Zero to Build: Create new Xamarin apps in minutes with AppMap
Creating a new Xamarin.Forms app can be an intimidating task, especially if you add in content pages one by one using the Visual Studio templates. You most likely already have a design in your head, or maybe drawn out on a whiteboard.
Wouldn’t it be nice to be able to turn a drawing into an app design? That’s exactly how AppMap works with the Ultimate UI Controls for Xamarin. Using AppMap, you can drag and drop your content page design and navigation into a functioning app in minutes. Let’s get started!
First, let’s create a new Visual Studio project. In File -> New -> Project, expand Infragistics and then select Xamarin.Forms. Select the AppMap Project (Xamarin.Forms) and name your project.

That will bring up the Infragistics Project Wizard. This is where you can select which platforms that you would like to target with your new app. For now, we’ll only select Android. By default, the DI Container is set to Unity. Unless you plan on using a different container type, you can leave that set. You’ll also want to make sure that Use AppMap is enabled, so that we can drag and drop our pages. Click Create Project to get started.

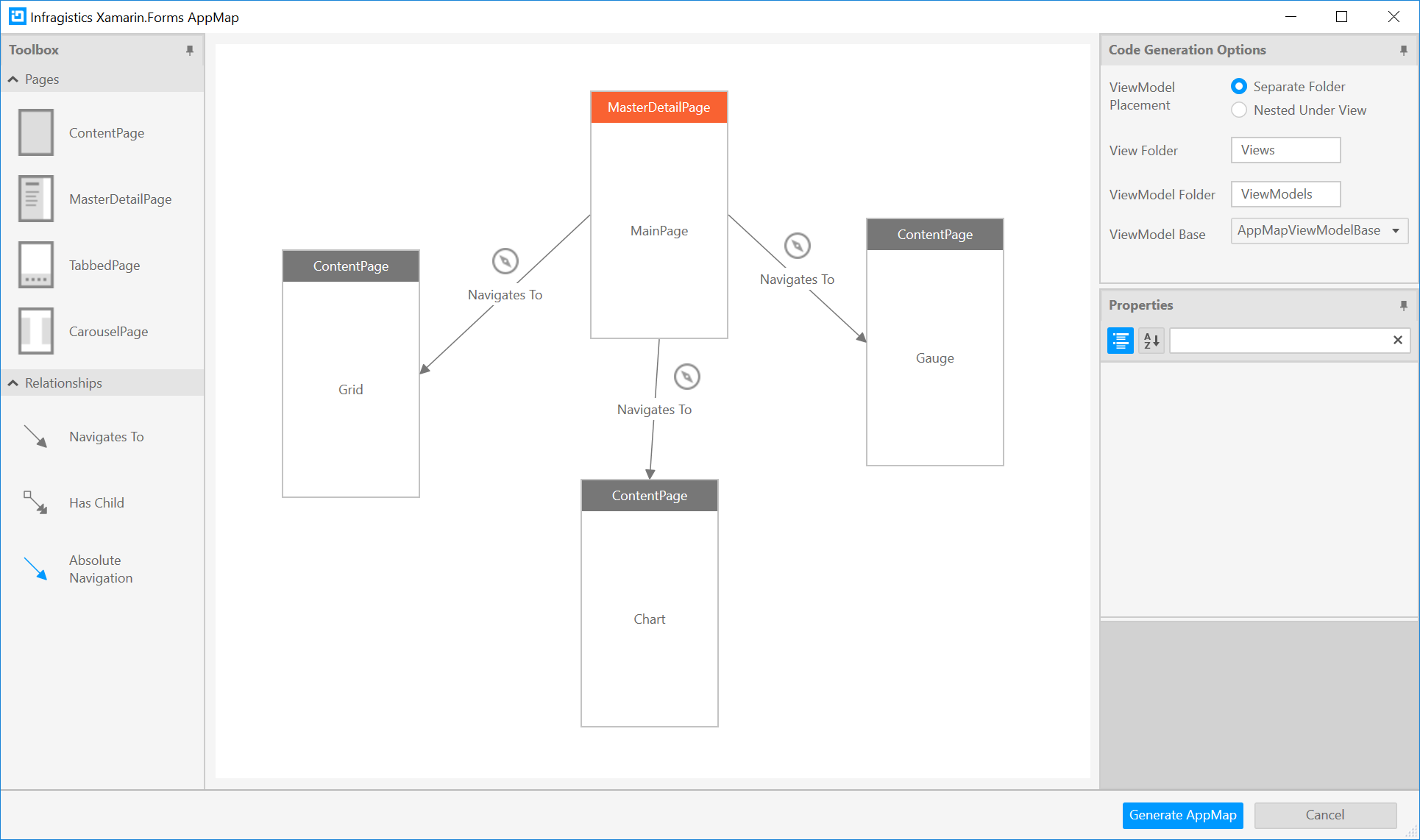
Now we’re presented with a blank canvas. You can think of this as a Visio or PowerPoint where you drag and drop what you the various page and navigation types onto the canvas. The Code Generation Options give you the ability to customize where the pages are generated. We’ll leave these set to default and visit them in more detail in a later post.

