android Viewpager HorizontalScrollView 实现分页栏拖拽
源码:http://files.cnblogs.com/android100/ViewPaperDemo.rar
首先我们先看一个效果: 
前两个是网易的,它做的title不能拖拽,。不过点击动画效果挺不错的,有待学习啊,后面两个是搜狐的,它做的效果不错,(注意看title)可以左右拖拽的,因为比较多嘛。
下面这两个图不错,是多米音乐客户端.它可以来回切换屏幕,(重要的是没有出现向viewpager动画那么恶心状态)这个做的很棒,

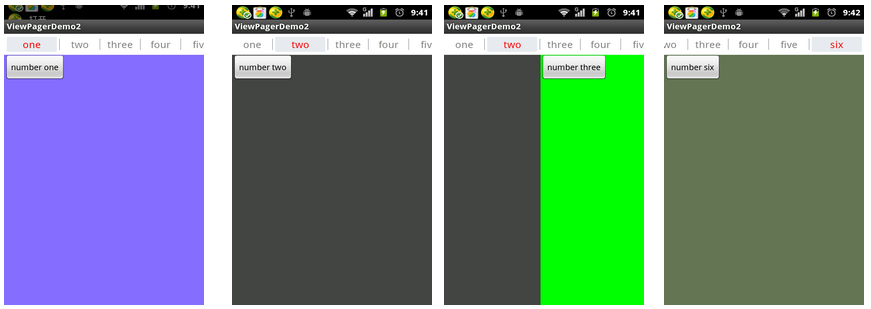
现在我做的是viewpager+HorizontalScrollView 实现来回切屏,并且title可以左右拖拽.
代码片段
<span style="font-size:16px;">/***
* init view
*/
void InItView() {
pageViews = new ArrayList<View>();
View view01 = getLocalActivityManager().startActivity("activity01",
new Intent(this, MainActivity1.class)).getDecorView();
View view02 = getLocalActivityManager().startActivity("activity02",
new Intent(this, MainActivity2.class)).getDecorView();
View view03 = getLocalActivityManager().startActivity("activity02",
new Intent(this, MainActivity3.class)).getDecorView();
View view04 = getLocalActivityManager().startActivity("activity03",
new Intent(this, MainActivity4.class)).getDecorView();
View view05 = getLocalActivityManager().startActivity("activity04",
new Intent(this, MainActivity5.class)).getDecorView();
View view06 = getLocalActivityManager().startActivity("activity05",
new Intent(this, MainActivity6.class)).getDecorView();
pageViews.add(view01);
pageViews.add(view02);
pageViews.add(view03);
pageViews.add(view04);
pageViews.add(view05);
pageViews.add(view06);
}</span>
<span style="font-size:16px;"> /***
* init title
*/
void InItTitle() {
int width = getWindowManager().getDefaultDisplay().getWidth() / 5;
for (int i = 0; i < title.length; i++) {
RadioButton radioButton = new RadioButton(this, null,
R.style.radioButton);
radioButton.setText(title[i]);
radioButton.setTextSize(17);
radioButton.setTextColor(com.jj.viewpager.R.color.black);
radioButton.setWidth(width);
radioButton.setHeight(height);
radioButton.setGravity(Gravity.CENTER);
radioGroup.addView(radioButton);
}
}</span>
<span style="font-size:16px;"> /***
* init title
*/
void InItTitle1() {
textViews = new ArrayList<TextView>();
int width = getWindowManager().getDefaultDisplay().getWidth() / 5;
int height = 70;
for (int i = 0; i < title.length; i++) {
TextView textView = new TextView(this);
textView.setText(title[i]);
textView.setTextSize(17);
textView.setTextColor(com.jj.viewpager.R.color.black);
textView.setWidth(width);
textView.setHeight(height - 30);
textView.setGravity(Gravity.CENTER);
textView.setId(i);
textView.setOnClickListener(this);
textViews.add(textView);
// 分割线
View view = new View(this);
LinearLayout.LayoutParams layoutParams = new LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
layoutParams.width = 1;
layoutParams.height = height - 40;
layoutParams.gravity = Gravity.CENTER;
view.setLayoutParams(layoutParams);
view.setBackgroundColor(com.jj.viewpager.R.color.gray);
linearLayout.addView(textView);
if (i != title.length - 1) {
linearLayout.addView(view);
}
}
}</span>
<span style="font-size:16px;">/***
* 选中效果
*/
public void setSelector(int id) {
for (int i = 0; i < title.length; i++) {
if (id == i) {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.grouplist_item_bg_normal);
textViews.get(id).setBackgroundDrawable(
new BitmapDrawable(bitmap));
textViews.get(id).setTextColor(Color.RED);
viewPager.setCurrentItem(i);
}
else {
textViews.get(i).setBackgroundDrawable(new BitmapDrawable());
textViews.get(i).setTextColor(com.jj.viewpager.R.color.black);
}
}
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
linearLayout = (LinearLayout) findViewById(R.id.ll_main);
viewPager = (ViewPager) findViewById(R.id.pager);
horizontalScrollView = (HorizontalScrollView) findViewById(R.id.horizontalScrollView);
InItTitle1();
setSelector(0);
InItView();
viewPager.setAdapter(new myPagerView());
viewPager.clearAnimation();
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
setSelector(arg0);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
@Override
public void onClick(View v) {
setSelector(v.getId());
}
class myPagerView extends PagerAdapter {
// 显示数目
@Override
public int getCount() {
return pageViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getItemPosition(Object object) {
// TODO Auto-generated method stub
return super.getItemPosition(object);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
// TODO Auto-generated method stub
((ViewPager) arg0).removeView(pageViews.get(arg1));
}
/***
* 获取每一个item, 类于listview中的getview
*/
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(pageViews.get(arg1));
return pageViews.get(arg1);
}
}</span>
实现起来不难,主要用了HorizontalScrollView 这个实现左右拖拽功能,网上大部分都是用RadioButton实现的,可是觉得有点复杂,我们何不直接对Textview进行控制呢,
样式如下:

主要看title可以来回拖拽,主要是实现这个功能,其实很简单,看上面代码我想你一下就ok了。
现在说一下问题”首先,我们用的是viewpager来实现,滑动的时候效果很不错,可是当我们点击title切换屏幕的时候,效果就难看了,因为viewpager动画的缘故,如果由1屏-6屏,则它会动画经过2,3,4,5,效果是相当的难看,想找个方案禁止动画,可没有找到,如果知道的朋友麻烦告诉下,谢谢在先了。“ 还有就是可以拖拽的标题分页,最好和activitygroup运用.搜狐那个就很不错.实在不行重写viewpaper吧,不过有点复杂,有时间了研究下.这里对viewpager只是简单用一下,不过前面几节都讲过,禁止屏幕滑动和缩回效果等.
