CSS的再一次深入(更新中···)
全面我们学了6个选择器,今天再来学习两个选择器,分别是通配符选择器和并集选择器:
1.通配符选择器:
*{
}
表示body里所有的标签都被选中
2.并集选择器:

选中的标签之间用逗号隔开,表示这几个标签都被选中
*选择器 有好处也有弊端
好处 就是省事,弊端,就是因为太省事了,加大了浏览器的负荷。
解决办法 按需选择。
再来学习几个列表标签
1.无序列表 ul
(1)内部必须有子标签<li></li>
(2)ul天生自带内外边距(天生自带内外边距的还有p,hi-h6,ol)
2.有序列表 ol
(1)内部也必须有子标签<li></li>
(2)ol天生也自带内外边距
无序列表前面符号是形状,有序列表前面符号是序号
ul和ol不同之处就在前面符号的区别
ul想改前面的形状要用list-style:circle(空心圆)/disc(实心圆)/square(正方形)/none(空);

ol想改前面的序号要用标签属性 type 修改,无法使用样式标签修改
3.自定义列表 dl
dl中要用dt和dd(dt是小标题,dd是内容)
列表能做什么?
做二级菜单 做导航
备注
margin和padding问题的探讨
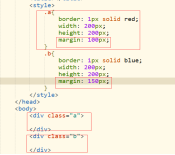
margin:200px;设置一个值 说明top right bottom left 都是200px
margin:200px 100p;设置两个值 上下是200px 左右是100px
margin:200px 50px 100px 上是200px 左右是50px 下是100px
margin:200px 50px 100px 50px; 上是200 右是50px 下是100px 左是50px
padding同上
实际占用的空间大小
通过分析我们发现 一个标签元素实际占用的空间是
width+border*2+padding*2+margin*2
一个标签元素的实际高度是
height+padding-top+padding-bittom+2 x border
同时还有一种情况需要注意:
margin的塌陷现象,即:

相邻两个块级元素同时设置margin时,他们的外边距不会叠加,会取最大的外边距的值,这种现象叫做margin塌陷。
CSS的再一次深入(更新中···)的更多相关文章
- css的再深入7(更新中···)
1.transparent 透明的 2.placeholder 提示语 写页面 搞清结构层次, 保证模块化,让他们之间不能受到影响 (1) 元素性质 (2) 标准流 浮动带来的脱离文档流撑不起父级 ...
- css的再深入6(更新中···)
background-position 雪碧图 我们的html和css中有三个属性可以向服务器发送请求,src href url. overflow (1) 值hidden 超出就隐藏 (2) 值s ...
- CSS的再深入2(更新中···)
在上一章中,我们又引出了一个知识点: margin的问题 margin:0 auto:(上下为0,左右自适应)会解决元素的居中问题(auto 自适应)前提是给这个元素设置width 同时,我们又要学习 ...
- css的再深入9(更新中···)
一 单位 1.px 就是一个基本的单位 像素 2.em 也是一个单位 用父级元素的字体大小乘以em前面的数字.如果父级没有就继承上一个父级直到body,如果body没有那就默认是16px. 3.rem ...
- CSS的再深入5(更新中···)
页面布局 结构层:搭我们的页面框架. 布局层:针对框架内部结构进行排版. 不需要使用浮动解决的问题尽量不用. 使用浮动之后会使该元素脱标,并且该元素的margin. div 盒子模型 : 就是一个容器 ...
- CSS的再深入3(更新中···)
在前面,我们学习了标准文档流,但在实际制作的过程中,用标准文档流书写显然是不现实的,因此,我们来了解几种脱离标准文档流的方法: 1.float 浮动 float:left/right:(左浮/右浮) ...
- css的再深入8(更新中···)
1.去滚动条的属性 overflow:hidden; overflow-x:hidden; 水平超出的隐藏. 2.z-index 层次叠加 元素重叠 谁的值大谁在上面 (1) 父级出现position ...
- css的再深入4(更新中···)
两种居中的方式: Margin:0 auto;和text-align:center; Margin的居中是对自身,text-align对元素内部的文本来说. 隐藏的两种方式: visibility:h ...
- 前端常用场景总结CSS/JS/插件(实用篇更新中...)
<div class="box box1"> <span>垂直居中</span> </div> .box1{ display: ta ...
- css 不大常见的属性(不断更新中...)
1 英语或数字强制换行 word-break:break-all; 2 使用具有回弹效果的滚动, 当手指从触摸屏上移开,内容会继续保持一段时间的滚动效果 -webkit-overflow-scroll ...
随机推荐
- C#项目中关于多个程序集下App.config文件的问题
在项目中我们会经常用到App.config文件,有的是自动生成的,比如引用webservice.wcf服务时生成:也有手动建立的配置文件直接默认名就为app.config.这些配置有的保存当前程序集用 ...
- c# 在mongo中查询经纬度范围
#region 索引 //IndexKeysDocument doc = new IndexKeysDocument();//新建索引 //2d 平面坐标索引,适用于基于平面的坐标计算.也支持球面距离 ...
- spark 关联source
IDEA就自动把jar包中的字节码反编译为Java源码,并且,我们可以直接下个断点调试程序,但是对于Scala,IDEA的反编译效果并不是很好,如下图所示: 2)提示“Source not found ...
- caffe-ssd运行create_data.sh的时候报错:SSD from caffe.proto import caffe_pb2 ImportError: No module named caffe.proto
在用voc2007和voc2012的数据训练基于caffe的SSD模型的时候,我们需要将图片数据转换成lmdb格式,运行脚本文件是SSD源码里面提供的create_data.sh(具体位置在$CAFF ...
- Java IO留存查看
IO也可以写作为 "i/O" ,也可以理解为In和Out,即输入与输出.所以,IO体系的基本功能就是: 读和写. IO流作用:读写设备上的东西,硬盘文件.内存.键盘.网络... 根 ...
- html5-css边框全
/*div{ width: 500px; height: 300px; background: rgb(122,30,60); border: 10px solid black ...
- poj3074 DLX精确覆盖
题意:解数独 分析: 完整的数独有四个充要条件: 1.每个格子都有填数字 2.每列都有1~9中的每个数字 3.每行都有1~9中的每个数字 4.每个9宫格都有1~9中的每个数字 可以转化成精确覆盖问题. ...
- sitecore系统教程之架构概述
Sitecore体验数据库(xDB)从实时大数据存储库中的所有通道源收集所有客户交互.它连接交互数据,为每个客户创建全面,统一的视图,并使营销人员可以使用数据来管理客户的实时体验. xDB架构非常灵活 ...
- xpath ,css
https://docs.scrapy.org/en/latest/intro/tutorial.html xpath @选择属性 .当前目录下选择 //任意路径选择 /bookstore/book ...
- 【2017-03-13】Tsql 数学函数、字符串函数、转换函数、时间日期函数
一.数学函数(针对值类型操作) 1.ceiling():取上限 只要小数点后有数字大于0,整数位自动进1 2.floor():取下限 将小数点位舍去,不管小数点位大小 3.round(四舍五入的值,保 ...
