python 全栈开发,Day45(html介绍和head标签,body标签中相关标签)
一、html介绍
1.web标准
web准备介绍:
- w3c:万维网联盟组织,用来制定web标准的机构(组织)
- web标准:制作网页遵循的规范
- web准备规范的分类:结构标准、表现标准、行为标准。
- 结构:html。表示:css。行为:Javascript。
web准备总结:
- 结构标准:相当于人的身体。html就是用来制作网页的。
- 表现标准: 相当于人的衣服。css就是对网页进行美化的。
- 行为标准: 相当于人的动作。JS就是让网页动起来,具有生命力的
二、浏览器介绍
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、猎豹浏览器、Safari和Opera等
浏览器内核:
| 浏览器 | 内核 |
| IE | trident |
| chrome | blink |
| 火狐 | gecko |
| Safari | webkit |
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。
三、开发工具介绍
Sublime Text的使用
参考链接:Sublime Text使用技巧
还有其他的前端编辑工具,比如:
vscode,是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验。
Hbuilder,HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE
webstorm,WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。
这3者对比:
vscode比较轻便,Hbuilder针对移动端,方便调试代码。
webstorm是一个重量级web开发工具。
本文主要用的是Sublime Text3
四、HTML介绍
1.HTML的概述
html全称HyperText Mackeup Language,翻译为超文本标记语言,它不是一种编程语言,是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、大小等。
- 超文本:音频,视频,图片称为超文本。
- 标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
作用:HTML是负责描述文档语义的语言。
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
HTML是负责描述文档语义的语言
html中,除了语义,其他什么都没有。
html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。
所以,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义。
比如,面试的时候问你,h1标签有什么作用?
- 正确答案:给文本增加主标题的语义。
- 错误答案:给文字加粗、加黑、变大。
2.HTML的网络术语
- 网页 :由各种标记组成的一个页面就叫网页。
- 主页(首页) : 一个网站的起始页面或者导航页面。
- 标记:
<p>称为开始标记 ,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。 - 元素:
<p>内容</p>称为元素. - 属性:给每一个标签所做的辅助信息。
五、HTML颜色介绍
颜色表示:
- 纯单词表示:red、green、blue、orange、gray等
- 10进制表示:rgb(255,0,0)
- 16进制表示:#FF0000、#0000FF、#00FF00等
我们大家先记住几个纯单词的颜色,css课程中会详细讲10进制和16进制。
在公司中,UI设计师的设计图,颜色主要采用的是16进制表示,每种颜色会有相应的注释。
前端工程师拿到设计图之后,用html+css+js 做出这个网页,给最终用户展示。
RGB色彩模式:
- 自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
- RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青
- 在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。
- RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
六、HTML规范
- HTML是一个弱势语言
- HTML不区分大小写
- HTML页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)
- HTML的结构:
- 声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是HTML5标准。
- head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
- body部分:我们所写的代码必须放在此标签內。
1、编写HTML的规范
1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<h1><font></font></h1>
(2)所有的标记都必须小写。
(3)所有的标记都必须关闭。
- 双边标记:
<span></span> - 单边标记:
<br>转成<br /><hr>转成<hr />,还有<img src=“URL” />
(4)所有的属性值必须加引号。<h1 id="head"></h1>
(5)所有的属性必须有值。<input type="radio" checked="checked" />
2、HTML的基本语法特征
(1)HTML对换行不敏感,对tab不敏感
HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。
也就是说,HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。要求大家都正确缩进标签。
(2) 空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
举例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <span>今天
- 2222</span>
- </body>
- </html>
访问网页,效果如下:

