webview定位 & native和webview切换
前言:现在的app大都是混合式的native+webview,对于native可以直接用uiautomator定位然后操作元素,但是web就定位不到了
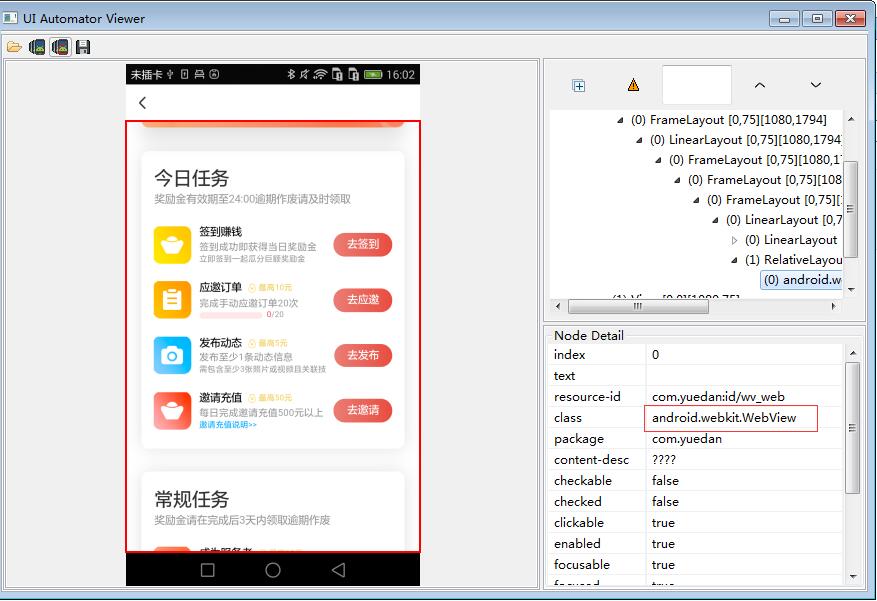
一、先看看使用native定位的

二、定位webview
1、对于可以抓接口的页面,使用fiddler抓取webview的请求链接,放到浏览器里面

2.对于不能抓接口的控件
- android手机连接PC, 并确保在cmd中输入adb devices 可以找到devices的序列号.
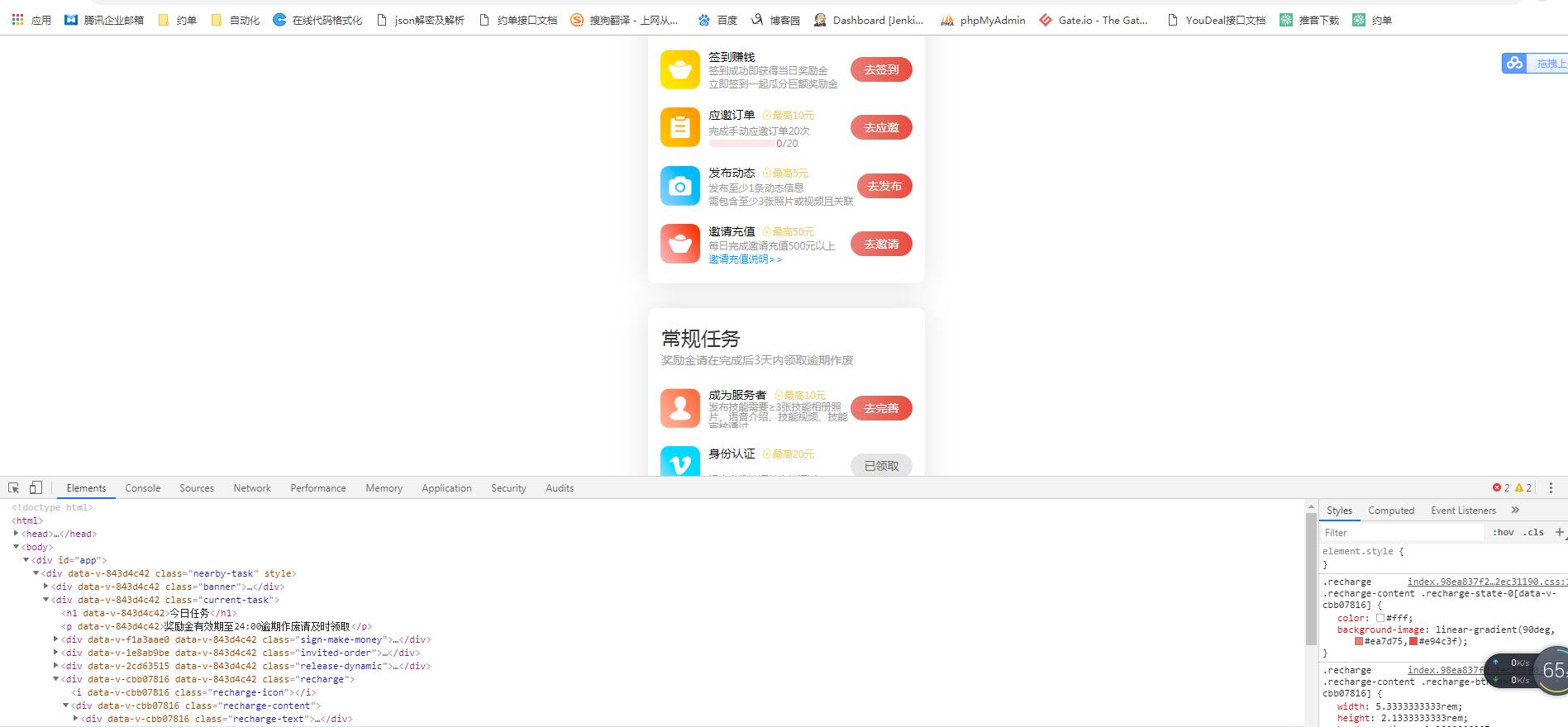
- 打开APP的webview 页面。
在 PC机的chrome 浏览器上输入如下地址:chrome://inspect/#devices
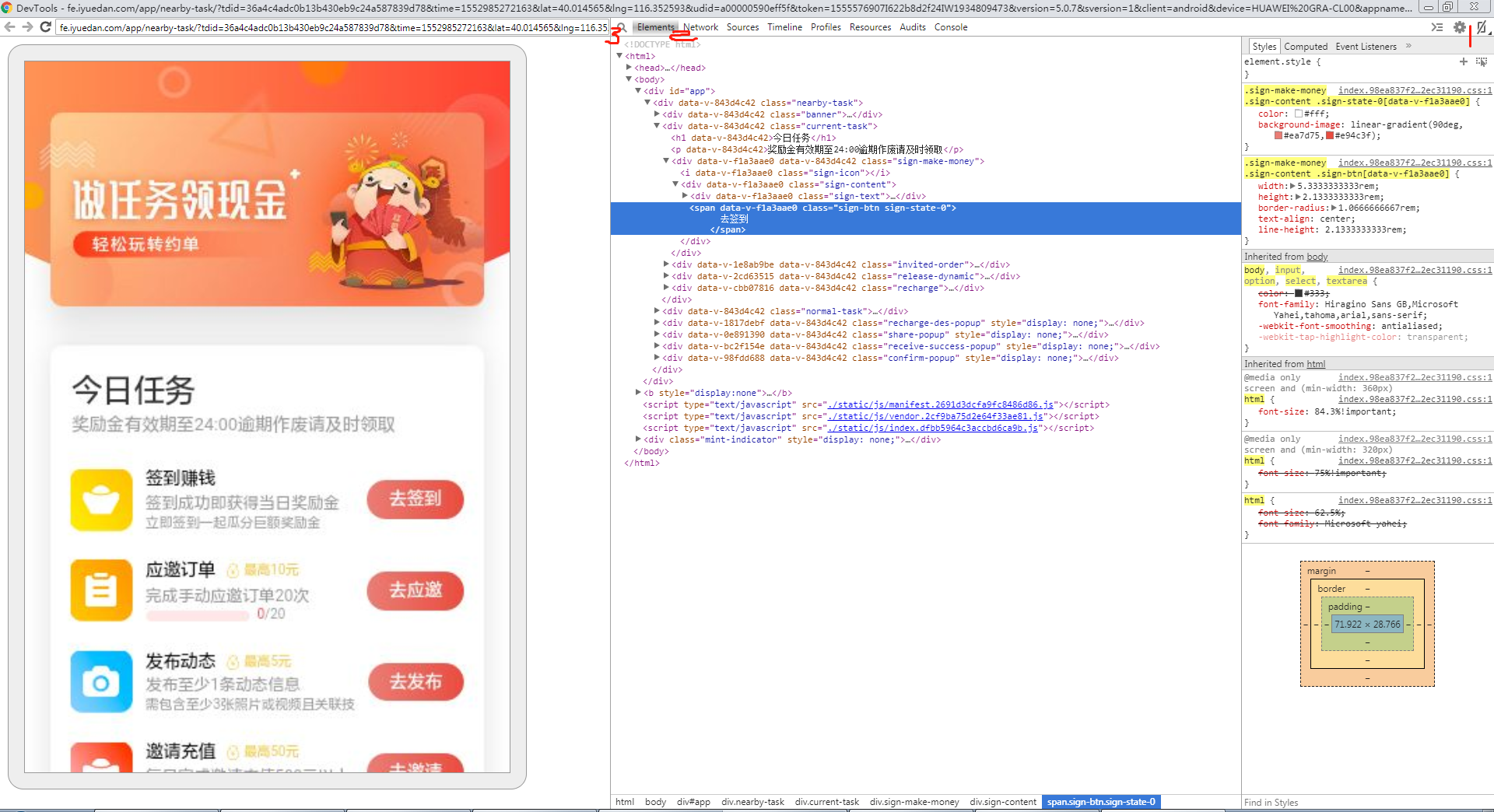
点击 上图中的inpect,你可以看到你手机的webview页面已经在PC上了,如下图。如果你点击了inpect跳出来的页面是空白的,原因你的浏览器没翻墙。  3、代码操作
3、代码操作
前面省略
************
click_findElement(self.driver, (By.ID, 'com.yuedan:id/iv_share')) #分享按钮
print self.driver.contexts
self.driver.implicitly_wait(10)
self.driver.execute(MobileCommand.SWITCH_TO_CONTEXT, {"name": "WEBVIEW_com.yuedan"}) #切换到webview上去
shareNum = self.driver.find_elements_by_css_selector('div.shareNew_center>ul>li')
print len(shareNum)
shareNum[0].click()
self.driver.execute(MobileCommand.SWITCH_TO_CONTEXT, {"name": "NATIVE_APP"}) #回到native上
self.driver.implicitly_wait(20)
tittext = get_findElement(self.driver, (By.ID, 'com.tencent.mm:id/jj'))
self.assertEqual(tittext, u'微信号/QQ/邮箱登录')
webview定位 & native和webview切换的更多相关文章
- native和webview切换
native和webview 标签(空格分隔): native和webview 现在目前大部分的app都是native和webview混合,对应的native上的元素可以通过uiautomatorvi ...
