3. 使用vue-cli创建项目
一、概述
eslint:
用来做项目编码规范检查的工具;
基本原理: 定义了很多规则, 检查项目的代码一旦发现违背了某个规则就输出相应的提示信息;
有相应的配置, 可定制检查;
命令:
npm install -g vue-cli :全局安装vue脚手架,安装完成到处可用
vue init webpack vue_demo:创建vue项目,webpack代表选择的模板,总共有6中模板可用选择【模板】,vue_demo是项目名
npm run dev:表示开发环境的打包运行(在内存中打包并将项目运行起来),这里的dev看的是项目下的package.json文件(第8行),
也可以采用npm start命令, 效果是一样的,也可以npm run build。运行起来后,默认没有帮你启动,我们可以通过
改动配置,让他自动帮我们启动(自动跳转chrome浏览器);
npm run build:将项目编译打包,打包完成后的文件夹叫dist
发布:
方式一 :使用静态服务器工具包
npm install -g serve:全局安装静态服务器serve
serve dist:运行打包后的项目,运行后就可以访问了http://localhost:5000/
方式二:使用动态web服务器(tomcat)
修改配置: webpack.prod.conf.js(28行以后加上一行):
output: {
publicPath: '/xxx/' //打包文件夹的名称(加上这一行)
}
重新打包(这是因为这里修改了配置):
npm run build
修改打包生成的dist 文件夹为项目名称: xxx
将 xxx 拷贝到运行的 tomcat 的 webapps 目录下
访问: http://localhost:8080/xxx
二、步骤
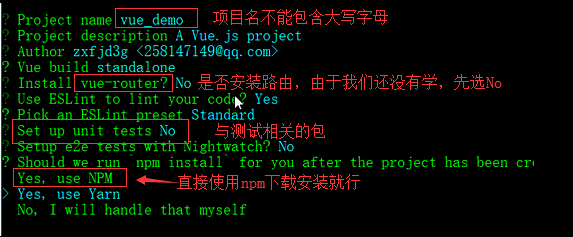
1. 创建项目
vue脚手架(vue-cli)是用来创建vue项目的工具包;
//创建项目:
npm install -g vue-cli //这个是安装vue-cli的命令(已经安装过了就不用再安装了) -g:表示全局安装 可以通过命令 vue来查看是否已经安装过脚手架
