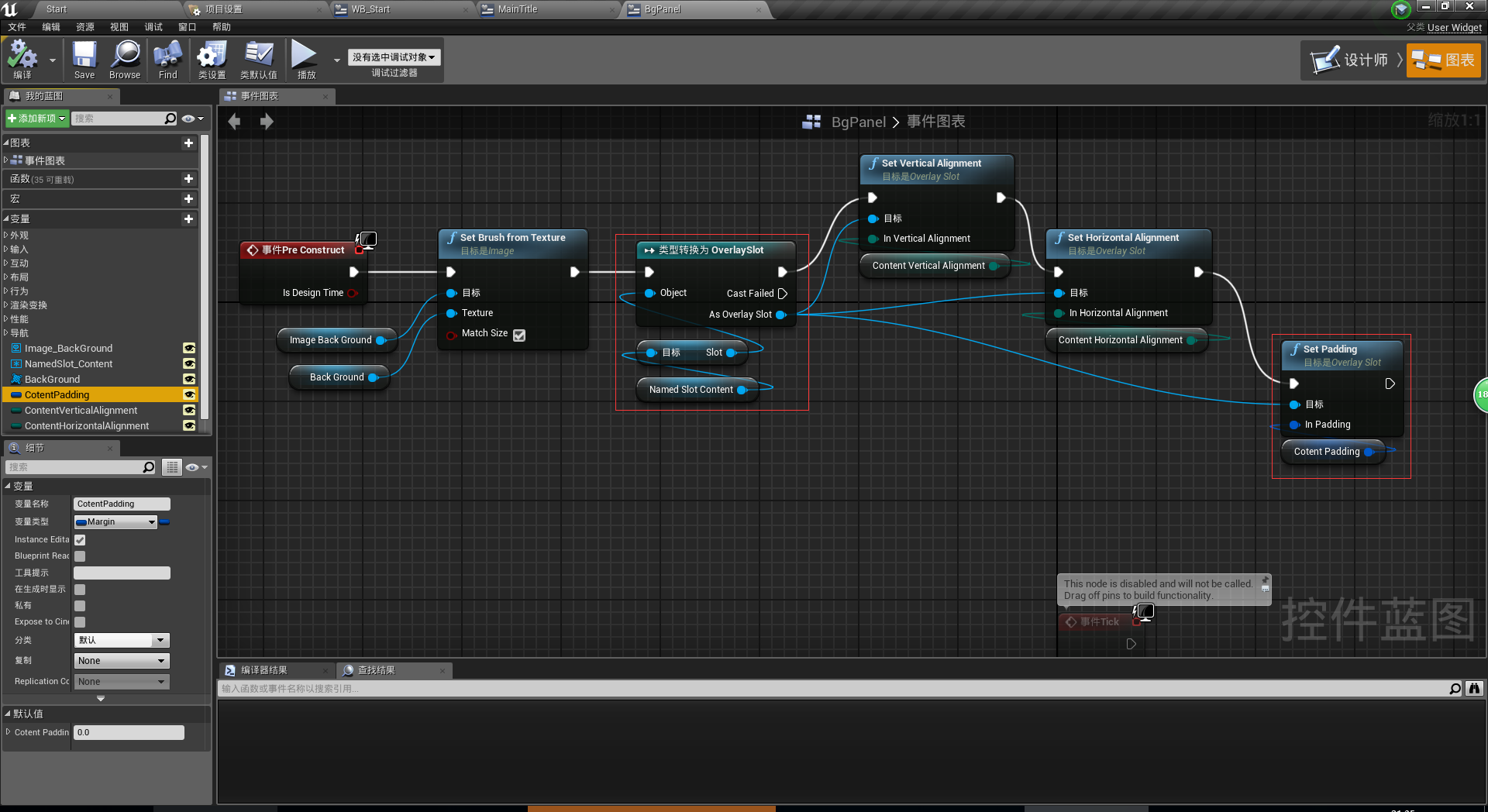
[UE4]Child Widget 留白 padding

child widget公开一个变量设置padding是一个比较好的设计方案。

[UE4]Child Widget 留白 padding的更多相关文章
- [UE4]Child Widget中的事件调度器
在Child Widget中新建事件调度器,就会自动在使用该Child Widget的父级界面的事件列表中自动自动出现.功能十分强大.
