Python GUI界面编程
wxPython
安装wxPython
pip install -U wxPython
C:\Users> pip install -U wxPython
Collecting wxPython
Downloading https://files.pythonhosted.org/packages/34/41/e0e109a72966f596a5b93123d94eaabd53509ef6766fa3321b4bfadbbb14/wxPython-4.0.3-cp37-cp37m-win_amd64.whl (22.7MB)
100% |████████████████████████████████| 22.7MB 819kB/s
Collecting PyPubSub (from wxPython)
Downloading https://files.pythonhosted.org/packages/ab/9e/3b50915d3346971aaa49074425788598ee4907e67c097e013f1a862bd45c/Pypubsub-4.0.0-py3-none-any.whl (63kB)
100% |████████████████████████████████| 71kB 1.5MB/s
Requirement already satisfied, skipping upgrade: six in d:\python\lib\site-packages (from wxPython) (1.11.0)
Installing collected packages: PyPubSub, wxPython
Successfully installed PyPubSub-4.0.0 wxPython-4.0.3
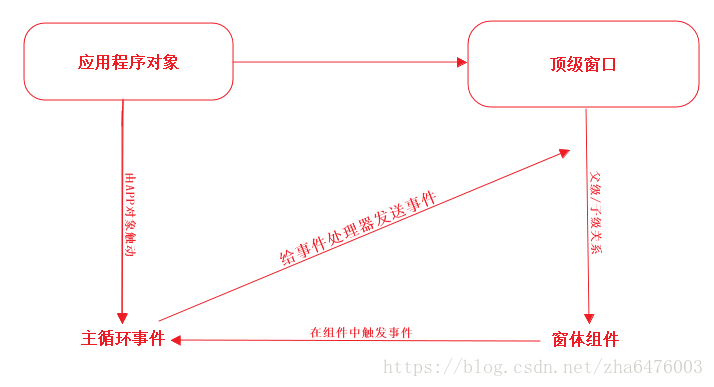
wxPython的两个基础对象,应用程序对象和顶级窗口:
- 应用程序对象管理主事件循环,主事件循环是wxPython程序的动力。如果没有应用程序对象,wxPython应用程序将不能运行。
- 顶级窗口通常用于管理最重要的数据,控制并呈现给用户。
创建一个wx.App的子类
- 定义子类wx.App
- 在定义子类中写一个OnInit()初始化方法
- 在程序的主要部分创建这个类的一个实例
- 调用应用程序实例的MainLoop方法。这个方法将程序的控制权转交给wxPython
import wx # 导入wxPython
class App(wx.App):
def OnInit(self): # 初始化方法
frame = wx.Frame(parent=None, title='第一个窗口程序') # 创建顶级窗口
frame.Show() # 显示窗口
return True # 返回值(返回窗口,在屏幕展示)
if __name__ == '__main__':
app = App() # 实例化App类
app.MainLoop() # 调用App类的MainLoop()主循环方法
执行结果:
直接使用wx.App
通常,如果在系统中只有一个窗口的话,可以不创建wx.App子类,直接使用wx.App。这个类提供了一个最基本的OnInit()初始化方法。
import wx # 导入wxPython
app = wx.App() # 初始化wx.App类
frame = wx.Frame(None, title='第一个窗口程序') # 定义一个顶级窗口
frame.Show() # 显示窗口
app.MainLoop() # 调用wx.App类的MainLoop()主循环方法
执行结果:
使用wx.Frame框架
wx.Frame(parent=None, id=-1, title="", pos=wx.DefaultPosition, size=wx.DefaultSize, style=wx.DEFAULT_DIALOG_STYLE, name="frame")
- parent:框架的父窗口。如果是顶级窗口,这个值是None
- id:关于新窗口的wxPython ID号。通常设为-1,让wxPython自动生成一个新的ID
- title:窗口标题
- pos:一个wx.Point对象,它指定这个新窗口的左上角在屏幕中的位置。在图形用户界面程序中,通常是(0,0)是显示器的左上角。这个默认值(-1,-1)将让系统决定窗口的位置
- size:一个wx.Python对象,他指定这个窗口的初始尺寸,这个默认值(-1,-1)将让系统决定窗口的初始尺寸
