td 元素属性 noWrap 防止折行、撑开及文字换行
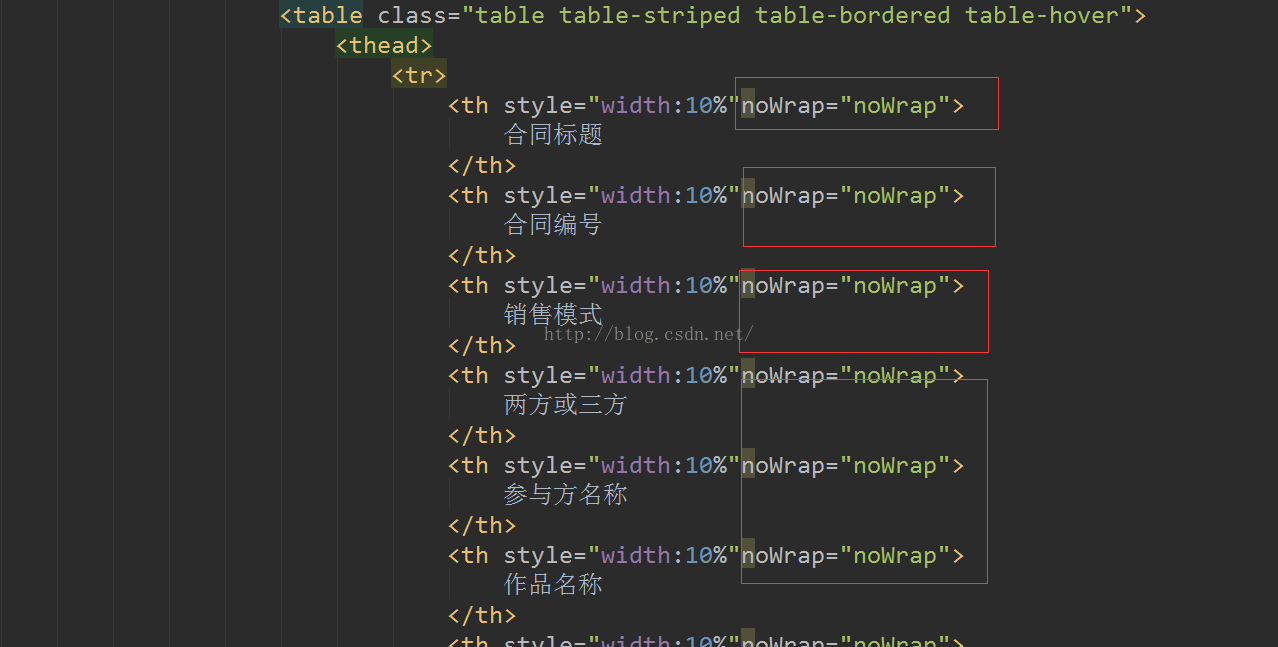
最近调试程序,遇到如下问题:
也就是这个表格里面的文字被换行了,究其原因,主要是td中的width之和超过了100%导致的。谷歌了好久,终于发现,可以用noWrap="noWrap"来解决。
那么问题来了,noWrap到底是什么?
HTML中td元素的nowrap属性表示禁止单元格中的文字自动换行。
但使用时要注意的是,td元素noWrap属性的行为与td元素的width属性有关。如果未设置td宽度,则nowrap属性起作用的,如果设置了td宽度,则nowrap属性不起作用。
nowrap表示是否允许表格中的文本换行
nowrap=true的时候不能换行
nowrap=false可以换行
解释如下:在内容超过了td的宽度时,内容才会出现换行,并且防止td的宽度被挤压,保证td能够真实的占有其自身定义的width,如果此时行中Td的宽度之和大于表格的现有宽度了,那么表格会增加自身的宽度来适应td宽度之和,而不是由表格的宽度来限制td的宽度。而在不定义nowrap的情况是,td的宽度会被尽量挤压以适应表格的总宽度定义,因此就出现了如上图所示的情况。
于是,在代码中加入noWrap="noWrap",就解决了刚刚出现的问题
出来的结果:
问题得到解决。特此做笔记以说明!
td 元素属性 noWrap 防止折行、撑开及文字换行的更多相关文章
- HTML中表格元素TABLE,TR,TD及属性的语法
table:表格元素及属性 <table width="80%" border="1" cellspacing="1" cellpad ...
