玩转 H5 下拉上滑动效
按照上面的技术方案实施,具体过程为:
禁用页面顶部下拉事件 ------> 将页面的主体内容用一个DIV容器包含起来,同时复制需要放大处理的内容节点至主体内容之外 ------> 绑定页面滑屏事件 ------> 计算滑屏偏移量以及缩放等数值的运算 ------> 根据变化数值主体内容transfrom下滑,同时复制的节点做放大动效处理 ------> 监听滑屏事件结束,执行回弹动效,还原初始状态
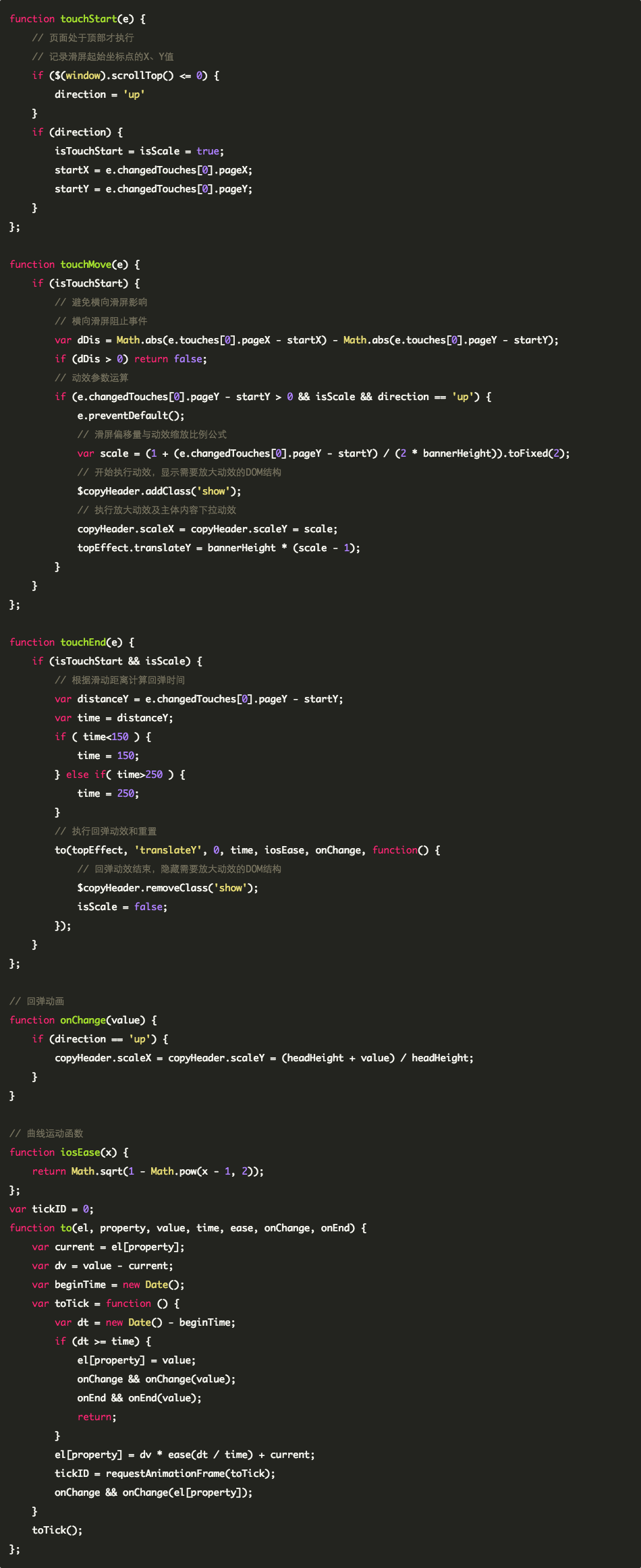
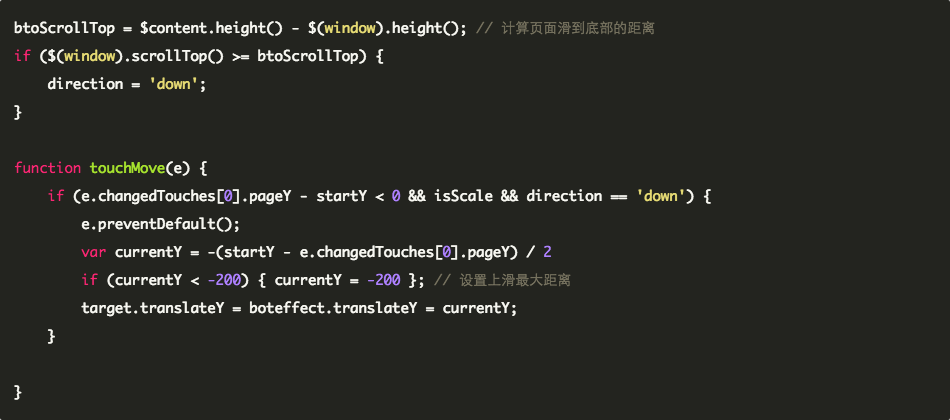
代码节选片段:

要点及说明:
1、禁用页面顶部下拉事件:
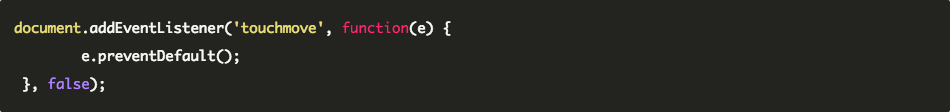
该技术要点是阻止默认事件的下拉,从而将下拉事件绑定到我们的动效中。阻止默认事件我们一般可以这样子处理:

但是此方法有一定缺陷。首先他禁止了页面的正常滑动,给页面的造成了不少的干扰和麻烦;其次是在一些APP中的WebView中并不能根本上的阻止View的下拉,对页面动效造成干扰。
这里最好的一个处理方法是可以在WebView的层面上去禁止页面下拉。
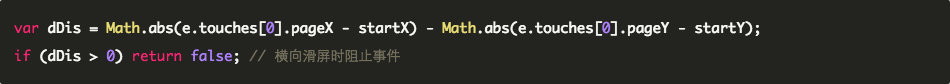
2、需判断滑屏方向,避免横向滑动干扰下拉动效。公式计算:
X = 绝对值(当前坐标X - 初始坐标X)
Y = 绝对值(当前坐标Y - 初始坐标Y)
计算结果X大于Y,则为横向滑动,反之为竖向滑动。

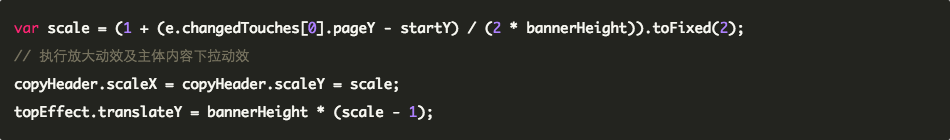
3、滑屏偏移量,缩放动效及下拉动效的数值公式计算

4、动效结束,惯性回弹动效
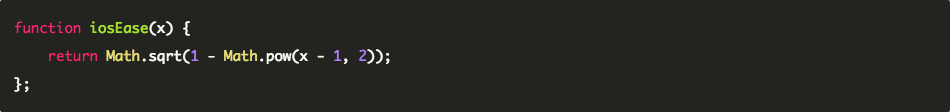
回弹效果是模拟惯性的曲线运动,由前面代码片段中的 to() 动画函数完成。下面是曲线运动函数:

该方法来源于AlloyTouch组件。
5、存在的待优化问题:
滑屏动效与原生动效在细节上还是有差别,具体算法有待更进一步的优化。
三、Demo效果演示
至此,顶部的banner图放大的动效已经完成。
除了顶部的banner图可以这样子玩,我们还尝试了更多花样,例如顶部的slider轮播图也增加下拉放大的动效。由于这里的结构更为复杂,且slider轮播图的内容会改变的,因此放大动效部分的内容也需要保持更换。实现后的效果如下:
注:因为部分安卓性能较差,会影响动画效果,此效果在IOS手机体验效果更佳。
另外,除了在现有元素上做动画,我们也可以下拉时增加一些有趣的元素,例如彩蛋、品牌元素等,实现方法与上面一致,只是不需要拷贝DOM结构那一步,而是直接写一个需要执行动效的DOM结构。实现后的效果如下:
四、除了下拉动效还能做上滑动效吗?
前面我们已经实现了下拉动效,那么我们是否可以继续扩散思路,也可以用在别的场景呢?比如我们在页面滑到底部时可以拉出一个有趣的动画作为彩蛋。
答案是肯定的,Do it!
技术方案与实现
这里下拉动效与上滑动效实现原理基本一致,但不同的是需要监听页面滚动到底部,然后再触发动效。
部分代码如下:

最后的演示效果演示如下:
五、总结
在体验至上的现今,我们的产品对体验更是精益求精。面临不同的产品需求,我们需要正确选择恰当的技术解决方案,不管是原生开发、H5开发、还是Hybrid App混合开发,其最终的目的是完美的解决产品需求,没有最好的技术,只有最佳的技术解决方案。
玩转 H5 下拉上滑动效的更多相关文章
- 玩转 H5 下拉上滑动效果
在APP中我们经常会在页面下拉时看到一些动效,例如下拉图片跟随放大.下拉刷新出现loading动画等,这个交互细节在各个主流APP以及手机原生系统中随处可见,能为APP增添个性亮点. 一.背景 在我们 ...
- 一个H5的3D滑动组件实现(兼容2D模式)
起由 原始需求来源于一个项目的某个功能,要求实现3D图片轮播效果,而已有的组件大多是普通的2D图片轮播,于是重新造了一个轮子,实现了一个既支持2D,又支持3D的滑动.轮播组件. 实现思路 刚一开始肯定 ...
- Android使用ViewFlipper实现左右滑动效果面
在我的博客中,上次是使用ViewPager实现左右滑动的效果的,请看文章:Android使用ViewPager实现左右滑动效果. 这次我来使用ViewFlipper实现这种效果,好了,先看看效果吧: ...
- 优雅的H5下拉刷新【minirefresh】
序 严格的来说,这是我第一个完全投入的开源项目,它的出现是为了统一移动H5中的下拉刷新,想通过一套框架,多主题拓展方式,适应于任意需求下的任意下拉刷新场景. 另外,这个项目作为独立项目存在,希望能有更 ...
- 微信小程序-ios系统-下拉上拉出现白色,如何处理呢?
这几天做小程序,有些页面都是全屏的背景,在安卓上背景是固定的,而在ios上上拉下拉出现白色,测试说体验不太好,一开始我以为是下拉上拉刷新造成的,关闭了依然是这样.为了体验好点,可以按一下解决: 方式一 ...
- 一张图玩转H5测试
背景 随着各种H5页面的普及和运用,并深深的影响着我们各个业务的发展,前两年也对H5测试的有着不少积累,但都是根据项目的要求,这里测试下,那里测试下,今年上半年专门成立了H5测试研究虚拟小组,专门研究 ...
- 玩转HTML5移动页面(动效篇)(转载)
本文转载自: 玩转HTML5移动页面(动效篇)
- 移动端H5页面惯性滑动监听
移动端H5页面惯性滑动监听 在移动端,当你快速滑动有滚动条的页面时,当你手指离开屏幕时,滚动条并不会立即停止,而是会随着"惯性"继续滑动一段距离. 在做项目的过程中,需要监听惯性滑 ...
- 阻止微信浏览器下拉滑动效果(ios11.3 橡皮筋效果)
在升级到 ios11.3 系统后,发现之前阻止页面滚动的代码e.preventDefault代码失效了.于是自己折腾了一番,找到了解决办法,分享给大家. 一.前言 浏览器在移动端有一个默认触摸滚动的效 ...
随机推荐
- Linux学习之一--VI编辑器的基本使用
vi编辑器是Linux系统下标准的编辑器.而且不逊色于其他任何最新的编辑器.可是会用的有多少呢.下面介绍一下vi编辑器的简单用法和部分命令.让你在Linux系统中畅行无阻. 基本上vi可以分为三种状态 ...
- jQuery源码笔记(二):定义了一些变量和函数 jQuery = function(){}
笔记(二)也分为三部分: 一. 介绍: 注释说明:v2.0.3版本.Sizzle选择器.MIT软件许可注释中的#的信息索引.查询地址(英文版)匿名函数自执行:window参数及undefined参数意 ...
- C#高级编程笔记 Day 5, 2016年9月 13日 (泛型)
[重点]泛型:有了泛型,就可以创建独立于被包含类型的类和方法了.我们不必给不同的类型编写功能相同的许多方法和类,只创建一个方法或类即可,以下是泛型的特点:性能.类型安全性.二进制代码重用.代码的扩展. ...
- Proj.4 API 中文参考
ProjAPI https://github.com/OSGeo/proj.4/wiki/ProjAPI Tom Kralidis在2015年5月27日编辑此页·修订4 简介 执行pj_init()选 ...
- 编译Android源码
编译版本要求 基本安装环境 ubuntu 14.04 64 sudo apt-get install git-core gnupg flex bison gperf build-essential \ ...
- java5
1:final关键字(掌握) (1)是最终的意思,可以修饰类,方法,变量. (2)特点: A:它修饰的类,不能被继承. B:它修饰的方法,不能被重写. C:它修饰的变量,是一个常量. (3)面试相关: ...
- Qt:正则表达式语法:
正则表达式是验证输入.从输入中提取数据以及对输入进行搜索和替换的强大工具,所谓正则表达式,regexp是一种利用模式匹配语言来描述字符串组成限制条件的方式; Qt 提供了一个Q ...
- Unity3D LuaComponent(基于ulua)
LuaComponent可以支持配一个需要执行在这个gameObject上的lua脚本,并且每个gameObject上的lua都是一个实例 using UnityEngine; using LuaIn ...
- OC编程之道-创建对象之工厂方法
一 何为工厂方法模式?(what) 定义创建对象的接口,让子类决定实例化哪一个类,工厂方法是的一个类的实例化延迟到其子类. 工厂方法创建的对象拥有一组共同的行为,所以往类层次结构中引入新的具体产品并不 ...
- asp.net中membership使用oracle数据库(一)
第一步 数据库的准备 使用 oracle 11g的数据库 需要安装好,安装过程中先决条件检查失败的处理:确认server服务已运行 cmd->net share c$=c: 就可以通过 orac ...
