JS实现下拉单的二级联动



<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8" />
<title>二级联动</title>
</head>
<body>
<form name="form1" method="post" action="">
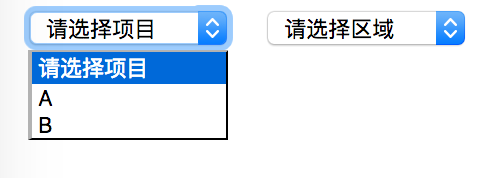
<select id="project" onchange="changeSelect()" style="width:100px; margin-left:15px;">
<option value="0">请选择项目</option>
<option value="1">A</option>
<option value="2">B</option>
</select>
<select id="area" style="width:100px; margin-left:15px;">
<option value="">请选择区域</option>
</select>
</form>
</body>
</html>
<script type="text/javascript">
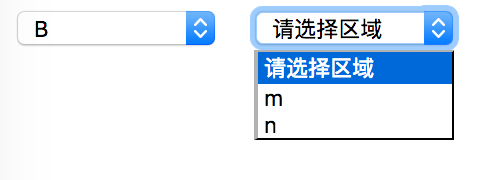
var area = [
['x', 'y', 'z'], // 对应A
['m', 'n'], // 对应B
];
function changeSelect() {
//获得项目下拉框的对象
var slt_project = document.form1.project;
//获得升级区域下拉框的对象
var slt_area = document.form1.area;
//得到项目对应的升级区域数组
var project_area = area[slt_project.selectedIndex - 1];
//清空升级区域下拉框,仅留提示选项
slt_area.length = 1;
//将升级区域数组中的值填充到升级区域下拉框中
for(var i=0; i < project_area.length; i++){
slt_area[i+1] = new Option(project_area[i],project_area[i]);
}
}
</script>
var area = [
['x', 'y', 'z'], // 对应A
['无'], // 对应B
];
改完后第二级下拉单并没有默认显示“无”,依然需要手动选择。


<select id="area" style="width:100px; margin-left:15px;">
<option value="0”>无</option>
</select>
JS代码
var area = [
['x', 'y', 'z'], // 对应A
// ['无']
];
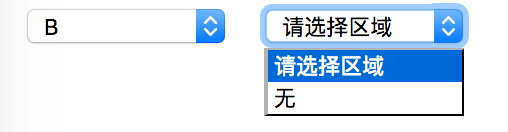
选B时倒是直接默认显示“无”了,可选A以及“请选择项目”时,第二级也默认显示的是“无”了,还是不符合要求啊。

