flask 单个页面多个表单(单视图处理、多视图处理)
单个页面多个表单
除了在单个表单上实现多个提交按钮,有时还需要在单个页面上创建多个表单。比如,在程序的主页上同时添加登录和注册表单。当在同一个页面上添加多个表单时,我们需要解决的问题是在视图函数中判断当前被提交的是哪个表单。
单视图处理
创建两个表单,并在模板中分别渲染比较容易,但当提交某个表单是,就会遇到问题,Flask-WTF根据请求方法判断表单是否提交,但并不是判断是哪个表单被提交,所以我们需要手动判断,我们知道被单击的提交字段最终的data属性值是布尔值,即True或False。而解析后的表单数据使用input字段的name属性值作为键匹配字段数据,就是说,如果两个表单的提交字段名称都是submit,那么无法判断是哪个表单的提交字段被单击。
解决问题的第一步就是为两个表单的提交字段设置不同的名称,示例程序中的两个表单如下所示:
forms.py:为两个表单设置不同的提交字段名称
from wtforms.validators import Email class SigninForm(FlaskForm):
username = StringField('Username',validators=[DataRequired(),Length(1,20)])
password = PasswordField('Password', validators=[DataRequired(),Length(8,128)])
submit1 = SubmitField('Sign in') class RegisterForm(FlaskForm):
username = StringField('Username', validators=[DataRequired(), Length(1,20)])
email = StringField('Email', validators=[DataRequired(), Email(), Length(1,254)])
password = PasswordField('Password', validators=[DataRequired(), Length(8,128)])
submit2 = SubmitField('Register')
在视图函数中,我们分别实例化这两个表单,根据提交字段的值来区分被提交的表单,如下所示:
app.py:
from forms import SigninForm, RegisterForm
@app.route('/multi-form', methods=['GET', 'POST'])
def multi_form():
signin_form = SigninForm()
register_form = RegisterForm()
#validate()逐个对字段调用字段实例化时定义的验证器,返回表示验证结果的布尔值
if signin_form.submit1.data and signin_form.validate():
username = signin_form.username.data
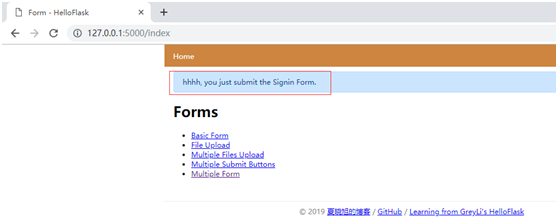
flash('%s, you just submit the Signin Form.' % username)
return redirect(url_for('index'))
if register_form.submit2.data and register_form.validate():
username = register_form.username.data
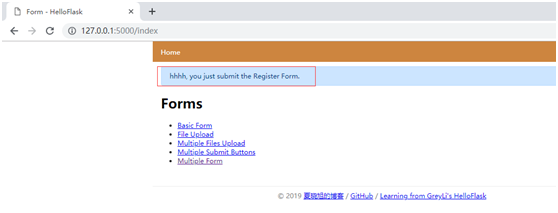
flash('%s, you just submit the Register Form.' % username)
return redirect(url_for('index'))
return render_template('2form.html', signin_form = signin_form,register_form = register_form)
在视图函数中,我们为两个表单添加了各自的if判断,在if语句的内如,分别执行各自的逻辑,以Signinform的if判断为例,如果signin_form.submit1.data的值是True,那么说明用户提交了登录表单,这时手动调用signin_form.validate()对表单进行验证。
这两个表单类实例通过不同的变量名称传入模板,以便在模板中渲染对应的表单字段,如下所示:
2form.html:
{% extends 'base.html' %}
{% from 'macros.html' import form_field %}
{% block content %}
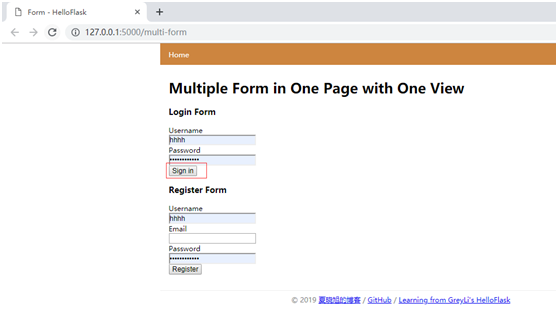
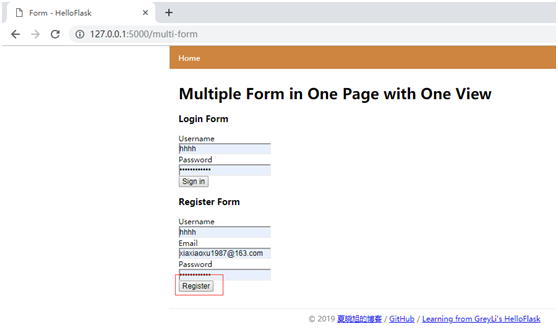
<h1>Multiple Form in One Page with One View</h1>
<h3>Login Form</h3>
<form method = 'post'>
{{ signin_form.csrf_token }}
{{ form_field(signin_form.username) }}
{{ form_field(signin_form.password) }}
{{ signin_form.submit1 }}
</form>
<h3>Register Form</h3>
<form method="post">
{{ register_form.csrf_token }}
{{ form_field(register_form.username) }}
{{ form_field(register_form.email) }}
{{ form_field(register_form.password) }}
{{ register_form.submit2 }}
</form>
{% endblock %}
访问127.0.0.1:5000/multi-form页面,提交某个表单后,会在重定向后的页面的提示消息中看到提交表单的名称。




多视图处理
除了通过提交按钮判断,更简洁的方法是通过分离表单的渲染和验证实现。这时表单的提交字段可以使用同一个名称,在视图函数中处理表单时也只需要使用我们熟悉的form.validate_on_submit()方法。
我们在同一个视图函数内处理两类公国:渲染包含表单的模板(GET请求)、处理表单请求(POST请求)。如果想解耦这部分功能,也可以分离成两个视图函数处理。当处理多个表单时,我们可以把表单的渲染在单独的视图函数中处理,如下所示:
@rouge('/multi-form-multi-view')
def multi_form_multi_view():
signin_form = SigninForm()
register_form = RegisterForm()
return render_template('2form2view.html', signin_form=signin_form, register_form=register_form)
这个视图只负责Get请求,实例化两个表单类并渲染模板。另外再为每一个表单单独创建一个视图函数来处理验证工作。处理表单提交请求的视图仅监听POST请求。如下所示:
app.py:使用单独的视图函数处理表单提交的POST请求
@app.route('/handle-signin', methods=['POST']) # 仅传入POST到methods中
def handle_signin():
signin_form = SigninForm()
register_form = RegisterForm()
if signin_form.validate_on_submit():
username = signin_form.username.data
flash('%s , yoou just submit the Signin Form.' % username)
return redirect(url_for('index'))
return render_template('2form2view.html', signin_form = signin_form, register_form = register_form)
@app.route('/handle-register', methods=['POST'])
def handle_register():
signin_form = SigninForm()
register_form = RegisterForm()
if register_form.validate_on_submit():
username = register_form.username.data
flash('%s, you just submit the Register Form.' % username)
return redirect(url_for('index'))
return render_template('2form2view.html', signin_form = signin_form, register_form = register_form)
在模板中,表单提交请求的目标URL通过action属性设置,为了让表单提交时将请求发送到对应的URL,我们需要设置action属性,如下所示:
2form2view.html:
{% extends 'base.html' %}
{% from 'macros.html' import form_field %}
{% block content %}
<h2>Multiple Form in One Page with Multiple View</h2>
<h3>Login Form</h3>
<form meghod="post" action="{{ url_for('handle_signin') }}">
{{ signin_form.csrf_token }}
{{ form_field(signin_form.username) }}
{{ form_field(signin_form.password) }}
{{ signin_form.submit }}
</form>
<h3>Register Form</h3>
<form method="post" action="{{ url_for('handle_register') }}">
{{ register_form.csrf_token }}
{{ form_field(register_form.username) }}
{{ form_field(register_form.email) }}
{{ form_field(register_form.password) }}
{{ register_form.submit }}
</form>
{% endblock %}
例中index视图:
@app.route('/index')
def index():
return render_template('index.html')
index.html:
{% extends 'base.html' %}
{% block content %}
<h1>Forms</h1>
<ul>
<li><a href="{{ url_for('basic') }}">Basic Form</a></li>
<li><a href="{{ url_for('upload') }}">File Upload</a></li>
<li><a href="{{ url_for('multi_upload') }}">Multiple Files Upload</a></li>
<li><a href="{{ url_for('two_submits') }}">Multiple Submit Buttons</a></li>
<li><a href="{{ url_for('multi_form') }}">Multiple Form</a></li>
<li><a href="{{ url_for('multi_form_multi_view') }}">Multiple form Multiple view</a></li>
</ul>
{% endblock %}
访问127.0.0.1:5000/2form2view.html,填入必填内容,点击提交,在重定向后的页面上提示提交表单的名称



虽然现在可以正常工作,但是有一个缺点,如果验证未通过,需要将错误消息的form.errors字典传入模板中。如:
{% for message in register_form.username.errors %}
<small class="error">{{ message }}</small><br>
处理错误处理
在处理表单的视图中传入表单错误信息,就意味着需要再次渲染模板,但是如果视图函数中还涉及大量要传入模板的变量操作,那么这种方式会带来大量的重复。
对于这个问题,一般的解决方式是通过其他方式传递错误消息,然后统一重定向到渲染表单页面的视图。比如使用flash()函数迭代form.errors字典发送错误消息的函数:
def flash_errors(form):
for field, errors in form.errors.items():
for error in errors:
flash(u"Error in the %s field - %s" % (getattr(form, field).label.text, error))
如果你希望像往常一样在表单字段下渲染错误消息,可以直接将错误消息字段form.errors存储到session中,然后重定向到用来渲染表单的multi_form_multi_view视图。在模板中渲染表单字段错误时添加一个额外的判断,从session获取并遍历错误消息。
在本例中,错误是在宏里面渲染的:
{% macro form_field(field) %}
{{ field.label }}<br>
{{ field(**kwargs) }}<br>
{% if field.errors %}
{% for error in field.errors %}
<small class="error">{{ error }}</small><br>
{% endfor %}
{% endif %}
{% endmacro %}

flask 单个页面多个表单(单视图处理、多视图处理)的更多相关文章
- flask 单个表单多个提交按钮
单个表单多个提交按钮 在某些情况下,可能需要为一个表单添加多个提交按钮.比如在创建文章的表单中添加发布按钮和存草稿的按钮.当用户提交表单时,需要在视图函数中根据按下的按钮来做出不同的处理. 下面例子中 ...
