Dojo与jQuery综合比较分析
最近一直都在参与项目,无法抽空写些或者看些东西,周末抽了点时间看了下关于Dojo和Jquery的东西,在CSDN上看到一篇两个框架进行对比的文章,感觉写的不错,就拿了过来,没有别的意思,一来想保留下来为以后进行参考,二来替博主推广下。
原文链接:http://blog.csdn.net/dojotoolkit/article/details/7682978
最近Dojo和jQuery双双发布了最新的1.8版本,有着相同版本号的两个Javascript库也有许多核心的相同之处:相同的资源加载机制AMD、相同的选择器 引擎Sizzle等。作为业界知名的Javascript库,Dojo和jQuery在各自领域有着为数众多的拥护者。不过正所谓一把钥匙开一把锁,对一个项目来说肯定有个最适合它的工具库,用对了工具才能事半功倍。所以对项目经理或是技术总监来说,工程开始前的技术选型是关键一步,本文将对Dojo和 jQuery最新版本进行一个综合比较,重点在于区分两者的适用场景,而不涉及讨论孰优孰劣。
Licence
Dojo和jQuery都属于活跃的开源项目,并且都使用自由度很高的开源协议,可以免费使用,没有费用和许可问题。Dojo 许可协议为BSD&AFL,jQuery许可协议为MIT&GPL。
框架组成
Dojo属于重量级开发框架,由框架核心(dojo)、基本控件库(dijit)、扩展包(dojox)组成的,三部分都是由dojo官方提供。
jQuery属于轻量级框架,本身仅包含框架核心,另外有一个与jQuery名下的独立开源项目jQuery UI,它提供了最常用的8个控件。
另外jQuery的第三方开发者基于jQuery的框架核心开发了许多扩展控件和功能。不过这些第三方插件质量参差不齐,许可方式不同,需要慎重选择和使用。当选择了多家提供的插件时,还需要注意这些插件共存的兼容性问题。
总体来说,jQuery以及jQueryUI源于官方开发,比第三方插件更值得信赖,jQueryUI秉承了jQuery小块灵的特点,适合Web快速开发。不过鉴于jQueryUI提供控件数量上的限制,进行对UI交互依赖较重的应用时略显力不从心。
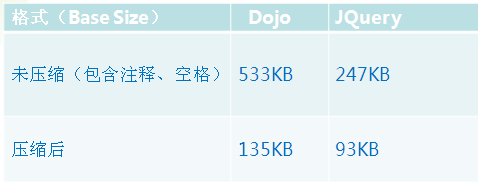
核心包大小
下图是Dojo与jQuery框架核心的大小比较,压缩后的dojo核心是135K,jQuery是93K。

编程风格
Dojo使用面向对象编程方式,为大型应用开发提供了保证;jQuery使用函数式编程方式,开发小型应用时更加灵活快捷。
Javascript 自身使用原型链模拟继承,但仅仅依靠原型链模拟的类继承不能提供全面的面向对象能力。Dojo在Javascript的基础进行了面向对象能力的加强和规 范化,提供了原生Javascript不具备的面向对象编程能力,比如父类方法重载(注意,不是重写)、多继承、构造函数调用链等等,并提供一系列面向对象编程规范的函数和属性declare、inherit、declaredClass、extend等作为dojo自身的编程基础。在dojo中,所有的 UI控件都被定义为类,许多Dojo的核心功能库也被定义为类,这都是出于更好的代码重用性的考虑。