(3)标签要严格封闭
下面这种,是不规范的写法
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <span>今天很凉爽
- </body>
- </html>
七、HTML结构详解
新建HTML文件,输入 html:5,按tab键后,自动生成的代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- </body>
- </html>
注意:文件名不能是中文,到公司里面,代码是放到linux服务器中的,它对中文的识别度不是太好。尽量以英文名来起名,名字不要太长。
1、文档声明头
任何一个标准的HTML页面,第一行一定是一个以
- <!DOCTYPE...
开头的这一行,就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
PS:
XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。
XHTML的主要目的是为了取代HTML,也可以理解为HTML的升级版。
HTML的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。
XHTML与HTML4.0的标记基本上一样。
XHTML是严格的、纯净的HTML
以下内容仅做了解:
HTML4.01有哪些规范呢?
首先我们先确定一件事儿,我们现在学习的是HTML4.01这个版本,这个版本是IE6开始兼容的。HTML5是IE9开开始兼容的。但是IE6、7、8这些浏览器还不能过早的淘汰,所以这几年网页还是应该用HTML4.01来制作。如今,手机、移动端的网页,就可以使用HTML5了,因为其兼容性更高。
说个题外话,html1 至 html3 是美国军方以及高等研究所用的,并未对外公开。
HTML4.01里面有两大种规范,每大种规范里面又各有3种小规范。所以一共6种规范(见下面):
HTML4.01里面规定了普通和XHTML两大种规范。
HTML觉得自己有一些规定不严谨,比如,标签是否可以用大写字母呢?
<H1></H1>
所以,HTML就觉得,把一些规范严格的标准,又制定了一个XHTML1.0。在XHTML中的字母X,表示“严格的”。
总结一下,HTML4.01一共有6种DTD,说白了,HTML第一行语句一共有6种:

下面对上图中的三种小规范进行解释:
strict:表示“严格的”,这种模式里面的要求更为严格。这种严格体现在哪里?有一些标签不能使用。
比如,u标签,就是给一个本文加下划线,但是这和HTML的本质有冲突,因为HTML只能负责语义,不能负责样式,而u这个下划线是样式。所以,在strict中是不能使用u标签的。
那怎么给文本增加下划线呢?今后的css将使用css属性来解决。
那么,XHTML1.0更为严格,因为这个体系本身规定比如标签必须是小写字母、必须严格闭合标签、必须使用引号引起属性等等。Transitional:表示“普通的”,这种模式就是没有一些别的规范。
Frameset:表示“框架”,在框架的页面使用。
在sublime输入的html:xt,x表示XHTML,t表示transitional。
HTML5中极大的简化了DTD,也就是说HTML5中就没有XHTML了(W3C自己打脸了):
- <!DOCTYPE html>
ok,下面重点的来了。
2、头标签(head)
head标签都放在头部分之间。这里面包含了:<title>、<meta>、<link>,<style>
<title>:指定整个网页的标题,在浏览器最上方显示。<meta>:提供有关页面的基本信息<link>:定义文档与外部资源的关系。- <style>:定义内部样式表与网页的关系
2.1 Meta标签介绍:
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
常用的meta标签:
(1)http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
- <!--重定向 2秒后跳转到对应的网址,注意分号-->
- <meta http-equiv="refresh" content="2;URL=http://www.luffycity.com">
- <!--指定文档的内容类型和编码类型 -->
- <meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
- <!--告诉IE浏览器以最高级模式渲染当前网页-->
- <meta http-equiv="x-ua-compatible" content="IE=edge">
注意:meta一定要指定编码,否则IE浏览器展示中文时,会乱码。
(2)name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
- <meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。
- <meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
效果如下:

- <meta name=viewport content="width=device-width, initial-scale=1">
上面这个标签,是让我们网页支持移动端,移动设备优先(了解即可)
2.2 title标签
主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
- <title>路飞学城</title>
效果如下:

HTML标签中有两类标签:
1.字体标签
2.排版标签
八、字体标签
字体标签包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
标题
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,属性值可以是:left、center、right。
- <body>
- <h1>路飞学城</h1>
- <h2>路飞学城</h2>
- <h3>路飞学城</h3>
- <h4>路飞学城</h4>
- <h5>路飞学城</h5>
- <h6>路飞学城</h6>
- </body>
打开网页,效果如下:

h1系叫 块级标签,它的特点是独占一行
字体标签<font>(已废弃)
color="红色"或color="#ff00cc"或color="new rgb(0,0,255)":设置字体颜色。设置方式:单词 #ff00cc rgb(0,0,255)
size:设置字体大小。 取值范围只能是:1至7。取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决face="微软雅黑":设置字体类型。注意在写字体时,“微软雅黑”这个字不能写错。
实例:
- <body>
- <font face="微软雅黑" color="green" size="8">字体</font>
- </body>
打开网页,效果如下:

粗体标签<b>或<strong>(已放弃)
示例:
- <body>
- 韩雪
- <b>韩雪</b>
- <strong>韩雪</strong>
- </body>
网页效果如下:

下划线标记 <u> 中划线标记<s>(已废弃)
示例:
- <body
- <u>刘诗诗</u>
- <s>刘诗诗</s>
- </body>
网页效果如下:

斜体标记 <i>或<em>(已废弃)
示例:
- <body
- <i>宋茜</i>
- <em>宋茜</em>
- </body>
网页效果如下:

上标<sup> 下标<sub>
上小标这两个标签容易混淆,怎么记呢?这样记:b的意思是bottom:底部
例子:
- <body>
- 5<sup>2</sup>
- 8<sub>2</sub>
- </body>
网页效果如下:

特殊字符
:空格 (non-breaking spacing,不断打空格)<:小于号(less than)>:大于号(greater than)&:符号&":双引号':单引号©:版权©™:商标™
要求大家背过的特殊字符: 、<、>、©
比如说,你想把<p>作为一个文本在页面上显示,直接写<p>是肯定不行的,因为这代表的是一个段落标签,所以这里需要用到转义字符。应该这么写:
- <body>
- 这是一个HTML语言的<p>标签
- </body>
网页效果如下:

如果还想知道其它的HTML特殊字符:HTML特殊字符参考表
九、排版标签
段落标签<p>
段落:是英文paragraph的缩写。
属性:
- align='属性值':对齐方式。属性值包括:left、center、right
示例:
- <body>
- <p>这是一个萌妹子</p>
- <p align="center">这是另一个萌妹子</p>
- </body>
网页效果如下:

ok,下面这几句话,大家一定牢牢记住。HTML标签是分等级的。HTML将所有的标签分为两种:
- 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
从学习p的第一天开始,就要死死记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
错误写法:(把h系列的标签放到p里)
- <body>
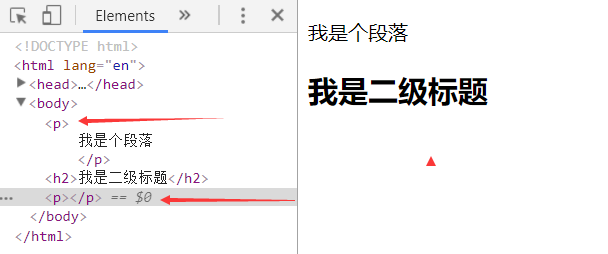
- <p>
- 我是个段落
- <h2>我是二级标题</h2>
- </p>
- </body>
网页效果如下:

上图显示,浏览器不允许你这么做。我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h2。
PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。
块级标签 <div>和<span>
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。
div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
div标签的属性:
align="属性值":设置块儿的位置。属性值可选择:left、right、 center
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
示例:
- <body>
- <div>
- 导航栏
- </div>
- <div>
- 中心banner
- </div>
- <span>路飞</span>
- <span>alex</span>
- </body>
网页效果如下:

div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
span举例:
- <body>
- <p>
- 商品简介:
- <span>
- <a href="">详细信息</a>
- <a href="">生产日期</a>
- </span>
- </p>
- </body>
网页效果如下:

div举例:
- <body>
- <div class="header">
- <div class="logo"></div>
- <div class="nav"></div>
- </div>
- <div class="content">
- <div class="guanggao"></div>
- <div class="shop"></div>
- </div>
- <div class="footer"></div>
- </body>
所以,我们亲切的称呼这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
ps:这个class属性名就与css有很大关联,讲到css模块会详细讲这块内容。
换行标签<br> (已废弃)
当你打算结束一行,而又不想开始一个新段落时,<br>标签就派上用场了。无论你将它置于何处,<br>标签都会产生一个强制的换行。
示例:
- <body>
- This <br> is a para<br>graph with line breaks
- </body>
网页效果如下:

上图显示,<p>标签和<br>标签的区别在于:<p>标签会在段落的前后自动插入一个空行,而<br>标签没有空行;而且<br>标签没有属性。
注意<br> 没有结束标签,把<br>标签写为 <br/> 是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。
水平线标签<hr>(已废弃)
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分
示例:
- <body>
- <p>皇上</p>
- <hr>
- <hr>
- <p>我是夏雨荷</p>
- This <br> is a para<br>graph with line breaks
- </body>
网页效果如下:

内容居中标签 <center>
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。
示例:
- <body>
- <center>
- <p>小凳子</p>
- </center>
- </body>
网页效果如下:

到了H5里面,center标签不建议使用。
预定义(预格式化)标签:<pre>
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明:真正排网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。
示例:
- <body>
- <pre>
- 清平调·其一
- 作者:李白
- 云想衣裳花想容,春风拂槛露华浓。
- 若非群玉山头见,会向瑶台月下逢。
- </pre>
- </body>
网页效果如下:

上图中,好像pre标签部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。
为什么要有<pre>这个标签呢?答案是:
所有的浏览器默认情况下都会忽略空格和空行。
好吧,其实这个标签也用的比较少。排版标签就给大家介绍到这里。
十一、超链接
超链接有三种形式:
1、外部链接:
链接到外部文件。举例:
- <a href="new.html">点击进入到新网页</a>
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
效果:

当然,我们也可以直接点进链接,访问一个网址。举例如下;
- <a href="http://www.baidu.com" target="_blank">进入百度</a>
效果如下:

2、锚链接:
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。效果如下:
- <body>
- <a name='top'>顶部</a>
- <pre>
- 杨玉环 (中国四大美女之一)
- ...
- </pre>
- <a href="#top">回到顶部</a>
- </body>
网页效果如下:

上图中解释:
11行代码表示,顶部这个锚的名字叫做top。
然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了#top)。注意上图中红框部分的#号不要忘记了,表示跳到名为top的特定位置,这是规定。如果少了#号,点击之后,就会跳到top这个文件或者top这个文件夹中去。
如果我们将上图中的回到顶部那一行代码写成:
- <a href="new.hhml#top">回到顶部</a>
就表示,点击之后,跳转到new.html页面的top锚点中去。
说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。
3、邮件链接:
代码举例:
- <a href="mailto:zhaoxu@tedu.cn">联系我们</a>
效果:点击之后,会弹出outlook,作用不大。
前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息
特殊几个链接:
返回页面顶部的位置
- <a href="#">跳转到顶部</a>
与js有关:
- <a href="javascript:alert(1)">内容</a>
- <a href="javascript:;">内容</a>
1. javascript:;表示什么都不执行,这样点击<a>时就没有任何反应 例如:<a href="javascrip:;">内容</a>
2. javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a>
某些页面的左侧导航栏,会用到 <a href="javascrip:;"></a>。它只需要能点击就行,不做跳转。跳转的事情给js来处理。
超链接的属性
href:目标URLtitle:悬停文本。name:主要用于设置一个锚点的名称。target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:_self:在同一个网页中显示(默认值)_blank:在新的窗口中打开。_parent:在父窗口中显示_top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
ps:a是一个文本级的标签
比如一个段落中的所有文字都能够被点击,那么应该是p包含a;
- <body>
- <p>
- <a href="">你是风儿,我是沙</a>
- </p>
- </body>
而不是a包裹p:
- <body>
- <a href="">
- <p>
- 你是风儿,我是沙
- </p>
- </a>
- </body>
a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
十二、图片标签 <img />
img: 代表的就是一张图片。是单边标记。
img是自封闭标签,也称为单标签。
能插入的图片类型:
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲。
不能往网页中插入的图片格式是:psd、ai
HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
src属性:图片的相对路径和绝对路径
这里涉及到图片的一个属性:
src属性:指图片的路径。
在写图片的路径时,有两种写法:相对路径、绝对路径
1、写法一:相对路径
相对当前页面所在的路径。两个标记 . 和 .. 分表代表当前目录和父路径。
举例1:
- <!-- 当前目录中的图片 -->
- <img src="2.jpg">
- <img src=".\2.jpg">
- <!-- 上一级目录中的图片 -->
- <img src="..\2.jpg">
img 是image“图片”的简写,src 是英语source“资源”的缩写。
举例2:
- <img src="data:images/1.jpg">
2、写法二:绝对路径
(1)以盘符开始的绝对路径。举例:
- <img src="C:\Users\aaa\Desktop\html-01\images\1.jpg">
(2)网络路径。举例:
- <img src="http://www.baidu.com/2016040102.jpg">
相对路径和绝对路径的总结
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
问题:我的网页在C盘,图片却在D盘,能不能插入呢?
答案: 用相对路径不能,用绝对路径也不能。
注意:可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。
下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符:
- <img src="file://C:\Users\Danny\Pictures\明星\1.jpg" alt="" />
总结一下:
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径。
绝对不允许使用file://开头的东西,这个是完全错误的!
img标签的常用其它属性
width:宽度height:高度title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。align:指图片的水平对齐方式,属性值可以是:left、center、rightalt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
举例:
- <body>
- <img src="data:images/lzl.jpg" alt="林志玲" title="林志玲" width="500" height="700">
- </body>
网页效果如下:

文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”。

此时大家可以给图片设置align属性,来查看效果吧!

