canvas画流程图
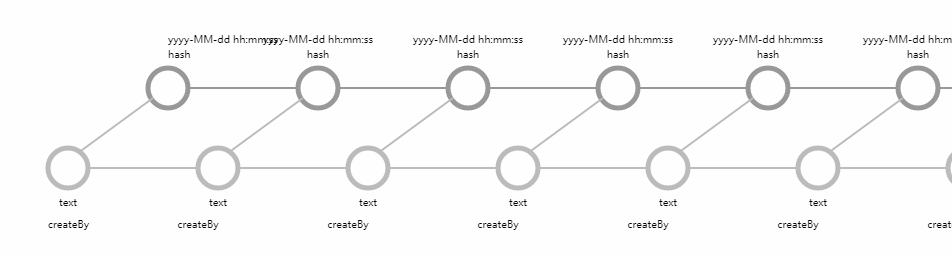
用canvas画流程图:
需求:最后一个圆圈无直线
遇到问题:需要画多个圆圈时,画布超出显示屏加滚动条,解决方法是<canvas>外层<div>的width=100%,且overflow-y: auto;js里通过document.getElementById("workflow").width = 10*180设置画布的宽度(假定有画10个圆)
接来下就是圆和直线、斜线的x、y坐标的计算。

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="workflow_left_content" style="width:100% ;overflow-x: auto">
<canvas id="workflow" height=300></canvas>
</div> </body>
<script src="../jquery-1.11.3.js"></script>
<script type="text/javascript"> $(function(){
var cont = document.getElementById("workflow").getContext("2d");
document.getElementById("workflow").width = 10 * 180;//根据数据的多少来设定画布的宽度
for (var i =0; i<11; i++){
arcTopStroke(cont,200 + i*150 ,100 ,20, i, 10,"yyyy-MM-dd hh:mm:ss","hash","createBy");
arcStroke(cont,100 + i*150 , 180 ,20, i, 10, "text");
lineStroke(cont,110 + i*150 , 165 ,20, i, 10)
} }); //画top圆
function arcTopStroke(cont, x, y, r, i, len, time, hash, ID){
cont.beginPath();
cont.arc(x, y, r, 0, 2*Math.PI);
cont.lineWidth = 5;
cont.strokeStyle = "#999999";
cont.stroke();
cont.closePath();
cont.fillText(time, x, y-45);
cont.fillText(hash, x, y-30);
cont.fillText(ID, x - 120, y+140); if( i < len ){
cont.moveTo(x + r, y);
cont.lineTo(x + r + 110, y);
cont.lineWidth = 2;
cont.stroke();
}
} //画底部圆
function arcStroke(cont, x, y, r, i, len, activityName) { cont.beginPath();
cont.arc(x, y, r, 0, 2*Math.PI);
cont.lineWidth = 5;
cont.strokeStyle = "#bcbcbc";
cont.stroke();
cont.closePath();
cont.textAlign = "center";
cont.fillText(activityName, x, y+38);
cont.closePath(); if( i < len ){
cont.moveTo(x + r, y);
cont.lineTo(x + r + 110, y);
cont.lineWidth = 2;
cont.stroke();
}
} //斜线
function lineStroke(cont, x, y) {
cont.moveTo(x, y);
cont.lineTo(x + 75, y-55);
cont.lineWidth = 2;
cont.stroke(); }
</script>
</html>
canvas画流程图的更多相关文章
- html5 canvas画流程图
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- canvas绘制流程图
最近在做一个需求,根据数据动态生成以下类似的流程图,需要可以设置每个节点的颜色,每个节点可添加点击移动等相关的事件 代码中有做很多的注释和说明,相关的文档说明链接:https://9eb75i.axs ...
- activiti在线画流程图
springboot2.2 activiti6.0 activiti-modeler 5.22.0 注明:版本不一样会导致报错 上一篇:springboot整合activiti 效果图 代码分享:ht ...
- 使用javascript和canvas画月半弯
使用javascript和canvas画月半弯,月半弯好浪漫!浏览器须支持html5 查看效果:http://keleyi.com/a/bjad/8xqdm0r2.htm 以下是代码: <!do ...
- canvas 画圈 demo
html代码: <canvas id="clickCanvas2" width="180" height="180" data-to ...
- 踩个猴尾不容易啊 Canvas画个猴子
踩个猴尾不容易啊 Canvas画个猴子 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- canvas画随机闪烁的星星
canvas画一颗星星: 规则的星星有内切圆和外切圆,每两个点之间的角度是固定的,因此可得到星星的每个点的坐标,画出星星. function drawStars(x,y,radius1,radius2 ...
- canvas画时钟
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- Canvas画椭圆的方法
虽然标题是画椭圆,但是我们先来说说Canvas中的圆 相信大家对于Canvas画圆都不陌生 oGC.arc(400, 300, 100, 0, 2*Math.PI, false); 如上所示,直接 ...
随机推荐
- MongoDB 入门篇
1.1 数据库管理系统 在了解MongoDB之前需要先了解先数据库管理系统 1.1.1 什么是数据? 数据(英语:data),是指未经过处理的原始记录. 一般而言,数据缺乏组织及分类,无法明确的表达事 ...
- PHP7 学习笔记(十五)Repository 模式实现业务逻辑和数据访问的分离
参考: 1.http://laravelacademy.org/post/3063.html
- Mcafee(麦咖啡) 无法升级的解决办法(威流验证)
McAfee时会遇到更新失败的情况.为了解决这个问题,你需要做如下设置:1.“运行”>“dcomcnfg.exe”2.双击“组件服务>计算机>我的电脑”3.展开“DCOM配置”,打开 ...
- 微信小程序开发(6) SSL证书及HTTPS服务器
1. 域名 在万网购买,略 2. 云服务器 阿里云购买,略 3. 安装lnmp 使用lnmp.org程序,略 4. 申请证书 阿里云-管理控制台-安全(云盾)-证书服务-购买证书证书类型: 免费型DV ...
- None.js 第二步 REPL(交互式解析器)
简单的表达式 $ node 1 + 4 // 5 5 / 2 // 2.5 3 * 5 // 15 使用变量 $ node x = 5 // 5 var y = 10 // undefined con ...
- JavaSE回顾及巩固的自学之路(二)——————进入JavaSE
好的.今天接着上一篇文章对JavaSE的历程初步介绍,开始对JavaSE的技术性知识进行探讨. 首先,选择编程,成为一名程序员,应该会了解一些计算机的相关基础知识,毕竟,以后就是和计算机打交道了嘛.s ...
- 【noip 2015】提高组
先扔一份写的超级详细的题解. -Day1- -Day2- (感觉自己并没有什么写题解的必要啊……做点补充好了,顺便扔代码 D1T1.神奇的幻方 题目链接 #include<cstdio ...
- 20155324 2016-2017-2 《Java程序设计》第9周学习总结
20155324 2016-2017-2 <Java程序设计>第9周学习总结 教材学习内容总结 学习目标 了解JDBC架构 掌握JDBC架构 掌握反射与ClassLoader 了解自定义泛 ...
- 简单SQL语句
一.基础 模式定义了数据如何存储.存储什么样的数据以及数据如何分解等信息,数据库和表都有模式. 主键的值不允许修改,也不允许复用(不能使用已经删除的主键值赋给新数据行的主键). SQL 语句不区分大小 ...
- 第20月第14天 objc_getAssociatedObject _cmd
1. - (CustomNavigationControllerDelegate *)customDelegate { return objc_getAssociatedObject(self, _c ...
