Flask框架(2)-JinJa2模板
为了把业务逻辑和表现逻辑分开,Flask把表现逻辑移到JinJa2模板,模板是一个包含响应文本的文件。它用占位变量表示动态部分,其具体要从请求上下文才知道。
把真实值替换掉占位变量成为渲染,JinJa2模板的创造者也是Flask的创造者,所以不需要额外安装包。
1. Flask使用模板
1.1 建立模板
在程序的同一级目录下建立templates目录,在该目录下建立user.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello {{ name }}!!!</h1>
</body>
</html>
{{ name }}就是一个变量符,它的值要渲染得到
1.2. 加载模板
from flask import Flask
from flask import render_template app=Flask(__name__) @app.route('/user/<name>')
def user(name):
return render_template('user.html',name=name) if __name__ == '__main__':
app.run(debug=True)
1.3 变量和过滤器
JinJia2可以识别所有类型变量,如:
{{ MyList[1] }}
{{ MyObj.test() }}
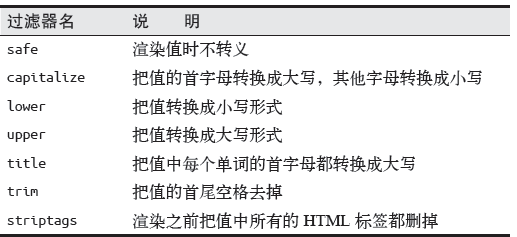
Jinja2还提供了过滤器用于修改变量

用法: {{ name|uppr }}
1.4 控制结构
判断:
{% if user %}
Hello,{{ user }}
{% else %}
Please input your name!!!
{% endif %}
循环:
{% for name in user %}
<li>{{ name }}</li>
{% endfor %}
1.5 定义宏
宏类似于Python中的函数,可以被重复使用
macro.html
{% macro render_comment(comment) %}
<li>{{ comment }}</li>
{% endmacro %}
<ul>
{% for comment in comments %}
{{ render_comment(comment) }}
{% endfor %}
</ul>
在模板中导入这个宏文件
<body>
{% import 'macro.html' as macros %}
<ul>
{% for user in names %}
{{ macros.render_comment(user) }}
{% endfor %}
<ul>
</body>
1.6 继承
base.html
<!DOCTYPE html>
<html lang="en">
<head>
{% block head %}
<title>{% block title %}{% endblock %} - My APP</title>
{% endblock %}
</head> <body>
{% block body %}
{% endblock %}
</body>
</html>
继承base.html
{% extends "base.html" %}
{% block title %}Index{% endblock %}
{% block body %}
<h1>hello world</h1>
{% endblock %}
2. 使用Flask-BootStrap
想要在程序中继承bootstrap,可以使用flask-bootstrap的flask拓展,简化集成过程。
2.1 安装Flask-BootStrap
pip install flask-bootstrap
2.2 继承bootstrap/base.html
user.html
{% extends "bootstrap/base.html" %}
{% block title %}Flasky{% endblock %}
{% block navbar %}
<div class="navbar navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">Flasky</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
</ul>
</div>
</div>
</div>
{% endblock %}
{% block content %}
<div class="container">
<div class="page-header">
<h1>Hello, {{ name }}!</h1>
</div>
</div>
{% endblock %}
navbar和content分别表示导航条和主体内容
页面效果:

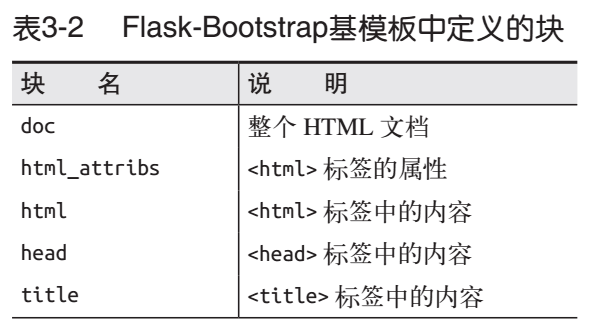
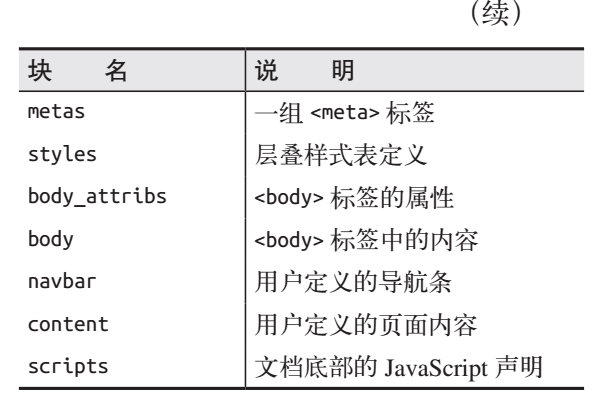
bootstrap/base.html定义的所有块


3.3 定义错误页面
hello.py
from flask import Flask, render_template
