vim 介绍安装 复制 剪切 粘贴
1. vim
产生:对于linux 文件的编辑,最初是vi,然后对于其功能的扩展,就产生了vim
vim 的安装
yum install vim
2.光标的移动
用得最多的就是方向键上的 上下左右,和home 、end 键
还有就是字母键上的 hjkl
h : 表示向前
j:表示向下
k:表示向上
l : 表示向后
w和e : 光标会按一个单词的形式,往后移
b : 光标则会按一个单词的形式,往前移。
gg: 同时按两下 小写的gg,光标会移动到首行
GG:同时按两下大定所GG,光标就会移动到末行
按下冒号:然后在冒号后面输入数字,然后回车,光标就会到指定行数的行首。
3.VIM的复制粘贴
a . 复制选中的:
光标移动到你要选中的文字前或后,然后按一下v键
再移动光标,若是要复制就按一下y键,若是要剪切就按一上d键
然后,再把光标移动到你想要粘贴的地方,按一下p键。
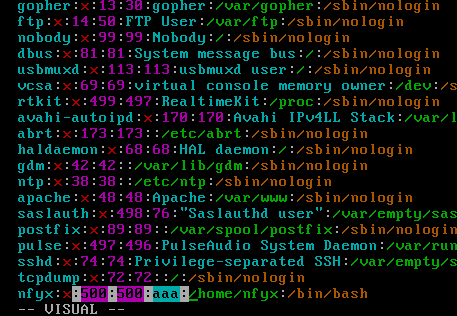
案例:

按V后选中,然后再按y 复制

把光标移动到要粘贴的地方 ,按p

按v后,移动光标选中,

然后按d 剪切

然后,移到光标到要粘贴的地方按p
上面是单个复制或剪切
以行来复制或剪切
1行,就是把光标移动到当前行,然后,按yy就是复制 ,按dd,就是剪切 ,然后移动光标
到需要粘贴的位置按p
n行, 就是 nyy 或 ndd p
这里是,从光标往下数的N行。
以上就是vim的 移动 复制 剪切 粘贴。
vim 介绍安装 复制 剪切 粘贴的更多相关文章
- vim选中字符复制/剪切/粘贴
转载自:http://www.cnblogs.com/luosongchao/p/3193153.html 问题描述: vim 中选中指定字符,进行复制/剪切/粘贴 选择:1.普通模式下--v+hjk ...
- vi学习 常用命令-新建-复制-剪切-粘贴
mkdir /home/brandon.du/desktop/mylinux/test_1.txt ---------mkdir新建文件夹 rm /home/brandon.du/desktop/ ...
- vim常用操作之复制剪切粘贴,注释取消注释,多行缩进等
进入vim按下v键,选择要操作的对象 按下y复制,d剪切,p粘贴 >缩进,<取消缩进 按下esc退出操作 按下ctrl+v,选择要操作对象, 按下大写I,写入注释符号,按下d取消注释 按下 ...
- linux命令-vim一般模式下复制剪切粘贴
删除光标后的一个字符 x 删除光标前的一个字符 shift+x 删除指定个数的字符 数字+x 删除一行字符 dd 剪切指定行数 数字dd 3dd 剪切3行 其实并没有删掉而是保存着剪切板里 粘贴在 ...
- JS 操作复制剪切粘贴
测试了很多次之后,虽然有点细碎的突破,但还是想说,麻辣隔壁... 众所周知使用 oncut/oncopy/onpaste 监听剪切板,采用 window.clipboardData 并不是适用于大多浏 ...
- vim操作(复制,粘贴)
整行操作 单行复制 在"命令"模式下,将光标移动到将要复制的行处,按"yy"进行复制 多行复制 在"命令"模式下,将光标移动到将要复制的首行 ...
- 关于vim复制剪贴粘贴命令的总结
最近在使用vim,感觉很好很强大,但是在使用复制剪切粘贴命令是,碰到了一些小困惑,网上找了一些资料感觉很不全,讲的也不好,遂自己进行实践并总结了. 首先是剪切(删除): 剪切其实也就顺带删除了所选择的 ...
- 关于vim复制剪贴粘贴命令的总结-转
最近在使用vim,感觉很好很强大,但是在使用复制剪切粘贴命令是,碰到了一些小困惑,网上找了一些资料感觉很不全,讲的也不好,遂自己进行实践并总结了. 首先是剪切(删除): 剪切其实也就顺带删除了所选择的 ...
- C#剪切,复制,粘贴底层应用编写
zz备用复制剪切粘贴的底层应用 /// <summary> /// 复制或剪切文件至剪贴板(方法) /// </summary> /// <param name=&quo ...
随机推荐
- vsCode快捷键设置
// 快捷键设置 keyiing.json // 将键绑定放入此文件中以覆盖默认值 [ /* // 转换大写 { "key" : "ctr ...
- Java版本知识
1zip是压缩包,而MSI文件是Windows Installer的数据包,它实际上是一个数据库,包含安装一种产品所需要的信息和在很多安装情形下安装(和卸载)程序所需的指令和数据,只要系统中包含win ...
- js之DOM元素遍历
对于元素间的空格,IE9之前的版本不会返回文本节点,而且他所有浏览器都会返回文本节点.这样就导致 使用childNodes和firstChild等属性时的行为不一致.从而有了Element Trave ...
- Vue--项目开发之实现tabbar功能来学习单文件组件2
上一篇文章里item.vue里的span标签内容是写死了,但是我们不希望写死 所以对于五个tab选项的标题需要从外部传入,也就说 需要在item.vue里的script里写上 export defau ...
- Boost中的网络库ASIO,nginx
boost C++ 本身就是跨平台的,在Linux.Unix.Windos上都可以使用. Boost.Asio 针对网络编程,很多服务端C++开发使用此库. 这个库在以下的平台和编译器上测试通过: ...
- laravel中当使用Elquent ORM中的模型作为参数进行传递时的方法:
Controller中的函数: /* $modelArg:是调用模型的路径,以字符串的形式传递过来. $id:要查询当前模型的id号. $args:具体查询的字段 */ public function ...
- laravel5.2 开发中打印sql语句
在 AppServiceProvider 的boot方法中写入 use DB;use Event; if ( env('APP_ENV') == 'dev' ) { DB::connection()- ...
- unity3D开发的程序发布到Android平台上进行运行测试的详细步骤
第一步 下载安装JDK 和SDK 1.需要配置java环境.点击链接进入ava的配置的方法:http://www.cnblogs.com/Study088/p/7496158.html 2.下载 ...
- Map中根据条件删除元素
今天在写程序过程中,需要根据判断条件删除一个Map中的相应数据,我自然而然想到可以通过调用Map中的remove(Object key)函数进行删除:代码如下: public Map<Doubl ...
- CentOS7安装配置Amanda
参考: https://wenku.baidu.com/view/881e0c998e9951e79a892759.html yum -y install amanda* http://blog ...
