flex布局嵌套之高度自适应
查遍各大资源无任何flex嵌套布局的例子,经过自己折腾完成了项目中的高度自适应需求(更多应用于前端组件)
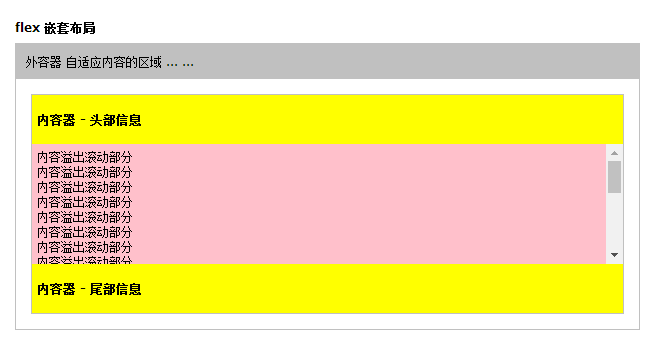
效果图:

html代码:(关键地方已经用颜色特别标识 ^_^)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>flex 嵌套 之 高度自适应</title>
- <style media="screen">
- body, html {
- height: 90%;
- }
- .flex {
- display: -webkit-flex;
- display: flex;
- flex-direction: column;
- }
- .item {
- flex: auto;
- }
- .overflow {
- overflow: auto;
- }
- .outer {
- height: 70%;
- border: 1px solid silver;
- }
- .contener {
- background: pink;
- border: 1px solid silver;
- }
- .contener>div{
- padding: 5px;
- }
- </style>
- </head>
- <body>
- <h1>flex 嵌套布局</h1>
- <div class="flex outer">
- <div style="background-color: silver; padding: 10px;">外容器 自适应内容的区域 ... ...</div>
- <div class="flex item overflow" style="padding: 15px;"> <!-- 嵌套的item加flex样式 及 overflow: auto属性 -->
- <div class="flex contener overflow"> <!-- overflow: auto 高度自适应必须 -->
- <div style="background-color: yellow;">
- <h3>内容器 - 头部信息</h3>
- </div>
- <div class="item overflow"> <!-- overflow: auto 高度自适应必须 -->
- 内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>
- 内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>
- 内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>
- </div>
- <div style="background-color: yellow;">
- <h3>内容器 - 尾部信息</h3>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
总结:
flex布局嵌套的关键,就是对item进行容器定位,赋予flex特性。
flex知识学习小游戏: https://flexboxfroggy.com/
flex布局嵌套之高度自适应的更多相关文章
- flex 布局 input 宽度不自适应
flex 布局 input 宽度不自适应 解决方法: 给 input 加上min-height 解决!
- flex布局 一侧固定宽度 一侧自适应
想实现一个类似知乎个人主页的资料显示布局 类是下面这样 其中显示图片在一个div,Name和class和button在一个div中,使用justify-content: space-between; ...
- 使用flex布局解决百分比高度元素垂直居中
方法一: align-self(解决父元素下面单个子元素布局方式) 父级加上 div{display:flex} 子元素 span { flex-grow: 1; align-self: center ...
- vue iframe嵌套页面高度自适应 (ios 宽度扩大的bug , ios展示比例问题)
<template> <div class="card-index pt-relative"> <div id="wrapper ...
- sticky footer 和 flex布局的原理
Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过.它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部:如果内容足够长时,页脚块会被内容向下推送. 一.使用f ...
- 典型的DIV CSS三行二列居中高度自适应布局
如何使整个页面内容居中,如何使高度适应内容自动伸缩.这是学习CSS布局最常见的问题.下面就给出一个实际的例子,并详细解释.(本文的经验和是蓝色理想论坛xpoint.guoshuang共同讨论得出的.) ...
- RecyclerFullyManagerDemo【ScrollView里嵌套Recycleview的自适应高度功能】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 对于Recyclerview自己的LinearLayoutManager和GridLayoutManager,在版本23.2.0之后 ...
- [Swift通天遁地]二、表格表单-(3)在表格中嵌套另一个表格并使Cell的高度自适应
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- css--常见左右盒子高度自适应布局
前言 前端开发工程师最基础的技能要求是根据 ui 设计稿还原网页,这就缺少不了必要的网页布局,首先看下最近小伙伴问我的一个问题,他说一个网页有左右两个部分,左右两个部分的高度都不固定,要使得右部分的宽 ...
随机推荐
- Ionic框架搭建简明教程
1.安装node.js 安装教程:https://www.cnblogs.com/zhouyu2017/p/6485265.html 安装完成后,执行:cnpm install –g cordova ...
- C# ConfigurationManager不存在问题解决
在做串口通信的时候,需要使用"ConfigurationManager"类,但是添加"Using System.Configuration"命名空间后编译器依旧 ...
- activiti官网实例项目activiti-explorer之扩展流程节点属性
节点中添加“关联表单”属性 1,stencilset.json中加入如下代码 , { "name" : "approveTypepackage", ...
- 云栖大会day1 上午
参与云栖大会第一天感受 早晨参与内容 数据智能实践专场 议程是 09:00-09:25 互联网下半场用户增长之路 吕志国 [友盟+]CPO 09:25-09:50 数据开启智慧零售的升级引擎 刘延明 ...
- JVM、redis缓存适用场景
1. 数据状态相对稳定:(针对数据本身)数据修改较少. 2. 输出的数据是相对幂等:(针对业务)多次查询期间,数据不变动.如果查询频率过高,缓存可能没有及时更新. 了解一下redis.ehcache. ...
- jquery中checkbox的选中,反选,全不选 注意1.6版本以上将attr改成prop
<script type="text/javascript"> $(function () { // 全选 $("#btnCheckAll").bi ...
- python中configparser模块记录
python中用来读取配置文件,配置文件的格式相同于windows下的ini配置文件 一.常用函数 read(filename) #读取配置文件,直接读取ini文件内容 sections() #获取i ...
- dubbo协议报文格式
- Java框架spring Boot学习笔记(二):Hello Spring Boot、以及项目属性配置
新建一个新建一个SpringBootTest工程 新建一个HelloController.java文件 package com.example.demo; import org.springframe ...
- ES6学习笔记(字符串和数值)
(一)字符串的扩展 1.字符串的遍历 for (let codePoint of 'foo') { console.log(codePoint) } // "f" // " ...
