多行文字溢出[...]的实现(text-overflow: ellipsis)
声明:此文章为转载(点击查看原文),如有侵权24小时内删除。联系QQ:1522025433.
对于单行文字, 很简单.(详见css3产考手册 进入)
css:
.oneLine {
width: 200px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
对于多行文字, 上面的代码就不适用了. web-kit based 的浏览器提供了对这个特殊需求的支持.
css:
.twoLine {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp:;
-webkit-box-orient: vertical;
}
你只要调整-webkit-line-clamp的值就能实现在第n行[...].
下面看一个完整实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>多行文本实现超出...</title>
<style type="text/css">
.twoLine {
width: 100px;
height: 100px;
border: 1px solid red;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3; /*第三行显示 ...*/
-webkit-box-orient: vertical;
}
</style>
</head> <body>
<div class="twoLine">测试文本测试文本测试文本测试文本本测试文本测试文本测试文</div>
</body>
</html>
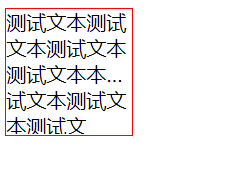
谷歌浏览器中的效果:

但是:
对于其他内核的浏览器就只能用javascript来hack了.
Vimeo的Joe已经实现了这一功能, 可以参考 https://github.com/josephschmitt/Clamp.js 来详细了解.
多行文字溢出[...]的实现(text-overflow: ellipsis)的更多相关文章
- 单行文字溢出和多行文字溢出省略号显示的CSS样式
单行文字溢出,CSS样式 <h6 style="width:70px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis ...
- css 一行或多行文字溢出以...的形式隐藏
一行文字溢出以...形式隐藏 我需要隐藏... css代码如下: white-space:nowrap; text-overflow:ellipsis; overflow:hidden; 多行文字溢出 ...
- -webkit-line-clamp 多行文字溢出...
一.应用 CSS代码: .box { width: 100px; display: -webkit-box; -webkit-line-clamp:; -webkit-box-orient: vert ...
- -webkit-line-clamp下多行文字溢出点点点...
限制在一个块元素显示的文本的行数. -webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中. 为了实现该 ...
- 移动端小总结(1)---meta、input和单行多行文字溢出省略号
一.常用META 1. 添加到主屏后的标题(IOS) 1 <meta name="apple-mobile-web-app-title" content="标题&q ...
- -webkit-line-clamp下多行文字溢出点点点...显示实例页面
overflow : hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box ...
- CSS实现单行与多行文字省略(truncation)
在上一篇文章小div布局之卡片堆叠(card-stacking)中有多行文字溢出省略的效果,这篇文章就对这种效果(包括单行文字溢出省略)的实现做个简单的记录,以防自己忘记.具体来说,就是要实现这种文字 ...
- CSS文字溢出处理问题
单行省略 div { white-space:nowrap; //断行处理:无断行 text-overflow:ellipsis; //文字溢出处理:省略号 overflow:hidden; //溢出 ...
- CSS清除浮动&内容居中&文字溢出
学习! 1.CSS清除浮动的方法 (1)添加标签清除浮动: 在浮动元素结尾处,并列的添加标签<div style="clear:both;"></div>. ...
随机推荐
- AIC和BIC
一.模型选择之AIC和BIC 人们提出许多信息准则,通过加入模型复杂度的惩罚项来避免过拟合问题,此处我们介绍一下常用的两个模型选择方法 赤池信息准则(Akaike Information Criter ...
- 关于连接linux被拒
一.scp被拒 在服务器A命令行使用scp往服务器B传输,如: scp -i id_rsa_125 file1 user01@IP:/home #ssh_exchange_identification ...
- Liunx软Raid实现
Liunx软Raid实现 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 在配置软Raid之前,我们首先要了解一下什么是Raid,Raid又分哪几个系列?哪个又是最靠谱的组合?我们生 ...
- Python全栈问答小技巧_1
Python全栈测试题 作者:尹正杰 声明:答案如有偏差,欢迎指正!欢迎加入高级运维工程师之路:598432640 本文答题用的Python版本是:Python 3.5.2,请知晓! 1.执行 Pyt ...
- 函数和常用模块【day05】:文件目录开发规范(七)
本节内容 1.背景 2.设计目录结构的好处 3.关于readme的内容 4.关于requirements.txt和setup.py 5.关于配置文件的使用方法 一.背景 "设计项目目录结构& ...
- Redis在Windows上使用和集群配置
一.什么是Redis Redis是一个开源的,使用C语言编写的面向键值对类型的分布式Nosql数据库系统,功能类似Memcache,但比Memcache功能更丰富.官网地址:https://redis ...
- CodeChef Arithmetic Progressions
https://www.codechef.com/status/COUNTARI 题意: 给出n个数,求满足i<j<k且a[j]-a[i]==a[j]-a[k] 的三元组(i,j,k)的个 ...
- python学习笔记8--面向对象--属性和方法详解
属性: 公有属性 (属于类,每个类一份) 普通属性 (属于对象,每个对象一份) 私有属性 (属于对象,跟普通属性相似,只是不能通过对象直接访问) 方法:(按作用) 构造方法 析构函数 方法: ...
- iscroll.js 手机上下滑动 加载更多
html <!DOCTYPE html> <html> <head> <title>下拉上拉刷新页面代码</title> <meta ...
- luogu 2294 狡猾的商人 带权并查集
此题做法多啊 带权并查集,区间dp,前缀和,差分约束 1.自己写的前缀和, 11 #include<bits/stdc++.h> #define rep(i,x,y) for(regist ...
