利用webpack手动构建vue工程
一 创建一个文件夹,在文件夹中打开命令行执行:$npm install 创建一个package文件 ,可以先忽略作者等信息;
二 安装webpack依赖包(根据需要安装)
//全局安装
1 npm install -g webpack
//安装到你的项目目录
2 npm install --save-dev webpack(以此为例,需要翻墙)
3 npm install --save vue 默认安装最新版vue
4 npm install --save-dev webpack-dev-server 安装webpack,webpack-dev-server(是一个小型的Node.js Express服务器)
5 npm install --save-dev babel-core babel-loader babel-preset- es2015 安装babel,babel的作用是将es6的语法编译成浏览器认识的语法es5
6 npm install --save-dev vue-loader vue-template-compiler 用来解析vue的组件,.vue后缀的文件
7 npm install --save-dev css-loader style-loader 用来解析css
8 npm install --save-dev url-loader file-loader 用于打包文件和图片
9 npm install --save-dev vue-router 安装路由
三 创建文件和文件夹

注意public内部除了index.html是自己创建 的,其他的都是webpack自动build的
四 编写各个文件,一定注意webpack.config.js和入口文件的main.js的编写
五 命令行分别输入 webpack 和webpack-dev-server
webpack.config.js
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './public'),
filename: 'build.js'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
},
{
test: /\.css$/,
loader: "style-loader!css-loader"
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
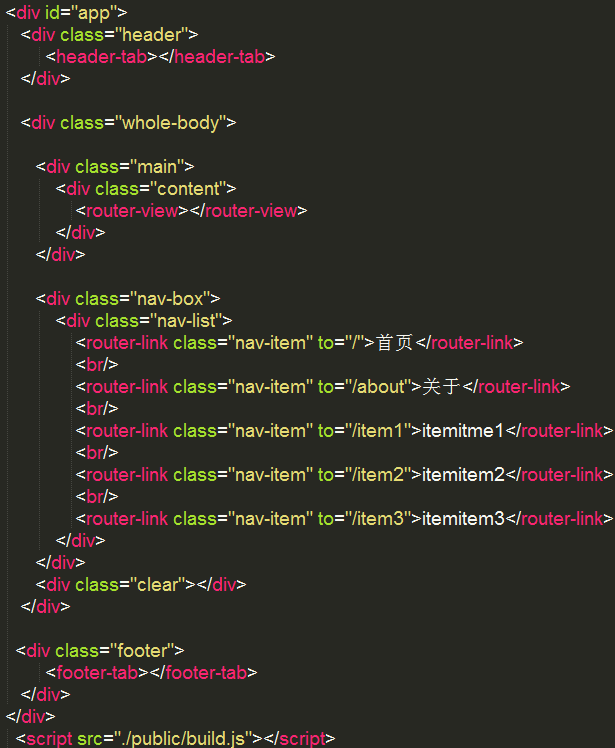
}index.html body内部

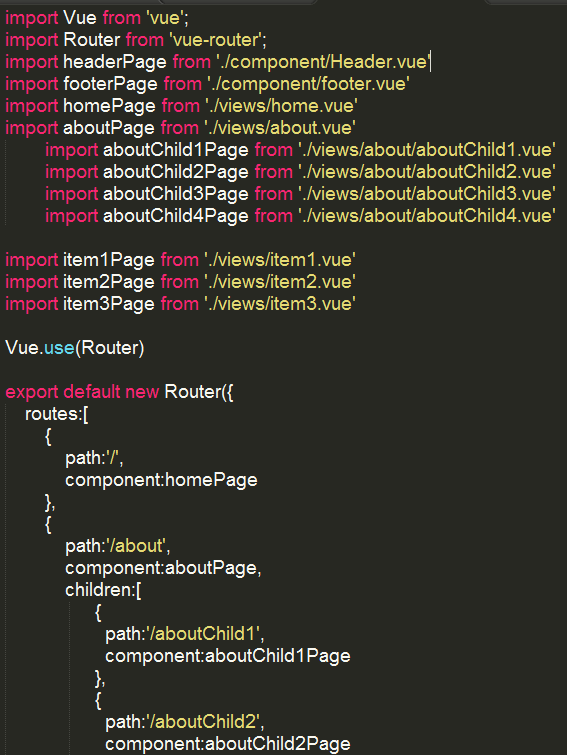
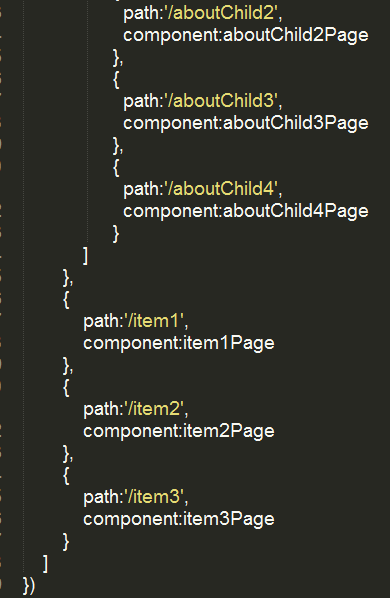
router.js