Javascript从本质上来说属于函数式编程语言,jQuery没有改变Javascript的编程方式,使其学习成本大大降低。
常用功能支持情况
下图中数据来源自wiki,包含了一些流行的Javascript框架对于Web项目开发中经常会出现的功能需求的支持情况。本文仅涉及dojo与jQuery,其他框架的支持情况请看原文链接(http://en.wikipedia.org/wiki/Comparison_of_JavaScript_frameworks)
|
版本 |
1.7.2 |
1.7.2 |
|
代码组成 |
JavaScript + HTML |
JavaScript |
|
浏览器功能检测 |
Yes |
Yes |
|
DOM API包装 |
Yes |
Yes |
|
XMLHttpRequest |
Yes |
Yes |
|
JSONP技术 |
Yes |
Yes |
|
接收服务器推送数据 |
Yes |
Yes |
|
其他数据格式支持 |
Yes: XML, HTML, CSV, ATOM |
Yes: XML, HTML |
|
拖拽功能 |
Yes |
Yes |
|
页面视觉特效 |
Yes |
Yes |
|
事件绑定 |
Yes |
Yes |
|
动作撤销/行为历史管理 |
Yes |
With plugins |
|
输入验证 |
Yes |
With plugins |
|
表格(Grid)控件 |
Yes |
With plugins |
|
树控件 |
Yes |
With plugins |
|
编辑器控件 |
Yes |
With plugins |
|
自动补全输入 |
Yes |
With plugins |
|
HTML生成器 |
Yes |
Yes |
|
自定义控件主题 |
Yes |
Yes |
|
Modal Dialog & Resizable Panel |
Yes |
With plugins |
|
布局控件 |
Yes |
With plugin |
|
Canvas |
Yes |
|
|
手持设备支持 |
Yes |
With plugin |
|
Accessibility |
Yes |
Yes |
|
ARIA支持 |
Yes |
Yes |
|
可视化编程工具 |
Yes |
Yes |
|
离线存储 |
No |
No |
|
跨浏览器的矢量绘图 |
Yes |
|
|
图表控件 |
Yes |
With plugin |
|
Internet Explorer |
6+ |
6+ |
|
Mozilla Firefox |
3+ |
2+ |
|
Safari |
4 |
3+ |
|
Opera |
10.50 only |