Let’s drag and drop a MasterDetailPage onto the canvas. Notice that some content pages automatically get created, with navigation links to each page. Since this is the first page, it also gets named MainPage automatically, and is marked as the main page within the app. Let’s rename the content pages to GridPage, ChartPage, and GaugePage, and then click Generate AppMap.

You’ll see in Solution Explorer that that Views and ViewModels are created for you.

From here, we can build and run our app to see the pages and test out our navigation.

Its that simple! Now we have a working app with our content pages, and a hamburger menu that provides navigation between them. Download a trial today to get started using AppMap with the UI Controls for Xamarin. We also have videos and lessons for using AppMap and other UI Controls for Xamarin to help you write fast and run fast.
This blog is the first in a series highlighting the Infragisitics Productivity Pack with the UI Controls for Xamarin. In the next post of this series, we'll build onto our solution.
Zero to Build: Create new Xamarin apps in minutes with AppMap的更多相关文章
- Add Languages to Your Xamarin Apps with Multilingual App Toolkit
With Xamarin, you can extend your cross-platform apps with support for native speakers, reaching mar ...
- rails 中 create, new, build, save 的用法以及误区汇总
自己很初级,初级的不能再初级,所以初次接触rails的时候,对于里面的create,new,build等方法不是很了解,用的很混乱,导致经常出现不必要的bug,很苦恼,决定,总结一下,结合网上已有资源 ...
- rails 中 create, new, build, save 的用法以及误区汇总 (转)
自己很初级,初级的不能再初级,所以初次接触rails的时候,对于里面的create,new,build等方法不是很了解,用的很混乱,导致经常出现不必要的bug,很苦恼,决定,总结一下,结合网上已有资源 ...
- Developing Universal Windows Apps 开发UWA应用 问答
开始是一些欢迎,就不翻译 Question: Is the code already there? Answer: There is some code on that codeplex site, ...
- Add AI feature to Xamarin.Forms app
Now, AI is one of important technologies.Almost all platforms have API sets of AI. Following list is ...
- Xamarin.Forms 开发资源集合(复制)
复制:https://www.cnblogs.com/mschen/p/10199997.html 收集整理了下 Xamarin.Forms 的学习参考资料,分享给大家,稍后会不断补充: UI样式 S ...
- Xamarin.Forms 开发资源集合
收集整理了下 Xamarin.Forms 的学习参考资料,分享给大家,稍后会不断补充: UI样式 Snppts: Xamarin Forms UI Snippets. Prebuilt Templat ...
- [百度网盘]Xamarin for Visual Studio 3.7.165 Preview 最新版-介绍
Xamarin 3.7.165 Preview 下载地址:http://download.xamarin.com/XamarinforVisualStudio/Windows/Xamarin.Visu ...
- Isomorphic JavaScript: The Future of Web Apps
Isomorphic JavaScript: The Future of Web Apps At Airbnb, we’ve learned a lot over the past few years ...
随机推荐
- Android测试(一):在Android中测试App
原文:https://developer.android.com/training/testing/index.html 测试你的App是开发过程中的重要组成部分.通过对应用程序持续的运行测试,你可以 ...
- face recognition[MobiFace]
本文来自<MobiFace: A Lightweight Deep Learning Face Recognition on Mobile Devices>,时间线为2018年11月.是作 ...
- SpringBoot整合Shiro使用Ehcache等缓存无效问题
前言 整合有缓存.事务的spring boot项目一切正常. 在该项目上整合shiro安全框架,发现部分类的缓存Cache不能正常使用. 然后发现该类的注解基本失效,包括事务Transaction注解 ...
- 爬虫(二)之scrapy框架
01-scrapy介绍 02-项目的目录结构: scrapy.cfg 项目的主配置信息.(真正爬虫相关的配置信息在settings.py 文件中) items.py 设置数据存储模板,用于结构化数据, ...
- MySQL的log_bin和sql_log_bin 的区别
利用二进制还原数据库的时候,突然有点纠结,log_bin和sql_log_bin有什么区别呢?行吧,搜搜,结合自己的经验,简单说一下.log_bin:二进制日志. 在 mysql 启动时,通过命令行或 ...
- Python—生成器
列表生成式 现在有个需求,看列表[0, 1, 2, 3, 4, 5, 6, 7, 8, 9],要求你把列表里的每个值加1,你怎么实现? >>> a = [i+1 for i in r ...
- Python删除list里面的重复元素的俩种方法
1.使用set函数 In [116]: a=[1,2,3,2,1,3,4,5,6,5] In [117]: set(a) Out[117]: {1, 2, 3, 4, 5, 6} 2.使用字典函数 ...
- elasticsearch数据输入和输出
Elastcisearch 是分布式的 文档 存储.它能存储和检索复杂的数据结构–序列化成为JSON文档–以 实时 的方式. 换句话说,一旦一个文档被存储在 Elasticsearch 中,它就是可以 ...
- Java基础之一反射
反射是框架设计的灵魂 (使用的前提条件:必须先得到代表的字节码的Class,Class类用于表示.class文件(字节码)) 一.反射的概述 JAVA反射机制是在运行状态中,对于任意一个类,都能够 ...
- ES5与ES6的小差异
ES5与ES6的小差异 变量的定义 ES6与ES5的区别 ES5: <script> console.log(username); var username; var username = ...
