优化网站设计(二):使用CDN
前言
网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议。这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题。
作为通用的原则,雅虎的工程师团队曾经给出过35个最佳实践。这个列表请参考
Best Practices for Speeding Up Your Web Site http://developer.yahoo.com/performance/rules.html
同时,他们还发布了一个相应的测试工具Yslow http://developer.yahoo.com/yslow/
我强烈推荐所有的网站开发人员都应该学习这些最佳实践,并结合自己的实际项目情况进行应用。
接下来的一段时间,我将结合ASP.NET这个开发平台,针对这些原则,通过一个系列文章的形式,做些讲解和演绎,以帮助大家更好地理解这些原则,并且更好地使用他们。
准备工作
为了跟随我进行后续的学习,你需要准备如下的开发环境和工具
- Google Chrome 或者firefox ,并且安装 Yslow这个扩展组件.请注意,这个组件是雅虎提供的,但目前没有针对IE的版本。
- https://chrome.google.com/webstore/detail/yslow/ninejjcohidippngpapiilnmkgllmakh
- https://addons.mozilla.org/en-US/firefox/addon/yslow/
- 你应该对这些浏览器的开发人员工具有所了解,你可以通过按下F12键调出这个工具。
- Visaul Studio 2010 SP1 或更高版本,推荐使用Visual Studio 2012
- 你需要对ASP.NET的开发基本流程和核心技术有相当的了解,本系列文章很难对基础知识做普及。
本文要谈讨论的话题
这篇文章,我将来和大家探讨CDN的问题,这是第二条原则,相关概念可以参考这里 http://developer.yahoo.com/performance/rules.html#cdn
我将从几个方面来介绍这个话题:
1.什么是CDN?
CDN的全称是Content Delivery Network,中文直译过来是:内容交付网络。它的主要意思是,将某些内容进行交付的网络。对于网站开发而言,我们所讲的内容通常指的是内容文件(例如javascript,css,图片等等),也就是说,这里所说的CDN的意思是指,建立(或者使用)一个更加有利于交付这些内容交付的网络。
2.为什么需要CDN?
我们必须承认,在很早的时候,是没有CDN的概念和需求的。那时候我们网站所需要的javascript等文件,就是放在我们的网站目录中,其实这也是一种内容交付的方式,而且往往还是比较高效的。但直到有一天,我们做了各种各样的网站,我们就会发现另外一个问题:就是针对同一个javascript文件,浏览器可能会缓存多个版本,例如下面这个截图所示

之所以会这样做,是因为浏览器是根据域(Domain)来缓存内容资源的,只要域不一样,那么它就需要重复下载这些资源,而且使用同样的方式将它们缓存起来。
但是,这会带来一些小的问题:重复地下载,缓存这些同样的脚本文件是需要占用带宽和本地缓存文件空间的。
于是,人们想出来一个解决方法:既然浏览器是根据域来区分这些内容资源的,那么是否可以将这些内容都放在统一的一个域里面呢?这样就算是我们有很多网站,我们都可以使用同样的地址引用这些内容资源,那么就不会产生重复下载和缓存的问题了。
3.如何使用CDN
很多问题,关键在于想到了,只要想到了,接下去怎么做其实不难。就好比我们现在讨论的这个CDN的问题。
我们可以继续以博客园的主页为例来进行分析

发展到今天,我们知道博客园是有很多站点的,例如www.cnblogs.com, news.cnblogs.com , q.cnblogs.com 等等。他们应该或多或少都会用到jquery这个通用库。那么博客园是怎么做到底呢?