9+ |
|
Chrome |
3 |
1+ |
由上图可见,dojo作为重量级的Javascript框架,提供了对绝大多数Web开发功能需求的支持。而jQuery除了对Web绘图功能支持不够以外,其余功能基本都可以通过引入第三方插件来提供支持。不过还是会涉及到前文提到的代码协议问题和插件间的兼容性问题。
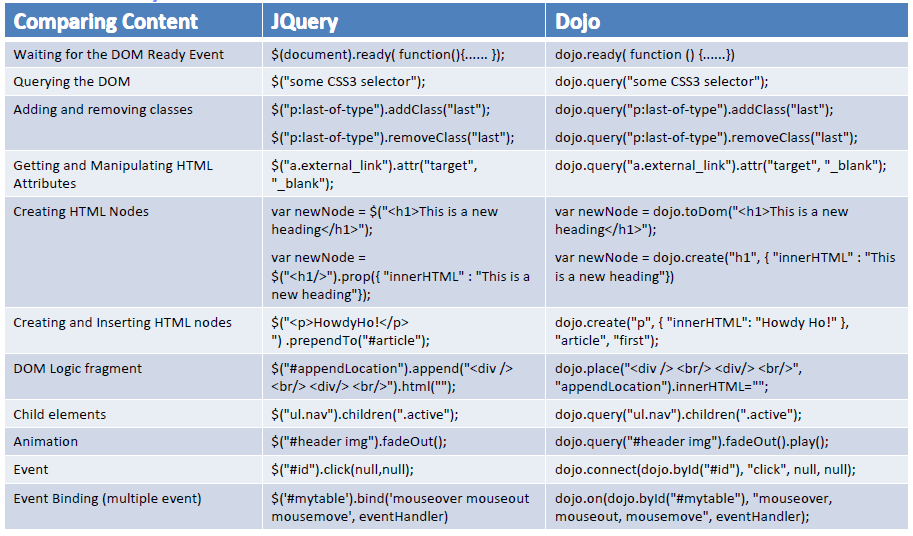
代码风格
从代码风格上来看,除去jQuery标志性的“$”符号外,其实dojo与jQuery在一些常用API上的命名和参数列表基本相似。

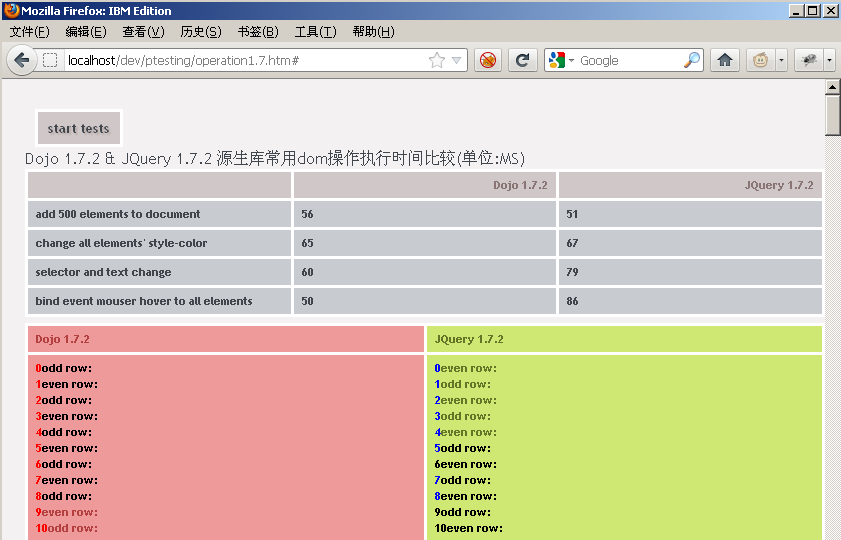
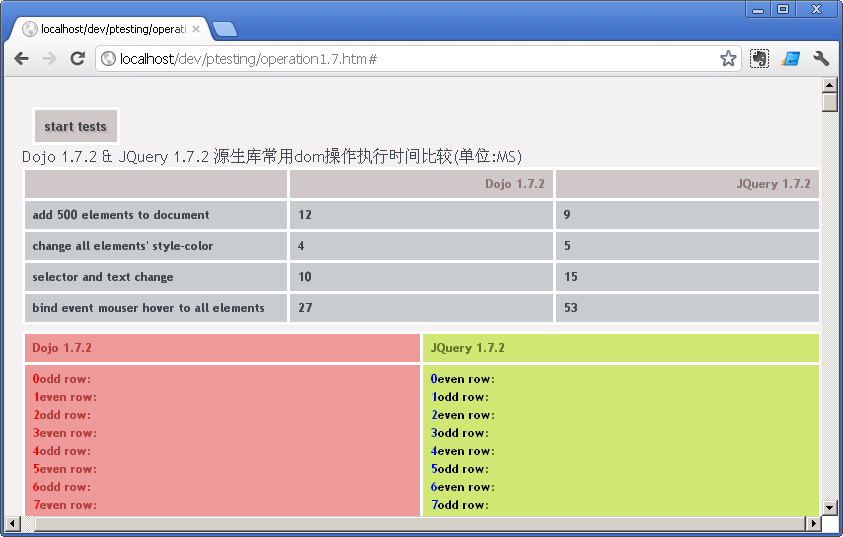
核心代码性能
Web应用中的性能非常关键,dojo与jQuery在核心功能上的性能指标在Javascript框架中都属优秀,那么他们之间的比较结果如何呢?本文将比较两者在DOM操作、选择器以及事件绑定这三个最常用功能上的性能指标。场景如下:
1. 添加500个DOM节点;
2. 改变添加节点的style属性;
3. 在500个节点中选择一部分节点改变其innerHTML;
4. 为每个节点绑定鼠标事件;
这四步对应的dojo代码如下:
- function dojoStep1() {
- var html = "";
- for (var i = 0; i < 500; i++) {
- html += "<div><span class="test" data=0>" + i + "</span></div>";
- }
- dojo.byId("container").innerHTML = html;
- }
- function dojoStep2 () {
- dojo.query(".test", "container").style("color","red" );
- }
- function dojoStep3() {
- dojo.query("#container div:nth-child(odd)").addContent("<span>odd row:</span>");
- dojo.query("#container div:nth-child(even)").addContent("<span>even row:</span>");
- }
- function dojoStep4() {
- dojo.query("#container span").on("mouseenter,mouseleave", function(e){
- if(e.type == "mouseenter"){
- dojo.style(e.target, "color", "blue");
- }
- });
- }
四个步骤对应的jQuery代码如下:
- function jQueryStep1() {
