5. svg学习笔记-坐标系变换
之前我们编写图形元素的时候,编写好了位置大小就是固定的,通过坐标系变换,可以移动缩放,旋转图形,但必须声明的是,进行变换时是图形相对于坐标系的变化,就是图形是不发生变化的,而是坐标系发生了变化,比如缩放图形的时候,是图形的相对坐标系进行缩放然后图形重绘,所以你会看到怪异的现象,当你指定图形进行缩放的时候,图形也有了位移。
translate变换
translate变化就是将图形进行位移,在图形元素上引用格式如下:
transform="translate(x,y)"
x是水平上的位移距离,y是垂直方向上的位移距离
示例如下:
<!DOCTYPE html>
<html>
<head>
<title>SVG</title>
</head>
<body>
<svg width="300" height="300" style="border:1px solid #000">
<g id="rec">
<rect x="0" y="0" width="100" height="100" stroke="black" fill="none">
</g>
<use xlink:href="#rec" transform="translate(10,10)"></use>
</svg>
</body>
</html>
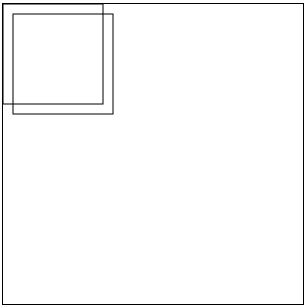
效果如下:

在水平方向上平移了10个单位,在竖直方向上也平移了10个单位
scale变换
scale变换可以将图形元素进行缩放,格式如下:
transform="scale(value)"
transform="scale(x-value, y-value)"
第一种形式的变化是将图形缩放到原来的value倍,第二种形式是在x轴上缩放为原来的x-value倍,在y轴上缩放为原来的y-value倍
示例如下:
<!DOCTYPE html>
<html>
<head>
<title>SVG</title>
</head>
<body>
<svg width="300" height="300" style="border:1px solid #000">
<g id="rec">
<rect x="10" y="10" width="50" height="50" stroke="black" fill="none"></rect>
</g>
<use xlink:href="#rec" transform="scale(2)">
</svg>
</body>
</html>
效果如下:

你可能会觉得奇怪,并没有进行translate变换,但是图形却进行了位移,本文开头就陈述过了,变换是图形相对于坐标系的变换,也就是说最终的变换是坐标系的变换,并不是图形的变换,上述的scale变换是将图形的坐标系的单位变成了原来的2倍,所以你看的到就是放大后的图形距离原点的距离是原来图形距离原点的距离的2倍,图形也放大到了原来的2倍
rotate变换
rotate变换可以根据指定的角度旋转坐标系。在svg中,水平线的角度为0(时钟3点钟方向),然后顺时针递增。使用方式有以下几种:
transform="rotate(angle)"
transform="rotate(angle,centerX,centerY)"
第一种方式中angle是旋转的角度,默认的旋转中心是坐标原点,第二种方式中angle是旋转角度,centerX和centerY是旋转中心的坐标,示例如下:
<!DOCTYPE html>
<html>
<head>
<title>SVG</title>
</head>
<body>
<svg width="300" height="300" style="border:1px solid #000">
<g id="rec">
<rect x="100" y="100" width="50" height="50" stroke="black" fill="none"></rect>
</g>
<use xlink:href="#rec" transform="rotate(30)">
</svg>
</body>
</html>
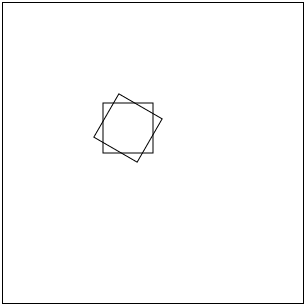
效果如下:

旋转中心为坐标原点,旋转角度为30度,将以上代码中的<use>元素改为如下:
<use xlink:href="#rec" transform="rotate(30,125,125)">
效果如下:

skewX和skewY变换
skewX变换就是让x轴倾斜一定的角度,同理,skewY变换可以让y轴倾斜一定的角度,使用格式如下:
transform="skewX(angle)" transform="skewY(angle)"
angle即为旋转的角度,示例如下:
<!DOCTYPE html>
<html>
<head>
<title>SVG</title>
</head>
<body>
<svg width="300" height="300" style="border:1px solid #000">
<g id="rec">
<rect x="100" y="100" width="50" height="50" stroke="black" fill="none"></rect>
</g>
<use xlink:href="#rec" transform="skewX(30)">
</svg>
</body>
</html> <!DOCTYPE html>
<html>
<head>
<title>SVG</title>
</head>
<body>
<svg width="300" height="300" style="border:1px solid #000">
<g id="rec">
<rect x="100" y="100" width="50" height="50" stroke="black" fill="none"></rect>
</g>
<use xlink:href="#rec" transform="skewX(30)">
</svg>
</body>
</html>
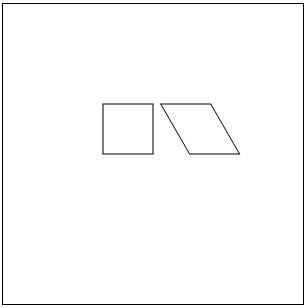
效果如下:

