vue-cli入门
这也仅仅是入门而已了☺
自己也在慢慢学习中,不对的地方希望大佬可以多多指教,请不吝赐教,感激不尽。
这章主要是搭建环境:
1、安装node环境
从官网下载并安装node,傻瓜操作,安装完成之后,命令行工具输入 node -v ,出现相应的版本号则说明安装成功; npm包管理器是集成在node中的,所以直接输入 npm -v 就会显示npm的版本信息;
2、安装cnpm
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败 ,可选择安装npm的国内镜像 cnpm
以下命令:
npm install -g cnpm --registry=http://registry.npm.taobao.org
3、安装vue-cli脚手架构建工具
npm install -g vue-cli
以上需要的环境和工具都准备好了,接下来使用vue-cli来构建项目
4、用vue-cli构建项目
先选定目录,创建文件夹,进入文件根目录,命令行安装vue-cli
vue init webpack firstVue
初始化一个项目,webpack是构建工具,也就是说整个项目是基于webpack的,其中 firstVue是项目名称,
回车填写相应的项目名称,描述,作者等信息,不想写可以直接回车默认信息;
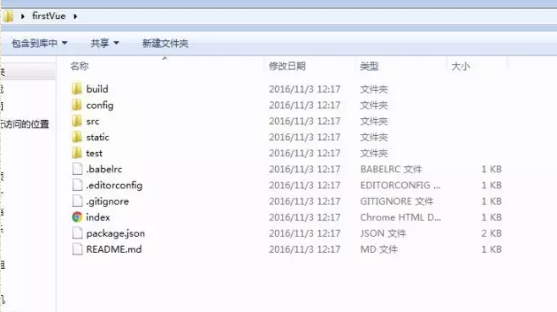
目录结构如下:

主要在src中做一些修改;
5、安装项目所需要的依赖
npm install
安装成功之后会有一个node_modules文件夹,这里边就是我们项目需要的依赖包资源,这里就不附图了啊哈哈
6、运行项目
npm run dev
用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果 其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。 项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。

以上,ending暂告一段落,下一章会简单写一个项目。蟹蟹
vue-cli入门的更多相关文章
- Vue -cli 入门 --项目搭建(一)
一. 安装node.js环境. 在node.js官网下载稳定版本(https://nodejs.org/en/) 下载完成后点击安装,安装过程很简单,一直next即可,安装完成会自动添加node及np ...
- Vue CLI 3开发中屏蔽的EsLint错误 (.eslintrc.js 在vue3+中 修改这个)
1.关闭eslint校验有了eslint的校验,可以来规范开发人员的代码,是挺好的.但是有些像缩进.空格.空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了.所以,我还是会选择关闭eslint校 ...
- Vue CLi3入门
摘自:https://www.jianshu.com/p/cf9b56efd3b8 Vue CLi3入门 12018.11.15 14:16:17字数 1222阅读 8895 地址 Vue CLi3 ...
- Vue.js 入门:从零开始做一个极简 To-Do 应用
Vue.js 入门:从零开始做一个极简 To-Do 应用 写作时间:2019-12-10版本信息:Vue.js 2.6.10官网文档:https://cn.vuejs.org/ 前言 学习 Vue ...
- Vue项目入门实例
前言 本文记录Vue2.x + Element-UI + TypeScript语法入门实例 为什么要用TypeScript? 1.TypeScript是JavaScript的超集,利用es6语法,实现 ...
- vue 快速入门 系列 —— vue-cli 上
其他章节请看: vue 快速入门 系列 Vue CLI 4.x 上 在 vue loader 一文中我们已经学会从零搭建一个简单的,用于单文件组件开发的脚手架:本篇,我们将全面学习 vue-cli 这 ...
- vue 快速入门 系列 —— vue-cli 下
其他章节请看: vue 快速入门 系列 Vue CLI 4.x 下 在 vue loader 一文中我们已经学会从零搭建一个简单的,用于单文件组件开发的脚手架:本篇,我们将全面学习 vue-cli 这 ...
- vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(上)
其他章节请看: vue 快速入门 系列 使用 vue-cli 3 搭建一个项目(上) 前面我们已经学习了一个成熟的脚手架(vue-cli),笔者希望通过这个脚手架快速搭建系统(或项目).而展开搭建最好 ...
- vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(下)
其他章节请看: vue 快速入门 系列 使用 vue-cli 3 搭建一个项目(下) 上篇 我们已经成功引入 element-ui.axios.mock.iconfont.nprogress,本篇继续 ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
随机推荐
- TCP/IP的4层模型
1.网络接入层:将需要相互连接的节点接入网络中,从而为数据传输提供条件: 2.网际互联层:找到要传输数据的目标节点: 3.传输层:实际传输数据: 4.应用层:使用接收到的数据: 形象一点的介绍:整个分 ...
- IDEA添加项目依赖(将Tomcat中的servlet-api.jar添加到项目中去)
File -> project structure -> Modules -> 右侧Dependencies -> 然后点加号把配置好的Tomcat的依赖包加进去
- Ubuntu 增加swap空间大小
1. create a 1G file for the swap. sudo fallocate -l 1G /swapfile we can verify that the correct amou ...
- sql yog出现2013错误
首先用telnet检查一下你的防火墙端口,如果连接失败,配置防火墙. 配置防火墙,开启3306端口 find -name iptables vim /etc/sysconfig/iptables -A ...
- Vue-input框checkbox强制刷新
在引用input框的checkbox属性时,选中后会出现数据已经刷新,checkbox选中状态不会改变.这时在事件触发后可以调用this.$forceUpdate(),强制刷新页面解决这个问题. in ...
- project6 PIT游戏
[理解知识] 说了半天,得在有source的地方stop. 之前没参与,现在marker从某渠道中进来了.就记录. 每个过程表格中记录的渠道都是进入的渠道. 记录的是没见过marker的.进入的渠道. ...
- vue全局API
一.Vue.extend() 顾名思义 extend 继承,官方给出的解释是 (使用基础 Vue 构造器,创建一个“子类”.参数是一个包含组件选项的对象.) Vue构造器是指 vue是一个构 ...
- Google弃用HttpClient 而推荐使用HttpURLConnection的原因
因为兼容性问题,谷歌不愿意维护HttpClient,而使用HttpURLConnection HttpURLConnection的API包小而简便,更适合安卓 HttpURLConnection能够提 ...
- Flask-Session 简单使用
一 知识点 1. 安装 flask 1.0.2 使用Flask-Session,其实必须需要配置的只有这几个地方: 注意!!!!!!: 1. 需要配置的地方1 # flask_session 中的S ...
- 如何让 curl 命令通过代理访问
如何让 curl 命令通过代理访问 Linux.中国 - 开源中文社区 2018-01-18 8909 阅读 技术 我的系统管理员给我提供了如下代理信息: IP: 202.54.1.1 Port: 3 ...