from flask_bootstrap import Bootstrap app = Flask(__name__) bootstrap = Bootstrap(app) @app.errorhandler(404)
def page_not_found(e):
return render_template('404.html'), 404 @app.errorhandler(500)
def internal_server_error(e):
return render_template('500.html'), 500 @app.route('/')
def index():
return render_template('index.html') @app.route('/user/<name>')
def user(name):
return render_template('user.html', name=name) if __name__ == "__main__":
app.run()
编写base.html
{% extends "bootstrap/base.html" %}
{% block title %}Flasky{% endblock %}
{% block navbar %}
<div class="navbar navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">Flasky</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
</ul>
</div>
</div>
</div>
{% endblock %}
{% block content %}
<div class="container">
{% block page_content %}{% endblock %}
</div>
{% endblock %}
编写404.html
{% extends "base.html" %}
{% block title %}Flasky - Page Not Found{% endblock %}
{% block page_content %}
<div class="page-header">
<h1>Not Found</h1>
</div>
{% endblock %}
3.4 静态文件
{% extends "bootstrap/base.html" %}
{% block title %}Flasky{% endblock %}
{% block head %}
{{ super() }}
<link rel="shortcut icon" href="{{ url_for('static', filename='favicon.ico') }}" type="image/x-icon">
<link rel="icon" href="{{ url_for('static', filename='favicon.ico') }}" type="image/x-icon">
{% endblock %}
{% block navbar %}
<div class="navbar navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">Flasky</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
</ul>
</div>
</div>
</div>
{% endblock %}
{% block content %}
<div class="container">
{% block page_content %}{% endblock %}
</div>
{% endblock %}
url_for会找到视图函数对应的URL。
Flask框架(2)-JinJa2模板的更多相关文章
- Flask 框架下 Jinja2 模板引擎高层 API 类——Environment
Environment 类版本: 本文所描述的 Environment 类对应于 Jinja2-2.7 版本. Environment 类功能: Environment 是 Jinja2 中的一个 ...
- Python框架学习之Flask中的Jinja2模板
前面也提到过在Flask中最核心的两个组件是Werkzeug和Jinja2模板.其中Werkzeug在前一节已经详细说明了.现在这一节主要是来谈谈Jinja2模板. 一.为什么需要引入模板: 在进行软 ...
- 自定义Web框架与jinja2模板
web应用与web框架 web应用 对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端 import socket def handle_reque ...
- Flask初学者:Jinja2模板
Python的Jinja2模板,其实就是在HTML文档中使用控制语句和表达语句替换HTML文档中的变量来控制HTML的显示格式,Python的Jinja2模板可以更加灵活和方便的控制HTML的显示,而 ...
- flask(二)之Jinja2模板与Flask-WTF
01-文档 官方文档:http://docs.jinkan.org/docs/jinja2/ 02-基本语义 Jinja2做构成的模板文件中,文本内容大致可以分成几个种类.比如特殊文本(不进行转义,比 ...