注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
如果想点击图片的时候跳转到某个链接,比如百度,应该是:
- <a href="http://www.baidu.com">
- <img src="data:images/lzl.jpg" alt="林志玲" title='林志玲'>
- </a>
今日作业:
- 主要利用今天学习的知识来做
- 第一个作业:个人博客
- 展示姓名,年龄,职业
- 个人介绍,头像,个人博客地址
- 第二个作业:
- 展示春,夏,秋,冬 4个字,每个点击之后,会跳转到对应的页面
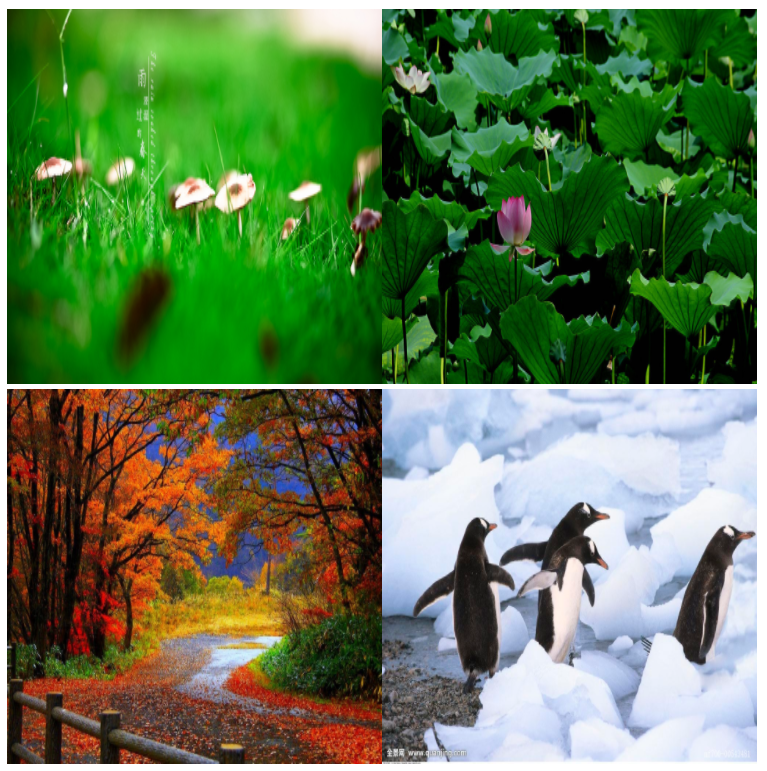
- 比如春,展示一张春天的图片
- 提示:
- 第一种写法,使用top跳转
- 第二种写法,使用4个页面,分别展示
第一个作业:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- h3 {
- /*文字居中*/
- text-align: center;
- }
- .main {
- /*div居中*/
- margin:0 auto;
- }
- .middle {
- text-align: center;
- }
- .td_lt {
- text-align: right;
- /*文字颜色*/
- color: #a2e1d4;
- }
- .td_rt {
- text-align: left;
- color: #e3c887;
- }
- .head {
- /*底色*/
- background-color: #fbfbfb;
- color: #e3c887;
- }
- p {
- text-align: center;
- /*字体大小*/
- font-size: 15px;
- /*行高*/
- line-height: 26px;
- color: #fe6673;
- }
- .logo {
- width: 100px;
- height: 100px;
- /*块显示*/
- display: block;
- margin: 0 auto;
- }
- a {
- /*设置a标签颜色*/
- color: #fbb8ac;
- /*去除下划线*/
- text-decoration:none;
- }
- </style>
- </head>
- <body>
- <div class="main">
- <h1 class="head" align="center">个人简介</h1>
- <img src="data:images/lufei.jpg" class="logo">
- <div class="middle">
- <table border="0" align="center">
- <tr>
- <td class="td_lt">姓名:</td>
- <td class="td_rt">肖祥</td>
- </tr>
- <tr>
- <td class="td_lt">年龄:</td>
- <td class="td_rt">18</td>
- </tr>
- <tr>
- <td class="td_lt">职业:</td>
- <td class="td_rt">IT</td>
- </tr>
- <tr>
- <td class="td_lt">博客地址:</td>
- <td class="td_rt"><a href="https://www.cnblogs.com/xiao987334176">cnblogs</a></td>
- </tr>
- </table>
- </div>
- <br/>
- <p>
- 爱电影、爱漫画、爱音乐、爱编程、爱妹子。<br/><br/>
- 假如生活欺骗了你,不要忧郁,也不要愤慨!相信吧,快乐的日子就会到来。心永远憧憬未来。
- </p>
- </body>
- </html>
页面效果如下:

第二个作业:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- h1 {
- color: #fbb8ac;
- }
- .main{
- margin:0 auto;
- text-align: center;
- width: 200px;
- height: 200px;
- }
- .chun {
- background-color: #2ae0c8;
- width: 100px;
- height: 100px;
- /*左浮动*/
- float: left;
- }
- .xia {
- background-color: #fe6673;
- width: 100px;
- height: 100px;
- float: left;
- }
- a {
- /*去除a标签默认颜色*/
- color: black;
- text-decoration:none;
- line-height:100px;
- /*超出隐藏*/
- overflow:hidden;
- }
- .qiu {
- background-color: #fad8be;
- width: 100px;
- height: 100px;
- float: left;
- }
- .dong {
- background-color: #cbf5fb;
- width: 100px;
- height: 100px;
- float: left;
- }
- .clear {
- /*清除浮动*/
- clear: both;
- }
- </style>
- </head>
- <body>
- <h1 align="center">一年四季</h1>
- <div class="main">
- <div class="chun"><a href="images/chun.jpg" target="_black">春天</a></div>
- <div class="xia"><a href="images/xia.jpg" target="_black">夏天</a></div>
- <!-- 清除浮动 -->
- <div class="clear"></div>
- <div class="qiu"><a href="images/qiu.jpg" target="_black">秋天</a></div>
- <div class="dong"><a href="images/dong.jpg" target="_black">冬天</a></div>
- </div>
- </body>
- </html>
页面效果如下:

第二种写法:节省css行数
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- h1 {
- color: #fbb8ac;
- }
- .main{
- margin:0 auto;
- text-align: center;
- width: 200px;
- height: 200px;
- }
- .left {
- width: 100px;
- height: 100px;
- /*左浮动*/
- float: left;
- }
- .chun {
- background-color: #2ae0c8;
- /*左浮动*/
- float: left;*/
- }
- .xia {
- background-color: #fe6673;
- }
- a {
- /*去除a标签默认颜色*/
- color: black;
- text-decoration:none;
- /*设置行高,让a标签的文字垂直居中*/
- line-height:100px;
- /*超出隐藏*/
- overflow:hidden;
- }
- .qiu {
- background-color: #fad8be;
- }
- .dong {
- background-color: #cbf5fb;
- /*属性设置元素的上外边距*/
- margin-top: -100px;
- }
- .clear {
- /*清除浮动*/
- clear: both;
- }
- </style>
- </head>
- <body>
- <h1 align="center">一年四季</h1>
- <div class="main">
- <div class="left chun"><a href="images/chun.jpg" target="_black">春天</a></div>
- <div class="left xia"><a href="images/xia.jpg" target="_black">夏天</a></div>
- <!-- 清除浮动 -->
- <div class="left clear"></div>
- <div class="left qiu"><a href="images/qiu.jpg" target="_black">秋天</a></div>
- <div class="left dong"><a href="images/dong.jpg" target="_black">冬天</a></div>
- </div>
- </body>
- </html>
精简css
点击不同的文字,就会跳转到不同的图片,比如下面的