vue init webpack vue_demo // webpack:表示模板名称 vue_demo: 表示项目的名称 开发环境运行:
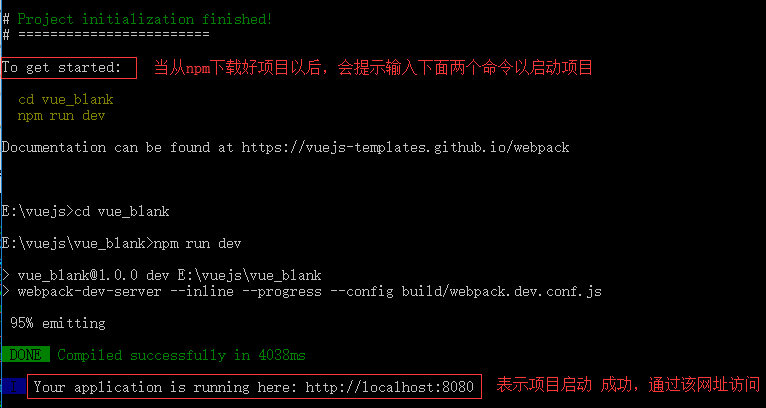
cd vue_demo //注意看控制台的命令提示
npm install //这个命令是在选择了i will handle that myself(自己手动下载)以后才用得到的
npm run dev // 将当前项目在内存中打包并运行 生产环境打包发布 npm run build npm install -g serve serve dist http://localhost:5000
注意: 项目名vue_demo不能包含大写字母,
下面提供了三种下载方式:npm下载、yarn下载,自己手动下载

(如果选择了手动下载,则它们会马上结束,并提示你该怎么去下载,
eg:
cd vue_demo
npm install:下载
)

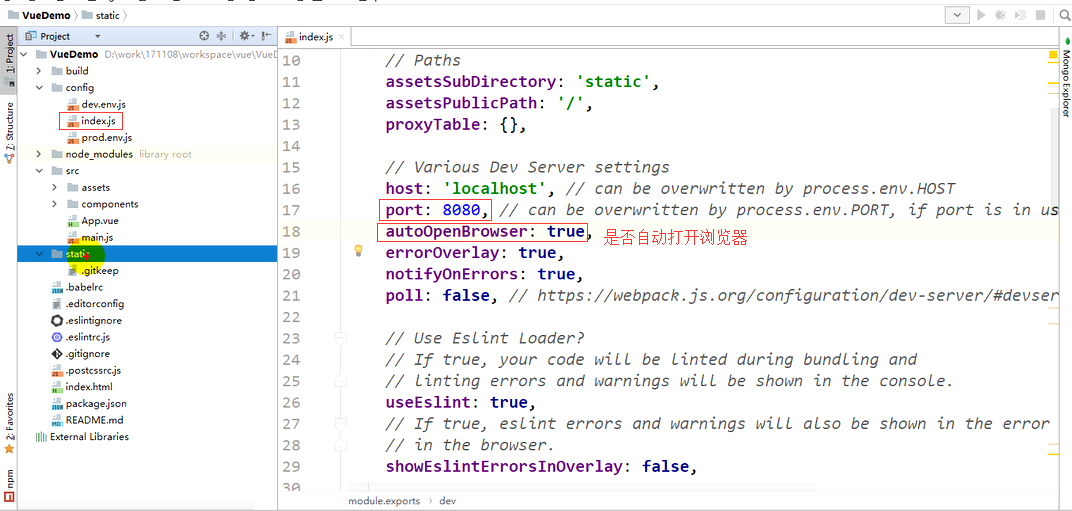
2. 项目结构说明
build:webpack相关的配置文件夹(基本不会修改)
-dev-server.js:通过express启动后台服务
config:webpack相关的配置文件夹(基本不会修改)
-index.js:指定的后台服务的端口号和静态资源文件夹
mode_modules
src:源码文件夹
-components:vue组件及其相关资源文件夹
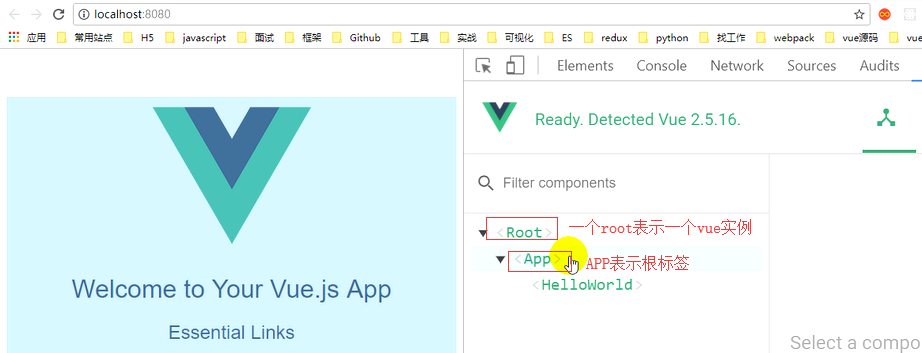
-App.vue:应用根主组件,一个应用一般都会有一个根组件
-main.js:应用入口js
static: 全局资源
-.gitkeep:这个是给git服务的,git有一个特点,如果一个文件夹里面什么都没有,那么这个文件夹会被忽略,
但是又不希望这个文件夹被忽略,这次它就提供了一个语法,就是在这个文件夹里面创建一个叫
.gitkeep的文件,这个文件里面什么都不用写,那么git就会把这个文件和文件夹都版本控制起来.