我就想,用给option赋值的方法,点击B时,将第二级默认option的“请选择区域”替换为“无”,代码如下:
HTML代码
// 给第二级下拉单的option添加id
<select id="area" style="width:100px; margin-left:15px;">
<option id="option1" value="0">请选择区域</option>
</select>
JS代码
<script src="jquery-2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#project").click(function () {
var project = $("#project option:selected").val();
var str1 = '<option value="0">请选择区域</option>';
var str2 = '<option value="0">无</option>';
if (project == "2") { // 选B时,替换为str2
$("#option1").html(str2);
} else { // 如果没有else代码段,选A时,默认显示的仍然是“无”
$("#option1").html(str1);
}
});
})
</script>
<script type="text/javascript">
function changeSelect() {
// 父选择项
var parent = document.getElementById("project");
var p_value = parent.value; // 子选择项的长度,长度大于0,即将所有选择项清空
var child = document.getElementById("area");
var c_length = child.options.length;
if (c_length > 0) {
for (var i = 0; i < c_length; i++) {
child.options.remove(0);
}
}
// 重创建子选择项
var area = [
['请选择区域', 'x', 'y', 'z'], // 对应A
['无'], // 对应B
['请选择区域'], // 对应'请选择区域'
];
if(p_value == "1") {
for(var i = 0; i < area[0].length; i++) {
addOption(area[0][i]);
}
} else if (p_value == "2") {
addOption(area[1]);
} else {
addOption(area[2]);
}
}
function addOption(txt) {
var opt = document.createElement("option"); // 创建一个对象
opt.text = txt;
opt.value = txt;
area.options.add(opt);
}
</script>
JS实现下拉单的二级联动的更多相关文章
- Dwz下拉菜单的二级联动
在DWZ文档中对组合框combox的是这样描述的: 在传统的select 用class 定义:class=”combox”, html 扩展:保留原有属性name, 增加了属性:ref. ref 属 ...
- [Ext JS 4] 实战之多选下拉单 (带checkbox)
前言 Ext js 创建一个多选下拉单的方式很简单, 使用Ext.form.ComboBox, 设置 multiSelect 为true 就可以了. 但是如果要在每个下拉之前加上一个checkbox, ...
- 纯css和js版下拉菜单
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- Js获取下拉框选定项的值和文本
Js获取下拉框的值和文本网上提供了2种方法:但有些人很不负责任,他们根本没考虑到浏览器之间的差异导致的错误,导致很多新手琢磨了半天找不出错误! 下面我总结下Firefox和IE下获取下拉框选定项的值和 ...
- vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件
vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件/库 一提到移动端的下拉刷新上拉翻页,你可能就会想到iScroll插件,没错iScroll是一个高性能,资源 ...
- JS模拟下拉框select
最近做的一个项目有下拉框 同事都是用的是美化控件,但是用美化控件当然是好 但是网上找的一个控件不知道扩展性怎么样?对以后的维护会不会造成有影响?比如我想增加一个功能或者减少一个功能会不会影响?还有就是 ...
- js获取下拉,单选
1.JS取下拉框的显示值和判断单选按钮 1.需要得到select组件显示的值.下面是经常用到的方法: Html 源码: <html><body><select id=&q ...
- js改变下拉框内容
js改变下拉框内容 CreateTime--2018年4月8日18:47:38 Author:Marydon 适用场景:通常情况下,级联菜单.通过ajax异步获取后台数据改写下拉框内容会有这种需求 ...
- js版本下拉菜单
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- 【译】第14节---数据注解-MaxLength/MinLength
原文:http://www.entityframeworktutorial.net/code-first/maxlength-minlength-dataannotations-attribute-i ...
- oracle 与其他数据库如mysql的区别
想明白一个问题:(1)oracle是以数据库为中心,一个数据库就是一个域(可以看作是一个文件夹的概念),一个数据库可以有多个用户,创建用户是在登陆数据库之后进行的,但是有表空间的概念(2)而mysql ...
- Android 使alertDialog.builder不会点击外面和按返回键消失
这个问题之前一直困扰我,我的需求就是点击对话框外面和按返回键对话框不会消失,按返回键还好解决,拦截下返回键就OK了. 但是点击外面不好解决.之前有人说模态对话框,我看了一会,觉得不是我想要的效果.po ...
- 【Django】【环境配置】Mac
mysql环境配置:http://www.cnblogs.com/chenmo-xpw/p/6102933.html
- 两个DIV并排显示
今天做的一个项目,需要做3个div,一个是总框(Div1),另外两个是子框,按比例填满div1,我设置好两个div的width和height,发现效果是两个子div上下显示,如图所示: 要想将两个DI ...
- VirtualBox-- 虚拟机网络设置2--主机与虚拟机互相访问且均上外网
转载自:http://blog.sina.com.cn/s/blog_7de9d5d80100t2uw.html VirtualBox中有4中网络连接方式:NATBridged AdapterIn ...
- module.exports小程序模块化,require
小程序模块化 可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块.模块只有通过 module.exports 或者 exports 才能对外暴露接口. tips:exports 是 mo ...
- 使用openpyxl实现excel文件的读取操作
1.环境准备 python3环境.安装openpyxl模块 2.excel文件数据准备 3.为方便直接调用,本代码直接封装成类 from openpyxl import load_workbook c ...
- typeScript入门基础 (2): 数据 类型, 函数定义
1. number , boolean, string, null, undefind 枚举, any, array数组, 元祖, 2...枚举,需要的注意点, 下一个图,就是为什么yello ...
- 力扣(LeetCode) 509. 斐波那契数
斐波那契数,通常用 F(n) 表示,形成的序列称为斐波那契数列.该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和.也就是: F(0) = 0, F(1) = 1 F(N) = F(N ...