- style:指定窗口的类型的常量。可以使用或运算来组合他们。
- name:框架内在的名字。可以使用它来寻找这个窗口
示例代码:
import wx # 导入wxPython
class MyFrame(wx.Frame):
def __init__(self, parent, id):
wx.Frame.__init__(self, parent, id, title="创建Frame", pos=(100, 100), size=(300, 300))
if __name__ == '__main__':
app = wx.App() # 初始化应用
frame = MyFrame(parent=None, id=1) # 实例MyFrame类,并传递参数
frame.Show() # 显示窗口
app.MainLoop() # 调用MainLoop()主循环方法
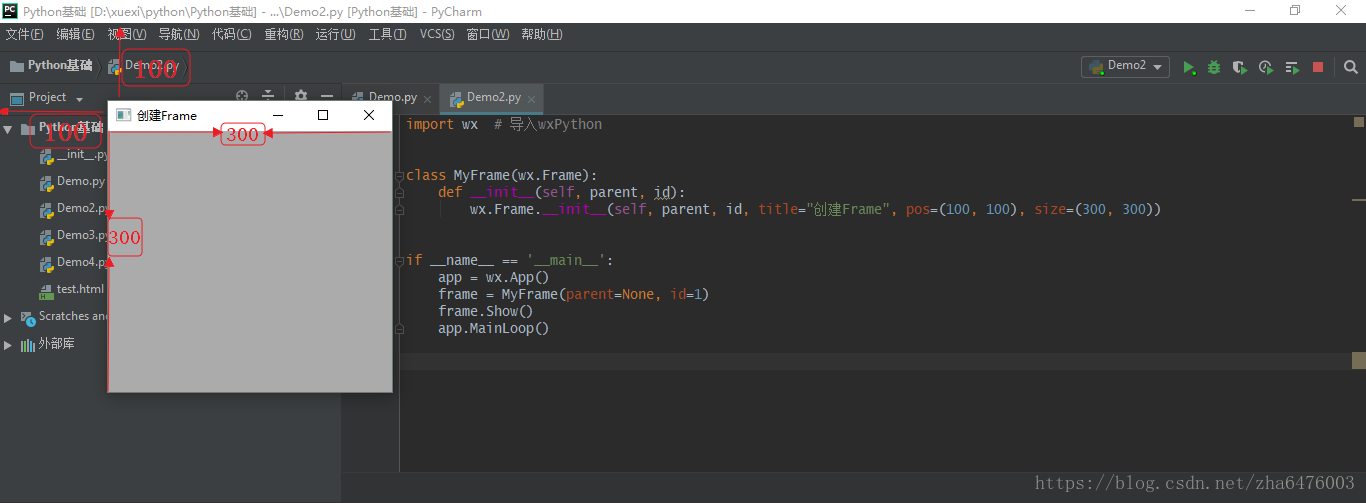
执行结果:
常用控件
StaticText文本类
创建完窗口以后,我们可以在窗口内添加一些控件,所谓的控件,就是经常使用的按钮、文本、输入框、单选框等。
wx.StaticText(parent, id, lable, pos=wx.DefaultPosition, size=wx.DefaultSize, style=0, name="staticText")
- parent:父窗口部件
- id:标识符。使用-1可以自动创建一个唯一的标识
- lable:显示在静态控件中的文本内容
- pos:一个wx.Point或者一个Python元组,它是窗口部件的位置
- size:一个wx.Size或一个Python元组,它是窗口部件的尺寸
- style:样式标记
- name:对象名字
实例代码:
使用wx.StaticText输出Python之禅
# -*- coding:utf-8 -*-
import wx
class MyFrame(wx.Frame):
def __init__(self, parent, id):
wx.Frame.__init__(self, parent, id, title="创建StaticText类",
pos=(100, 100), size=(600, 400))
panel = wx.Panel(self) # 创建画板
# 创建标题,并设置字体
title = wx.StaticText(panel, label='Python之禅——Tim Peters', pos=(100, 20))
font = wx.Font(16, wx.DEFAULT, wx.FONTSTYLE_NORMAL, wx.NORMAL)
title.SetFont(font)
# 创建文本
wx.StaticText(panel, label='优美胜于丑陋',pos=(50, 50))
wx.StaticText(panel, label='明了胜于晦涩',pos=(50, 70))
wx.StaticText(panel, label='简洁胜于复杂',pos=(50, 90))
wx.StaticText(panel, label='复杂胜于凌乱',pos=(50, 110))
wx.StaticText(panel, label='扁平胜于嵌套',pos=(50, 130))
wx.StaticText(panel, label='间隔胜于紧凑',pos=(50, 150))
wx.StaticText(panel, label='可读性很重要',pos=(50, 170))
wx.StaticText(panel, label='即便假借特例的实用性之名,也不可违背这些规则', pos=(50,190))
wx.StaticText(panel, label='不要包容所有错误,除非你确定需要这样做', pos=(50, 210))
wx.StaticText(panel, label='当存在多种可能,不要尝试去猜测', pos=(50, 230))
wx.StaticText(panel, label='而是尽量找一种,最好是唯一一种明显的解决方案', pos=(50, 250))
wx.StaticText(panel, label='虽然这并不容易,因为你不是 Python 之父', pos=(50, 270))
wx.StaticText(panel, label='做也许好过不做,但不假思索就动手还不如不做', pos=(50, 290))
wx.StaticText(panel, label='如果你无法向人描述你的方案,那肯定不是一个好方案;反之亦然', pos=(50, 310))