- var html = "";
- for (var i = 0; i < 500; i++) {
- html += "<div><span class="test" data=0>" + i + "</span></div>";
- }
- $("#jContainer")[0].innerHTML = html;
- }
- function jQueryStep2() {
- $("#jContainer .test").css({ color: "blue" });
- }
- function jQueryStep3() {
- $("#jContainer div:even").append("<span>even row:</span>");
- $("#jContainer div:odd").append("<span>odd row:</span>");
- }
- function jQueryStep4() {
- $("#jContainer span").hover(function () {
- $(this).css("color", "red");
- }, function () {
- $(this).css("color", "black");
- });
- }
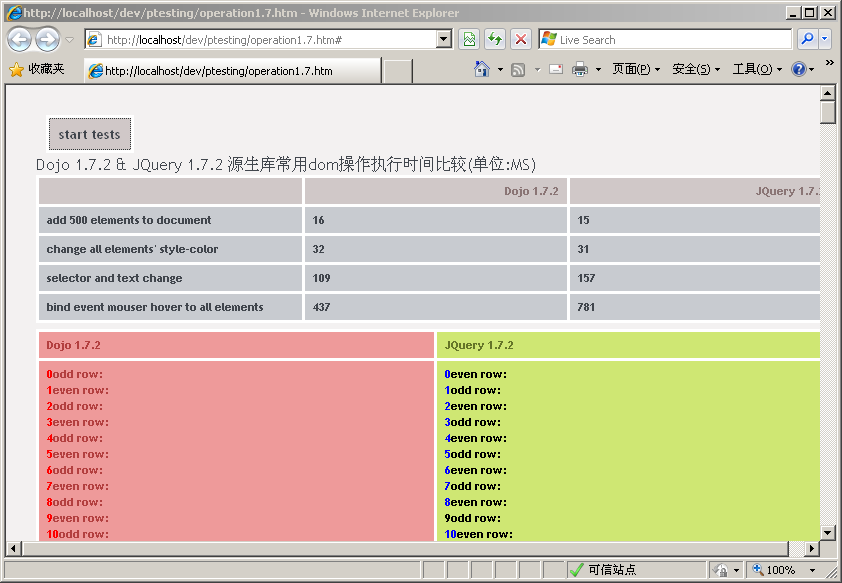
Firefox/Chrome/IE8的测试结果如下所示:



根据Dojo1.7.2与jQuery1.7.2几个核心函数的比较结果可见,dojo与jQuery的选择器性能相差无几,dojo略胜一筹。由于 dojo和jQuery中的选择器就是dojo基金会下的项目Sizzle.js,所以这个结果也比较合理;从DOM操作来看,dojo的性能也优于jQuery;在事件绑定方面,dojo的性能明显高于jQuery。
总结
Dojo在众多前台框架中,属于重量级开发框架,在面向对象支持,代码架构,多极模块加载机制,控件完整性等方面有着较为突出的特点,适用于企业级或是复杂的大型Web应用开发;jQuery属于轻量级开发框架,架构和机制相对简单,易于开发,应用广泛,适用于相对简单的Web 2.0开发。 Dojo和jQuery分别为复杂应用开发和简单应用开发设计,由此也带来二者一些技术特点的不同。从工具本身角度看,二者特点鲜明,在实际项目中,需要根据具体需求来衡量,进行工具的选择。
Dojo与jQuery综合比较分析的更多相关文章
- jQuery源码分析系列
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://git ...
- Android和Linux应用综合对比分析
原文地址:http://www.cnblogs.com/beer/p/3325242.html 免责声明: 当时写完这篇调查报告,给同事看了后,他觉得蛮喜欢,然后想把这篇文章修改一下,然后往期刊上发表 ...