android Viewpager HorizontalScrollView 实现分页栏拖拽的更多相关文章
- Android学习系列--App列表之拖拽ListView(下)
接着上篇Android学习系列(10)--App列表之拖拽ListView(上)我们继续实现ListView的拖拽效果. 7.重写onTouchEvent()方法. 在这个方法中我们主要是处理 ...
- Android 自定义ImageView支持缩放,拖拽,方便复用
今天刚发了一篇关于ImageView的缩放和拖拽的博客,然后我想了下,将他自定义下,方便我们来复用这个imageView,效果我就不多说了,http://blog.csdn.net/xiaanming ...
- Android学习系列--App列表之拖拽ListView(上)
研究了很久的拖拽ListView的实现,受益良多,特此与尔共飨. 鉴于这部分内容网上的资料少而简陋,而具体的实现过程或许对大家才有帮助,为了详尽而不失真,我们一步一步分析,分成两篇文章. 一 ...
- Android ViewPager+HorizontalScrollView实现标题栏滑动(腾讯新闻)
1) ViewPager提供了左右滑动切换页面的方法,但是它所提供的标题只是无语,估计没有真正的项目会照搬拿过来;并且它只能一页一页滑,我想直接查看最后一页要滑半天; 2) 看了腾讯新闻客户端感觉体验 ...
- Android学习系列(11)--App列表之拖拽ListView(下)
接着上篇Android学习系列(10)--App列表之拖拽ListView(上)我们继续实现ListView的拖拽效果. 7.重写onTouchEvent()方法. 在这个方法中我们主要是处理 ...
- android开发游记:ItemTouchHelper 使用RecyclerView打造可拖拽的GridView
以下是RecyclerView结合ItemTouchHelper实现的列表和网格布局的拖拽效果. 效果图例如以下:(gif图有点顿卡,事实上执行是非常流畅的) demo下载地址: DragRecycl ...
- 【Android】HorizontalScrollView内子控件横向拖拽
前言 网上ListView上下拖动的例子有,效果也很好,但是项目要横着拖的,只要硬着头皮自己写(主要是没找到合适的),参考文章1修改而来,分享一下. 声明 欢迎转载,但请保留文章原始出处:) 博客园 ...
- 在viewPager中双指缩放图片,双击缩放图片,单指拖拽图片
我们就把这个问题叫做图片查看器吧,它的主要功能有: (项目地址:https://github.com/TZHANHONG/ImageViewer/releases/tag/1.0,里面的MyImage ...
- [Android]仿新版QQ的tab下面拖拽标记为已读的效果
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/4182929.html 可拖拽的红点,(仿新版QQ,tab下面拖 ...
随机推荐
- 机器学习实战笔记--k近邻算法
#encoding:utf-8 from numpy import * import operator import matplotlib import matplotlib.pyplot as pl ...
- ubuntu源笔记
比如说清华大学的ipv6镜像源:https://mirrors.tuna.tsinghua.edu.cn/help/ubuntu/ /etc/apt/sources.list为包管理工具apt的软件包 ...
- SDWebImage的简单使用
首先,SDWebImage的git地址是:https://github.com/rs/SDWebImage.我们可以直接到这里进行下载,然后添加到自己的项目中去. 一.使用场景(前提是已经导入了SDW ...
- Equal Sides Of An Array
参考:http://stackoverflow.com/questions/34584416/nested-loops-with-arrays You are going to be given an ...
- iOS中富文本NSMutableAttributedString的用法
NSMutableAttributedString *attrString = [[NSMutableAttributedString alloc]initWithString:@"我是富文 ...
- 推公式hdu2298
(0,0)点到(x,y)以v射箭 问 最小的角度 不能射到 -1 x=v*cos(a)*t; y=v*sin(a)*t-0.5*g*t*t; 消去t; y=x*tan(a)-0.5*g*x*x/(v* ...
- $.post 跨域传输数据
使用的是TP框架 前端代码: <!DOCTYPE html><html> <head> <title>这里是前端代码</title> < ...
- jQuery进阶
复习: jq无论如何都是一个集合 jq是一个包装集 var arr=$("div").get( )会将所有的DOM对象转换成真正的数组, get( )里边没传参数 兄弟元素: 只要 ...
- smarty使用
smarty-牛刀小试 smarty 初识 官网 http://www.smarty.net/ Smarty is a template engine for PHP(PHP模板引擎) smarty使 ...
- ActiveMQ入门
ActiveMQ简介 概要 开源 JMS-compliant 消息中间件message-oriented middleware(MOM) 松耦合,相对于RPC的紧耦合 发送消息fire-and-for ...