wx.StaticText(panel, label='命名空间是一种绝妙的理念,我们应当多加利用', pos=(50, 330))
if __name__ == '__main__':
app = wx.App() # 初始化应用
frame = MyFrame(parent=None, id=-1) # 实例MyFrame类,并传递参数
frame.Show() # 显示窗口
app.MainLoop() # 调用主循环方法
上述代码中,使用panel = wx.Panel(self)来创建画板,并将panel 作为父类,然后将组件放入窗体中,此外,使用wx.Font类来设置字体。创建一个字体实例,需要使用如下构造函数:
wx.Font(pointSize, family, style, weight, underline=False, faceName="", encoding=wx.FONTENCODING_DEFAULT)
- pointSize:字体的整数尺寸,单位为磅
- family:用于快速的指定一个字体而不需要知道该字体实际的名字
- style:用于指定字体是否倾斜
- weight:指明字体醒目程度
- underline:仅在Windows系统下有效,如果取值为True,则加下划线,如果为False则无下划线
- faceName:指定字体名
- encoding:运行在几个编码中选择一个,大多数情况可以使用默认编码
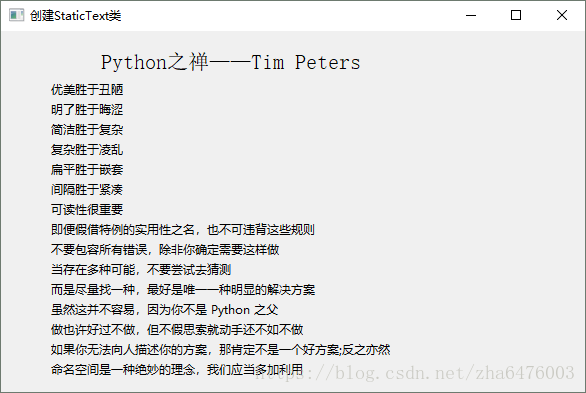
执行结果:
TextCtrl输入文本
wx.TextCtrl(parent, id, value="", pos=wx.DefaultPosition, size=wx.DefaultSize,style=0,validator=wx.DefaultValidator name=wx.TextCtrlNameStr)
- style:单行wx.TextCtrl的样式,取值如下:
- wx.TE_CENTER:控件中的文本居中
- wx.TE_LEFT:控件中的文本左对齐
- wx.TE_NOHIDESEL:文本始终高亮显示,仅适用于Windows
- wx.TE_PASSWORD:不显示所键入的文本,以(*)代替显示
- wx.TE_PROCESS_ENTER:如果使用改参数,那么当用户在控件内按下
Enter键时,一个文本输入事件将被触发。否则,按键事件由该文本控件或该对话框管理 - wx.TE_PROCESS_TAB:如果指定了这个样式,那么通常的字符事件在按下
Tab键时创建(一般意味着一个制表符将被插入文本)。否则,tab由对话框来管理,通常是控件间切换 - wx.TE_READONLY:文本控件为只读,用户不能修改其中文本
- wx.TE_RIGHT:控件中的文本右对齐
- value:显示在该控件中的初始文本
- validator:常用于过滤数据以确保只能键入要接受的数据
示例代码:
# -*- coding:utf-8 -*-
import wx
class MyFrame(wx.Frame):
def __init__(self, parent, id):
wx.Frame.__init__(self, parent, id, title="创建TextCtrl类", size=(400, 300))
#创建面板
panel = wx.Panel(self)
# 创建文本和输入框
self.title = wx.StaticText(panel, label="请输入用户名和密码", pos=(140, 20))
self.label_user = wx.StaticText(panel, label="用户名:", pos=(50, 50))
self.text_user = wx.TextCtrl(panel, pos=(100, 50), size=(235, 25), style=wx.TE_LEFT)
self.label_pwd = wx.StaticText(panel, pos=(50, 90), label="密 码:")
self.text_password = wx.TextCtrl(panel, pos=(100, 90), size=(235, 25), style=wx.TE_PASSWORD)
if __name__ == '__main__':
app = wx.App() # 初始化应用
frame = MyFrame(parent=None, id=-1) # 实例MyFrame类,并传递参数
frame.Show() # 显示窗口
