Vue随笔记录
一、创建Vue步骤(VS Code)
1、全局安装
npm install -g vue-cli
2、新建项目
vue init webpack "project-name"
3、安装依赖
npm i
4、运行
npm run dev
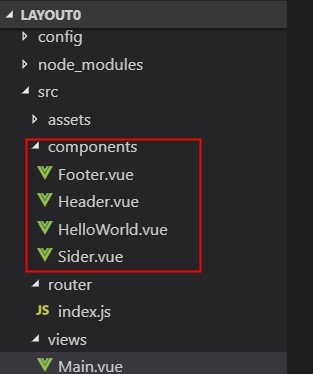
二、Vue架构
1)、记住“三个位置”:
1、router-->index.js(存放路由、路由组件、路由页面路径等)
注:此项目默认路径是“/”。在path下一行加入(redirect:“/test”),则项目默认路径为“/test”,即可显示HelloWorld.vue内容。

2、新建的Home.vue文件(包含Header组件、Footer组件、Sider组件、路由页面【router-view】,其中router-view组件是动态的,来自router-->index.js文件中路由引入的组件,本例中,router-view组件指的是HelloWorld.vue,地址是“/test”)

3、components或其他文件下的vue文件(即视图文件)

2)、架构“两个要点”:
1、布局写在Home.vue文件里面
2、在index.js文件里面配置路由,每一个router配置应该包含:引入Home.vue组件的名称,和显示router-view的组件路径。
Vue随笔记录的更多相关文章
- MapXtreme 随笔记录1
最近在用MapXtreme做项目,随笔记录备忘. 声明:PubMapPara 静态类,后缀为静态类成员变量 1.加载地图 /// <summary> /// 地图工作空间文件路径 /// ...
- Vue 问题记录
Vue 问题记录 汇总日常开发中遇到的关于vue的问题 VeeValidator 语言设置 校验消息默认是英文的,定义中文或其他语言的错误提示消息 import VeeValidate from 'v ...
- Hello vue.js的随笔记录
数据双向绑定的script在组件定义位置后面才顶用. 使用它的话,引用js就好,比较简单. 声明一个vm对象,new Vue({}).这个构造里传一个对象,包含el:界面元素,data:数据,meth ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- vue实战记录(五)- vue实现购物车功能之商品总金额计算和单选全选删除功能
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(五) GitHub:sue ...
- vue实战记录(六)- vue实现购物车功能之地址列表选配
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(六) GitHub:sue ...
- vue实战记录(四)- vue实现购物车功能之过滤器的使用
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(四) GitHub:sue ...
- vue实战记录(三)- vue实现购物车功能之渲染商品列表
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(三) GitHub:sue ...
- vue实战记录(二)- vue实现购物车功能之创建vue实例
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(二) GitHub:sue ...
随机推荐
- Hbase常见错误解决方法
Hbase常见错误解决方法 原文转载至:https://www.jianshu.com/p/5fd74812c56c 我是通过maven管理的依赖,直接修改maven依赖中hbase的版本就可以了 ...
- scala中Either的一种使用场景
用scala有一年多了,对于scala中的Option和Try使用的较为频繁,对其应用场景相对熟悉一些.而对于Either,仔细回想一下却发现几乎(完全)没有使用过,其实并不是没有遇到过Either的 ...
- css中的定位属性
- matlab-霍夫变换详解(判断正方形长方形)
霍夫变换 霍夫变换是1972年提出来的,最开始就是用来在图像中过检测直线,后来扩展能检测圆.曲线等. 直线的霍夫变换就是 把xy空间的直线 换成成 另一空间的点.就是直线和点的互换. 我们在初中数学中 ...
- pyinstaller 打包生成exe之后运行提示‘no module name 'xxx'’错误
python 3.7 pyinstaller 3.4 具体情况: pycharm中点击运行可成功执行,生成正确结果,没有报错. 双击run.py(程序运行的主文件),运行,可生成正确结果,没有报错. ...
- java学习过程中遇到的坑及解决方法
1. Table 'my_data_base.gjp_zhangwu' doesn't exist Query: select * from gjp_zhangwu Parameters: 数据库中的 ...
- python学习笔记----正则表达式
正则: regular expression 常用的场景: #正则的包 >>> import re #match:开头匹配,匹配到,返回一个匹配对象,否则返回None >> ...
- gitlab安装部署汉化
1.获取gitlab汉化包(要部署非汉化版,可以跳过这一块内容) 说明:gitlab中文社区版的项目,v7-v8.8是由Larry Li发起的“GitLab 中文社区版项目”(https://gitl ...
- AES五种加密模式(CBC、ECB、CTR、OCF、CFB)
--转载https://www.cnblogs.com/starwolf/p/3365834.html https://www.freebuf.com/column/171939.html 分组密码有 ...
- 如何配置mysql的超时时间
http://bigdata.51cto.com/art/201710/555377.htm
