 新建 第二步: 第三步: 第四步: 第五步:(这里写的有点小错误,是第三个) 第六步: 然后点击OK 最后的 ...
- 浅谈Python闭包
闭包是在其词法上下文中引用了自由变量的函数. 通俗地说,就是函数嵌套(后续称之为外层函数)另外一个函数(后续称之为内层函数),在内层函数中,引用外层函数的变量,每次对内层函数的调用,外层函数变量的值都 ...
- Python基础【day03】:集合入门(三)
本节内容 1.集合常用方法总结2.定义3.关系测试 集合是无序的,天生不重复的数据组合,它的作用如下: 去重,即:把一个列表变成集合,就去重了 关系测试,即:测试两组集合的交集.并集和差集等 一.集合 ...
- Premiere导入视频之后音频轨没有内容
我用手机录的视频,在导入premiere新建序列之后呢并没有声音啊,音频轨没有内容.去贴吧里面问啊什么的都不靠谱,热心回答的人也不多.想学到东西,在这个年代如果你不愿意掏钱的话就只能靠一个办法:搜索. ...
- Linux记录-筛选日志sed、find、tail,du,awk命令
1.查看某一段时间的日志 #cat hdfs-audit.log | sed -n '/2018-04-11 10:00:00/,/2018-04-11 10:01:00/ p' | more - ...
- CentOS6.8下搭建zookeeper web界面查看工具node-zk-browser
zookeeper的web界面查看工具Node-ZK-Browser的界面是用nodejs写的今天试着搭建了下. 1. 安装nodejs [root@localhost product]# pwd / ...
- FZU - 1989 AntiAC
Problem 1989 AntiAC Accept: 93 Submit: 444Time Limit: 4000 mSec Memory Limit : 32768 KB Prob ...
- (五)bootloader 启动 ucore os
Lab1 : bootloader 启动 ucore os 一.内容提要 x86启动顺序 C函数调用 gcc内联汇编(inline assembly) x86-32下的中断处理 小结 二.x86启动顺 ...
- IntelliJ IDEA 界面介绍及常用配置
一:配置Maven File-->Settings-->搜索框输入maven -->配置maven home directory 跟 user setting file 二:配置JD ...
- [C++]数组与指针(纯代码-复习用)
#include<iostream> #include<cmath> //C++ //#include<math.h> //C #include<ctime& ...