python 全栈开发,Day45(html介绍和head标签,body标签中相关标签)的更多相关文章
- python 全栈开发,Day99(作业讲解,DRF版本,DRF分页,DRF序列化进阶)
昨日内容回顾 1. 为什么要做前后端分离? - 前后端交给不同的人来编写,职责划分明确. - API (IOS,安卓,PC,微信小程序...) - vue.js等框架编写前端时,会比之前写jQuery ...
- Python全栈开发【面向对象进阶】
Python全栈开发[面向对象进阶] 本节内容: isinstance(obj,cls)和issubclass(sub,super) 反射 __setattr__,__delattr__,__geta ...
- Python全栈开发【模块】
Python全栈开发[模块] 本节内容: 模块介绍 time random os sys json & picle shelve XML hashlib ConfigParser loggin ...
- python 全栈开发之路 day1
python 全栈开发之路 day1 本节内容 计算机发展介绍 计算机硬件组成 计算机基本原理 计算机 计算机(computer)俗称电脑,是一种用于高速计算的电子计算机器,可以进行数值计算,又可 ...
- Python全栈开发
Python全栈开发 一文让你彻底明白Python装饰器原理,从此面试工作再也不怕了. 一.装饰器 装饰器可以使函数执行前和执行后分别执行其他的附加功能,这种在代码运行期间动态增加功能的方式,称之为“ ...
- Win10构建Python全栈开发环境With WSL
目录 Win10构建Python全栈开发环境With WSL 启动WSL 总结 对<Dev on Windows with WSL>的补充 Win10构建Python全栈开发环境With ...
- python全栈开发之正则表达式和python的re模块
正则表达式和python的re模块 python全栈开发,正则表达式,re模块 一 正则表达式 正则表达式(Regular Expression)是一种文本模式,包括普通字符(例如,a 到 z 之间的 ...
- Python全栈开发【面向对象】
Python全栈开发[面向对象] 本节内容: 三大编程范式 面向对象设计与面向对象编程 类和对象 静态属性.类方法.静态方法 类组合 继承 多态 封装 三大编程范式 三大编程范式: 1.面向过程编程 ...
- Python全栈开发【基础四】
Python全栈开发[基础四] 本节内容: 匿名函数(lambda) 函数式编程(map,filter,reduce) 文件处理 迭代器 三元表达式 列表解析与生成器表达式 生成器 匿名函数 lamb ...
- Python全栈开发【基础三】
Python全栈开发[基础三] 本节内容: 函数(全局与局部变量) 递归 内置函数 函数 一.定义和使用 函数最重要的是减少代码的重用性和增强代码可读性 def 函数名(参数): ... 函数体 . ...
随机推荐
- JAVA记录-redis缓存机制介绍(一)
1.redis介绍 Redis 简介 Redis 是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库. Redis 与其他 key - value 缓存产品有以下三个特点: Re ...
- golang结构体
声明结构体 定义结构体使用struct关键字.在结构体内部定义它们的成员变量和类型.如果成员变量的类型相同还可以把它们写到同一行. struct里面可以包含多个字段(属性) struct类型可以定义方 ...
- Hystrix介绍以及服务的降级限流熔断
(dubbo熔断,Hystrix问的少) 无论是缓存层还是存储层都会有出错的概率,可以将它们视同为资源.作为并发量较大的系统,假如有一个资源不可用,可能会造成线程全部 hang (挂起)在这个资源上, ...
- 数据库中DQL、DML、DDL、DCL的概念与区别
SQL(Structure Query Language)语言是数据库的核心语言. SQL语言共分为四大类:数据定义语言DDL,数据操纵语言DML,数据查询语言DQL,数据控制语言DCL. 1. 数据 ...
- 求FIRST集和FOLLOW集
花了点时间弄了个大概,希望对和我一样的人有所帮助. 文法如下: E -> TE'E' -> +TE'|εT -> FT'T' -> *FT'|εF -> (E)|id ...
- Mybatis 学习总结
1 Mybatis入门 1.1 单独使用jdbc编程问题总结 1.1.1 jdbc程序 public static void main(String[] args) { Connection conn ...
- JAVA泛型中的类型擦除及为什么不支持泛型数组
一,数组的协变性(covariant array type)及集合的非协变性 设有Circle类和Square类继承自Shape类. 关于数组的协变性,看代码: public static doubl ...
- 七、uboot 代码流程分析---C环境建立
7.1 start.S 修改 在上一节中的流程中,发现初始化的过程并没由设置看门狗,也未进行中断屏蔽 如果看门狗不禁用,会导致系统反复重启,因此需要在初始化的时候禁用看门狗:中断屏蔽保证启动过程中不出 ...
- metasploit中meterpreter命令
meterpreter是Metasploit框架中的一个杀手锏,通常作为漏洞溢出后的攻击载荷所使用,攻击载荷在触发漏洞后能够返回给我们一个控制通道. 常见的meterpreter命令 run scri ...
- Python实现Plugin
1. Plugin与Python 插件的历史最早可追溯至1970年代,它是一种程序组件,通过和应用程序的互动,为应用程序增加一些所需要的特定的功能[维基].插件允许第三方开发者对已有的程序功能进行扩展 ...