- 测开之路二十九:Flask基础之jinja2模板
中文文档:http://docs.jinkan.org/docs/jinja2/ 与静态资源一样,Flask默认的模板目录名为templates,如果有需要的话和static一样,要在初始化的时候声明 ...
- 测开之路三十:Flask基础之jinja2模板继承
实现某些位置的内容固定,某些位置的内容动态展示,如: 中文文档地址:http://docs.jinkan.org/docs/jinja2/templates.html#template-inherit ...
- Flask框架函数
title: flask学习笔记 subtitle: 1. flask框架函数 date: 2018-12-14 10:17:28 --- Flask学习 学习Miguel Grinberg的2017 ...
- flask框架下的jinja2模板引擎(2)(过滤器与自定义过滤器)
flask框架下的jinja2模块引擎(1):https://www.cnblogs.com/chichung/p/9774556.html 这篇论文主要用来记录下 jinja2 的过滤器. 什么是过 ...
- flask框架下的jinja2模板引擎(1)(模板渲染)
#转载请留言联系 模板是什么? 在 flask 框架中,视图函数有两个作用:处理业务逻辑和返回响应内容.在大型应用中,把业务逻辑和表现内容放在一起,会增加代码的复杂度和维护成本.模板作用即是承担视图函 ...
随机推荐
- chrome插件开发.在content_script异步加载页面后, 如何进行JS通信与调用的问题
使用场景 在开发Chrome插件时, 有一种需求: 要求在WEB页面显示一个浮动窗口(A), 在此窗口中允许用Ajax方式调用另一个服务器上的一个页面(B) B页面上有独立的功能用JS写functio ...
- windows多线程同步--互斥量
关于互斥量的基本概念:百度百科互斥量 推荐参考博客:秒杀多线程第七篇 经典线程同步 互斥量Mutex 注意:互斥量也是一个内核对象,它用来确保一个线程独占一个资源的访问.互斥量与关键段的行为非常相似, ...
- nodeJS服务器的创建和重新启动
一: 首先在nodejs项目里创建一个server.js文件,输入下面代码 var http = require("http"); http.createServer(functi ...
- 11g新特性-SQL Plan Management
在11g之前版本,提供了stored outlines(sql概要)特性来保存sql的执行计划. 在11g中,引入了一个新的特性sql计划管理(sql plan management)特性来保存sql ...
- MySQL -- Innodb中的change buffer
change buffer是一种特殊的数据结构,当要修改的辅助索引页不在buffer pool中时,用来cache对辅助索引页的修改.对辅助索引页的操作可能是insert.update和delete操 ...
- 适配器模式在Android中的应用
工资翻倍篇之适配器模式 先了解一下适配器的基本概念,然后再详细分析一些适配器的样例,最后通过Android开发中经常使用的适配器模式进行分析,保证对适配器模式理解透彻. 适配器模式可分为三类:类的适配 ...
- vue-worker的介绍和使用
vue-worker把复杂的web worker封装起来,提供一套非常简明的api接口,使用的时候可以说像不接触worker一样方便.那么具体怎么使用呢? 安装 npm i -S vue-worker ...
- Error:java: invalid source release 无效的源发行版: 8
原因:这是由于jdk的版本与项目的要求不一致造成的,如果是maven项目,首先查看一下pom.xml,以我的项目为例: 从其中可以看出要求的编译插件为1.8版本,而我本机上安装的jdk为1.7版本,因 ...
- Android Launcher分析和修改3——Launcher启动和初始化
前面两篇文章都是写有关Launcher配置文件的修改,代码方面涉及不多,今天开始进入Launcher代码分析. 我们开机启动Launcher,Launcher是由Activity Manager启动的 ...
- Go Revel - Deployment(部署)
##概览 下面列出了部署的一些方法: 1.本地构建程序并拷贝至服务器 2.在服务器上获取更新代码,然后构建并运行 3.使用`Heroku`来管理部署 使用交互式的命令行会话来进行部署 - 通常需要一种 ...