- [转] jQuery源码分析-如何做jQuery源码分析
jQuery源码分析系列(持续更新) jQuery的源码有些晦涩难懂,本文分享一些我看源码的方法,每一个模块我基本按照这样的顺序去学习. 当我读到难度的书或者源码时,会和<如何阅读一本书> ...
- jQuery 源码分析 8: 回头看jQuery的构造器(jQuery.fn,jQury.prototype,jQuery.fn.init.prototype的分析)
在第一篇jQuery源码分析中,简单分析了jQuery对象的构造过程,里面提到了jQuery.fn.jQuery.prototype.jQuery.fn.init.prototype的关系. 从代码中 ...
- [转]jQuery源码分析系列
文章转自:jQuery源码分析系列-Aaron 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://github.com/JsAaro ...
- Dojo和jQuery区别
Dojo类似jQuery,且用法也差不多,但是Dojo属于重量级的框架,自带的表单验证,Grid,tree等控件. 在选择上,个人觉得轻量级的框架比较好,因为方便引入第三方的,有特色的库. 就像选择S ...
- 为什么使用dojo?dojo与jquery有什么不同?dojo适合什么开发场景?
首先介绍一下dojo的特性: 1.Dojo是一个符合AMD规范的企业级框架(dojo是一个重量级框架) 2.Dojo全面支持异步加载JS机制(即:支持通过require异步加载JS模块,通过defin ...
- jquery源码分析之一前言篇
1.问:jquery源码分析的版本是什么? 答:v3.2.1 2.问:为什么要分析jquery源码? 答:javascript是一切js框架的基础,jquery.es6.vue.angular.rea ...
- jQuery源码分析-构造函数详解
在jQuery.js的构造函数中,充分利用了JavsScript语言的动态性——对行参的类型和个数没有的严格要求,以至于一个函数可以实现多种功能需求,也为JavaScript语言的多态性提供了基础,在 ...
随机推荐
- php的一些算法题
1.有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔子长到第三个月后每个月又生一对兔子,假如兔子都不死,请编程输出两年内每个月的兔子总数为多少? <?php function getRes ...
- flask 即插视图(Pluggable Views)和endpoint
endpoint经常使用flask的人肯定不会面生.其实我一直没有关注过他是怎么寻址的,直到最近经常食用url_for这个函数才引起了我的注意. url_for看源码感觉实现挺复杂的,我们姑且不在这里 ...
- js regex variable & Set, Map
js regex variable & Set, Map regex, variable, Set, Map, 交集, 差集, 并集, https://stackoverflow.com/qu ...
- Visual Studio 2017各版本安装包离线下载、安装全解析
关于Visual Studio 2017各版本安装包离线下载.更新和安装的方法以及通过已下载版本减少下载量的办法 微软最近发布了正式版Visual Studio 2017并公开了其下载方式,不过由于V ...
- redis map存储的注意点
- python系列-2 正则表达式资料
- AC自动机-HDU2222-模板题
http://acm.hdu.edu.cn/showproblem.php?pid=2222 一个AC自动机的模板题.用的kuangbin的模板,静态建Trie树.可能遇到MLE的情况要转动态建树. ...
- day22 time模块
表示方式有三种 时间戳 给机器看的 float格式 格式化的字符传 给人看的 格式化时间 元祖 计算用的 结构化时间 1 # 时间戳时间 2 # 返回一个时间戳,表示从1970.1.1日到现在的秒数 ...
- Java 关键字final的一小结
* final类不能被继承,没有子类,final类中的方法默认是final的. * final方法不能被子类的方法覆盖,但可以别继承 (方法) * final 成员变量 表示常量,只能被赋值一 ...
- 分别用postman和python做post请求接口功能测试
前几天,在做一个post请求的接口功能测试的时候,发现数据始终无法入库, 认真加仔细检查了请求的url.方式.参数,均没有问题 找到技术确认,原来是需要传json格式数据 在头信息中加上类型,body ...