从上图中我发现,他们做了一个所谓的公用的子站点:common.cnblogs.com ,里面存放了他们使用的jquery最终的版本。
实际上这就是一个最直接也是最简单的使用CDN的做法:如果你有很多站点,他们之间可以共享某些内容(例如javascript,css,image等),那么与其每个站点放一份,就不如将他们统一地存在在一个地方,这样就可以减少下载的次数和缓存的体积了。
这样做还有一个好处就是:由于主流浏览器对于同一个域所允许保持的连接数都是有限制的(可参考 http://www.impng.com/web-dev/browser-max-parallel-connections.html 的介绍),HTTP 1.1协议甚至明确地建议将这个连接数限制为2(Clients that use persistent connections SHOULD limit the number of simultaneous connections that they maintain to a given server. A single-user client SHOULD NOT maintain more than 2 connections with any server or proxy. A proxy SHOULD use up to 2*N connections to another server or proxy, where N is the number of simultaneously active users. These guidelines are intended to improve HTTP response times and avoid congestion)。那么,我们采用CDN的做法来将某些内容放在不同的域里面,从一定意义上可以增加下载的并行度。关于这个原则,也可以参考 http://developer.yahoo.com/performance/rules.html#split
除了上述的做法(自己单独建一个站点来保存这些内容资源),如果你是做一个互联网应用,那么还可以享受到一些业界知名的厂商所提供的CDN服务,他们将很多最常用的javascript库,放在了统一的位置(通常他们的服务器是很快的),可以供全世界的网站开发人员免费使用,这样做的好处是扩大了共享的范围,例如如果你要访问cnblogs.com ,它使用jquery的库,也许你在访问microsoft.com的时候就下载过了,所以连第一次都无需下载。
这些提供CDN服务的厂商有:
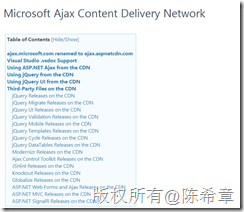
微软的CDN服务
http://www.asp.net/ajaxlibrary/cdn.ashx

Google的CDN服务
https://developers.google.com/speed/libraries/devguide

选择谁的服务,完全取决你自己的喜好。事实上,他们的用法也很接近,例如
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.0.min.js" type="text/javascript"></script>
另外,我在上一篇文章中提到了为了减少请求数,我们可以采用Bundle的形式将多个文件进行打包合并,如果遇到我们希望对某个文件使用CDN的情况,应该如何改进呢?请参考下面的代码
config.UseCdn = true;
config.Add(new ScriptBundle("~/jquery", "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.0.min.js").Include("~/scripts/jquery-2.0.0.min.js"));
需要注意的是,只有当web.config文件中,将compilation的debug设置为false,才会使用CDN, 否则将使用本地的文件。这也是为什么我们需要定义两个路径的原因。
<compilation debug="false" targetFramework="4.5"/>
看起来不错,不是吗?但是CDN的使用,也有一些额外需要考虑到负面作用。
4.使用CDN的负面作用
使用CDN,尤其是使用第三方的CDN,需要考虑网络的可到达性。这些内容既然是Host在别人的服务器上面,那么从一定意义上说,并非很可控。例如,因为众所周知的原因,我上面没有使用Google提供的CDN地址。
另外,使用CDN因为会涉及到多个域,那么将违背下面两条原则:
Minimize HTTP Requests (这个我在上一篇文章详细介绍过)
http://developer.yahoo.com/performance/rules.html#num_http
Reduce DNS Lookups (后续再介绍)
http://developer.yahoo.com/performance/rules.html#dns_lookups
很惊奇吗?为什么这些原则(同时也号称为最佳实践)会自相矛盾呢?其实一点都不奇怪,世界本来就是辩证统一的。这些矛盾是客观存在的,我们要做的是,综合他们的利弊,进行权衡。你说呢
优化网站设计(二):使用CDN的更多相关文章
- 优化网站设计(十):最小化JAVASCRIPT和CSS
前言 网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议.这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题. 作为通用的原则,雅虎的工程师团队曾经给出过35个 ...
- 优化网站设计(九):减少DNS查找的次数
前言 网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议.这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题. 作为通用的原则,雅虎的工程师团队曾经给出过35个 ...
- 优化网站设计(七):避免在CSS中使用表达式
前言 网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议.这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题. 作为通用的原则,雅虎的工程师团队曾经给出过35个 ...
