vuex状态管理2
在vuex的官网https://vuex.vuejs.org中,提到的核心概念一共有5个,分别是State、Getter、Mutation、Action和Module,在上一篇随笔中,我们主要用到其中的State和Mutation,接下来,我们来分析剩下几个使用方法,在这里,是在上一篇的基础上面完成的。

这是上一篇结束时实现的功能,现在接着这个项目继续分析。
Getter
在官网中对getter的定义是:就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。也就是说, 只有改变state里面的count数据的时候会触发 getters里面的方法 获取新的值。例如,现在希望每次改变count的时候,它都能变为当前的两倍,可以这样做:
1,定义方法
2,暴露

3,使用


当点击增加按钮后,触发了mutations,实现了自增,所以前面一个数字变为了2,数据出现自增后,说明数据发生了改变,一旦数据改变,就会触发getter里面的方法,对数据实现乘以2,所以后面一个数就变为了4。
Action
官网中对于action的定义是:类似于mutation,不同在于action提交的是mutation,而不是直接变更状态;action可以包含任何异步操作。下面还是使用例子要演示。
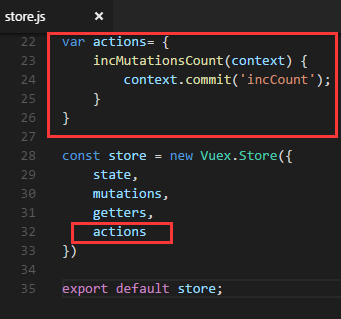
首先是要在store.js中定义并暴露,

因为上面已经说过了,action提交的是mutation,而不是直接变更状态,所以这里的方法里面写入的就是在mutations中定义的方法。
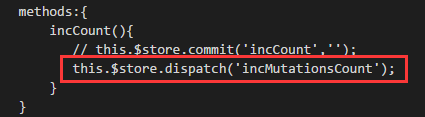
我们在Home.vue中使用,在使用的时候需要注意的是,前面是通过事件触发mutations里面的自曾方法,现在需要改变这种方法,使用action里的方法了,如下:

实现的效果和上面是一样的。
综合使用
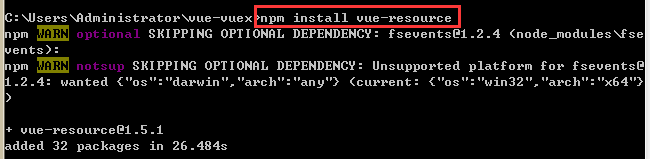
最后通过一个案例来总结vuex,在这个案例中,会使用到数据请求,所以要先安装vue-resource

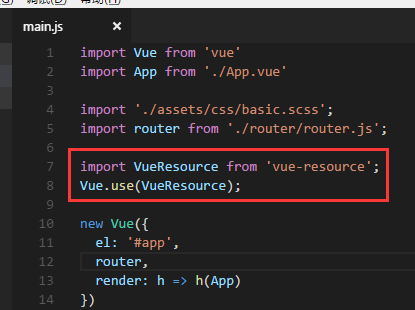
然后在main.js中引入

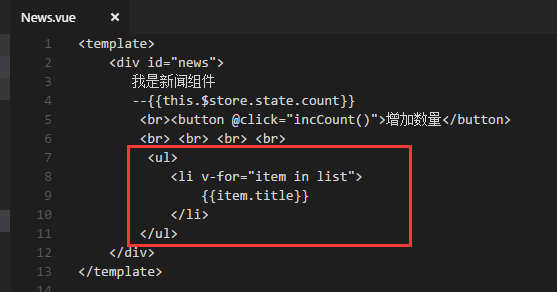
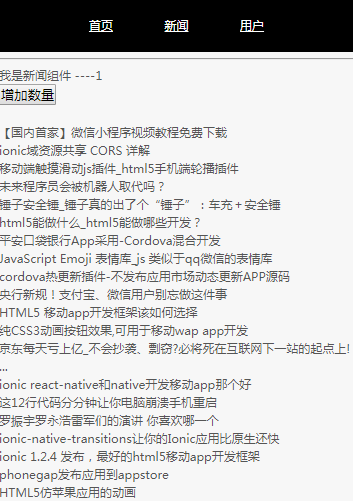
在News.vue文件中请求并渲染数据。


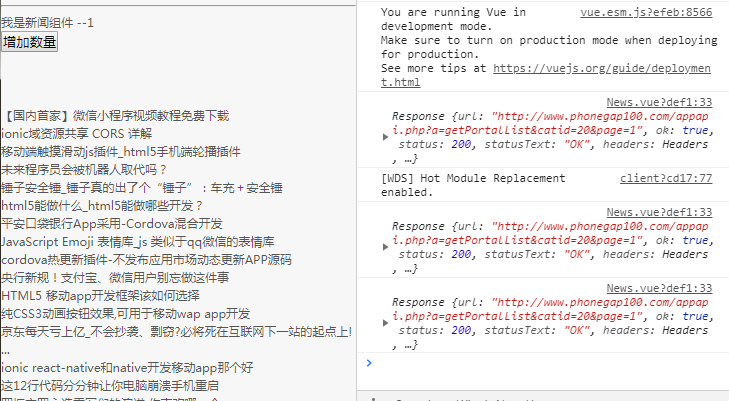
然后再运行项目,我们会发现,每次点击新闻页面的时候,都会重新请求数据。

多次重复请求并不是友好的操作,所以,接下来就需要用vuex来实现数据持久化了,
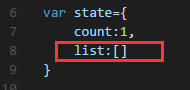
1,在store.js中定义一个数组存储新闻数据。