- 文本超出显示省略号/数字英文字母折行有关css 属性/显示两行,第二行省略号显示css方法
文本超出显示省略号: 定容器宽度 overflow: hidden; text-overflow: ellipsis; 文本超出显示省略号 white-space:nowrap; 强制文本不换行 折 ...
- TD不换行 nowrap属性
表格table的td单元格中,文字长了往往会撑开单元格,但是如果table都不够宽了,就换行了好像(不要较真其他情况,我只说会换行的情况).换行后的表格显得乱糟糟,不太好看,我不喜欢这样的换行.当然可 ...
- textarea的placeholder属性内容折行显示(PC和移动端端)
1.PC端折行方法 placeholder="字体 字体" 可以使其折行显示 2.移动端折行方法 webkit内核 textarea::-webkit-input-placeh ...
- span 右浮动折行 解决ie6/7中span右浮动折行问题
A floated box is shifted to the left or right until its outer edge touches the containing block edge ...
- CSS3设置内容超过一定长度后自动折行
在用编辑器保存的数据到数据库的时候经常是在我们的内容前后加一个P标签,但是出来之后是一行,有时候会超过边框的宽度,所以研究了如何折行,如下代码: <!DOCTYPE html> <h ...
- 文字折行不折行 css
white-space : 1. normal 默认值 ,文字自动换行. 2. pre 使用<pre>标签形式,表示元素. * ...
- css让文字,字母折行
加上如下的CSS设置,就是设定好宽度width,然后设置合适的word-wrap和word-break属性: ul li{ width: 100px; word-wrap: break-word; w ...
- div 纯数字很长时无法折行解决
<div style="width:100%;word-wrap:break-word;word-spacing:normal;"> </div> 加上红色 ...
随机推荐
- Perl中的执行上下文
perl中的上下文 在perl中,很多地方会切换上下文.所谓上下文,它的重点在于同一个表达式出现在不同地方,得到的结果不同.换句话说,同一个表达式,它表达的值不是固定的.这就像是同一个单词,在不同语境 ...
- Perl解除引用:从引用还原到数据对象
使用引用可以指向数据对象,这似乎很简单. @name1=qw(longshuai wugui); @name2=qw(xiaofang tuner); $ref_name=\@name1; push ...
- 开源的api文档管理系统
api文档 php 在项目中,需要协同开发,所以会写许多API文档给其他同事,以前都是写一个简单的TXT文本或Word文档,口口相传,这种方式比较老土了,所以,需要有个api管理系统专门来管理这些ap ...
- C# 中 FindControl 方法及使用
FindControl 的使用方法 FindControl (String id): 在页命名容器中搜索带指定标识符的服务器控件.(有点类似javascript中的getElementById(st ...
- [PDOException] PDO::__construct(): php_network_getaddresses: getaddrinfo failed:
执行数据迁移 php artisan migrate 报错: 网上很多资料说开启allow_open_url等其实没卵用...貌似问题出在dns上....原来数据库的配置是这样的 DB_CONNECT ...
- springbooot2 thymeleaf 配置以及加载资源文件。Cannot find template location: classpath:/templates/ (please add some templates or check your Thymeleaf configuration)
最近在学习springbooot2 和 thymeleaf 程序文件 application.properties文件配置: #thymeleaf spring.thymeleaf.prefix=cl ...
- 定时任务Task
使用注解@EnableScheduling开启定时任务,会自动扫描 定义@Component作为组件被容器扫描 对于EnableScheduling是注解在启动类上,很多开关配置都会再启动类中进行设置 ...
- 理解Promise的3种姿势
译者按: 对于Promise,也许你会用了,却并不理解:也许你理解了,却只可意会不可言传.这篇博客将从3个简单的视角理解Promise,应该对你有所帮助. 原文: Three ways of unde ...
- phpcms导航菜单的写法
PHP打印方法: {php print_r(变量);} <?php print_r(变量);?> 1. <div class="webnav"> {pc:g ...
- zxing开源库的基本使用
如果你的项目中有模块跟二维码相关的话,那你一定听过或者用过大名鼎鼎的zxing开源库. 什么是zxing? ZXing是一个开源的,用Java实现的多种格式的1D/2D条码图像处理库,它包含了联系到其 ...