左右两栏div布局,高度自适应
页面结构如下:
<div class="container">
<div class="left">
left
</div>
<div class="right">
right
</div>
</div>
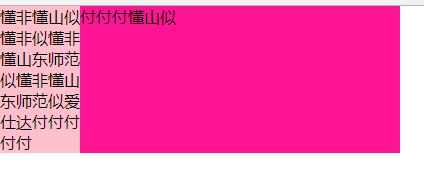
需要这样的效果:左右两边高度有内容多少,自适应

下面提供三种方式:
第一种: 使用display:table;
.container {
display: table;
width: 80%;
}
.container .left,
.container .right {
display: table-cell;
}
.container .left {
width: 20%;
background: pink;
}
.container .right {
width: 80%;
background: deeppink;
}
利用的table本身的自适应特性,兼容性好,容易使用
方法2:利用margin和padding
.container {
overflow: hidden;
width: 400px;
}
.container .left,
.container .right {
float: left;
margin-bottom: -10000px;
padding-bottom: 10000px;
}
.container .left {
width: 20%;
background: pink;
}
.container .right {
width: 80%;
background: deeppink;
}
这个原理是,左右的内容高度并没有跟着变化,只是由margin和padding撑出了一些地方,然后被隐藏了,当有一边的高度由内容撑起来之后,另一边的看似也跟着起来了,实际上那部分是padding
方法3:flex,兼容性IE10下面不能使用,手机端也有些兼容
.container {
display: flex;
width: 400px;
}
.container .left {
width: 20%;
background: pink;
}
.container .right {
width: 80%;
background: deeppink;
}
左右两栏div布局,高度自适应的更多相关文章
- 两个div,高度都是100% 用 display:flex; 和 min-height 一边撑高了,另一边自动走 (不加flex不自动撑开)
两个div,高度都是100% 用 display:flex; 和 min-height 一边撑高了,另一边自动走
- 里面的div怎么撑开外面的div让高度自适应
参考网址:http://www.jb51.net/css/140685.html 随着微软新操作系统的上市,ie6现在用的人越来越少了,但是XP系统看来是太过经典,仍然有相当多的用户在使用,且这部分人 ...
- CSS: 解决Div float后,父Div无法高度自适应的问题
在用CSS+DIV的布局中,常常会发现,当一个DIV float之后,假设他的高度超过了其父DIV的高度时,其父DIV的高度并不会对应的进行调整.要解决问题(也叫做闭合(清除)浮动),我们有四种办法: ...
- 里面的div怎么撑开外面的div,让高度自适应
关于容器高度自适应的兼容性问题.1.有些时候,我们希望容器有一个固定高度,但当其中的内容多的时候,又希望高度能够自适应,也即容器在纵向能被撑开,且如果有背景,也能够自适应.在一般情况下,使用min-h ...
- Div中高度自适应增长方法
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- DIV布局-高度不同DIV,自动换行并对齐
最近弄了一个动态添加div框,每个div框内容有多有少,要支持div高度自适应,还要添加的div自动追加,并且换行还要保持每行对齐. 刚开始的效果: 要改啊,搞不定,问了UI高手,终于给出了完美解决方 ...
- div实现高度自适应的textarea
textarea使我们常常使用的一种表单形式,多用于大段文字的输入,大多数情况下,textarea都是可以满足需求的,但是当我们希望这个输入框高度自适应的时候,textarea就很难做到了. ok,主 ...
- 两个div不同高度并排显示
在HTML中让两个div并排显示,通常情况下有三种实现方式,包括: (1)设置为行内样式,display:inline-block (2)设置float浮动 (3)设置position定位属性为abs ...
- 让两个DIV的高度隐式同步
以前遇到两个相临近的块,高度要一样,但是内容多少又不定时,我都是通过把这两块封装在TD里面实现,但今天在CSDN上面看到有人要通过JS来实现这个,我尝试了一下.http://topic.csdn.ne ...
随机推荐
- ubuntu部署php7.1
先更新本机内置的程序. sudo apt-get updatesudo apt-get upgrade 安装PHP sudo add-apt-repository ppa:ondrej/php sud ...
- 170828、Eclipse Java注释模板设置详解以及版权声明
编辑注释模板的方法:Window->Preference->Java->Code Style->Code Template 然后展开Comments节点就是所有需设置注释的元素 ...
- SecureCRT安装使用
● 解决自动断开 echo "TMOUT=6000 " >>/etc/profile source /etc/profile 在连接上右键属性,然后“终端”,“反空闲” ...
- 洛谷试炼场-简单数学问题-P1088 火星人
洛谷试炼场-简单数学问题 A--P1088 火星人 Description 人类终于登上了火星的土地并且见到了神秘的火星人.人类和火星人都无法理解对方的语言,但是我们的科学家发明了一种用数字交流的方法 ...
- synchronized 同步代码块,售票问题
package cn.ljs.FristSync; public class SalerDemo extends Thread { static int tickets = 1000; String ...
- 用CountDownLatch提升请求处理速度
countdownlatch是java多线程包concurrent里的一个常见工具类,通过使用它可以借助线程能力极大提升处理响应速度,且实现方式非常优雅.今天我们用一个实际案例和大家来讲解一下如何使用 ...
- shell脚本之分析oracle数据库数据泵日志中表的大小
1.分析日志格式如下 . . imported "xxx_330508"."xxx_T_DATA" 46.17 MB 268 rows . . imported ...
- 动画支持的一些keypath
transform.scale = 比例轉換 transform.scale.x = 闊的比例轉換 transform.scale.y = 高的比例轉換 transform.rotation.z = ...
- Chap5:操作文件和目录[The Linux Command Line]
Wildcards Wildcard Meaning * Matches any characters ? Matches any single character [characters] Matc ...
- [cloud][sdn] LBaaS/neutron / Octavia
清晰/浅显: http://www.cnblogs.com/sammyliu/p/4656176.html IBM:写的一般般,价值不大 https://www.ibm.com/developerwo ...