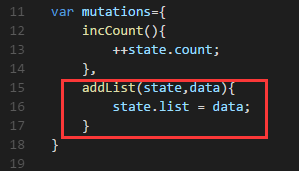
2,在mutations中定义一个添加数据的方法。

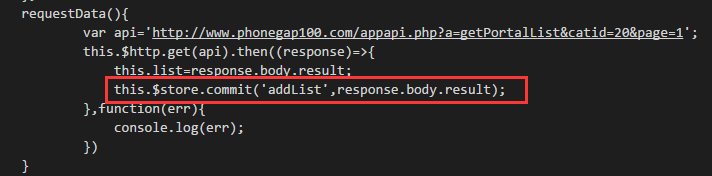
3,在请求数据的时候,将请求的数据存储到state里面中,所以要触发mutations中的添加方法。

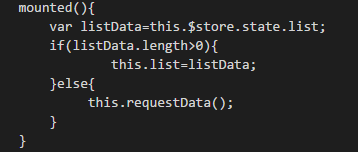
4,在页面渲染的时候,先从state里面获取数据,对获取的数据进行判断,如果有数据不为空,即直接进行渲染,如果数据为空则进行上一步的数据请求操作。这样就可以避免多次重复请求数据了。


完整代码下载:点这里
vuex状态管理2的更多相关文章
- vuex状态管理-数据改变不刷新
困惑: 在页面初始化的时候,我提交到vuex状态管理,然后在获取的时候获取不到,我找到了出错的地点,并进行了修改,然后可以获取到状态 但是不知道原因? 定义了如下的state const state ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- vuex状态管理demo
vuex状态管理主要包含四个概念 mapState,mapMutations,mapGetters,mapActions. 编写vuex文件夹下面的store.js import Vue from ...
- 前端Vue框架-vuex状态管理详解
新人报道!多多关照-多提宝贵意见 谢谢- vuex理解 采用集中式存储管理模式.用来管理组件的状态,并以自定义规则去观测实时监听值得变化. 状态模式管理理解 属性 理解 state 驱动应用的数据源 ...
- 前端技术之:如何在vuex状态管理action异步调用结束后执行UI中的方法
一.问题的起源 最近在做vue.js项目时,遇到了vuex状态管理action与vue.js方法互相通信.互操作的问题.场景如下图所示: 二.第一种解决方法 例如,我们在页面初始化的时候,需要从服务端 ...
- VueX状态管理器 的应用
VueX状态管理器 cnpm i vuex axios -S 1 创建Vuex 仓库 import Vue from 'vue' import Vuex from 'vuex' vue.use(Vue ...
- vue第十八单元(单向数据流 vuex状态管理)
第十八单元(单向数据流 vuex状态管理) #课程目标 1.理解什么是数据管理模式 2.什么是vuex 3.什么时候使用vuex 4.vuex安装及工作原理 5.vuex语法 #知识点 1.首先来看下 ...
- Vuex 状态管理的工作原理
Vuex 状态管理的工作原理 为什么要使用 Vuex 当我们使用 Vue.js 来开发一个单页应用时,经常会遇到一些组件间共享的数据或状态,或是需要通过 props 深层传递的一些数据.在应用规模较小 ...
- vue 通信:父子通信、兄弟通信、跨多层通信、vuex状态管理
之前简单做了一次vue通信方法的培训,在此记录一下培训的内容. 关于vue通信,大家最先想到的方法应该是props.ref.$emit.$parent,还有vuex,因为这也是我在项目中最常用到的方法 ...
- vuex状态管理,state,getters,mutations,actons的简单使用(一)
之前的文章中讲过,组件之间的通讯我们可以用$children.$parent.$refs.props.data... 但问题来了,假如项目特别大,组件之间的通讯可能会变得十分复杂... 这个时候了我们 ...
随机推荐
- 2017 ACM-ICPC EC-Final ShangHai 东亚洲大陆-上海
比赛链接:传送门 Gym 101775A Chat Group(签到:待补) Gym 101775B Scapegoat(待补) Gym 101775C Traffic Light(贪心+思维) 思路 ...
- HDU 1711:Number Sequence(KMP模板,求位置)
Number Sequence Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- HDU 1000
A + B Problem Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total ...
- 06 面向对象:多态&抽象类&接口&权限修饰符&内部类
多态: /* 多态(polymorphic)概述 * 事物存在的多种形态 多态前提 * a:要有继承关系. * b:要有方法重写. * c:要有父类引用指向子类对象. * 成员变量 * 编译看左边(父 ...
- (0)MySQL 的指令(包含了解知识点)
第七章索引:入门安装 - 增删改查基本操作 - 外键(不同表之间的关联) - 数据库的建立和操作 - MySQL的查询操作(模糊.通配.限制符等) - MySQL的引擎 - MySQL的事物(数据回滚 ...
- [Educational Codeforces Round 55 (Rated for Div. 2)][C. Multi-Subject Competition]
https://codeforc.es/contest/1082/problem/C 题目大意:有m个类型,n个人,每个人有一个所属类型k和一个能力v,要求所选的类型的人个数相等并且使v总和最大(n, ...
- java小知识,驼峰规则
单词之间不以空格.连接号或者底线连结(例如不应写成:camel case.camel-case或camel_case形式).共有两种格式: 1.小驼峰式命名法(lower camel case): 第 ...
- 05typedef struct用法详解与小结
1.基本解释 typedef为C语言的关键字,作用是为一种数据类型定义一个新名字,这里的数据类型包括内部数据类型(int,char等)和自定义的数据类型(struct等). 在编程中使用typedef ...
- BeEF介绍
什么是BeFF? BeEF是眼下欧美最流行的web框架攻击平台,它的全称是 the Browser exploitation framework project.近期两年国外各种黑客的 ...
- [转]HTML 简介
HTML 实例 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <t ...