app.MainLoop() # 调用主循环方法
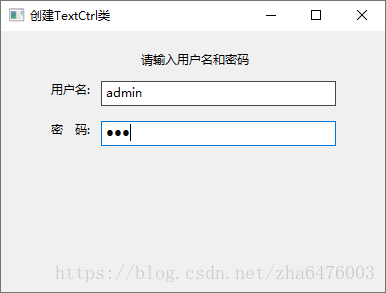
执行结果:
Button按钮类
wx.Button(parent, id, lable, pos, size=wx.DefaultSize, style=0, validator, name="button")
wx.Button和wx.TextCtrl的参数基本相同,其中参数lable是显示在按钮上的文本
示例代码:
# -*- coding:utf-8 -*-
import wx
class MyFrame(wx.Frame):
def __init__(self, parent, id):
wx.Frame.__init__(self, parent, id, title="创建TextCtrl类", size=(400, 300))
panel = wx.Panel(self) # 创建面板
# 创建文本和输入框
self.title = wx.StaticText(panel, label="请输入用户名和密码", pos=(140, 20))
self.label_user = wx.StaticText(panel, label="用户名:", pos=(50, 50))
self.text_user = wx.TextCtrl(panel, pos=(100, 50), size=(235, 25), style=wx.TE_LEFT)
self.label_pwd = wx.StaticText(panel, pos=(50, 90), label="密 码:")
self.text_password = wx.TextCtrl(panel, pos=(100, 90), size=(235, 25), style=wx.TE_PASSWORD)
self.bt_confirm = wx.Button(panel, label='确定', pos=(105, 130)) # 创建“确定”按钮
self.bt_cancel = wx.Button(panel, label='取消', pos=(195, 130)) # 创建“取消”按钮
if __name__ == '__main__':
app = wx.App() # 初始化
frame = MyFrame(parent=None, id=-1) # 实例MyFrame类,并传递参数
frame.Show() # 显示窗口
app.MainLoop() # 调用主循环方法
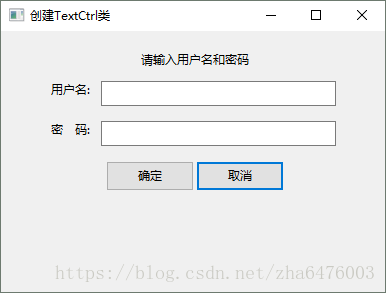
执行结果:
绑定事件
当我们点击按钮后需要让系统做出相应的响应,如执行某个判断并给出提示,使用Bind()方法可以将事件处理函数绑定到给定的事件上:
bt_confirm.Bind(wx.EVT_BUTTON, OnclickSubmit)
示例代码:
点击确定,判断密码是否正确等
# -*- coding:utf-8 -*-
import wx
class MyFrame(wx.Frame):
def __init__(self, parent, id):
wx.Frame.__init__(self, parent, id, '用户登录', size=(400, 300))
# 创建面板
panel = wx.Panel(self)
# 创建“确定”和“取消”按钮, 并绑定事件
self.bt_confirm = wx.Button(panel, label='确定')
self.bt_confirm.Bind(wx.EVT_BUTTON, self.OnclickSubmit)
self.bt_cancel = wx.Button(panel, label='取消')
self.bt_cancel.Bind(wx.EVT_BUTTON, self.OnclickCancel)
# 创建文本,左对齐
self.title = wx.StaticText(panel, label="请输入用户名和密码")
self.label_user = wx.StaticText(panel, label="用户名:")
self.text_user = wx.TextCtrl(panel, style=wx.TE_LEFT)
self.label_pwd = wx.StaticText(panel, label="密 码:")
self.text_password = wx.TextCtrl(panel, style=wx.TE_PASSWORD)