- Google搜索排名优化-面向搜索引擎的网站设计
内容摘要:网站在搜索营销方面最主要的缺点: 行业知识:不知道搜索引擎对吸引的新用户的重要性,在搜索引擎排名服务中追求“傻瓜相关”,购买一些其实没有太多实际意义的行业关键词.其实能够用户输入的关键词越多 ...
- 触屏手机3G网站设计
随着智能手机iphone和Android的热潮,衍生出基于Safari和Chrome浏览器的触屏手机网站Touch Screen Mobile Website. 触屏手机网站在中国还属于起步阶段,从行 ...
- JavaScript网站设计实践(三)设计有特色的主页,给主页链接添加JavaScript动画脚本
一.主页一般都会比较有特色,现在在网站设计(二)实现的基础上,来给主页添加一点动画效果. 1.这里实现的动画效果是:当鼠标悬停在其中某个超链接时,会显示出属于该页面的背景缩略图,让用户知道这个链接的页 ...
- 缓存系列之二:CDN与其他层面缓存
缓存系列之二:CDN与其他层面缓存 一:内容分发网络(Content Delivery Network),通过将服务内容分发至全网加速节点,利用全球调度系统使用户能够就近获取,有效降低访问延迟,提升服 ...
- CssStats – 分析和优化网站 CSS 代码的利器
CssStats 是一个在线的 CSS 代码分析工具,你只需要输入网址或者直接 CSS 地址即可进行 CSS 代码的全方位分析,是前端开发人员和网页设计师分析网站 CSS 代码的利器,可以统计出 CS ...
- JavaScript 框架设计(二)
JavaScript 高级框架设计 (二) 上一篇,JavaScript高级框架设计(一)我们 实现了对tag标签的选择 下来我们实现对id的选择,即id选择器. 我们将上一篇的get命名为getTa ...
随机推荐
- Effective Java 第三版——50. 必要时进行防御性拷贝
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
- epoll的由来
reference https://www.zhihu.com/question/20122137 感谢 @静海听风 @蓝形参 数据流有两个重要的参与者: 1.往流中写入数据者 2.从流中读取数据者 ...
- Android adb input 命令介绍
input命令是用来向设备发送模拟操作的命令: 因为版本不同,input命令也有所不同 以下为Android 4.0的input命令: usage:input text <string> ...
- 【Android】Android设计准则
准则 下面的这些设计准则是为了让Android的用户体验团队保持用户最佳的体验而发明设计的. 把他们融合到你的创造力中,作为你的设计理念,而不是有意地去使用. 吸引我 用惊奇的方式来取悦我 一个漂亮的 ...
- 【Android】Android输入子系统
成鹏致远 | lcw.cnblogs.com | 2013-10-25 Linux输入子系统回顾 1:为什么要回顾linux输入子系统?这个问题后面自然就知道了 1.linux输入子系统设备是基于平台 ...
- Halcon 之dyn_threshold与threshold区别与用法
相同点:都是为了选择想要的灰度区域 dyn_threshold (OrigImage, MeanImage, SmallRaw, 3, 'light') //动态阈值分割 threshold()// ...
- CSS3 Flexbox可视化指南
0. 目录 目录 引言 正文 1 引入 2 基础 3 使用 4 弹性容器Flex container属性 41 flex-direction 42 flex-wrap 43 flex-flow 44 ...
- shell-跳板机便捷增加用户及设置密码
我的需求: 因网络限制,某些客户机ssh到服务器都得使用跳板机进行转一下,每次帮开帐户,不麻烦不难,但总觉得还可以再优. 不多说,直接放shell.很简单 #!/bin/bash #test add ...
- 安装psycopg2时出错:Error: pg_config executable not found.
红帽系: 安装postgresql-devel Debian系: 安装libpq-dev
- Failed to read schema document 'http://code.alibabatech.com/schema/dubbo/dubbo.xsd'问题解决方法
Failed to read schema document 'http://code.alibabatech.com/schema/dubbo/dubbo.xsd'问题解决方法 关于dubbo服务的 ...