main.js

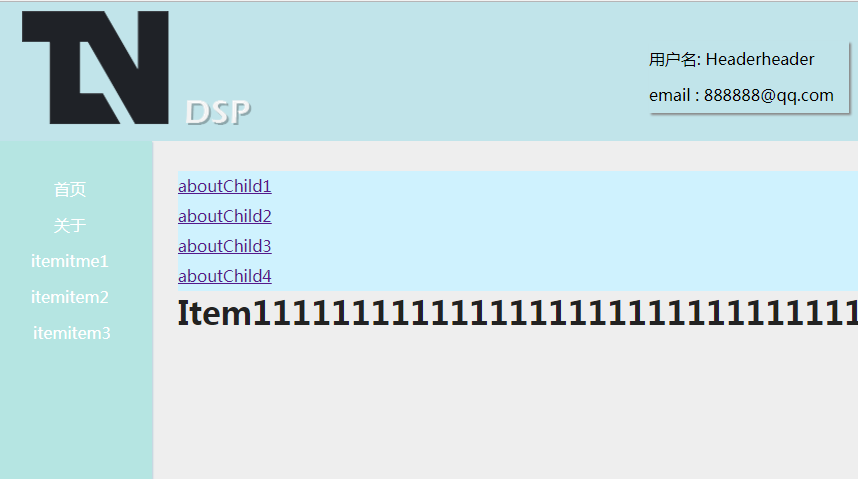
效果如图

具有二级路由功能
注意:1 npm install 在安装 npm 包时,有两种命令参数可以把它们的信息写入 package.json 文件,一个是npm install --save另一个是 npm install --save-dev,他们表面上的区别是--save 会把依赖包名称添加到 package.json 文件 dependencies 键下,--save-dev 则添加到 package.json 文件 devDependencies 键下,--save-dev 是你开发时候依赖的东西,--save 是你发布之后还依赖的东西。
2 css-loader 和 style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(…)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
3 本人菜鸟一个,很多低级错误,若使用sublime编写时注意统一各个文件的编码方式。使用Ctrl+Shift+P打开命令行模式,在里面输入Install Package即可搜索需要的Package。一般使用“ConvertToUTF8”和“GBK Encoding Support”即可正常读取和写入CJK格式的文件了。
4 当我在webpack.config.js文件中加入devServer的配置,当webpack-dev-server时总是报错,还未找出具体原因??
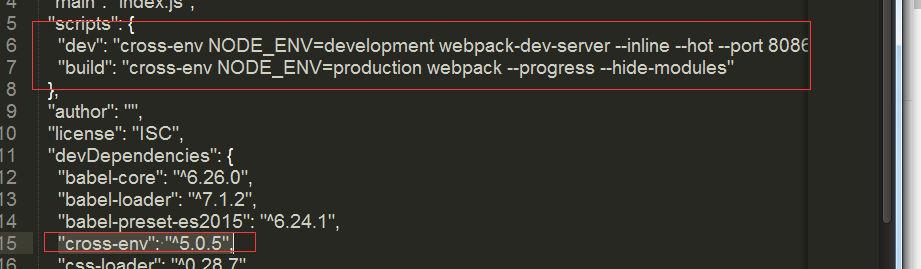
当我将package.json改变并引入cross-env包之后通过运行npm run dev 可以正常运行 ,而 npm run build 则会产生error
npm install cross-env --save-dev
详见 https://segmentfault.com/a/1190000008602934
有关webpack配置的一些问题详见 https://doc.webpack-china.org/configuration/
利用webpack手动构建vue工程的更多相关文章
- webpack构建Vue工程
先开始webpack基本构建 创建一个工程目录 vue-structure mkdir vue-structure && cd vue-structure 安装webpack ...
- 使用 webpack 手动搭建 vue 项目
webpack 是一个前端工程化打包工具,对于前端工程师来说 webpack 是一项十分重要的技能.下面我们就通过搭建一个 vue 项目来学习使用 webpack 主要环境: node v14.15. ...
- 利用Docker手动构建WebLogic镜像的步骤
info 我的Docker环境信息如下: [root@localhost ~]# docker info -f " OSType: {{.OperatingSystem}} {{.Archi ...
- IntelliJ IDEA——利用maven插件构建web工程
- 创建第一个vue工程
vue创建项目(npm安装→初始化项目) 第一步npm安装 首先:先从nodejs.org中下载nodejs 图1 双击安装,在安装界面一直Next 图2 图3 图4 直到Finish ...
- NDK plugin来构建JNI项目(相对于手动构建)
http://blog.csdn.net/codezjx/article/details/8879670 1.添加ndk环境支持 Android Tools -> Add Native Supp ...