# 添加容器,容器中控件按横向并排排列
hsizer_user = wx.BoxSizer(wx.HORIZONTAL)
hsizer_user.Add(self.label_user, proportion=0, flag=wx.ALL, border=5)
hsizer_user.Add(self.text_user, proportion=1, flag=wx.ALL, border=5)
hsizer_pwd = wx.BoxSizer(wx.HORIZONTAL)
hsizer_pwd.Add(self.label_pwd, proportion=0, flag=wx.ALL, border=5)
hsizer_pwd.Add(self.text_password, proportion=1, flag=wx.ALL, border=5)
hsizer_button = wx.BoxSizer(wx.HORIZONTAL)
hsizer_button.Add(self.bt_confirm, proportion=0, flag=wx.ALIGN_CENTER, border=5)
hsizer_button.Add(self.bt_cancel, proportion=0, flag=wx.ALIGN_CENTER, border=5)
# 添加容器,容器中控件按纵向并排排列
vsizer_all = wx.BoxSizer(wx.VERTICAL)
vsizer_all.Add(self.title, proportion=0, flag=wx.BOTTOM | wx.TOP | wx.ALIGN_CENTER,
border=15)
vsizer_all.Add(hsizer_user, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45)
vsizer_all.Add(hsizer_pwd, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45)
vsizer_all.Add(hsizer_button, proportion=0, flag=wx.ALIGN_CENTER | wx.TOP, border=15)
panel.SetSizer(vsizer_all)
def OnclickSubmit(self, event):
""" 点击确定按钮,执行方法 """
message = ""
username = self.text_user.GetValue() # 获取输入的用户名
password = self.text_password.GetValue() # 获取输入的密码
if username == "" or password == "": # 判断用户名或密码是否为空
message = '用户名或密码不能为空'
elif username == 'admin' and password == '123456': # 用户名和密码正确
message = '登录成功'
else:
message = '用户名和密码不匹配' # 用户名或密码错误
wx.MessageBox(message) # 弹出提示框
def OnclickCancel(self, event): # 没有event点击取消会报错
""" 点击取消按钮,执行方法 """
self.text_user.SetValue("") # 清空输入的用户名
self.text_password.SetValue("") # 清空输入的密码
if __name__ == '__main__':
app = wx.App() # 初始化
frame = MyFrame(parent=None, id=-1) # 实例MyFrame类,并传递参数
frame.Show() # 显示窗口
app.MainLoop() # 调用主循环方法
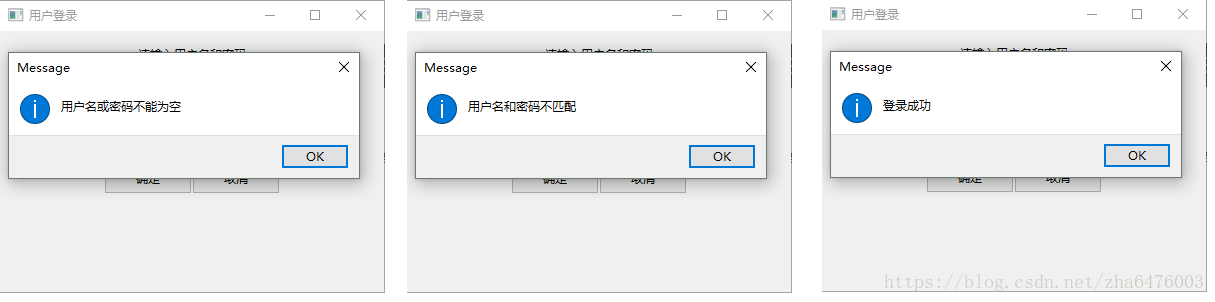
执行结果:
Python GUI界面编程的更多相关文章
- Python可视化界面编程入门
Python可视化界面编程入门具体实现代码如所示: (1)普通可视化界面编程代码入门: import sysfrom PyQt5.QtWidgets import QWidget,QApplicati ...
- 简单的Python GUI界面框架
Python开发GUI界面, 可以使用pyQT或者wxpython. 不过不论pyQT还是wxpython都需要比较多的学习成本.Python工程往往是用于快速开发的,有些时候引入pyQT,wxpyt ...