变换序列
同一个图形元素可以同时指定多个变换,这称为变换序列。
示例如下:
<!DOCTYPE html>
<html>
<head>
<title>SVG</title>
</head>
<body>
<svg width="300" height="300" style="border:1px solid #000">
<g id="rec">
<rect x="100" y="100" width="50" height="50" stroke="black" fill="none"></rect>
</g>
<use xlink:href="#rec" transform="skewX(30) rotate(20)">
</svg>
</body>
</html>
效果如下:

5. svg学习笔记-坐标系变换的更多相关文章
- 2. svg学习笔记-svg中的坐标系统和viewbox
我是通过<SVG精髓>这本书学习的svg,说实话,这本书写的不好,或者说翻译的不好,我没有看过这本书的原版,不知道原文写的怎么样,但是翻译出来的有些句子真的很拗口.以前老师给我们API文档 ...
- CSS学习笔记2-2d变换和过渡属性
前言:今天又是一个周末,心情不错,趁着闲暇之余,把剩下来的CSS3学习的内容全部整理出来,练习用的源码也稍微整理了一下. 2D转换 transform:translate||rotate||scale ...
- 8. svg学习笔记-文本
毫无疑问,文本也是svg中组成的重要部分,在svg中,用<text>元素来创建文本,文本的使用格式如下: <text x="20" y="30" ...
- 6. svg学习笔记-路径
路径相比于多边形<polygon>元素具有更强绘图能力,<polygon>元素可以绘制任意的多边形,而路径可以绘制任意的轮廓线,是线段,曲线,圆弧的组合形式.svg中可以使用& ...
- 4. svg学习笔记-文档结构元素和样式的使用
svg除了绘图元素之外还有一部分是专门用于文档结构的,这类元素有<g>,<use>,<defs>,<symbol>等 <g>元素 如果我们仅 ...
- svg的基本图形与属性【小尾巴的svg学习笔记1】
因为项目有可能用到, 所以学习了一下,做此笔记,图截自慕课网,侵删. 一.基本图形 1.矩形 x,y定义矩形的左上角坐标: width,height定义矩形的长度和宽度: rx,ry定义矩形的圆角半径 ...
- svg学习笔记(一)
SVG——可扩展适量图形,基于XML PC端:IE9+ wap端:表现良好,适合使用 基础图形: line(线段) <line x1="25" y1="150 ...
- svg学习笔记(二)
SMIL animation演示代码集锦 <svg width="1400" height="1600" xmlns="http://www.w ...
- svg学习笔记
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
随机推荐
- Linux Namespace : User
User namespace 是 Linux 3.8 新增的一种 namespace,用于隔离安全相关的资源,包括 user IDs and group IDs,keys, 和 capabilitie ...
- Redis客户端操作之Jedis
在前面的文章给大家详细的介绍了Redis各种知识点,本文主要给大家介绍下java程序怎么操作Redis数据. Redis之集群环境搭建 Redis官网中提供了各种语言的客户端,使用起来很方便, ...
- IE的浏览器模式、文本模式
最近在部署网页的时候,发现IE下的布局完成混乱. 在改变IE的文本模式后,显示就正常了. IE的浏览器模式,用于切换IE针对该网页的默认文本模式.对不同版本浏览器的条件注释解析.决定请求头里userA ...
- WebAPI参数传值string转bool,int转bool相关问题
今天在公司同事问了我一个问题,用postman传递json字符串给接口,接口获取到的值不正确. 我就看到下面的json数据: { "Mark":"1" } 接口 ...
- ubuntu 16.04服务器 搭建php LAMP环境
1.安装Apache 下载目录: sudo apt update 安装程序: sudo apt install apache2 检查是否安装成功: sudo systemctl status apac ...
- [android] activity横竖屏切换的生命周期
模拟器横竖屏切换,ctrl+f11 界面activity会销毁,重新打开创建 第一种做法: 定死就是横屏 在清单文件,<activity/>节点部分,添加属性,设置屏幕朝向 android ...
- Navicat Mysql快捷键
.ctrl+q 打开查询窗口 .ctrl+/ 注释sql语句 .ctrl+shift +/ 解除注释 .ctrl+r 运行查询窗口的sql语句 .ctrl+shift+r 只运行选中的sql语句 .F ...
- Dom对象的研究
1.逻辑运算 || && ! 1||2 5&&4 !0 || 遇到第一个为true 的数字就终止并返回 && 遇到第一个为false ...
- DoTween 动画插件简单示例
.doTween的静态方法 DOTween.To(() => maskImage.color, toColor => maskImage.color = toColor, , , , ), ...
- setTimeout()与clearTimeout()
setTimeout(code,millisec)setTimeout() 只执行 code 一次.如果要多次调用,请使用 setInterval() 或者让 code 自身再次调用 setTimeo ...