- Vue项目模板--和--webpack自动化构建工具的---项目打包压缩使用
[首先安装node.js]: 1. 从node.js官网下载并安装node,安装过程很简单. 2. npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 npm -v2.3.0 #升 ...
- 提高 webpack 构建 Vue 项目的速度
前言 最近有人给我的 Vue2 后台管理系统解决方案 提了 issue ,说执行 npm run build 构建项目的时候极其慢,然后就引起我的注意了.在项目中,引入了比较多的第三方库,导致项目大, ...
- 用Webpack构建Vue项目
开始之前,需要安装node环境.(安装过程在此就不啰嗦了) 1.创建基本结构 首先我们要创建一个空文件夹(我这里叫todos,你可以随便命名)作为项目的根目录. 创建一个没有任何依赖关系的pack ...
随机推荐
- seller vue 编写接口请求【mock数据】
[build]-[webpack.dev.conf.js] 或 [build]-[dev-server.js] 在webpack.dev.conf.js中的写法 var appData = requi ...
- Redis cluster集群:原理及搭建
Redis cluster集群:原理及搭建 2018年03月19日 16:00:55 阅读数:6120 1.为什么使用redis? redis是一种典型的no-sql 即非关系数据库 像python的 ...
- js贪心算法---钱币找零问题
function MinCoinChange(coins){ var coins = coins.sort(function(a,b){ return b - a; }); this.makeChan ...
- js模拟栈
栈:先入后出,后入先出 链表:先入先出,后入后出 下面使用js实现栈 var Stack = (function(){ var items = new WeakMap(); //先入后出,后入先出 c ...
- mysql 增加列,修改列名、列属性,删除列语句
mysql增加列,修改列名.列属性,删除列语句 mysql修改表名,列名,列类型,添加表列,删除表列 alter table test rename test1; --修改表名 alter t ...
- MySQL数据类型--与MySQL零距离接触2-8查看数据表
SHOW COLUMNS FROM tb_name 写入列之后,需要写入行,也就是记录:INSERT 插入记录:INSERT [INTO] tbl_name [(col_name,...)] V ...
- C# 指定http请求使用Tls1.2
转载于 https://blog.csdn.net/yanghaitian/article/details/77498872 客户端语言 版本 类库 是否支持 兼容方案 Java 1.6.115之 ...
- android 注入so
https://www.52pojie.cn/thread-564459-1-1.html
- !! MACD战法总结
我现在只发技术,不预测大盘.其实说实话,大盘不用预测,只要按照guoweijohn战法,有买入信号就入,有卖出信号就出..你也会成为股神..不是吹牛,且听慢慢分解 股市有三种市场: 一.牛市 二.震荡 ...
- 019-JQuery(Ajax异步请求)
使用jquery完成异步操作 ->开发文档提供的异步API url:请求地址 type:请求方式,主要是get.post data:{}:请求的数据 dataType:返回值的类型,主要有xml ...