- flask 在模板中渲染表单
在模板中渲染表单 为了能够在模板中渲染表单,我们需要把表单类实例传入模板.首先在视图函数里实例化表单类LoginForm,然后再render_template()函数中使用关键脑子参数form将表单实 ...
- Flask开发系列之Web表单
Flask开发系列之Web表单 简单示例 from flask import Flask, request, render_template app = Flask(__name__) @app.ro ...
- asp.net使用post方式action到另一个页面,在另一个页面接受form表单的值!(报错,已解决!)
原文:asp.net使用post方式action到另一个页面,在另一个页面接受form表单的值!(报错,已解决!) 我想用post的方式把一个页面表单的值,传到另一个页面.当我点击Default.as ...
- Flask - WTF和WTForms创建表单
目录 Flask - WTF和WTForms创建表单 一. Flask-WTF 1.创建基础表单 2.CSRF保护 3.验证表单 4.文件上传 5.验证码 二. WTForms 1. field字段 ...
- 线性表之单链表C++实现
线性表之单链表 一.头文件:LinkedList.h //单链表是用一组任意的存储单元存放线性表的元素,这组单元可以是连续的也可以是不连续的,甚至可以是零散分布在内存中的任意位置. //单链表头文件 ...
- ActiveRecord-连接多张表之单表继承
ActiveRecord-连接多张表之单表继承 1. 基本概念 Rails提供了两种机制,可以将复杂的面向对象模型映射为关系模型,即所谓的单表继承(single-table inheritance)和 ...
- 【线性表基础】顺序表和单链表的插入、删除等基本操作【Java版】
本文表述了线性表及其基本操作的代码[Java实现] 参考书籍 :<数据结构 --Java语言描述>/刘小晶 ,杜选主编 线性表需要的基本功能有:动态地增长或收缩:对线性表的任何数据元素进行 ...
- [数据结构 - 第3章] 线性表之单链表(C++实现)
一.类定义 单链表类的定义如下: #ifndef SIGNALLIST_H #define SIGNALLIST_H typedef int ElemType; /* "ElemType类型 ...
随机推荐
- 5分钟简述Spring中的DI与AOP
Spring的两个核心特性: 依赖注入(dependency injection,DI) 面向切面编程(aspect oriented programming,AOP) 依赖注入(dependency ...
- [转载]智能科普:VR、AR、MR的区别
智能科普:VR.AR.MR的区别 http://news.zol.com.cn/553/5534833.html news.zol.com.cn 2015-11-23 16:00 近日, 获得谷歌5亿 ...
- 接口测试工具-Jmeter使用笔记(二:GET/POST请求参数填写)
举例来说 我的被测系统API的http请求涉及到GET/POST/PUT/DELETE四种.请求传参可分为两种: GET请求 http://请求路径/Ecs-duHc0U4E #该请求参数“Ecs-d ...
- max_allowed_packet引起同步报错处理
一台MySQL的Cat数据库,每天早上1点定期删除,有4个表,删除完后,这4个表都有blob字段,很大量,部署删除job就同步报错. Got fatal error 1236 from master ...
- 初试GH-OST(转)
最近老板让做一个gh-ost和pt-osc 的对比测试,本文将对两者做对比. 一.原理和所用说明 PT-OSC GH-OST 原理 1.创建一个和要执行 alter 操作的表一样的新的空表结构(是 ...
- 数字转换大写人民币的delphi实现
function TForm1.changeRmb(const strRmb:string):string; var txt,strhighlevel:string; i,n,m,ilen,ipos: ...
- js篇-json字符串与json对象相互转化
回调返回结果是 json字符串还是json对象一定要看清楚哦,状态不好的时候,感觉眼神也不好使了, var a = "{"name":"jenny", ...
- AxMIMS系统开发环境搭建
系统环境:Windows10, VS2013, Qt5.6.2 64bit 1.CloudCompare2.8.1编译 (shapefilelib1.3,geos3.6.1) 2.PCL-1.8.0- ...
- EOS account 中的 Threshold 和 weight 使用
https://eoscity.io/f/viewtopic.php?f=7&t=17 这篇文章的原文: (https://steemit.com/eos/@genereos/eos-mu ...
- IOT专用IOP平台
10.110.20.200(iot) root 789a? centos7 给展湾paul,iot-hub 10.110.20.199(iot) root ce ...