- React Native & iframe & WebView
React Native & iframe & WebView React Native 怎么渲染 iframe 页面 WebView & source html https: ...
- [WebView学习之三]:使用WebView来创建Apps
上一篇我们学习了([WebView学习之二]:使用Web Apps 支持不同分辨率屏),今天我们来继续学习. (博客地址:http://blog.csdn.net/developer_jiangqq) ...
- 切换了webview 定位不了的解决方法 (还没有试,记录在此)
# 切换到 webview time.sleep(2) print(driver.contexts) driver.switch_to.context('WEBVIEW_com.tencent.mm: ...
- appium如何切换Native和WebView
方法一: Set<String>contexts=driver.getContextHandles(); driver.context((String)contexts.toArray() ...
- react native 中webview内的点击事件传到外部原生调用
先说一下我使用webview的时候遇到的一个功能需求 是这样的,上图中的这个页面是用h5做的,但是由于点击"我的优惠劵"是需要跳转到我原生的页面,也就是说我需要获得这个h5提供的点 ...
- robotframework:appium切换webview后,在webview里滑动屏幕
问题: 在用robot写手机淘宝app的自动化时,打开手机淘宝后,点击天猫国际,跳转到天猫国际页面,天猫国际页面是H5, 需要切换到对应的webview,切换到webview后,点击美妆菜单,跳转到美 ...
- IOS WebView修改contentInset 导致webview长按弹出菜单跳动的解决方法
最近在项目中需要用到webview 加载H5 并且在webview 底部使用原生UI添加其他空间比如广告.或者评论(Scrollview) 最初使用修改webview中scrollview 的cont ...
- react native 底部按钮切换
在react native 中底部按钮的切换 主要的是运用的是<TabBarNavigator/>这个组件,具体的代码实现如下: render() { return ( <T ...
随机推荐
- 集合 (set)
set 是一个无序不重复的元素集,集合跟字典是无序的,不支持索引 创建集合: 第一种方式:通过{ }创建 >>> num={1,2,3,4,3,3,1} >>> n ...
- SWUST OJ(955)
单链表上查找算法的实现 #include <stdio.h> #include <stdlib.h> typedef struct LinkNode //单链表节点结构的定义 ...
- python 常用代码
获取标签名 h1 class 是h1usersoup.find(name="h1", attrs={"class":"h1user"});获 ...
- Leetcode 116
/** * Definition for binary tree with next pointer. * struct TreeLinkNode { * int val; * TreeLinkNod ...
- SpringCloud 将服务注册到Eureka Server上
提供好服务生产者: 1.添加spring-cloud-starter-eureka依赖 <dependencyManagement> <dependencies> <de ...
- .NET面试基本问题
1..NET和C#的区别? .NET:一般指的是.NET FrameWork框架,是平台,技术. C#:是一编程语言,是基本.NET平台. 2.C#的委托是什么?事件是不是委托? 委托可以把一个方法作 ...
- oracle 变量练习
select ename,&column2 from scott.emp; 输入sal: /替代标量: select * from &tab: select * from ...
- 调整innodb redo log files数目和大小的具体方法和步骤
相较于Oracle的在线调整redo日志的数目和大小,mysql这点则有所欠缺,即使目前的mysql80版本,也不能对innodb redo日志的数目和大小进行在线调整,下面仅就mysql调整inno ...
- windows的网上邻居
要说以前中学最怕上什么课就是电脑课,要说电脑印象最深的是什么软件就是总摆在桌面又听不懂又点进去什么都没有的“网上邻居”. “网上邻居”指的是同一局域网内在线的的电脑,更简单些就是连在同一路由器中开机的 ...
- Oracle的创建表和创建约束的Sql语句
Oracle的创建表和创建约束的Sql语法 1.创建表的语句 ---1.创建模拟的数据表 --- --1.1.创建学生表Student create table Student( StuId NUMB ...