- [UE4]子控件Child Widget顶层容器选择
如果父级容器是Canvas,则可以直接设置尺寸.放到其他widget的时候也会保持设定好的尺寸(而不管父容器是什么类型).
- [UE4]Cast to OverlaySlot、Set Vertical Alignment、Get Slot,解决Child Widget垂直居中对齐问题
- UE4使用widget创建UI界面播放视频
我的目的非常简单,点击按钮,播放或暂停场景中的视频 1.准备了一个mp4视频资源,为视频资源创建了一个Media Texture,在Media Player中选择导入进来的视频资源,再为Media T ...
- [UE4]Native Widget Host
一.Native Widget Host是一个容器,它可以包含一个Slate UI 二.Native Widget Host应该用在当你需要把一个Slate UI 放到UMG中的时候,只有这个时候才需 ...
- [UE4]给Widget增加参数,Pre Construct和Construct的区别
使用Pre Construct事件可以在编辑器中实时显示出选择的背景图片. 如果使用的是“Construct”事件则只能在游戏运行时把图片显示出来.
- Flutter 布局(二)- Padding、Align、Center详解
本文主要介绍Flutter布局中的Padding.Align以及Center控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Padding A widget that insets ...
- Flutter基础Widget之按钮(RaisedButton、FlatButton、OutlineButton,IconButton)
Flutter中给我们预先定义好了一些按钮控件给我们用,常用的按钮如下 RaisedButton :凸起的按钮,其实就是Android中的Material Design风格的Button ,继承自Ma ...
- 07-容器类Widget
容器类Widget 容器类Widget一般只是包装其子Widget,对其添加一些修饰(补白或背景色等).变换(旋转或剪裁等).或限制(大小等) Padding Padding可以给其子节点添加补白(填 ...
随机推荐
- day3 zookeeper
PS:在生产的场景中,一般有两个需求:1.提供设备的注册 2.对所注册的接口进行监听.zookeeper就是提供这样的功能,它本身就是一个集群,如果存在半数以上的节点活着就能提供服务,本身就具备很高的 ...
- 利用 httpmodule 强制所有页面使用同一基类
public class OMSPageChecker : IHttpModule { public void Dispose() { } public void Init(HttpApplicati ...
- IO流的序列化和反序列化
序列化和反序列化的概念: 序列化:把对象转换为字节序列的过程称为对象的序列化.(常见的就是存文件) 反序列化:把字节序列恢复为对象的过程称为对象阿德反序列化. 序列化和反序列化的使用: java.io ...
- day 51 html 学习 js 学习
函数 函数定义 JavaScript中的函数和Python中的非常类似,只是定义方式有点区别 // 普通函数定义 function f1() { console.log("Hello wor ...
- shutdown和close
close close 一个套接字的默认行为是把套接字标记为已关闭,然后立即返回到调用进程,该套接字描述符不能再由调用进程使用,也就是说它不能再作为read或write的第一个参数,然而TCP将尝试发 ...
- Ajax 异步请求返回集合遍历问题
for(var i = 0;data.length;I++){ var value = data[i]; } 这种遍历,如果方法体没有取值,则页面会卡死,具体原因待解,如果有方法体取值,则所取值val ...
- style-loader、css-loader、mini-css-extract-plugin 区别
项目 区别 css-loader 处理 css 文件 style-loader 把 js 中 import 导入的样式文件代码,打包到 js 文件中,运行 js 文件时,将样式自动插入到<sty ...
- CentOS6.x 下安装Python pyyaml模块
Python中使用yaml时候,需要安装下组件pyyaml,直接安装pyyaml时提示“ext/_yaml.c:4:20: error: Python.h: No such file or direc ...
- Golang 端口复用测试
先给出结论: 同一个进程,使用一个端口,然后连接关闭,大约需要30s后才可再次使用这个端口. 测试 首先使用端口9001连接服务端,发送数据,然后关闭连接,接着再次使用端口9001连接服务端,如果连接 ...
- Spark应用HanLP对中文语料进行文本挖掘--聚类详解教程
软件:IDEA2014.Maven.HanLP.JDK: 用到的知识:HanLP.Spark TF-IDF.Spark kmeans.Spark mapPartition; 用到的数据集:http:/ ...