.baberlrc:该文件有两个功能: 1) ES6转ES5;2) jss转js
.eslintignore:eslint检查忽略的配置,哪些文件会被忽略,不被检查(配置哪些文件、文件夹忽略检查,eg: /*.js
表示根目录下的所有js忽略检查,*.js表示所有的js文件都忽略检查)
.eslintrc.js:eslint 检查的配置 (在这个文件里可以忽略eslint的某些规则,让其失效,eg: rules里面滴28行加上: 'indent':'off')
.gitignore:git版本管理的忽略配置
index.html:主页面文件
package.json:这是当前应用的描述文件
README.md: 应用描述说明的 readme 文件

main.js:入口文件,如下
/*
入口JS
*/
import Vue from 'vue'
import App from './App.vue' //引入组件 /* eslint-disable no-new */
new Vue({
el: '#app', //为啥写app呢?主要看index.html中有个id="app"
components: {App}, // 通过这个配置,将组件映射成指定名称的一个标签(即这里的标签名叫App), 这里{App}可以写成{App:App}
template: '<App/>', // 指定需要渲染到页面的模板,这个模板会插入到 '#app'中(el所匹配的页面上的div中)
})
index.html:主页
所有的js都会被打包生成一个叫app.js的文件
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>


3. 使用vue-cli创建项目的更多相关文章
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- vue/cli创建项目过程
①vue create demo vue版本:3.9.3,node版本:12.8.0 ②Manually select features ③Bab ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- 初学Vue.js,用 vue ui 创建项目会不会被鄙视
全栈的自我修养: 6使用vue ui进行vue.js环境搭建 It is only with the heart that one can see rightly. What is essential ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- Vue.之.创建项目
Vue.之.创建项目 第一次使用vue的时候,在已完成node的情况下,还需要在进行安装vue. 指令:cnpm install vue-cli -g //全局安装 vue-cli 检查vu ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- vue-cli@3.x之使用vue ui创建项目-来自一个战五渣的体验
1. 全局安装vue-cli yarn global add @vue/cli // 检查安装是否成功 vue -V // 3.2.2 2. 初始化 vue ui 执行命令 vue ui 2.1 该命 ...
- Vue ui创建项目
vue-cli 3.0 版本为我们提供了集 创建.管理.分析 为一体的可视化界面vue UI,一个可视化项目管理器 一.打开终端,安装最新vue-cli npm install -g @vue/cli ...
随机推荐
- java使用ssh远程操作linux 提交spark jar
maven依赖 <!--Java ssh-2 --><dependency> <groupId>ch.ethz.ganymed</groupId> &l ...
- 关于Android Camera2 API 的自动对焦的坑
https://www.jianshu.com/p/280e5301b7b9 一.使用.关于Camera2的API使用,参考Google官方的例子: Camera2Basic Camera2Raw C ...
- Subversion版本控制系统的安装和操作.
SVN的简单介绍 SVN是Subversoin的简称,是一个开源的版本控制系统 Subversion将文件存放在中心版本库里,这个版本库很像一个普通的文件服务器,不同的是,他可以记录每一次文件和目录的 ...
- Firefox创建firefoxprofile
我们自动化测试的时候,有时不需要图片加载出来,提高浏览器加载速度,从而提高脚本的执行速度.另外在一些网络比较差的环境下,禁用css.图片等加载可以提高访问速度 方法: 1.创建自己的firefoxpr ...
- torchvision.datasets.ImageFolder数据加载
ImageFolder 一个通用的数据加载器,数据集中的数据以以下方式组织 root/dog/xxx.png root/dog/xxy.png root/dog/xxz.png root/cat/12 ...
- linux的/etc/passwd、/etc/shadow、/etc/group和/etc/gshadow—关于用户和组的配置文件
1./etc/passwd 存储用户信息 [root@oldboy ~]# head /etc/passwd root:x:0:0:root:/root:/bin/bash bin:x:1:1:bi ...
- SaaS教父:我眼中最糟糕的9条SaaS建议(转)
文章摘要:美国SaaS行业的教父级人物Jason Lemkin近日总结了在他眼里最糟糕的9条SaaS方面的建议,希望对SaaS行业的创业者有所启发. SaaS行业的创业者平时肯定会收到外界各种各样的建 ...
- markdownpad2-注册码-2017-02-23
MarkdownPad2.5/2 注册码 User: Soar360@live.com 授权: GBPduHjWfJU1mZqcPM3BikjYKF6xKhlKIys3i1MU2eJHqWGImD ...
- MongoDB的C#驱动报错Server instance 127.0.0.1:27017 is no longer connected的解决方案
使用C#的MondoDB驱动,一直没问题.结果最近,MongoCursor的ToList方法,取列表,总是报错 Server instance 127.0.0.1:27017 is no longer ...
- topcoder srm 435 div1
problem1 link 遍历未被删除的叶子结点即可. problem2 link 首先,将所有的蛋白质原子编号,设为$[0,m-1]$,每个原子可能对应多个长度为3的$ACGT$.设$n$为DNA ...