- 【情人节选帽子】TCS34725颜色传感器和Python图形界面编程(STM32 HAL库)
截图 描述: l STM32 HAL库编程 l 使用模拟IIC通信,方便程序移植 l Python界面编写,蘑菇头的帽子是什么颜色 l STM32 HAL库串口通信 l Python界面使用 ...
- matlab GUI界面编程总结
去年做了一些关于Matlab GUI的程序,现在又要做相关的东西,回想起来,当时很多经验没有记录下来,现在回顾起来始终觉得不爽,所以从现在开始,一定要勤写记录. 从简单的例子说起吧. 创建Matlab ...
- Python GUI界面开发环境配置:Pycharm+PyQt5
通过DoS命令行执行如下命令,可能需要管理员权限. 检查Python版本:python 更新pip版本:python -m pip install --upgrade pip 安装PyQt5: pip ...
- python图形界面编程
EasyGui(easygui-docs-0.96\tutorial\index.html) import easygui as g import sys while 1: g.msgbox('mes ...
- Python入门 —— 03GUI界面编程
GUI(Graphical User Interface) 即图形用户接口,又称图形用户接口. 是指采用图形方式显示的计算机操作用户界面.GUI 是屏幕产品的视觉体验和互动操作部分. "你的 ...
- python GUI编程tkinter示例之目录树遍历工具
摘录 python核心编程 本节我们将展示一个中级的tkinter应用实例,这个应用是一个目录树遍历工具:它会从当前目录开始,提供一个文件列表,双击列表中任意的其他目录,就会使得工具切换到新目录中,用 ...
- Python GUI编程(Tkinter) windows界面开发
Python实现GUI简单的来说可以调用Tkinter库,这样一般的需求都可以实现,显示简单的windows窗口代码如下: python_gui.py 1 #!C:\Python27\python.e ...
随机推荐
- 下面那些是无效的Java标识符?
下面那些是无效的Java标识符?为什么? a.RESULT b.result c.12345 d.x12345y e.black&white f.answer_7 c和e是无效的,因为标识符不 ...
- python第七天,dict
在python里边创建字典的方法有如下几种: >>> dict1= dict(((),(),(),(),())) >>> print(dict1) {, , , , ...
- Netty实现简单WebSocket服务器
本文参考<Netty权威指南>├── WebSocketServerHandler.java├── WebSocketServer.java└── wsclient.html packag ...
- adapter.notifydatasetchanged()没有效果
项目中有个列表的处理,通过一个参数判断是下拉刷新数据还是加载更多数据,结果下拉刷新就是显示不出来界面,数据是有,就开始searching~,搜出很多相关问题,大意如下: 1 当数据源发生变化的时候,我 ...
- SpringSecurity实现用户名密码登录(Token)
传统的应用是将Session放在应用服务器上,而将生成的JSESSIONID放在用户浏览器的Cookie中,而这种模式在前后端分离中就会出现以下问题 1,开发繁琐. 2,安全性和客户体验差 3,有些前 ...
- 【keepalived】CentOS7.0下安装教程
安装前所需环境 keepalived安装之前,需要环境:wget.gcc.pcre.openssl.zlib.popt-devel 1,wget:用于从外网上下载插件 wget安装命令:yum -y ...
- 什么是 java.awt.headless
以下是网上的说法,我觉得简单地说就是有些功能需要硬件设备协助,比如显卡,但如果是服务器可能都没装显卡,这时就需要JDK调用自身的库文件去摸拟显卡的功能. 什么是 java.awt.headless? ...
- configparser模块--配置文件
该模块适用于配置文件的格式与windows ini文件类似,可以包含一个或多个节(section),每个节可以有多个参数(键=值). 创建文件 import configparser config = ...
- git与eclipse集成之添加.gitignore文件
1.1. 添加.gitignore文件 .gitignore 配置文件用于配置不需要加入版本管理的文件 1.以斜杠/开头表示目录: 2.以星号*通配多个字符: 3.以问号?通配单个字符 4.以方括号[ ...
- CF449C:Jzzhu and Apples
题意简述 给出正整数n,你要把1-n之间的正整数分成尽可能多组,使得每一组两个数的最大公约数大于1;输出能分成最多组的个数,并按任意顺序输出每组的两个数. 很妙的一道题. 首先我们考虑去处理每个质数的 ...